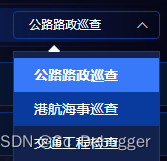
element下拉框背景/选中/鼠标移入样式设置
2023-12-19 20:59:44

问题在页面内写穿透无效
<style lang="scss" scoped>
// 这个有效
::v-deep .el-input--mini .el-input__inner {
background: transparent;
color: #fff;
border: 1px solid #093B9E;
}
</style>
直接在标签内写
<style>
.el-select-dropdown__list {
background: rgba(21, 32, 68, 0.9);
border: 1px solid #093B9E;
}
.el-select-dropdown {
border: none;
z-index: 100000 !important;
background-color: #093B9E;
}
.el-select-dropdown__item.selected {
color: #fff;
background: #3879FA;
}
.el-select-dropdown__item {
color: #fff;
}
/* 鼠标移入样式 */
.el-select-dropdown__item:hover {
color: #fff;
background: #093B9E;
}
</style>
文章来源:https://blog.csdn.net/Xiang_Gong_Ya_/article/details/135086486
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!