超文本传送协议HTTP
目录
HTTP简介:
HTTP 是面向事务的(transaction-oriented)应用层协议,它是万维网上能够可靠地交换文件(包括文音、图像等各种多媒体文件)的重要基础。
注:协议 HTTP 不仅传送完成超文本跳转所必需的信息,而且也传送任何可从互联网上得到的信息,如文本、超文本、声音和图像等。
超媒体与超文本的区别:文档内容不同。
超文本文档仅包含文本信息。
超媒体文档还包含其他信息,如图形、图像、声音、动画,甚至活动视频图像等。
?
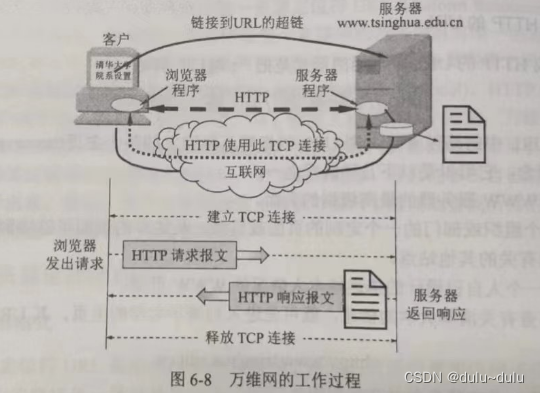
每个万维网网点都有一个服务器进程,它不断地监听 TCP 的端口 80,以便发现是否有浏览器(即万维网客户。请注意,浏览器和万维网客户是同义词) 向它发出连接建立请求。一旦监听到连接建立请求并建立了TCP连接之后,浏览器就向万维网服务器发出浏览某个页面的请求,服务器接着就返回所请求的页面作为响应。服务器在完成任务后,TCP 连接就被释放了。在浏览器和服务器之间的请求和响应的交互,必须按照规定的格式和遵循一定的规则。这些格式和规则就是超文本传送协议 HTTP。
URL的格式:
http(s)://<host>:<port>/<path>?<query>#<frag>
(1)协议名:http 或 https 协议;
(2)<host>:主机名。一个 URL 中,既可以使用域名也可以使用 IP 表示主机地址;
(3)<port>:端口。主机名和端口之间使用冒号分隔。端口是可选的,如果省略将采用默认端口,http 默认端口是 80,https 默认端口 443;
(4)<path>:资源路径。资源在网络主机上的路径,路径也是可选的,缺省访问默认资源;
(5)<query>:查询参数。格式为 key=value,多个参数使用 & 分隔;参数也是可选的;
(6)<frag>:片段。从 # 开始到最后,一般用于定位到资源内的一个片段,比如文档的一个章节;片段也是可选的。
示例:
http://www.aspxfans.com:8080/news/index.asp?boardID=5&ID=24618&page=1#name
(1)http 为协议;
(2)www.aspxfans.com 为主机域名;
(3)8080 为端口号;
(4)news/index.asp 为资源路径;
(5)boardID=5&ID=24618&page=1 为查询参数;
(6)name 为资源内的一个片段。
HTTP协议的特点:
1.协议 HTTP 本身是无连接的。虽然HTTP使用了TCP连接,但通信的双方在交换HTTP 报文之前不需要先建立HTTP连接。
2.协议 HTTP是无状态的(stateless)。同一个客户第二次访问同一个服务器上的页面时,服务器的响应与第一次被访问时的相同(假定现在服务器还没有把该页面更新),因为服务器并不记得曾经访问过的这个客户,也不记得为该客户曾经服务过多少次。HTTP的无状态特性简化了服务器的设计,使服务器更容易支持大量并发的HTTP 请求
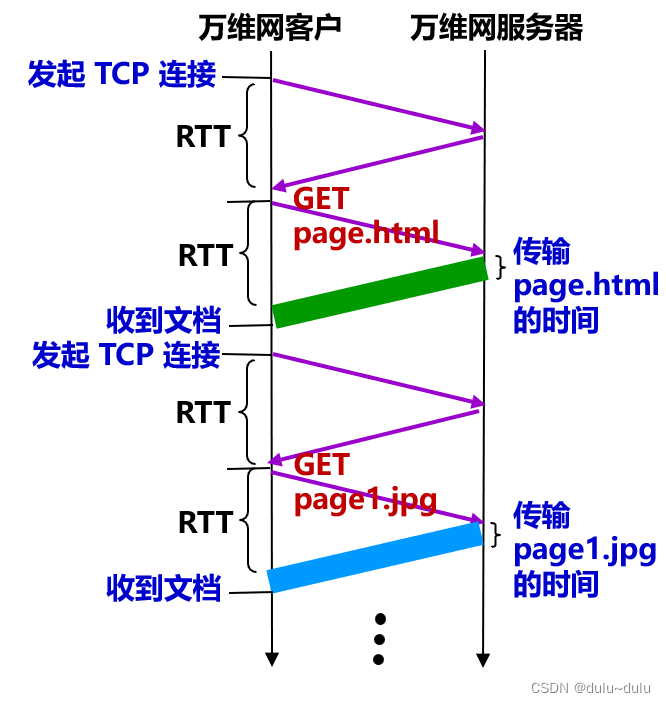
HTTP/1.0协议:
1.每请求一个文档就要有两倍 RTT 的开销。
2.客户和服务器每一次建立新的 TCP 连接都要分配缓存和变量。

HTTP/1.1协议:
HTTP/1.1使用了持续连接的方式,就是万维网服务器在发送响应后仍然在一段时同内保持这条连接,使同一个客户(浏览器)和该服务器可以继续在这条连接上传送后续的 HTTP 请求报文和响应报文。这种协议的持续连接有两种工作方式:非流水方式和流水线方式。
非流水线:
客户在收到前一个响应后才能发出下一个请求。因此,在TCP连接建立后,客户每访问一次对象都要用去一个往返时间 RTT。这比非持续连接要用去两倍RTT的开销,节省了建立TCP连接所需的一个RTT 时间。但是因为服务器在发送完一个对象后,其TCP连接就处于空闲状态,浪费了服务器资源。

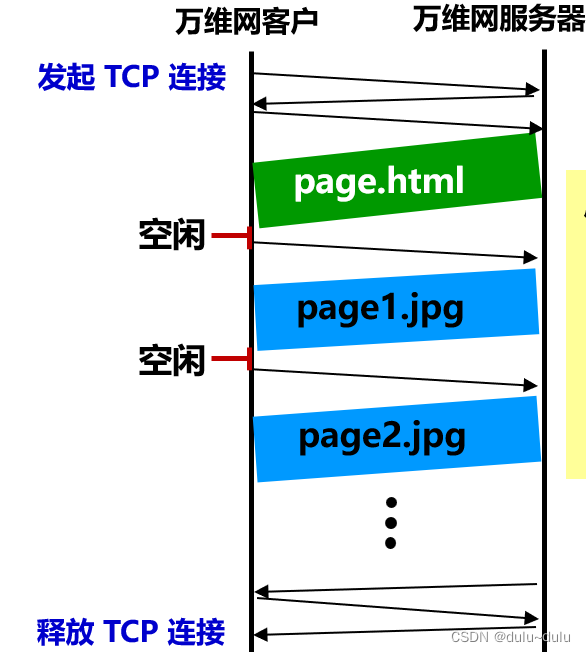
流水线:
客户在收到 HTTP 的响应报文之前就能够接着发送新的请求报文。于是一个接一个的请求报文到达服务器后,服务器就可连续发回响应报文。使用流水线方式时,客户访问所有的对象只需花费一个RTT 时间。流水线工作方式使TCP连中的空闲时间减少,提高了下载文档效率。

HTTP/2:
(1) HTTP/1.1具有流水线的工作方式。这就是在 TCP连接建立后,客户可以连续向服务器发出许多个请求,而不必等到收到一个响应后再发送下一个请求。但服务器发回响应时必须按先后顺序排队,逐个地发送给客户。有时遇到某个响应迟迟不能发回,那么排在后面的一些响应就必须等待很长的时间。HTTP/2把服务器发回的响应变成可以并行地发回(使用同一个TCP连接),这就大大缩短了服务器的响应时间。
(2)使用HTTP/1.1时,当客户收到服务器发回的响应后,原来建立的TCP连接就释放了。如果客户还要继续向该服务器发送新的请求,就必须重新建立TCP连接。HTTP/2允许客户复用TCP连接进行多个请求,这样就节省了TCP连续多次建立和释放连接所花费的时间。
(3)HTTP/1.1的请求和响应报文是面向文本的(text-oriented)。当客户连续发送请求并受到响应时,在 TCP连接上传送的 HTTP 报文首部成为不小的开销。在这些首部中有很多段是重复的。为此,HTTP/2 把所有的报文都划分为许多较小的二进制编码的帧,并采用新的压缩算法,不发送重复的首部字段,大大减小了首部的开销,提高了传输效率。
注:HTTP/2是向后兼容的。当使用HTTP/2的客户向服务器发出请求时,如果服务器仍然使用 HTTP/1.1,那么服务器仍然可以收到请求报文。在发回响应后,客户就改用HTTP/1.1与服务器进行交互。
HTTP代理服务器:
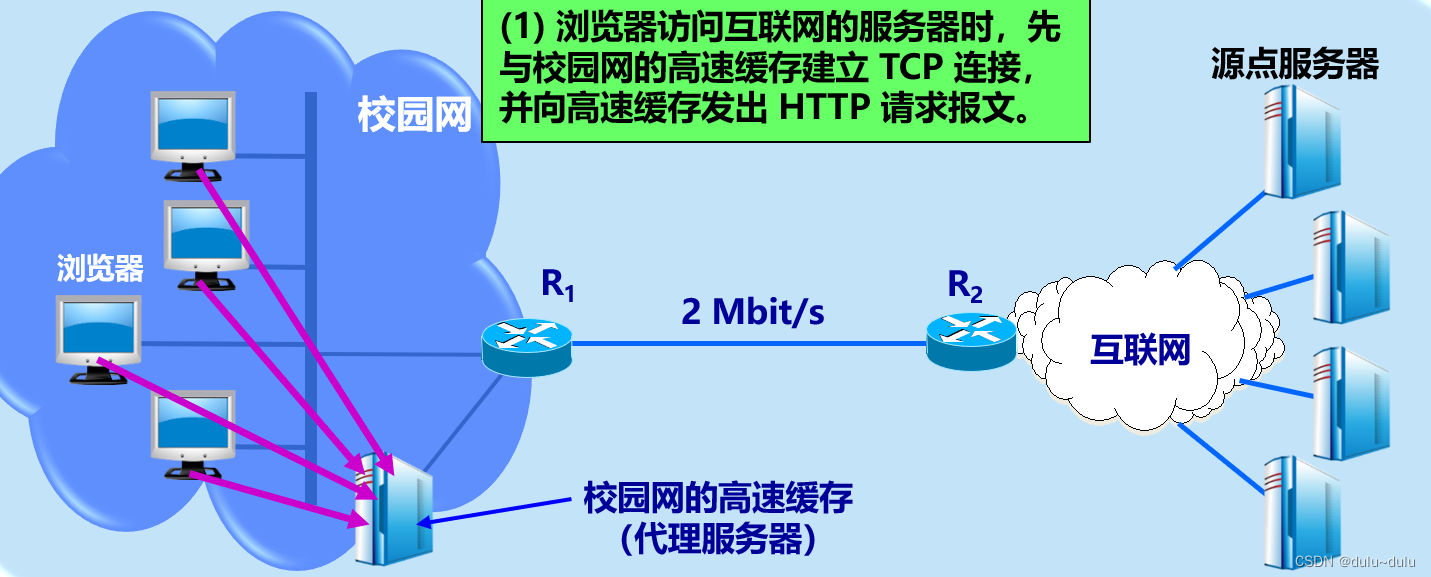
代理服务器 (proxy server) 又称为万维网高速缓存 (Web cache),它代表浏览器发出 HTTP 请求。使用高速缓存可减少访问互联网服务器的时延。代理服务器把最近的一些请求和响应暂存在本地磁盘中。当新请求到达时,若代理服务器发现这个请求与暂时存放的请求相同,就返回暂存的响应,而不需要按 URL 的地址再次去互联网访问该资源。代理服务器可在客户端或服务器端工作,也可在中间系统上工作。下面我们用例子说明它的作用。

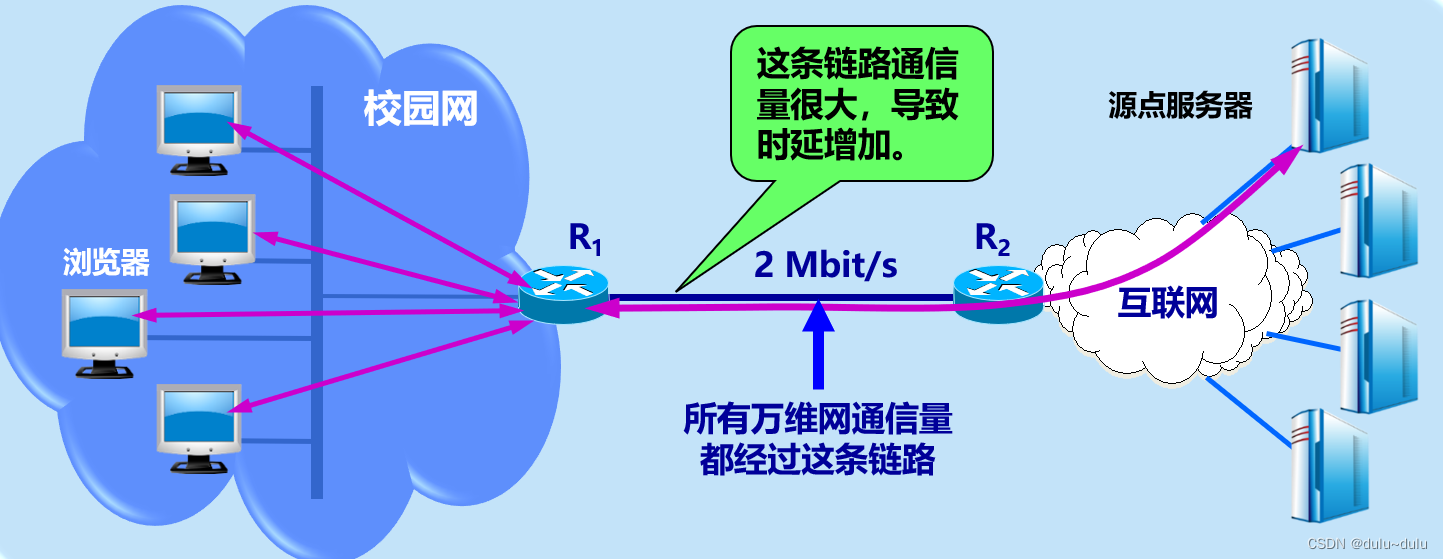
如图是校园网不使用代理服务器的情况。这时,校园网中所有的计算机都通过2Mbit/s 专线链路(R1-R2)与互联网上的源点服务器建立 TCP连接。因而校网各计算机访问互联网的通信量往往会使这条2Mbit/s 的链路过载,使得时延大大增加。
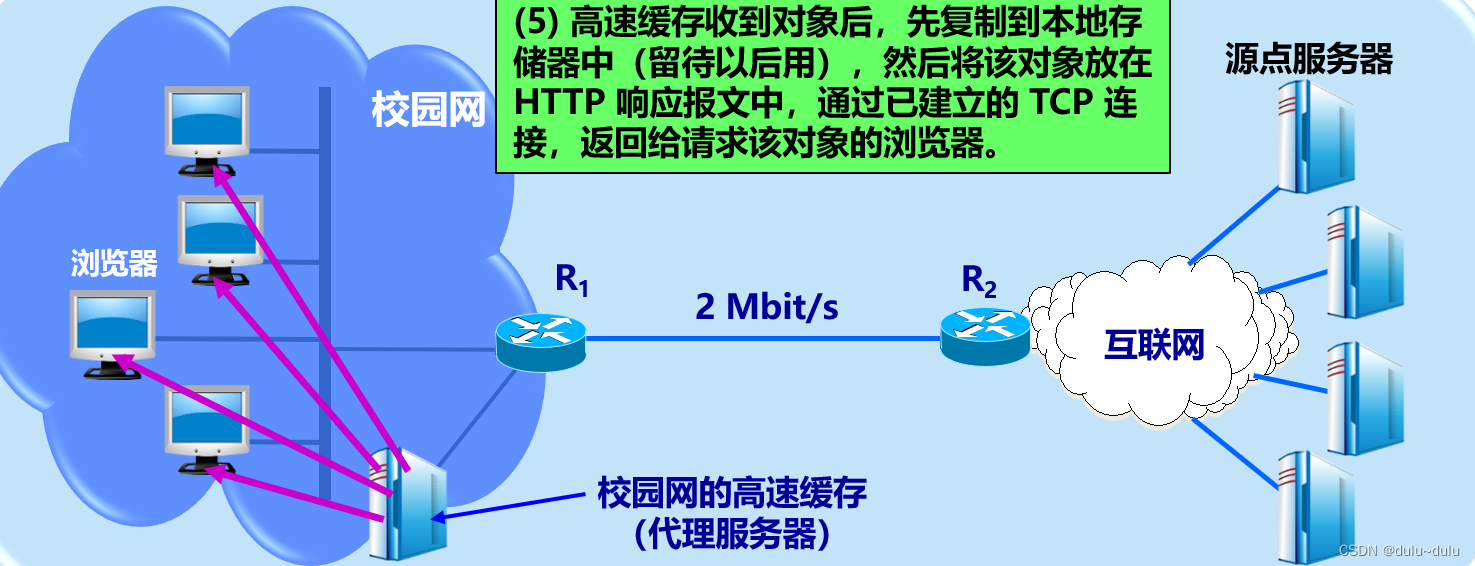
若校园网使用代理服务器的情况,访问互联网的过程是这样:
(1)校园网的计算机中的浏览器向互联网的服务器请求服务时,就先和校园网的代理服务器建立TCP连接,并向代理服务器发出HTTP请求报文。

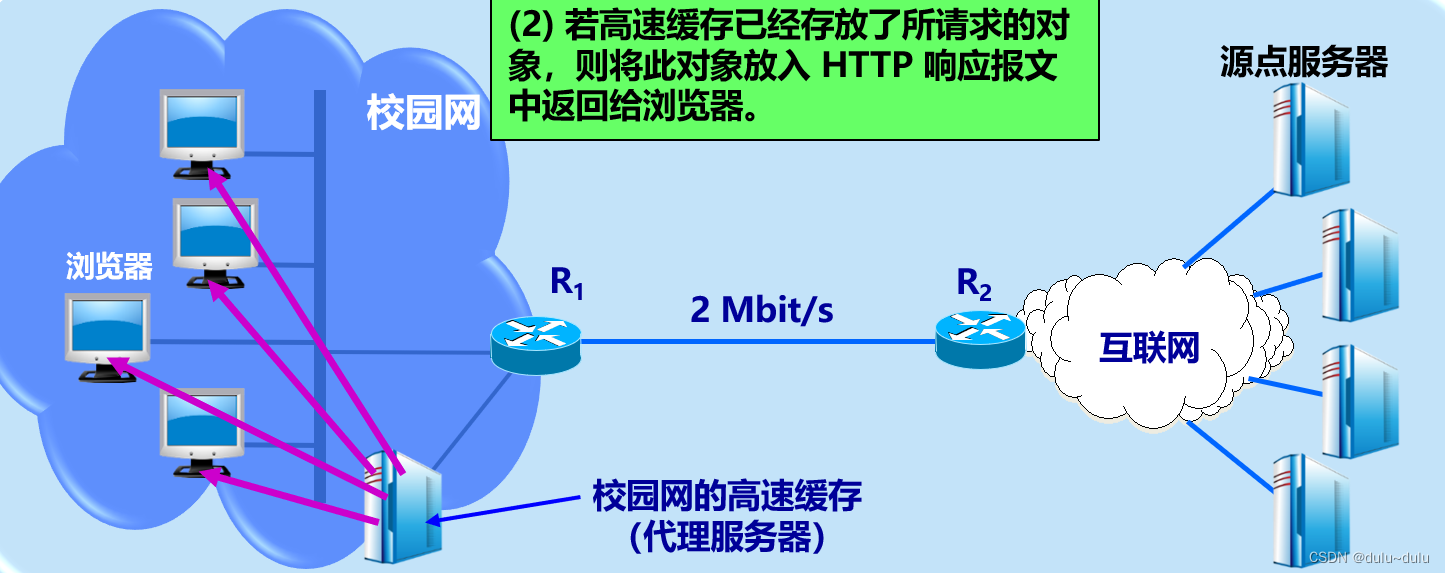
(2)若代理服务器已经存放了所请求的对象,代理服务器就把这个对象放入 HTTP 响应报文中返回给计算机的浏览器。

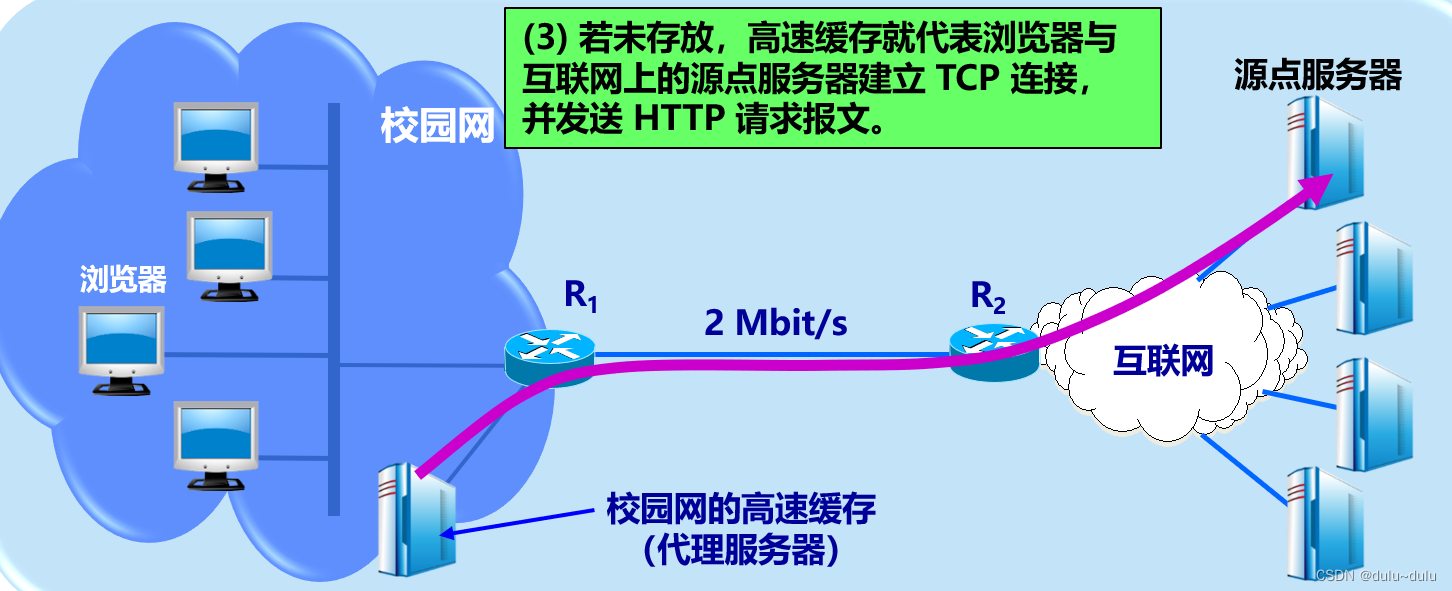
(3)否则,代理服务器就代表发出请求的用户浏览器,与互联网上的源点服务器(originserver)建立TCP连接如图所示,并发送HTTP 请求报文。

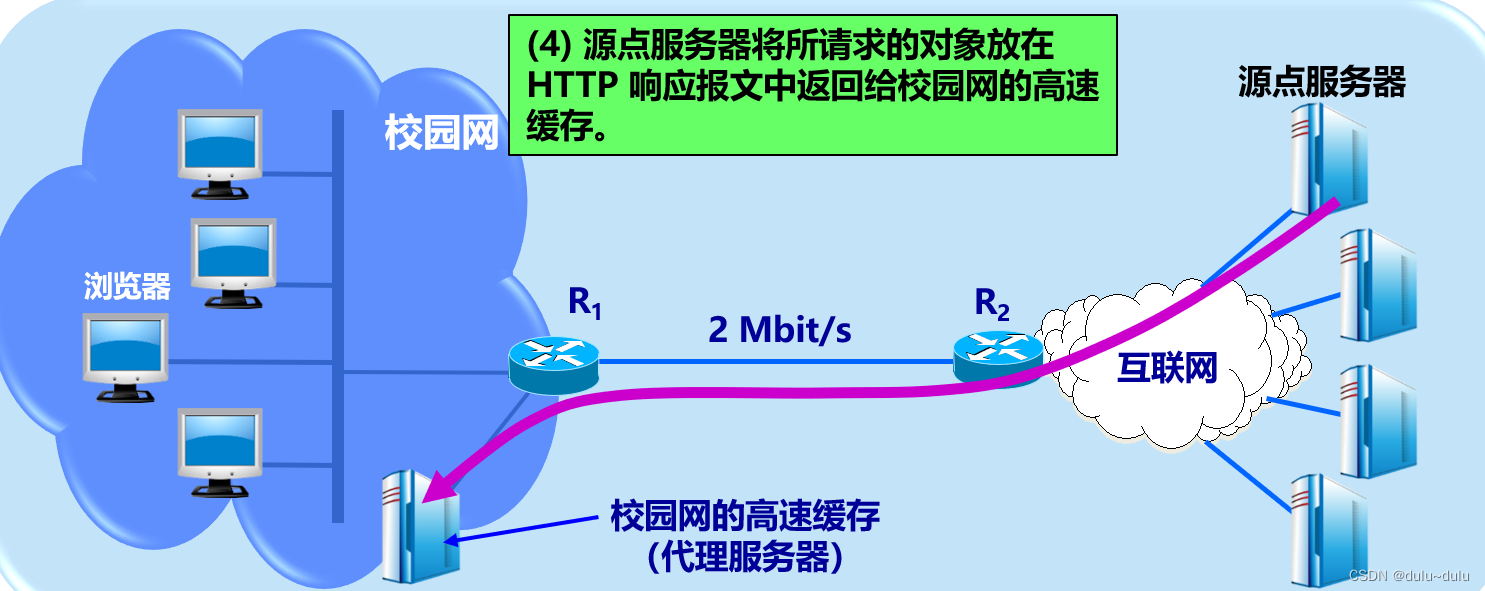
(4)源点服务器把所请求的对象放在HTTP 响应报文中返回给校园网的代理服务器。

(5)代理服务器收到这个对象后,先复制在自己的本地存储器中(留待以后用)。然后再把这个对象放在 HTTP 响应报文中,通过已建立的TCP连接,返回给请求该对象的浏览器。

注:代理服务器有时是作为服务器(当接受浏览器的 HTTP 请求时),但有时却作为客户(当向互联网上的源点服务器发送HTTP 请求时)。
在使用代理服务器的情况下,由于有相当大一部分通信量局限在校园网的内部,因此2Mbit/s 专线链路(R1-R2)上的通信量大大减少,因而减小了访问互联网的时延。
?
HTTP的报文结构:
HTTP有两类报文:
(1)请求报文-从客户向服务器发送请求报文

(2)响应报文-从服务器到客户的回答

由于 HTTP 是面向文本的,因此在报文中的每一个字段都是一些 ASCII 码,因而个字段的长度都是不确定的。
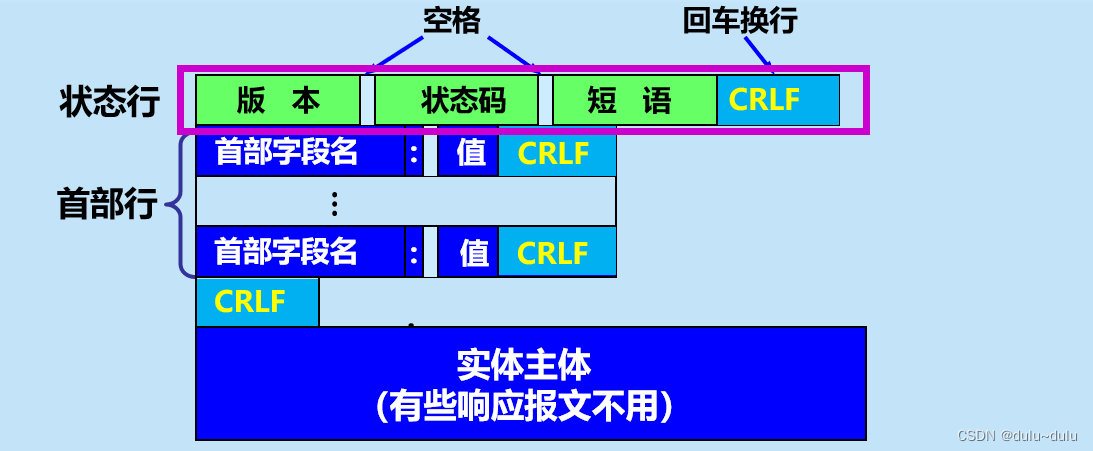
HTTP 请求报文和响应报文都是由三个部分组成的。可以看出,这两种报文格式的区别就是开始行不同。
(1)开始行(请求行/状态行),用于区分是请求报文还是响应报文。在请求报文中的开始行叫作请求行(Request-Line),而在响应报文中的开始行叫作状态行(Status-Line)。在开始行的三个字段之间都以空格分隔开,最后的“CR”和“LF”分别代表“回车”和“换行”。
(2)首部行,用来说明浏览器、服务器或报文主体的一些信息。首部可以有好几行,但也可以不使用。在每一个首部行中都有首部字段名和它的值,每一行在结束的地方都要有“回车”和“换行”。整个首部行结束时,还有一空行将首部行和后面的实体主体分开。
(3)实体主体(entity body),在请求报文中一般都不用这个字段,而在响应报文中也可能没有这个字段。
请求报文的特点:
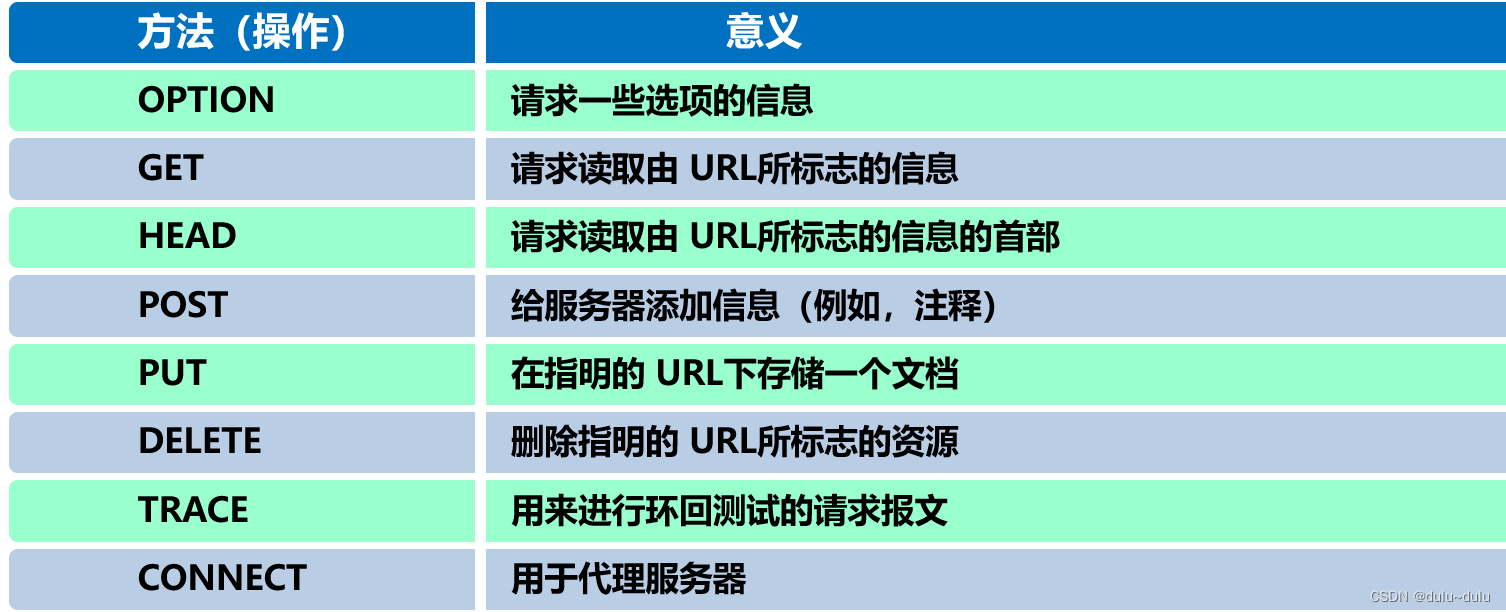
请求报文的第一行“请求行”只有三个内容,即方法,请求资源的URL,以及HTTP的版本。
一些常用的方法如下图所示:

下面是HTTP请求报文的开始行,在GET后面有一个空格,接着是某个完整的URL,其后面又有一个空格,最后是HTTP/1.1
GET http://www.xyz.edu.cn/dir/index.htm HTTP/1.1
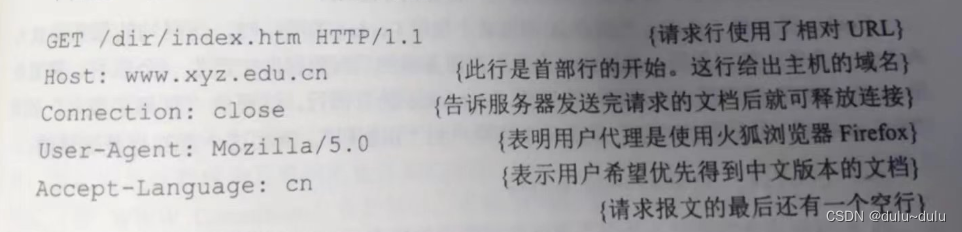
?完整的HTTP请求报文:
在请求行使用了相对 URL(即省略了主机的域名)是因为下面的首部行(第2行)给出了主机的域名。第3行是告诉服务器不使用持续连接,表示浏览器希望服务器在传送完所请求的对象后即关闭 TCP 连接。这个请求报文没有实体主体。
响应报文的特点:
每一个请求报文发出后,都能收到一个响应报文。响应报文的第一行就是状态行。
状态行包括三项内容,即HTTP 的版本、状态码,以及解释状态码的简单短语。
状态码(Status-Code)都是三位数字的,分为5大类,原先有33种[RFC 2616],后来又增加了几种[RFC6585,建议标准]。这5大类的状态码都是以不同的数字开头的:
1xx表示通知信息,如请求收到了或正在进行处理。
2xx表示成功,如接受或知道了。
3xx表示重定向,如要完成请求还必须采取进一步的行动。4xx表示客户的差错,如请求中有错误的语法或不能完成。
5xx表示服务器的差错,如服务器失效无法完成请求。
下面三种状态行在响应报文中是经常见到的:
HTTP/1.1 202 Accepted????????{接受}
HTTP/1.1 400 Bad Request????????{错误的请求}
HTTP/1.1 404 Not Found????????{找不到}
若请求的网页从 http://www.ee.xyz.edu/index.html转移到了一个新的地址,则响应报文的状态行和一个首部行就是下面的形式:

Cookie:?
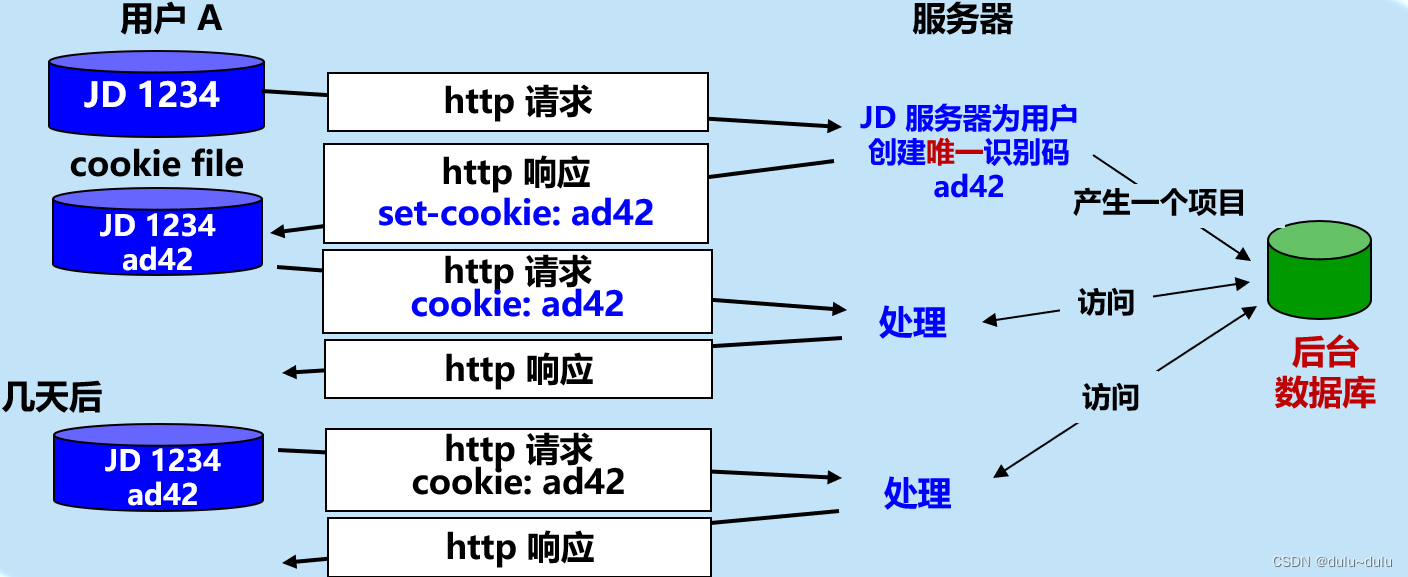
Cookie的工作原理:
当用户A 浏览某个使用Cookie 的网站时,该网站的服务器就为A产生一个唯一的识别码,并以此作为索引在服务器的后端数据库中产生一个项目。接着在给A的HTTP响应报文中添加一个叫作 Set-cookie 的首部行。这里的“首部字段名”就是“Set-cookie”,而后面的“值”就是赋予该用户的“识别码”。例如这个首部行是这样的:
Set-cookie:31d4d96e407aad42
当A收到这个响应时,其浏览器就在它管理的特定 Cookie 文件中添加一行,其中包括这个服务器的主机名和Set-cookie 后面给出的识别码。当A继续浏览这个网站时,每发送一个HTTP请求报文,其浏览器就会从其Cookie文件中取出这个网站的识别码,并放到HTTP请求报文的Cookie首部行中:
Cookie:31d4d96e407aad42
于是,这个网站就能够跟踪用户31dd96e407aad42(用户A)在该网站的活动。需要注意的是,服务器并不需要知道这个用户的真实姓名以及其他的信息。但服务器能够知道用户31d4d96e407aad42 在什么时间访问了哪些页面,以及访问这些页面的顺序。如果A是在网上购物,那么这个服务器可以为 A 维护一个所购物品的列表,使 A 在结束这次购物时可以一起付费。
如果A在几天后再次访问这个网站,那么他的浏览器会在其 HTTP 请求报文中继续使用首部行 Cookie:31d4d96e407aad42,而这个网站服务器根据 A 过去的访问记录可以向他推荐商品。如果A 已经在该网站登记过和使用过信用卡付费,那么这个网站就已经保存了A的姓名、电子邮件地址、信用卡号码等信息。这样,当 A 继续在该网站购物时,只要还使用同一个计算机上网,由于浏览器产生的 HTTP 请求报文中都携带了同样的 Cookie 首部行,服务器就可利用 Cookie 来验证出这是用户 A,因此以后A 在这个网站购物时就不"重新在键盘上输入姓名、信用卡号码等信息。这对顾客显然是很方便的。

尽管Cookie 能够简化用户网上购物的过程,但 Cookie 的使用一直引起很多争议。有人以为Cookie 会把计算机病毒带到用户的计算机中。其实这是对 Cookie 的误解。Cookie 只是一个小小的文本文件,不是计算机的可执行程序,因此不可能传播计算机病毒,也不可能用夹获取用户计算机硬盘中的信息。对于 Cookie 的另一个争议,是关于用户隐私的保护问题。例如,网站服务器知道了 A 的一些信息,就有可能把这些信息出卖给第三方。Cookie 还可用来收集用户在万维网网站上的行为。这些都属于用户个人的隐私。有些网站为了使顾客放心,就公开声明他们会保护顾客的隐私,绝对不会把顾客的识别码或个人信息出售或转移给其他厂商。
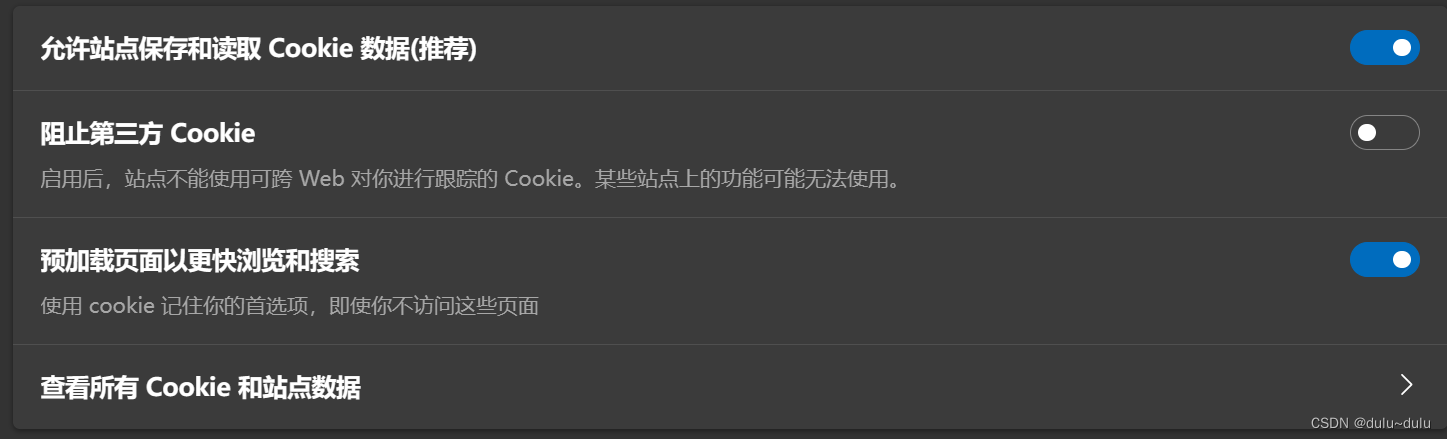
例如在Microsoft Edge浏览器中可以设置cookie,并且查看cookie。
万维网的文档:
静态文档:
静态文档在文档创作后,就存放在万维网的服务器中,在被用户浏览的过程中,内容不会被改变,用户每次读取的内容都是相同的。
超文本标记语言HTML
HTML语言是一种制作万维网页面的标准语言,他消除了不同计算机之间信息交流的障碍,但是HTML 不是应用层的协议,它只是万维网浏览器使用的一种语言。
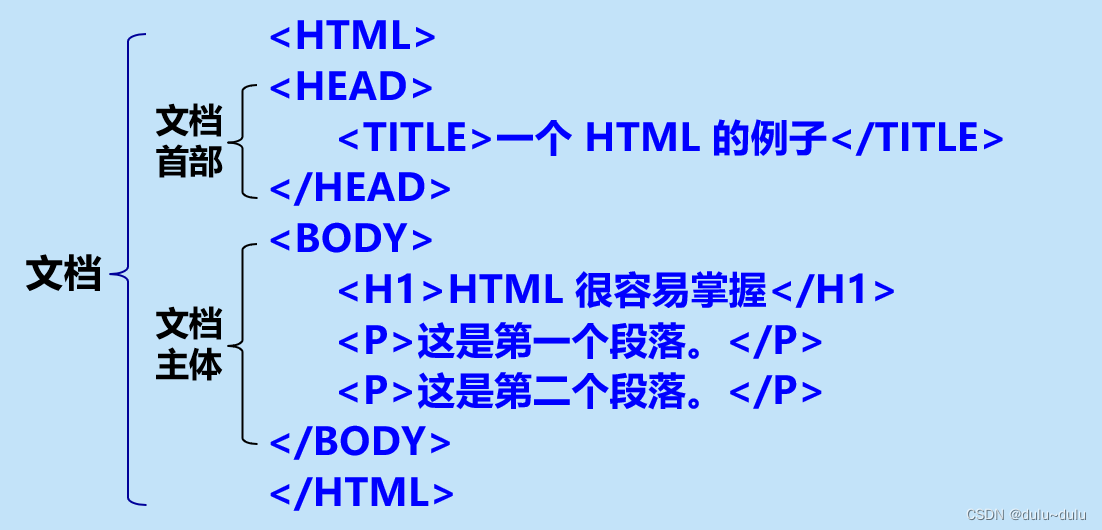
?HTML 定义了许多用于排版的命令(即标签)。它把各种标签嵌入到万维网的页面中,构成了所谓的 HTML 文档,例如:

?HTML 文档是一种可以用任何文本编辑器创建的 ASCII 码文件。
?HTML 文档的后缀:.html 或 .htm。
可扩展标记语言XML
它和 HTML 很相似,但XML的设计宗旨是传输数据,而不是显示数据(HTML 是为了在浏览器上显示数据)。
XML用于标记电子文件,使其具有结构性的标记语言,可用来标记数据、定义数据类型。是一种允许用户对自己的标记语言进行定义的源语言。XML 是一种简单、与平台无关并被一泛采用的标准。XML相对于HTML 的优点是它将用户界面与结构化数据分隔开来。这种数据与显示的分离使得集成来自不同源的数据成为可能。客户信息、订单、研究结果、账单付款、病历、目录数据及其他信息都可以转换为 XML。XML 不是要替换 HTML、而是对HTML的补充。XML 标记由文档的作者定义,并且是无限制的。HTML 标记则是预定义的:HTML作者只能使用当前 HTML 标准所支持的标记。
可扩展超文本标记语言 XHTML
XHTML是更为严格的HTML,是作为一种XML应用被重新定义的HTML,但是在实际开发中,由于xHTML语法比较复杂,需要花费更多时间和精力去书写和调试,因此在一些小型项目或者对标准要求不高的项目中,还是会选择HTML。
层叠样式表CSS
CSS是一种样式表语言,用于为 HTML 文档定义布局。CSS和HTML的区别在于,HTML用于结构化内容,而CSS用于格式化结构化的内容。例如:精确规定在浏览器上显示的字体、颜色、边距、高度、宽度、背景图像等。
动态文档:
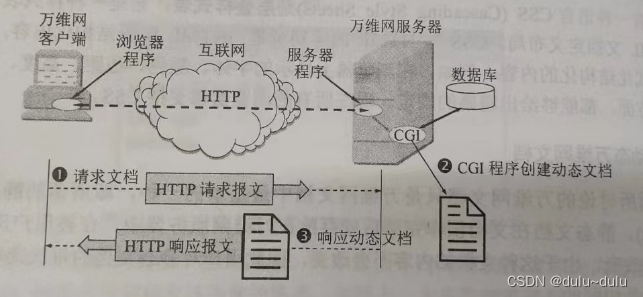
动态文档(dynamicdocument)是指文档的内容是在浏览器访问万维网服务器时才由应用程序动态创建的。当浏览器请求到达时,万维网服务器要运行另一个应用程序,并把控制转移到此应用程序。接着,该应用程序对浏览器发来的数据进行处理,并输出HTML格式的文档,万维网服务器把应用程序的输出作为对浏览器的响应。由于浏览器每次请求的响应都是临时生成的,因此用户通过动态文档所看到的内容是不断变化的,动态文档的主要优具有报告当前最新信息的能力。
例如,动态文档可用来报告股市行情、天气预报或民航情况等内容。但动态文档的创建难度比静态文档的高,因为动态文档的开发不是直接编写档本身,而是编写用于生成文档的应用程序,这就要求动态文档的开发人员必须会编程所编写的程序还要通过大范围的测试,以保证输入的有效性。
动态文档与静态文档的区别:
动态文档和静态文档之间的主要差别体现在服务器一端。这主要是文档内容的生成法不同。而从浏览器的角度看,这两种文档并没有区别。动态文档和静态文档的内容都遵循 HTML 所规定的格式,浏览器仅根据在屏幕上看到的内容无法判定服务器送来的是哪一种文档,只有文档的开发者才知道。
要实现动态文档就必须在以下两个方面对万维网服务器的功能进行扩充:
(1)应增加另一个应用程序,用来处理浏览器发来的数据,并创建动态文档。
(2)应增加一个机制,用来使万维网服务器将浏览器发来的数据传送给这个应用程序,然后万维网服务器能够解释这个应用程序的输出,并向浏览器返回HTML文档。
下图是扩充了功能的万维网服务器。这里增加了一个机制,叫作通用网关接口CGI(Common Gateway Interface)。CGI是一种标准,它定义了动态文档应如何创建,输入数据应如何提供给应用程序,以及输出结果应如何使用。

想更加详细的了解,可看:
活动万维网文档:
动态文档一旦建立,它所包含的信息内容也就固定下来而无法及时刷新屏幕。另外,像动画之类的显示效果,动态文档也无法提供。
有两种技术可用于浏览器屏幕显示的连续更新:
一种技术称为服务器推送(server push),这种技术是将所有的工作都交给服务器。服务器不断地运行与动态文档相关联的应用程序。定期更新信息,并发送更新过的文档。
尽管从用户的角度看,这样做可达到连续更新的目的,但这也有很大的缺点。首先,为了满足很多客户的请求,服务器就要运行很多服务器推送程序。这将造成过多的服务器开销。其次,服务器推送技术要求服务器为每一个浏览器客户维持一个不释放的 TCP连接随着TCP连接的数目增加,每一个连接所能分配到的网络带宽就下降,这就导致网络传输时延的增大。
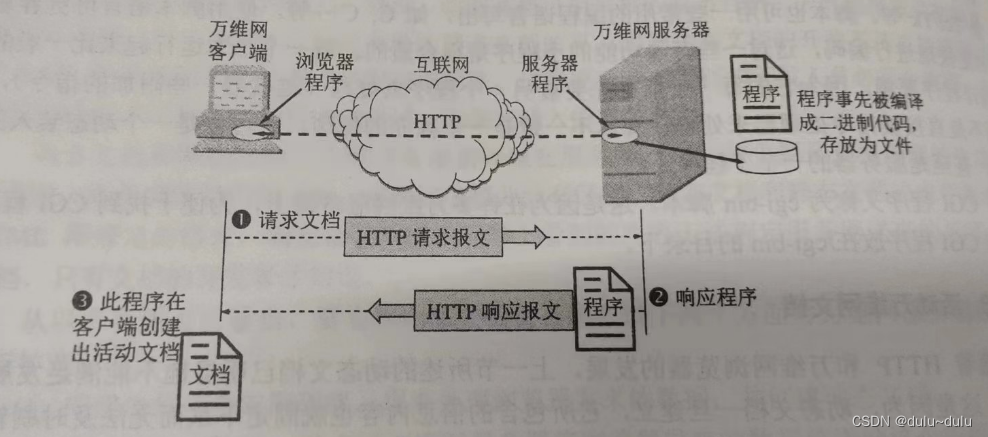
另一种提供屏幕连续更新的技术是活动文档(active document)。这种技术是把所有的工作都转移给浏览器端。每当浏览器请求一个活动文档时,服务器就返回一段活动文档程序副本,使该程序副本在浏览器端运行。这时,活动文档程序可与用户直接交互,并可连续地改变屏幕的显示。只要用户运行活动文档程序,活动文档的内容就可以连续地改变。由于活动文档技术不需要服务器的连续更新传送,对网络带宽的要求也不会太高。
从传送的角度看,浏览器和服务器都把活动文档看成是静态文档。在服务器上的活动文档的内容是不变的,这点和动态文档是不同的。浏览器可在本地缓存一份活动文档的副本。活动文档还可处理成压缩形式,以便于存储和传送。另一点要注意的是,活动文档本身并不包括其运行所需的全部软件,大部分的支持软件是事先存放在浏览器中的。
搜索引擎:
垂直搜索引擎:
针对某一特定领域、特定人群或某一特定需求提供搜索服务。也是提供关键字来进行搜索,但被放到一个行业知识的上下文中,返回的结果更倾向于信息、消息、条目等,目前热门的垂直搜索行业有: 购物、旅游、汽车、求职、房产等。
元搜索引擎:
把用户提交的检索请求发送到多个独立的搜索引擎上去搜索,并把检索结果集中统一处理,以统一的格式提供给用户,因此是搜索引擎之上的搜索引擎。主要精力放在提高搜索速度、智能化处理搜索结果、个性化搜索功能的设置和用户检索界面的友好性上。其查全率和查准率都比较高。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!