echarts环形饼图
2023-12-14 17:43:03
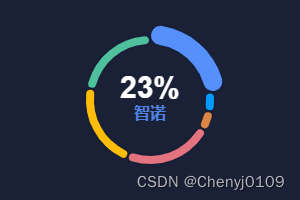
效果示例

代码汇总
pieCharts() {
let data = [];
const providerResult = [
{name: '智诺', value: 23},
{name: '海康', value: 5},
{name: '大华', value: 5},
{name: '云科', value: 23},
{name: '四信', value: 22},
{name: '九物', value: 22}
]
let charts = echarts.init(document.getElementById('manufactureCharts'));
let color = ['#4f83e6','#009aff','#db8645','#e3737f','#febd09','#4ec09d']
let option = this.getPieOption(providerResult, color);
charts.setOption(option, true);
// 自动hover的方法 需要在index.html中引用
//./echarts-auto-tooltip.js 可在网上找相关资源
tools.loopShowTooltip(charts, option, {loopSeries: true,interval:5000})
},
getPieOption(typeDatas, color1) {
let width = window.innerWidth;
let fontSize1 = 30;
let fontSize2 = 16;
let height = 20;
let data = [];
let color = color1
for (let i = 0; i < typeDatas.length; i++) {
data.push(
{
value: typeDatas[i].value,
name: typeDatas[i].name,
avoidLabelOverlap: false,
label: {
show: false,
position: 'center',
// color: '#ddd',
formatter: '{numberText|{c}%}\n{textStyle|{b}}',
rich: {
numberText: {
color: '#fff',
fontSize: fontSize1,
fontFamily: 'Avenir, Helvetica, Arial, sans-serif',
fontWeight:700
},
textStyle: {
color: color[i],
fontSize: fontSize2,
fontFamily: 'SourceHanSansSC-Medium',
height: height,
fontWeight:700
}
}
},
emphasis: {
label: {
show: true,
fontWeight: 'bold'
}
},
itemStyle: {
normal: {
borderWidth: 2,
// shadowBlur: 5,
borderColor: '#181F35',
// shadowColor: color[i],
color: color[i],
// backgroundColor: color[i] '#181F35'
}
}
},
);
}
let seriesOption = [
{
name: '',
type: 'pie',
radius: ['55%', '65%'],
itemStyle: {
borderRadius: 50,
borderColor: '#181F35',
borderWidth: 55,
},
emphasis: {
disabled: false,
scale: true,
scaleSize: 11,
label : {
show: true,
fontSize: '100',
fontWeight: 'bold'
}
},
data: data
}
];
let option = {
tooltip: {
show: false,
trigger: 'item'
},
toolbox: {
show: false
},
series: seriesOption
};
return option;
},
文章来源:https://blog.csdn.net/Christina0109/article/details/134851327
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!