element-ui table height 属性导致界面卡死
2024-01-07 17:49:43
问题: 项目上,有个点击按钮弹出抽屉的交互, 此时界面卡死
原因分析: 一些场景下(父组件使用动态单位/弹窗、抽屉中使用), element-ui 的 table 会循环计算高度值, 导致界面卡死
github 上的一些 issues 和解决方案:
Issues · ElemeFE/element · GitHub
官方讲是升级最新版本即可解决, 但是我的情况可能还有些许差异, 升级到 2.15.14 之后还是不行
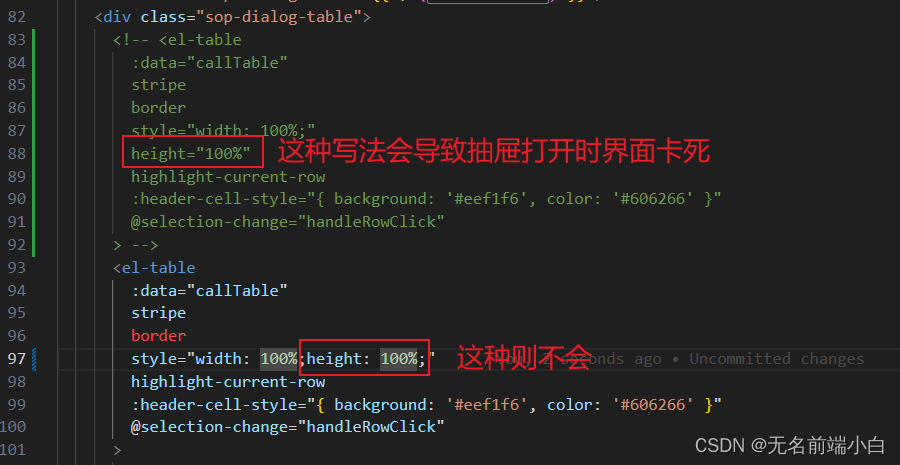
最终的解决办法如下, 不配置height 属性, 写在style 中, 可以参考

文章来源:https://blog.csdn.net/byc233518/article/details/135424020
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!