el-tooltip 修改全局的样式 (默认的太丑了)
2023-12-14 12:43:13
默认的是黑色的框?

话不多说,上代码 :
.atooltip.el-tooltip__popper[x-placement^="top"] .popper__arrow {
border-top-color: #fff;
color: #999;
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);
}
.atooltip.el-tooltip__popper[x-placement^="top"] .popper__arrow:after {
border-top-color: #fff;
color: #999;
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);
}
.atooltip {
background: #fff !important;
color: #999 !important;
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1) !important;
}
::v-deep el-tooltip__popper.is-dark{
border-right-color: #fff;
border-top-color: #fff;
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);
color: #999;
}记得添加 class 类? ? ? ?popper-class="atooltip"
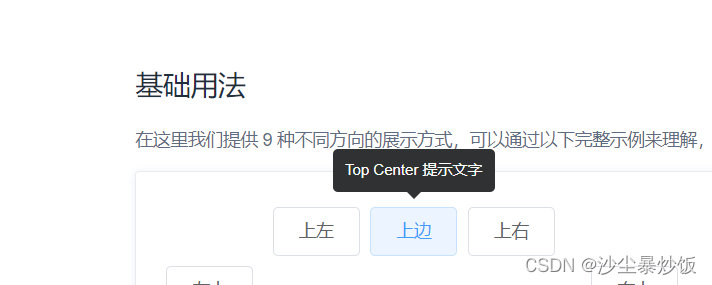
修改之后的效果

我这个是设置的全局的样式, 可能根据设计的需求修改样式
文章来源:https://blog.csdn.net/m0_71835253/article/details/134991546
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!