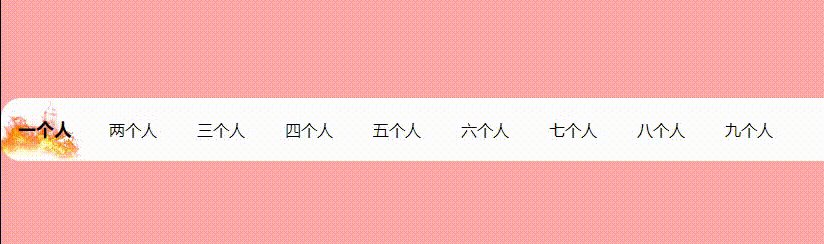
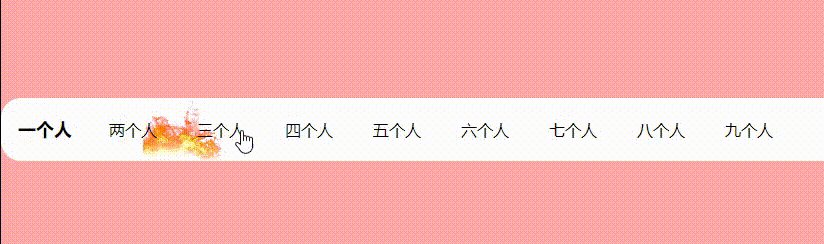
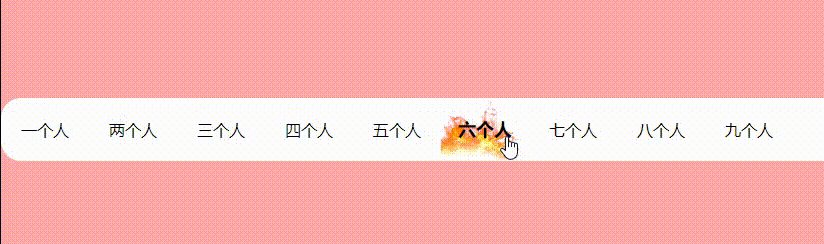
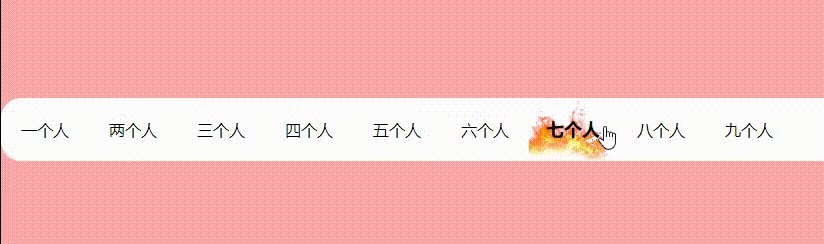
JS实现鼠标移入导航背景 移动动效
2023-12-14 21:41:13

<style>
*{
margin:0;
padding: 0 ;
border:0;
list-style: none;
}
body{
background-color: #ffa8a8;
}
#nav{
width:1300px;
height:63px;
line-height: 63px;
background: #ffffff;
background-size:contain;
position: relative;
top:100px;
border-radius:20px;
margin: 0 auto;
}
#nav ul{
position:relative;
}
#nav ul li{
float: left;
line-height: 63px;
height:63px;
width: 88px;
text-align: center;
cursor: pointer;
}
#t_mall{
position: absolute;
width:88px;
height:63px;
background: url("./backGrOne.jpg") no-repeat center;
background-size:cover;
}
.active{
font-size: 18px;
font-weight: bold;
}
</style>?
<nav id="nav">
<span id="t_mall"> </span>
<ul></ul>
</nav>
<script>
window.onload=function () {
var oldTag=0;
let ulT=document.querySelector('ul')
let arrD=['一个人','两个人','三个人','四个人','五个人','六个人','七个人','八个人','九个人']
var oFrag=document.createDocumentFragment();
for(var i=0;i<arrD.length;i++){
var liT=document.createElement('li')
liT.setAttribute('t',i)
liT.innerText=arrD[i]
oFrag.appendChild(liT)
}
ulT.appendChild(oFrag)
var commonAll=document.querySelectorAll('li');
commonAll[0].className='active';
//获取需要的标签
var nav=$("nav")
var t_mall=nav.children[0];
var ul=nav.children[1];
var allLis=ul.children;
//记录鼠标点击的位置
var beginX=0;
//遍历标签执行操作
for(var i=0;i<allLis.length;i++){
var li=allLis[i];
//监听鼠标进入
li.onmouseover=function () {
console.log('进入');
//获取当前li左边的距离
end=this.offsetLeft;
}
//监听鼠标按下事件
li.onmousedown=function (e) {
if(oldTag>-1){
commonAll[oldTag].className=null;
}
beginX=this.offsetLeft;
setTimeout(()=>{
e.target.className='active'
})
oldTag=e.target.attributes[0].nodeValue;
}
//监听鼠标离开事件
li.onmouseout=function () {
console.log('离开');
end=beginX;
}
}
//缓动动画
var begin=0,end=0;
setInterval(function () {
begin=begin+(end - begin)*0.1;
t_mall.style.left=begin+"px";
},10);
function $(id) {
return typeof id==='string'?document.getElementById(id):null;
}
}
</script>?
文章来源:https://blog.csdn.net/qq_41429765/article/details/135003659
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!