基于web3.js和ganache实现智能合约调用
2024-01-09 19:30:11
目的:智能合约发布到本地以太坊模拟软件ganache并完成交互
准备工作:
- web3.js
- ganache模拟软件
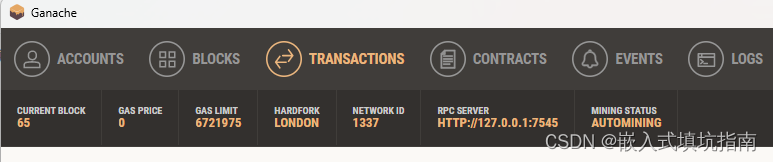
ganache参数配置
从ganache获取一个url,和一个账号的地址,
url直接使用图中的rpc server位置的数据即可
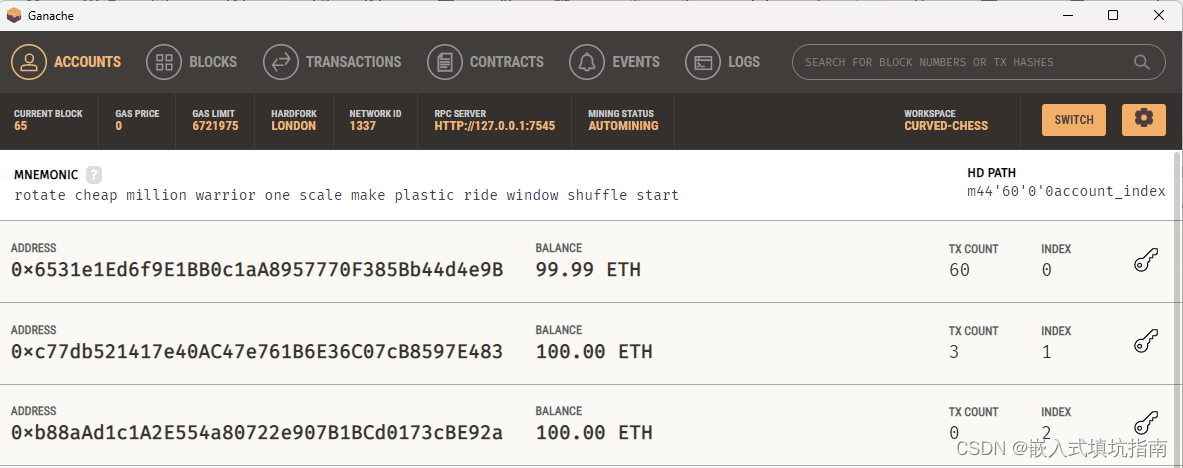
 账号address从下列0x开头的账号任选一个复制,
账号address从下列0x开头的账号任选一个复制,

web3.js代码
如下所示
const { Web3 } = require('web3');
const rpcURL = "http://127.0.0.1:7545";
const web3 = new Web3(rpcURL);
const address = "0x6531e1Ed6f9E1BB0c1aA8957770F385Bb44d4e9B";
async function getBalance() {
try {
const wei = await web3.eth.getBalance(address);
const balance = web3.utils.fromWei(wei, 'ether');
console.log('账号:', address, ' 的余额为:', balance);
} catch (error) {
console.error('发生错误:', error);
}
}
getBalance();
代码运行成功说明ganache模拟的以太坊网络正常工作,运行结果如下:
账号: 0x6531e1Ed6f9E1BB0c1aA8957770F385Bb44d4e9B 的余额为: 99.992407942200075824
文章来源:https://blog.csdn.net/weixin_47485810/article/details/135417511
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!