C# WPF上位机开发(树形控件在地图软件中的应用)
2023-12-14 12:01:12
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
? ? ? ? 前面我们聊过图形软件的开发方法。实际上,对于绘制的图形,我们一般还会用树形控件管理一下。举个例子,一个地图当中可能有很多的组件。比如说点、线、圆形、长方形、图片等等。每一个图形都有自己特定的含义,这个时候,如果可以用树型控件来管理就非常的方便。
? ? ? ? 比如说,我们在左边选择图形的时候,canvas显示图形同时高亮,右边也会一起显示当前图形可以操作的各种属性配置。这都是gui编辑工具的常用操作。

1、xaml文件中增加图形设计
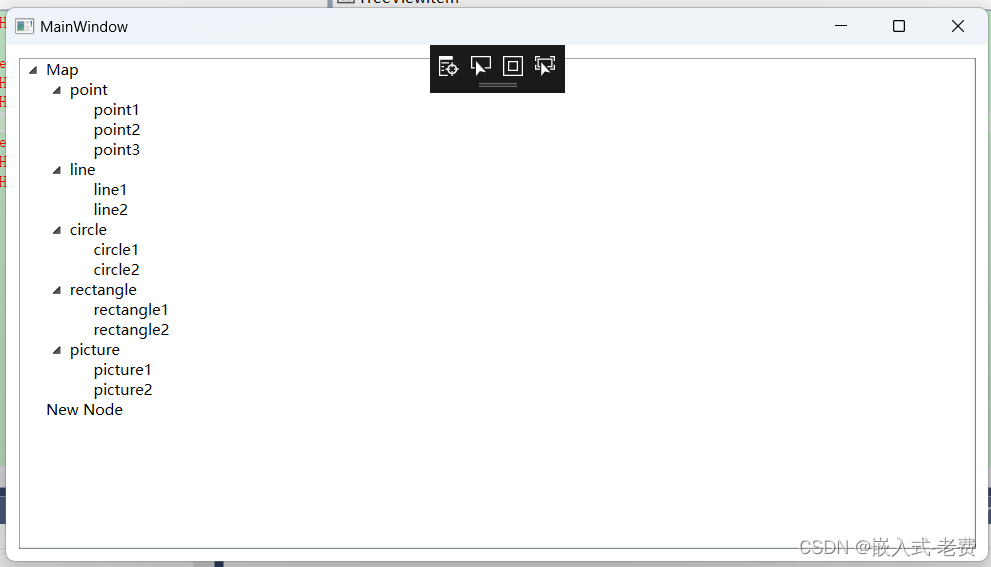
? ? ? ? xaml文件中添加控件比较简单。主要的控件就是TreeView和TreeViewItem。其中TreeView相当于整棵树,TreeViewItem相当于叶子节点。当然,如果显示的层级比较多,那么TreeViewItem可以嵌套TreeViewItem。
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<TreeView Name="treeView" Margin="10">
<!-- 添加树节点 -->
<TreeViewItem Header="Map">
<TreeViewItem Header="point">
<TreeViewItem Header="point1"/>
<TreeViewItem Header="point2"/>
<TreeViewItem Header="point3"/>
</TreeViewItem>
<TreeViewItem Header="line">
<TreeViewItem Header="line1"/>
<TreeViewItem Header="line2"/>
</TreeViewItem>
<TreeViewItem Header="circle">
<TreeViewItem Header="circle1"/>
<TreeViewItem Header="circle2"/>
</TreeViewItem>
<TreeViewItem Header="rectangle">
<TreeViewItem Header="rectangle1"/>
<TreeViewItem Header="rectangle2"/>
</TreeViewItem>
<TreeViewItem Header="picture">
<TreeViewItem Header="picture1"/>
<TreeViewItem Header="picture2"/>
</TreeViewItem>
</TreeViewItem>
</TreeView>
</Grid>
</Window>
2、代码中动态添加叶子节点
? ? ? ? 除了在xaml文件中静态添加TreeViewItem之外,还可以通过代码编写的方法,动态添加TreeViewItem。添加的方法也不复杂,只需要在TreeViewItem生成之后,添加到treeView变量下面就可以了。
public MainWindow()
{
InitializeComponent();
// init node here
TreeViewItem newNode = new TreeViewItem();
newNode.Header = "New Node";
treeView.Items.Add(newNode);
}
文章来源:https://blog.csdn.net/feixiaoxing/article/details/134988294
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!