【v-chart】给v-axis标签设置属性无法生效:
2023-12-14 20:04:01
一、官方文档:
二、问题:
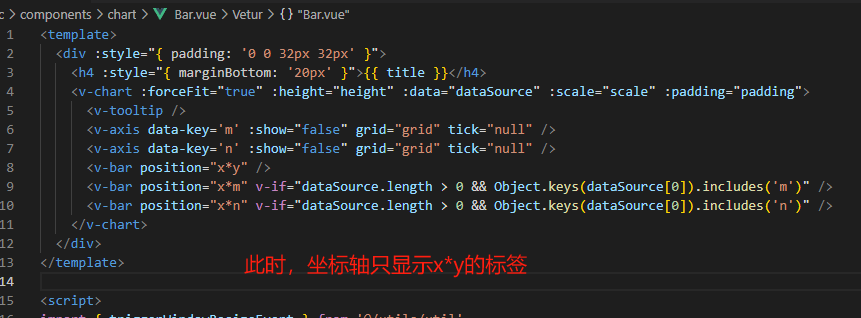
vue中给v-axis标签设置属性无法生效啊
<v-axis :show="false" grid="grid" tick="null" />
三、解决:
需要先设置data-key类似:
<v-axis data-key='city' :show="false" grid="grid" tick="null" />

文章来源:https://blog.csdn.net/weixin_53791978/article/details/135002050
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!