数据持久化与临时存储的对决:localStorage 与 sessionStorage(下)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
四、 sessionStorage 的使用场景和示例
介绍 sessionStorage 在会话管理、临时数据存储等方面的用途
sessionStorage是 HTML5 提供的一种在浏览器中存储数据的方式,它用于在当前会话期间存储数据。与localStorage不同,sessionStorage的数据在浏览器关闭后会被自动清除。
以下是
sessionStorage在会话管理和临时数据存储方面的一些常见用途:
-
会话状态管理:可以使用
sessionStorage来存储与当前会话相关的数据,例如登录状态、用户信息等。这样,在用户在同一会话中浏览不同页面时,可以方便地获取和更新这些数据。 -
购物车管理:在电子商务网站中,可以使用
sessionStorage来存储用户的购物车信息。当用户添加或删除商品时,购物车的数据可以实时更新,并且在用户关闭浏览器或会话结束后自动清除。 -
临时数据存储:
sessionStorage可以用于存储一些临时的数据,例如用户在表单中输入的数据、临时生成的验证码等。这些数据在当前会话中可用,可以方便地在页面之间共享。 -
缓存数据:可以使用
sessionStorage来缓存一些数据,例如查询结果、页面布局等。这样可以减少服务器请求,提高页面加载速度。
需要注意的是,sessionStorage的存储空间是有限的,不同的浏览器可能有不同的限制。通常,每个域名下的sessionStorage存储空间大约为 5MB 至 10MB。此外,sessionStorage仅在当前会话中可用,并且在浏览器关闭后会被清除。如果需要长期存储数据,建议使用localStorage或后端数据库。
提供一个使用 sessionStorage 存储购物车商品信息的示例
以下是一个简单的示例,使用 sessionStorage 来存储购物车商品信息:
<!DOCTYPE html>
<html>
<body>
<h2>购物车</h2>
<button onclick="addItemToCart()">添加商品</button>
<button onclick="clearCart()">清空购物车</button>
<ul id="cartItems"></ul>
<script>
// 获取或设置存储的购物车信息
function getCart() {
return sessionStorage.getItem('cart') || [];
}
function setCart(cart) {
sessionStorage.setItem('cart', JSON.stringify(cart));
}
// 添加商品到购物车
function addItemToCart() {
var cart = getCart();
cart.push({
name: '商品名称',
price: 10
});
setCart(cart);
updateCartUI();
}
// 清空购物车
function clearCart() {
sessionStorage.removeItem('cart');
updateCartUI();
}
// 更新购物车 UI
function updateCartUI() {
var cart = getCart();
var cartItems = document.getElementById('cartItems');
cartItems.innerHTML = '';
for (var i = 0; i < cart.length; i++) {
var item = cart[i];
var li = document.createElement('li');
li.textContent = item.name + ' - ' + item.price;
cartItems.appendChild(li);
}
}
// 在页面加载时,从 sessionStorage 中获取购物车信息,并更新 UI
document.addEventListener('DOMContentLoaded', function() {
updateCartUI();
});
</script>
</body>
</html>
在这个示例中,我们使用 sessionStorage 来存储购物车信息。当用户点击 “添加商品” 按钮时,会将一个包含商品名称和价格的对象添加到购物车中,并通过 setCart() 方法将购物车信息存储到 sessionStorage 中。updateCartUI() 函数会根据购物车信息更新页面的 UI。
当用户点击 “清空购物车” 按钮时,会通过 clearCart() 方法从 sessionStorage 中删除购物车信息,并再次更新 UI。
请注意,这只是一个简单的示例,实际的购物车应用可能需要考虑更多的因素,如商品数量、删除商品、计算总价等。
五、 localStorage 和 sessionStorage 的注意事项
强调数据存储大小限制和安全性考虑
localStorage和sessionStorage是 HTML5 提供的两种在浏览器中存储数据的方式,它们都有一些注意事项,特别是在数据存储大小限制和安全性方面:
-
数据存储大小限制:
localStorage和sessionStorage都有一定的存储大小限制。不同的浏览器可能有不同的限制,一般来说,localStorage的存储容量通常在几兆字节到几十兆字节之间,而sessionStorage的存储容量通常较小,一般在几百千字节到几兆字节之间。请注意,这些限制可能会因浏览器和操作系统而异。由于存储空间有限,你应该只存储必要的数据,并定期清理过期或不再需要的数据,以避免达到存储上限。如果需要存储大量数据,考虑使用后端数据库或其他外部存储解决方案。
-
安全性考虑:
localStorage和sessionStorage的数据都是存储在客户端浏览器中的,因此它们可能受到一些安全风险的影响。他人可能通过访问同一台设备或使用恶意软件来获取存储的数据。对于敏感数据或需要保护的数据,不要将其存储在
localStorage或sessionStorage中。如果必须存储敏感数据,请使用加密技术对其进行保护。另外,
localStorage的数据在浏览器关闭后仍然可以保留,而sessionStorage的数据在会话结束后(例如关闭浏览器窗口或标签页)会被清除。因此,如果你存储了敏感数据在localStorage中,确保在适当的时候清除它们,例如在用户登出或浏览器关闭时。
总之,在使用localStorage和sessionStorage时,要注意数据存储大小限制,并谨慎处理敏感数据的存储和保护。根据实际需求选择合适的存储方式,并采取适当的安全措施来保护用户的数据隐私和安全性。
提醒用户可能遇到的跨域问题
localStorage和sessionStorage在使用时需要注意一些跨域问题。跨域是指当一个网页尝试访问来自不同域(域名、协议、端口)的资源时,可能会受到浏览器的安全限制。
以下是一些可能遇到的跨域问题及注意事项:
-
同源策略限制:浏览器的同源策略限制了脚本对不同源的访问。对于
localStorage和sessionStorage,它们只能在同一源(相同的协议、域名和端口)的页面之间进行通信和共享数据。如果尝试在不同源的页面之间访问或修改localStorage或sessionStorage的数据,将会受到限制。例如,如果你在
https://example.com的页面中设置了localStorage数据,然后在http://example.org的页面中尝试读取或修改该数据,将会失败,因为它们属于不同的源。 -
跨站请求伪造(CSRF)攻击:由于
localStorage的数据可以在同一源的不同页面之间共享,如果一个恶意站点通过跨站请求伪造攻击(CSRF)获取了用户在其他站点的localStorage数据,就可能造成用户数据的泄露或其他安全问题。为了防止 CSRF 攻击,可以在涉及敏感操作的请求中使用 CSRF 令牌或其他验证机制来确保请求的合法性。
-
第三方 cookie 限制:某些浏览器(如 Chrome)实施了第三方 cookie 限制,这可能会影响通过
localStorage或sessionStorage与第三方域名进行数据共享。在这种情况下,第三方域名可能无法直接访问或修改存储在localStorage或sessionStorage中的数据。如果你的应用涉及与第三方域名进行数据共享,可能需要考虑其他跨域数据共享的方式,如使用 CORS(跨域资源共享)或后端服务器进行数据传递。
总之,在使用localStorage和sessionStorage时,要注意同源策略限制、CSRF 攻击的风险以及可能的第三方 cookie 限制。如果需要在不同源的页面之间共享数据或与第三方进行数据交互,可能需要使用其他跨域技术或后端解决方案来确保数据的安全和正确性。
六、总结
回顾 localStorage 和 sessionStorage 的主要特点和应用场景
好的,以下是对localStorage和sessionStorage的主要特点和应用场景的回顾:
- 主要特点:
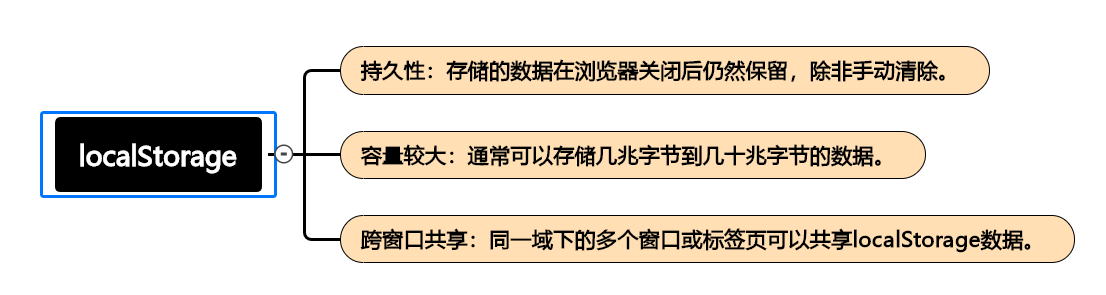
localStorage:- 持久性:存储的数据在浏览器关闭后仍然保留,除非手动清除。
- 容量较大:通常可以存储几兆字节到几十兆字节的数据。
- 跨窗口共享:同一域下的多个窗口或标签页可以共享
localStorage数据。

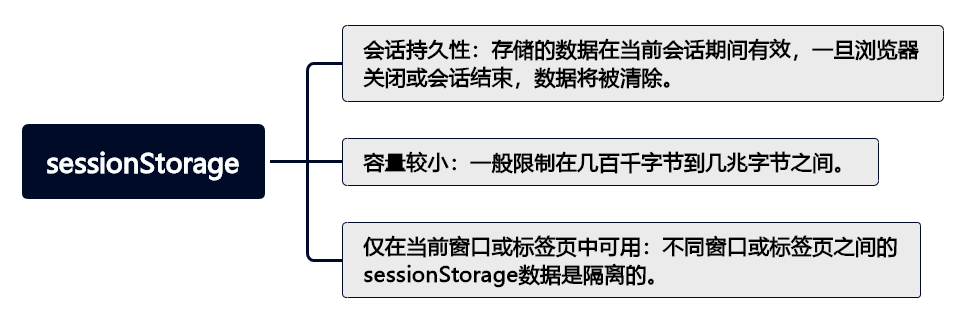
sessionStorage:- 会话持久性:存储的数据在当前会话期间有效,一旦浏览器关闭或会话结束,数据将被清除。
- 容量较小:一般限制在几百千字节到几兆字节之间。
- 仅在当前窗口或标签页中可用:不同窗口或标签页之间的
sessionStorage数据是隔离的。

- 应用场景:
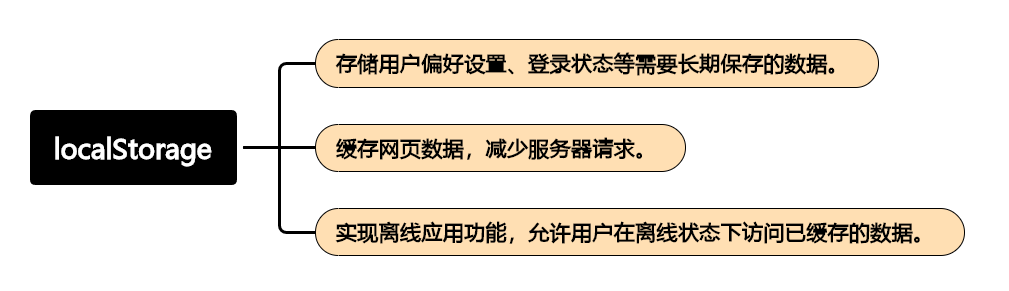
localStorage:- 存储用户偏好设置、登录状态等需要长期保存的数据。
- 缓存网页数据,减少服务器请求。
- 实现离线应用功能,允许用户在离线状态下访问已缓存的数据。

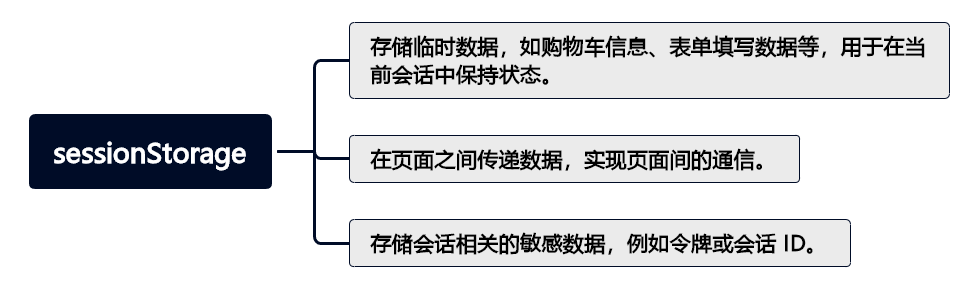
sessionStorage:- 存储临时数据,如购物车信息、表单填写数据等,用于在当前会话中保持状态。
- 在页面之间传递数据,实现页面间的通信。
- 存储会话相关的敏感数据,例如令牌或会话 ID。

总之,选择使用localStorage还是sessionStorage取决于你的数据存储需求。如果需要长期存储数据或在多个窗口之间共享数据,使用localStorage更为合适;如果只需要在当前会话中存储数据,使用sessionStorage即可。在使用时,要注意数据的大小限制、安全性以及可能遇到的跨域问题。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!