css 实现圆角渐变色效果
2023-12-28 12:18:22
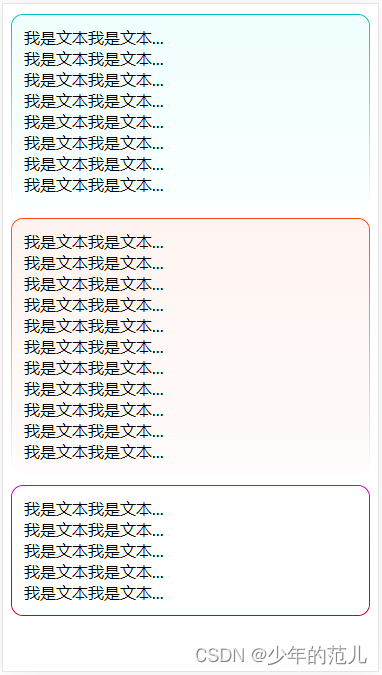
效果图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>css 实现圆角渐变色效果</title>
<style>
.card-box,
.card-box-1,
.card-box-2 {
margin-top: 10px;
border: 1px solid transparent;
border-radius: 12px;
background-image: linear-gradient(#ffffff, #ffffff),
linear-gradient(180deg, rgba(0, 191, 198, 1), rgba(0, 191, 198, 0));
background-origin: border-box;
background-clip: content-box, border-box;
}
.card-box-1 {
background-image: linear-gradient(#ffffff, #ffffff),
linear-gradient(180deg, rgba(255, 71, 25, 1), rgba(0, 191, 198, 0));
}
.card-box-2 {
background-image: linear-gradient(#ffffff, #ffffff),
linear-gradient(180deg, rgb(198, 0, 198), rgba(198, 0, 33, 1));
}
.in {
width: 100%;
height: 100%;
border-radius: 12px;
padding: 12px;
box-sizing: border-box;
background: linear-gradient(180deg, #f1ffff 0%, #faffff 100%);
}
.card-box-1 .in {
background: linear-gradient(180deg, #fff4f1 0%, #fffcfb 100%);
}
.card-box-2 .in {
background: #fff;
}
</style>
</head>
<body>
<div class="card-box">
<div class="in">
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
</div>
</div>
<div class="card-box-1">
<div class="in">
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
</div>
</div>
<div class="card-box-2">
<div class="in">
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
</div>
</div>
</body>
</html>
文章来源:https://blog.csdn.net/m0_49045925/article/details/135265088
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!