一文教你如何绕过统一认证拿到赏金
1.漏洞背景
? 统一认证通常是一种安全措施,用于验证用户的身份,以确保只有授权的用户才能访问敏感或受限的信息和服务。
当你尝试访问某个需要特定权限的网站或服务时,系统会将你重定向到一个统一认证页面。在这里,你需要输入你的登录凭据,比如用户名和密码,或者进行其他形式的身份验证。这种做法在教育机构、公司、政府网站以及其他需要保护其内容不被未授权访问的在线服务中很常见。

2.漏洞实例
? 最近,在探索一些复杂的网络行为时,我遇到了一个非常引人入胜的现象。每当我尝试访问特定的URL,页面几乎在瞬间就被重定向到了一个统一的认证系统。这一发现立即激起了我的好奇心,促使我深入探索其背后的技术细节。
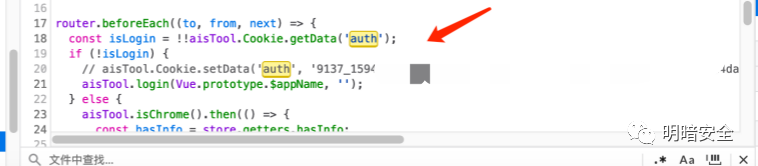
? 为了理解这一行为,我首先尝试了截断JavaScript代码的方法,这是分析动态网页行为的常见技术。通过这种方法,我逐渐揭开了网站行为的神秘面纱。我发现了一个关键的逻辑:如果用户的Cookie中缺乏“auth”(认证)标记,系统则会自动触发重定向到统一认证页面的机制。
? 在本文中,我将与您分享我的发现过程,探讨这种机制的工作原理,以及它对用户体验和网络安全的意义。

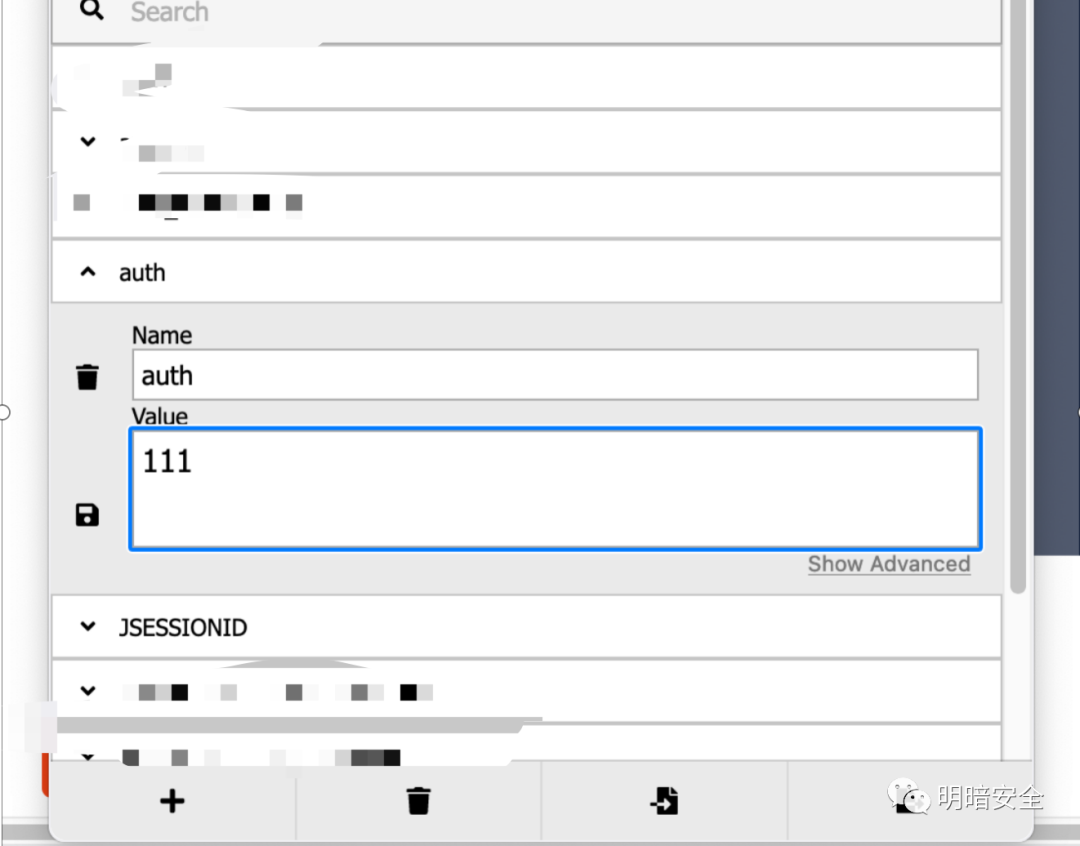
原理非常直观:仅需向Cookie中添加一个特定的键值对。
? 具体来说,我尝试在浏览器的Cookie中添加了 auth=111 这一项。这个看似简单的动作产生了意想不到的效果:它成功地欺骗了网站的认证机制,使我能够绕过原本的统一认证流程。
?

? 经过之前的尝试,我成功地通过在Cookie中添加 auth=111 来绕过了统一认证的重定向。这一成果为我提供了进一步探索网站功能的机会。接下来的步骤是对网站上的两个关键按钮进行功能测试。
? 这两个按钮可能代表了网站的核心互动,因此理解它们的行为对于完整地掌握网站逻辑至关重要。在我的测试中,我将详细记录每个按钮的反应,包括任何跳转、弹窗通知或数据请求的变化。这不仅是对网站交互设计的一次深入分析,也是检验之前绕过认证步骤有效性的关键环节。

? 经过之前的实验,成功绕过了统一认证的重定向后,我对网站的两个关键按钮进行了深入的功能测试。这些测试不仅验证了我的绕过策略的有效性,而且揭示了网站更深层次的交互逻辑。
? 更令人兴奋的是,在对网站的技术结构进行进一步的探索时,我注意到了网站使用了Webpack框架。Webpack作为现代前端开发中不可或缺的一部分,它的结构和配置通常隐藏着网站运行的关键线索。于是,我决定对Webpack框架进行详细的审计。
? 在这一审计过程中,我发现了一些极其有趣的内容。在众多代码和配置中,有一个特别的发现引起了我的注意:一个被注释掉的Cookie配置。这个看似不起眼的发现实际上揭示了网站安全和功能配置的重要信息。

??我决定采取一个大胆的尝试:将我的auth Cookie值更改为这个被注释掉的值。这个决定可能是个风险,但它同样可能是通往新发现的门户。令人震惊的是,这一改动竟然让我成功地登录到了管理员账号!

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!