Nextui使用
2023-12-14 13:45:27
安装和使用
https://nextui.org/docs/frameworks/nextjs
自定义主题
https://nextui.org/docs/customization/customize-theme
// tailwind.config.js
const {nextui} = require("@nextui-org/react");
/** @type {import('tailwindcss').Config} */
module.exports = {
plugins: [
nextui({
themes: {
"purple-dark": {
extend: "dark", // <- inherit default values from dark theme
colors: {
background: "#0D001A",
foreground: "#ffffff",
primary: {
50: "#3B096C",
100: "#520F83",
200: "#7318A2",
300: "#9823C2",
400: "#c031e2",
500: "#DD62ED",
600: "#F182F6",
700: "#FCADF9",
800: "#FDD5F9",
900: "#FEECFE",
DEFAULT: "#DD62ED",
foreground: "#ffffff",
},
focus: "#F182F6",
},
layout: {
disabledOpacity: "0.3",
radius: {
small: "4px",
medium: "6px",
large: "8px",
},
borderWidth: {
small: "1px",
medium: "2px",
large: "3px",
},
},
},
},
}),
],
};
nextui({
themes: {
dark: {
colors: {
primary: {
DEFAULT: "#BEF264",
foreground: "#000000",
},
focus: "#BEF264",
},
},
},
调色板
For an effective palette, we recommend using color ranges from 50 to 900. You can use tools like Eva Design System, Smart Watch, Palette or Color Box to generate your palette.
切换主题
https://github.com/pacocoursey/next-themes
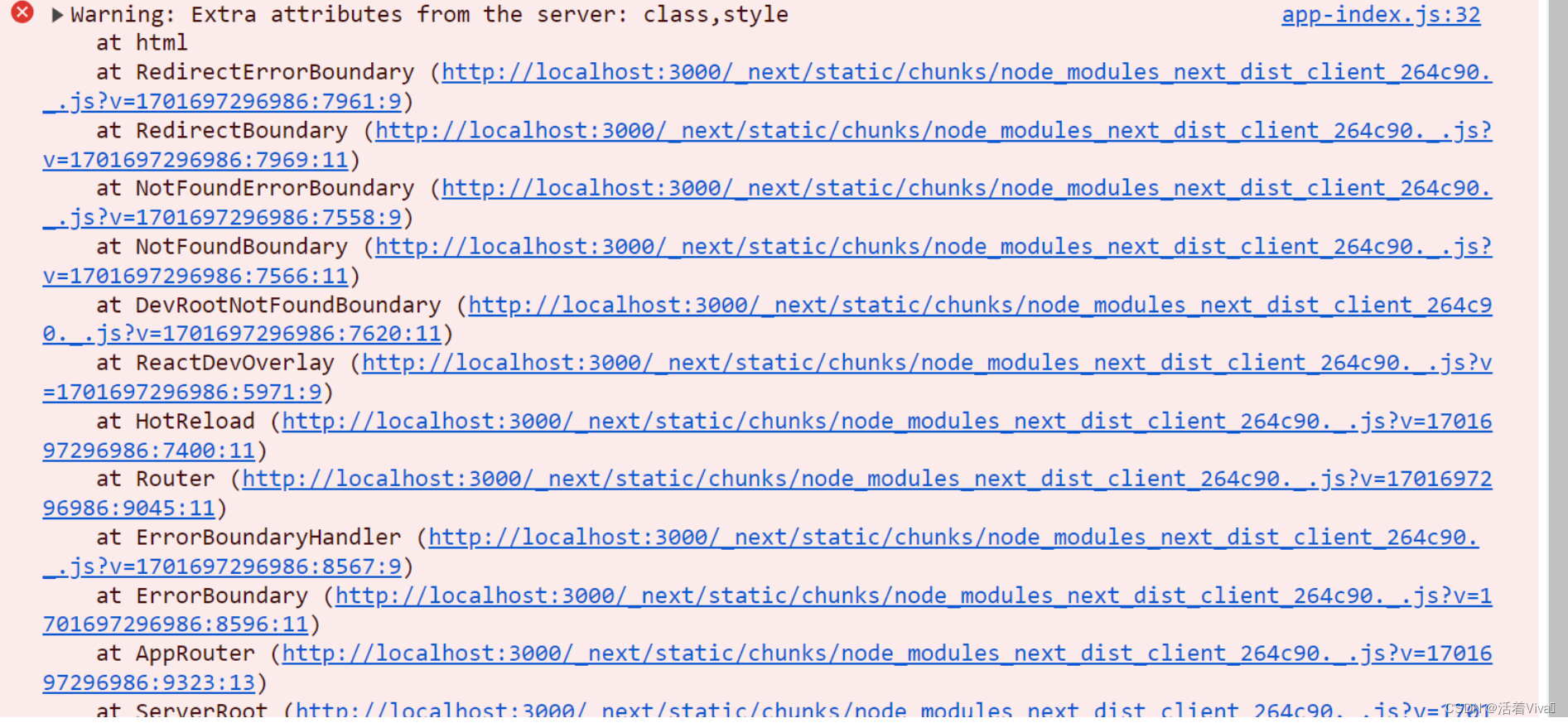
错误(水合)
https://github.com/pacocoursey/next-themes
<html lang="en" suppressHydrationWarning>

延迟更换主题防止水合错误
import { useState, useEffect } from 'react'
import { useTheme } from 'next-themes'
const ThemeSwitch = () => {
const [mounted, setMounted] = useState(false)
const { theme, setTheme } = useTheme()
// useEffect only runs on the client, so now we can safely show the UI
useEffect(() => {
setMounted(true)
}, [])
if (!mounted) {
return null
}
return (
<select value={theme} onChange={e => setTheme(e.target.value)}>
<option value="system">System</option>
<option value="dark">Dark</option>
<option value="light">Light</option>
</select>
)
}
export default ThemeSwitch
可以切换多个主题
E:\Nextjs\nextuiapp\providers.tsx
'use client'
import { ThemeProvider as NextThemesProvider } from "next-themes";
import { NextUIProvider } from '@nextui-org/react'
export function Providers({ children }: { children: React.ReactNode }) {
return (
<NextUIProvider>
<NextThemesProvider attribute="class" defaultTheme="light" themes={['light', 'dark','purple-dark']}>
{children}
</NextThemesProvider>
</NextUIProvider>
)
}
切换主题下拉菜单
E:\Nextjs\nextuiapp\components\ThemeSwitcher.tsx
"use client";
import { useTheme } from "next-themes";
import { useEffect, useState } from "react";
import React from "react";
import { Dropdown, DropdownTrigger, DropdownMenu, DropdownItem, Button } from "@nextui-org/react";
export function ThemeSwitcher() {
const [mounted, setMounted] = useState(false)
const [selectedKeys, setSelectedKeys] = React.useState(new Set(["light"]));
const { theme, setTheme } = useTheme()
useEffect(() => {
setSelectedKeys(new Set([localStorage.getItem("theme")||'light']))
setMounted(true)
}, [])
if (!mounted) return null
const handleClick = (key: string) => {
setTheme(key)
}
return (
<div>
<Dropdown>
<DropdownTrigger>
<Button
variant="light"
>
{theme}
</Button>
</DropdownTrigger>
<DropdownMenu
aria-label="Single selection example"
variant="flat"
disallowEmptySelection
selectionMode="single"
selectedKeys={selectedKeys}
onSelectionChange={setSelectedKeys as any}
onAction={(key) => handleClick(key as string)}
>
<DropdownItem key="light">Light Mode</DropdownItem>
<DropdownItem key="dark">Dark Mode</DropdownItem>
<DropdownItem key="purple-dark">purple-dark Mode</DropdownItem>
</DropdownMenu>
</Dropdown>
</div>
)
};
突然报错则删除本地存储的theme
应用主题颜色
All components that use the primary color will be affected by this change.
import {Button} from "@nextui-org/react";
export default function App() {
return (
<div className="flex flex-wrap gap-4 items-center">
<Button color="primary" variant="solid">
Solid
</Button>
<Button color="primary" variant="faded">
Faded
</Button>
<Button color="primary" variant="bordered">
Bordered
</Button>
<Button color="primary" variant="light">
Light
</Button>
<Button color="primary" variant="flat">
Flat
</Button>
<Button color="primary" variant="ghost">
Ghost
</Button>
<Button color="primary" variant="shadow">
Shadow
</Button>
</div>
);
}
常用组件
Listbox侧边栏

Button
Autocomplete(输入框加选项结合的组件)
外加搜索功能
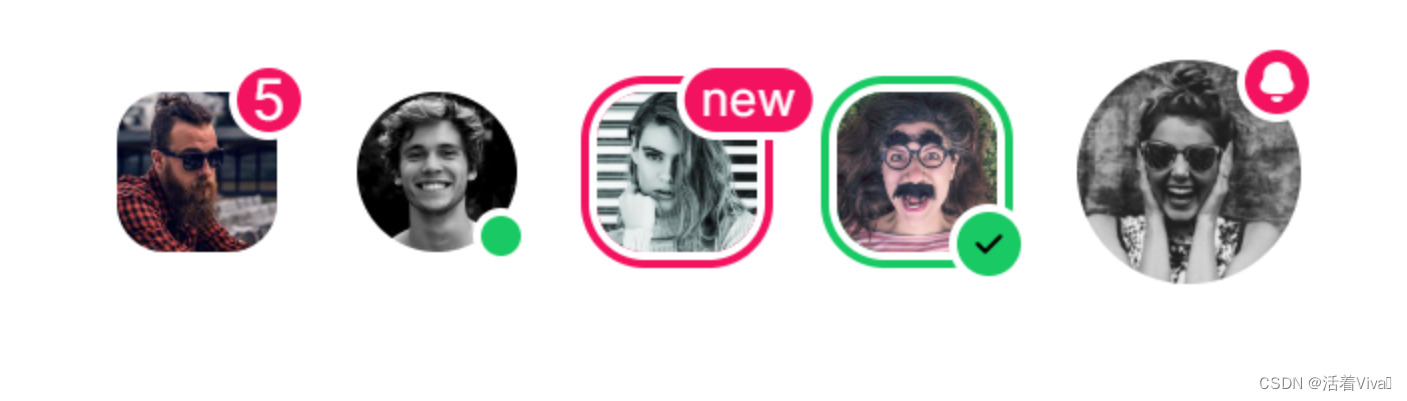
Badge图标小提示

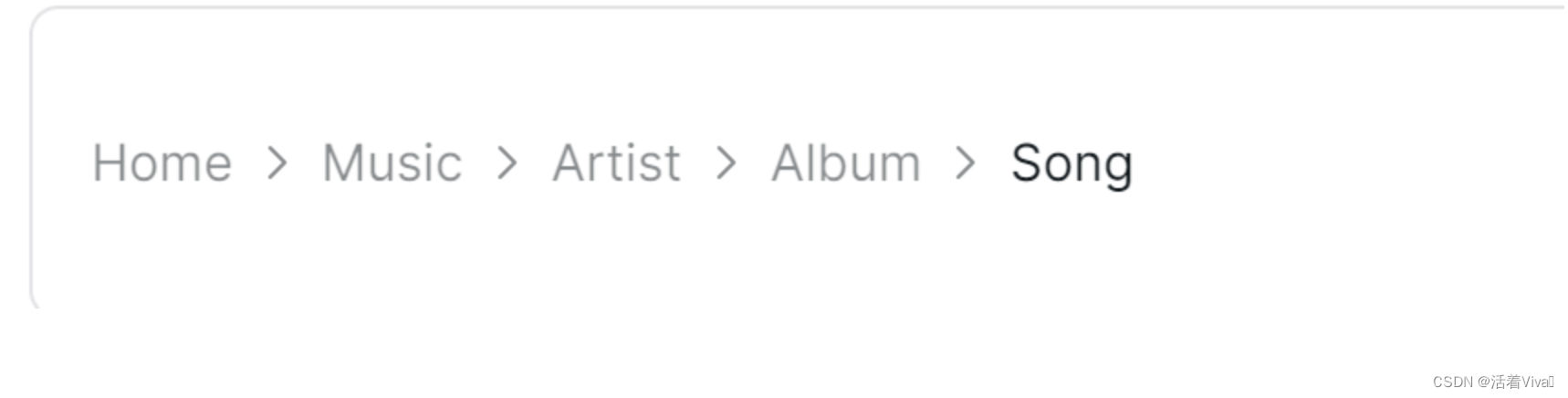
Breadcrumbs当前路径提示

Card文章卡片

运行与父组件等宽
<Card className=" border flex flex-col relative dark:bg-dark dark:text-white sm:p-5 text-accent dark:border-none" fullWidth={true}>
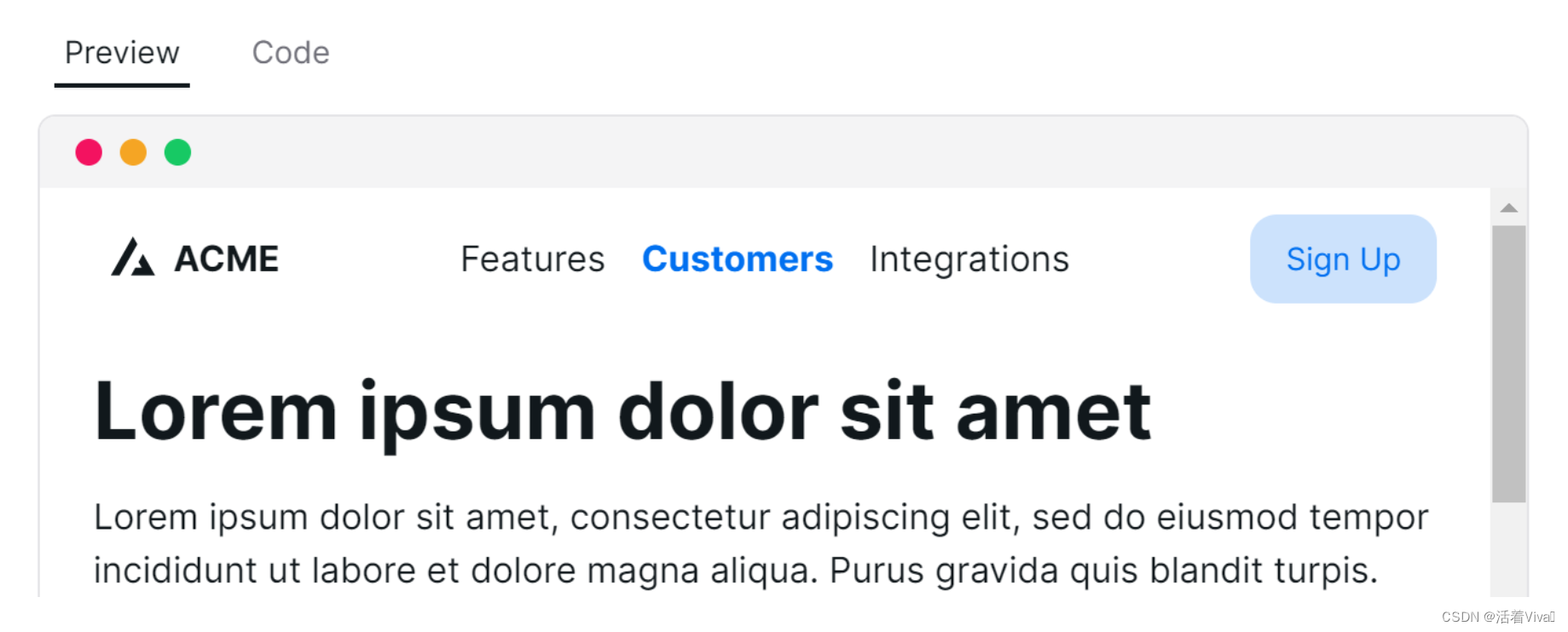
Navbar导航栏

改变大小
<Navbar shouldHideOnScroll className="w-full border" maxWidth="xl">
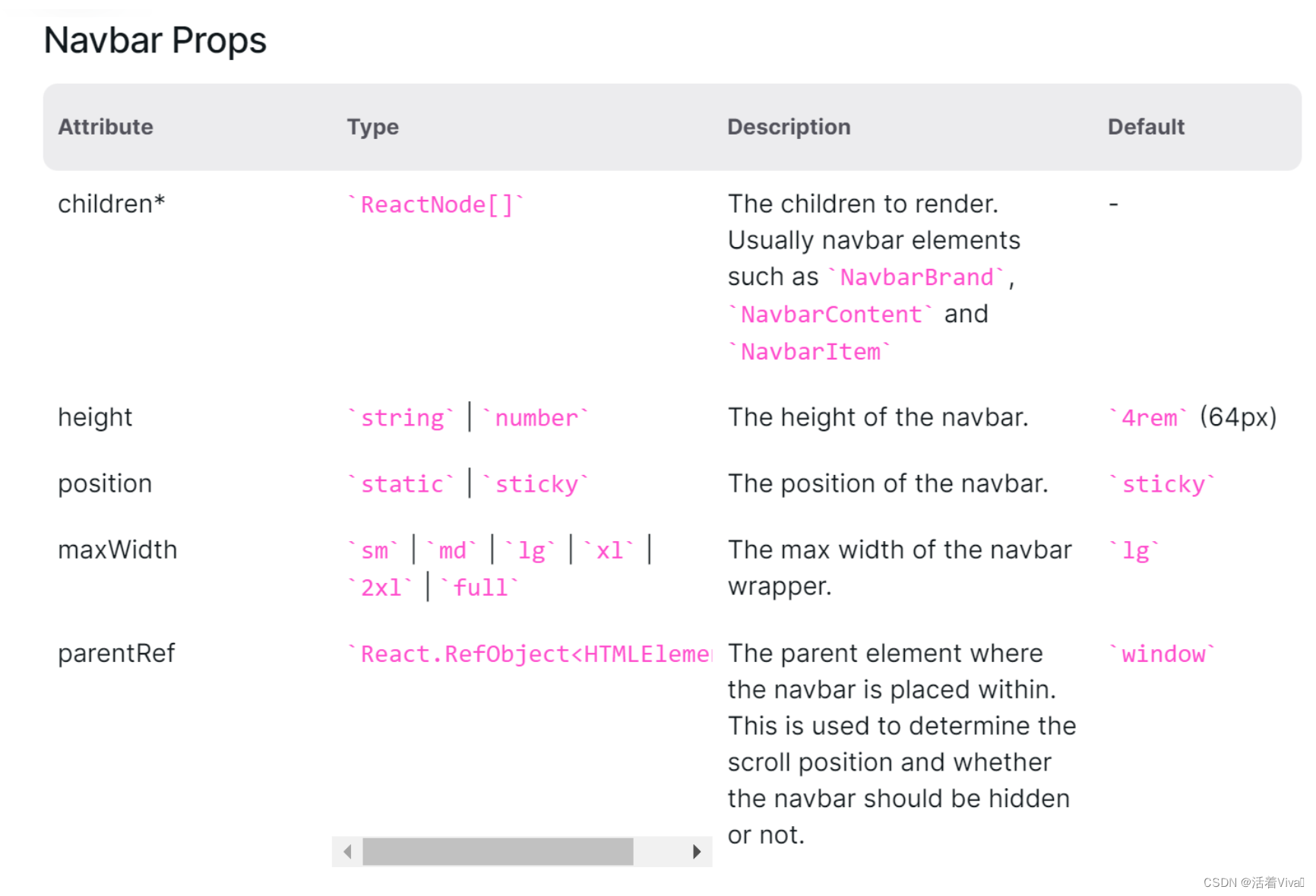
其他参数

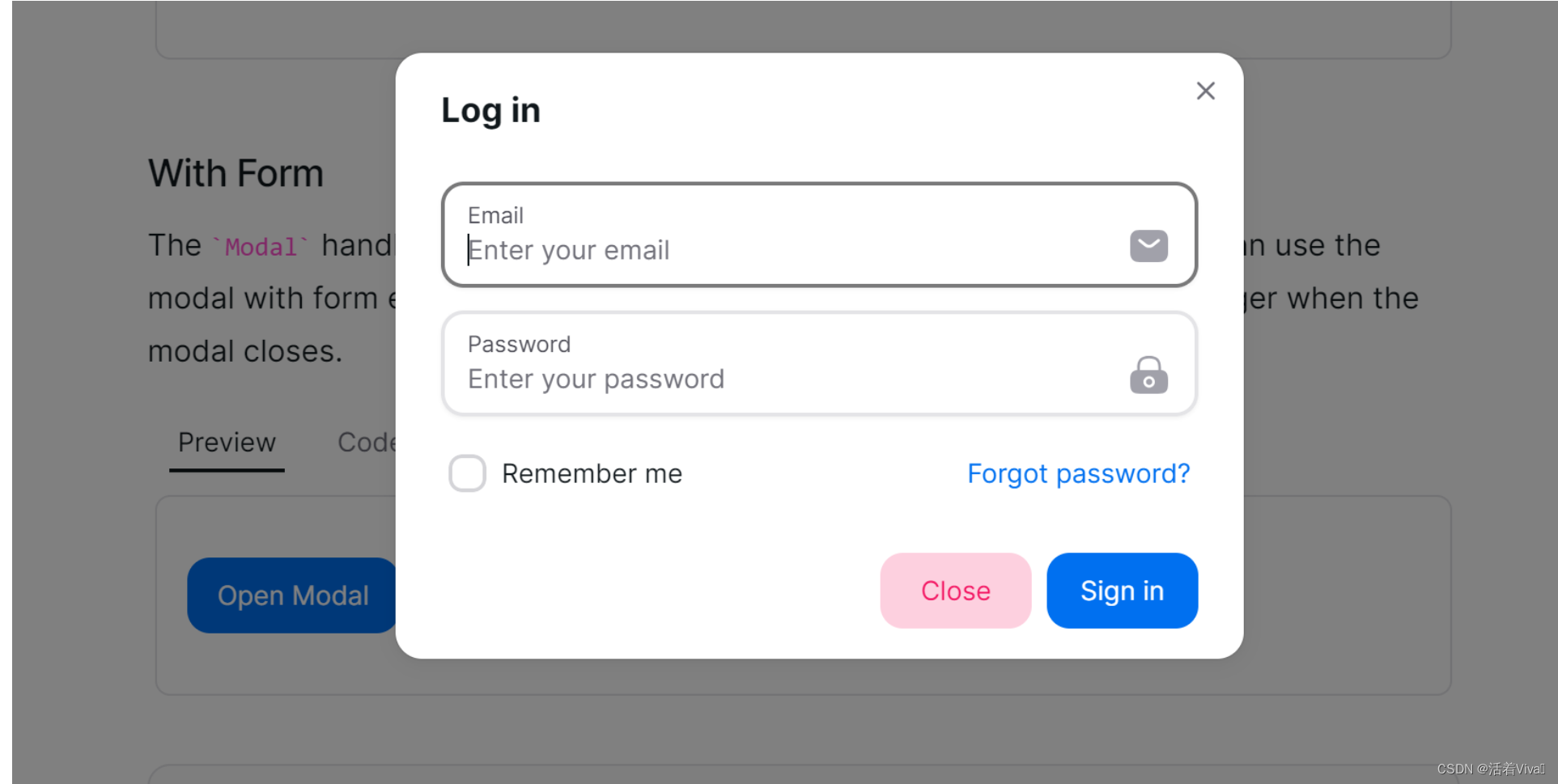
Modal对话框


onOpenChange()可以打开/关闭模态
Image图片

Pagination页码

tabs选项卡(可做表单)


文章来源:https://blog.csdn.net/weixin_43623271/article/details/134921905
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!