web前端 JQuery下拉菜单的案例
2023-12-25 14:46:19
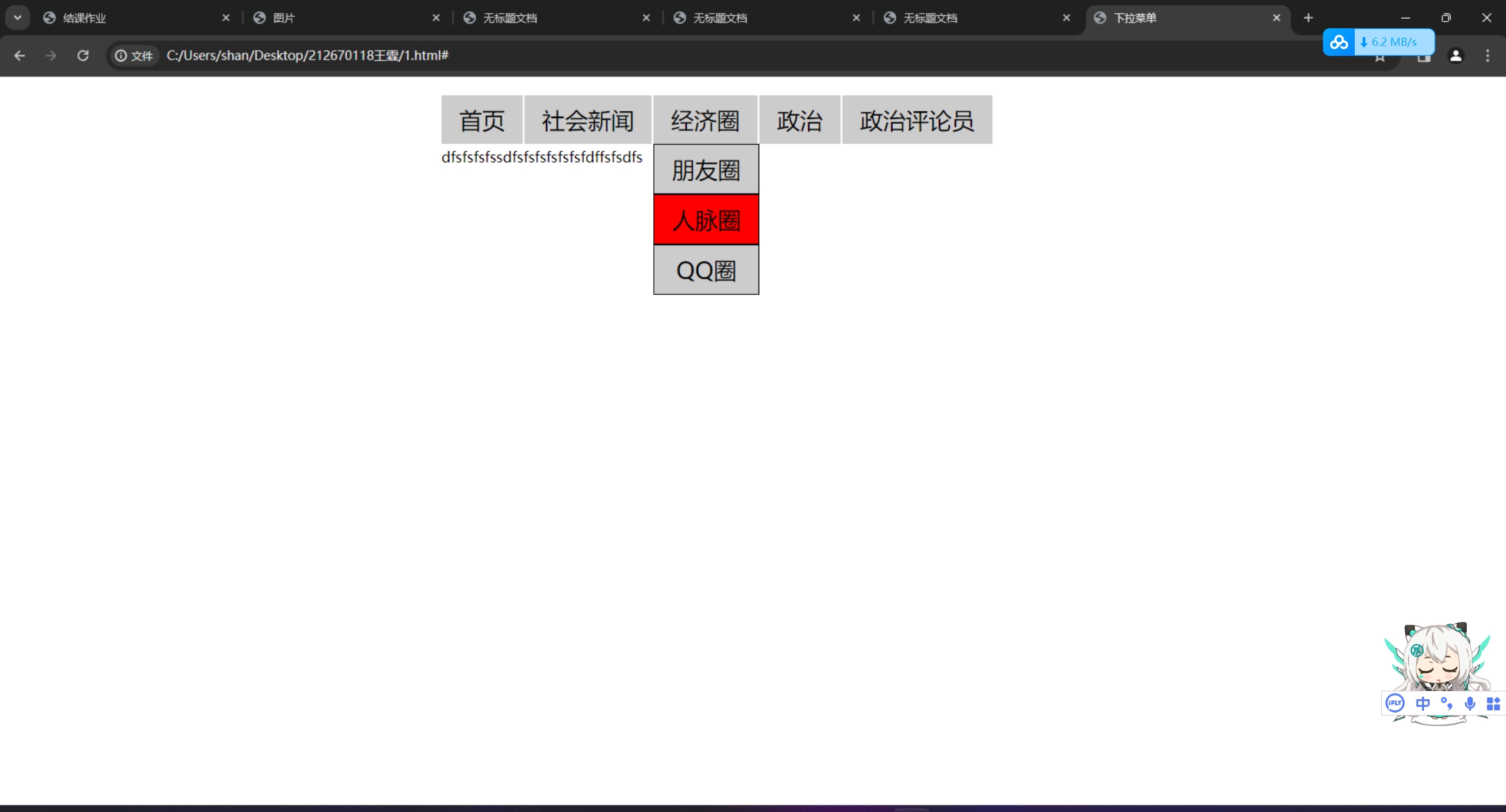
浏览器运行结果:

JQuery下载:
链接:https://pan.baidu.com/s/17LXZigLQ8yau0toTGj4P_Q?pwd=4332?
提取码:4332
代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉菜单</title>
<style type="text/css">
* {
margin:0 auto;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
background-color:#CCC;
color:#000;
}
.nav {
width:700px;
height:300px;
margin:0 500px;
float: left;
font-size: 26px;
}
.nav>li {
float: left;
text-align: center;
}
.nav>li a {
margin-right:2px;
display: block;
padding: 10px 20px;
}
.nav>li ul li {
cursor: pointer;
padding: 10px 20px;
background-color:#CCC;
border: 1px solid #000;
}
.nav>li ul {
display: none;
}
.nav>li ul li:hover {
background-color:red;
}
p{float:left;padding:0 500px;position:relative;top:80px;z-index:-999;}
</style>
<script src="./jquery-3.7.1.min.js"></script>
<script>
$(function() {
// 鼠标经过nav里面的li
$('.nav>li').mouseenter(function() {
// 显示下面的下拉菜单
$(this).children('ul').stop().toggle("normal");
});
// 鼠标离开后又隐藏
$('.nav>li').mouseleave(function() {
$(this).children('ul').hide();
})
})
</script>
</head>
<body>
<p>dfsfsfsfssdfsfsfsfsfsfsfdffsfsdfs</p>
<!-- <script> $(function() { })
$('nav').find('li:eq(3)').css({'width':'fixed'});
</script>-->
<ul class="nav">
<li><a href="#">首页</a></li>
<li><a href="#">社会新闻</a>
<ul>
<li>中央地方</li>
<li>地方新闻</li>
<li>回顾</li>
<li>专题</li>
</ul>
</li>
<li><a href="#">经济圈</a>
<ul>
<li>朋友圈</li>
<li>人脉圈</li>
<li>QQ圈</li>
</ul>
</li>
<li>
<a href="#">政治</a>
<ul>
<li>十七大</li>
<li>十八大</li>
<li>十九大</li>
<li>二十大</li>
</ul>
</li>
<li><a href="#">政治评论员</a></li>
</ul>
</body>
</html>
</body>
</html>
文章来源:https://blog.csdn.net/qq_64064356/article/details/135189977
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!