【后端开发】Next.js 13.4:前端开发的游戏规则改变者!
自我介绍
- 做一个简单介绍,酒架年近48 ,有20多年IT工作经历,目前在一家500强做企业架构.因为工作需要,另外也因为兴趣涉猎比较广,为了自己学习建立了三个博客,分别是【全球IT瞭望】,【架构师酒馆】和【开发者开聊】,有更多的内容分享,谢谢大家收藏。
- 企业架构师需要比较广泛的知识面,了解一个企业的整体的业务,应用,技术,数据,治理和合规。之前4年主要负责企业整体的技术规划,标准的建立和项目治理。最近一年主要负责数据,涉及到数据平台,数据战略,数据分析,数据建模,数据治理,还涉及到数据主权,隐私保护和数据经济。 因为需要,比如数据资源入财务报表,另外数据如何估值和货币化需要财务和金融方面的知识,最近在学习财务,金融和法律。打算先备考CPA,然后CFA,如果可能也想学习法律,备战律考。
- 欢迎爱学习的同学朋友关注,也欢迎大家交流。微信小号【ca_cea】

Vercel最近推出了NextJs 13.4稳定版,作为服务客户端前端框架。
但我们更感兴趣的是,这将如何改变网络开发流程。😉
很多人会把它与Php进行比较,或者说“这就是我们10年前在Php中所做的”,答案有点复杂。
PHP实际上是一种服务器端编程语言,主要用于服务器端处理和生成动态web内容。PHP本身并不直接与前端交互,也不提供客户端交互。为了实现前端交互或实时更新,Ajax或JavaScript等附加技术通常与PHP结合使用。
PHP与现代JS框架/库?
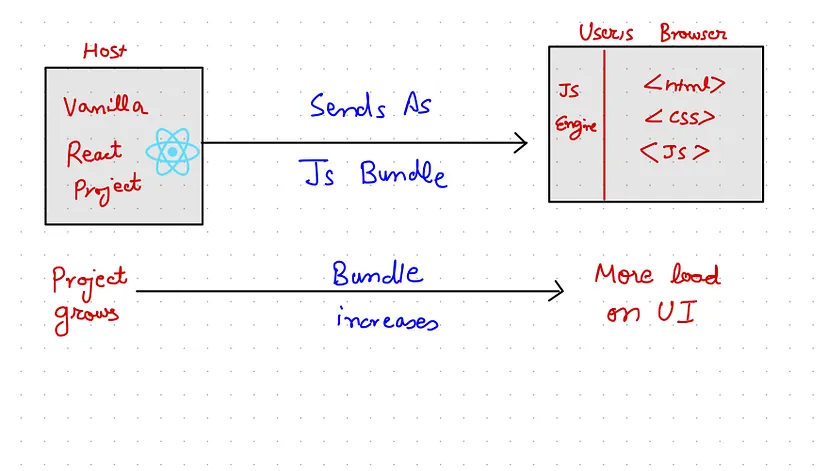
React发布时,人们很高兴能学习并开发应用程序,因为我们现在可以制作一个单页应用程序;这对React来说是最好的处理方式。React的工作原理是让您在软件中编写逻辑,将完整的捆绑包发送到用户的浏览器。现在的问题来了,一旦你开始填充多个库,或者你的代码库开始增加,会发生什么?您的生产捆绑包规模也将开始增长,这将给用户带来难以发货的时间。
在我学习React的过程中,我承担了一个项目,并确保了它的生产准备就绪。最初,它是一个基本的React项目,没有任何额外的框架或库。然而,随着代码库的扩展和我集成外部库,捆绑包的大小逐渐增加。不幸的是,这导致了用户对移动设备明显迟缓的抱怨。

现在React引入了代码拆分的概念,在这里我们可以拆分这些捆绑包并延迟加载它们。好吧,我们可以通过代码拆分来解决捆绑问题&有人可能会说,我们可以将一些捆绑包或文件缓存到用户的机器上,这样它就不会下载回来,这非常适合解决速度慢或网站加载问题。
现在问题来了:如何管理JavaScript代码的处理?🤕 随着我们的代码库越来越大,它无疑会对JavaScript引擎的加载速度产生影响。当浏览器加载JavaScript文件时,引擎需要在执行代码之前解析和解释代码。代码库越大,引擎处理和加载JavaScript文件所需的时间就越多。
正如我们所知,JavaScript是一种专门设计为轻量级的单线程语言,允许它在用户的浏览器上平稳运行。基于web的方法不是提供庞大的软件包,而是提供轻量级的用户界面,同时将逻辑保留在后端。这是大公司将其软件过渡到基于网络的平台的令人信服的原因之一。
现在,当你开始用更复杂的逻辑和繁重的渲染来制作大量的UI代码,然后将其交付生产时,问题就来了。代码分割/缓存无法解决这个问题。您的单线程语言正在执行多项任务,如获取、数据呈现、逻辑处理等&所有这些都发生在用户的机器上。
PHP通过在服务器上预呈现大部分逻辑并将其发送到用户的机器来解决这个问题,这是它成为流行语言之一的一个很好的原因。然而,值得注意的是,PHP的主要优势在于服务器端处理和生成HTML内容。为了实现更具交互性和动态性的浏览器行为,JavaScript通常与PHP结合使用。JavaScript是一种客户端脚本语言,可以处理实时浏览器事件,操作DOM,并提供更具交互性的用户体验。react、angular或其他JS库/框架出现的一个很好的原因。用javascript编写,我们可以设计更多的交互式表单/网站/应用程序,让用户更满意😉.
但我们不只是来回走吗?
NextJs 13是如何解决这个问题的?
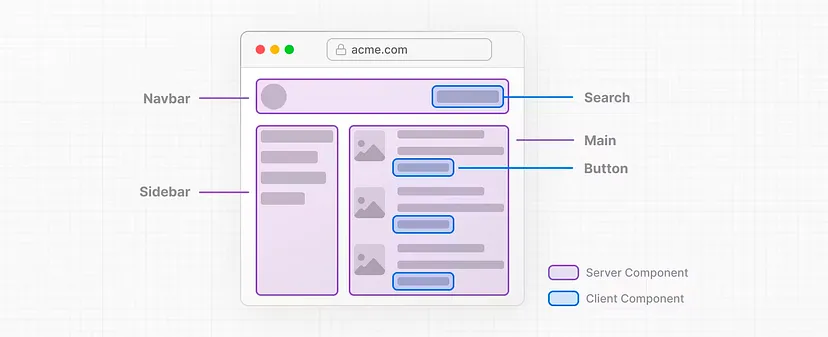
对于NextJs13,您编写的每个组件默认都是服务器组件。您可以通过在文件顶部将其写为“使用客户端”,使其成为客户端组件。

现在,根据NextJs的文档,我们应该将交互式组件作为客户端组件和其他到服务器的组件,就像上面提到的图像一样。
现在让我们讨论一下NextJs 13是如何解决上述问题的。客户端渲染,带来全新的可能性;意味着现在我们可以将重UI逻辑(如数据获取、预渲染和复杂的js逻辑)转移到服务器端,只将轻UI转移到用户浏览器。所有这些东西都可以用Javascript编写。
此外,Next.js 13通过其内置功能简化了开发过程,如服务器端生成(SSG)、服务器端渲染(SSR)和客户端渲染(CSR)。与早期版本的Next.js相比,这些功能可以无缝地结合到工作流程中,而不需要广泛的知识,从而产生更精简、更易于理解的代码。
我的最后结论
总之,Next.js 13通过为服务器端和客户端渲染提供全面的解决方案,在web开发方面取得了重大进步。通过利用JavaScript和服务器端处理的优势,它提供了更高效和交互式的用户体验,同时解决了与大型代码库相关的性能问题。
关于这个主题可以有多种观点,但我相信,在我们的学习过程中,我们无疑受益于PHP和RubyonRails等语言。
此外,我们可能会遇到某些UI库,这些库可能无法在Next13中正常工作,或者需要升级。尽管如此,我相信我们正在朝着正确的方向前进。
本文:【后端开发】Next.js 13.4:前端开发的游戏规则改变者! | 程序员云开发,云时代的程序员.
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
