vu3-14
2023-12-28 21:20:19
第一个需求是在用户登录成功之后,在主页显示用户的真实姓名和性别,这些信息要调用后端API获取数据库里面的信息,第二个需求是点击菜单1,在表单中修改用户信息之后,更新到后端数据库,然后在主页同步更新用户信息

这时候就有一个问题,菜单1对应的组件和主页不在同一个组件,那要在不同组件之间共享数据,就要用到pinia。
安装pinia:npm install pinia
安装完之后,修改src\main.ts文件
原main.ts文件
import { createApp } from 'vue'
import 'ant-design-vue/dist/reset.css'
import antd from 'ant-design-vue'
// import './style.css'
import App from './views/A6.vue'
import router from './router/a6router'
createApp(App). use(antd).use(router).mount('#app')修改之后
import { createApp } from 'vue'
import 'ant-design-vue/dist/reset.css'
import antd from 'ant-design-vue'
// import './style.css'
import App from './views/A6.vue'
import router from './router/a6router'
import {createPinia} from 'pinia'
// createApp(App). use(antd).use(router).mount('#app')
createApp(App). use(antd).use(router).use(createPinia()).mount('#app')
新建src\store\UserInfo.ts文件
import { defineStore } from 'pinia'//defineStore函数可以帮我们定义共享数据
import _axios from '../api/request'
//useUserInfo是用来获取共享数据的函数
export const useUserInfo = defineStore('userInfo', {//userInfo是给共享数据自定义的名称
state: () => {
return { username: 'zhang', name: '张三', sex: '男' }//返回的是共享数据的初值
}
})在src\views\A6Main.vue文件中添加代码
<template>
<div class="a6main">
<a-layout>
<a-layout-header>
<span>{{ serverUsername }} 【{{ UserInfo.name }} -{{ UserInfo.sex }}】</span>
</a-layout-header>
<!-- 其他代码 -->
</a-layout>
</div>
</template>
<script setup lang="ts">
import { useUserInfo } from '../store/UserInfo'
//UserInfo底层是用reactive包装的数据
const UserInfo = useUserInfo()
/*
其他代码
*/
</script>
<style>
/* 其他代码 */
</style>完成之后,主页显示如下

如果想在菜单1对应的路由组件里使用UserInfo共享数据,修改src\views\A6P1.vue文件
原文件:
<template>
<div class="a6p1">
<h3>修改用户信息</h3>
<hr>
<a-form>
<a-form-item label="用户名">
<a-input readonly v-model:value="dto.username"></a-input>
</a-form-item>
<a-form-item label="姓名" v-bind="validateInfos.name">
<a-input v-model:value="dto.name"></a-input>
</a-form-item>
<a-form-item label="性别">
<a-radio-group v-model:value="dto.sex">
<a-radio-button value="男">男</a-radio-button>
<a-radio-button value="女">女</a-radio-button>
</a-radio-group>
</a-form-item>
</a-form>
</div>
</template>
<script setup lang="ts">
/*
其他代码
*/
</script>
<style>
/* 其他代码 */
</style>修改后:
<template>
<div class="a6p1">
<h3>修改用户信息</h3>
<hr>
<a-form>
<a-form-item label="用户名">
<a-input readonly v-model:value="dto.username"></a-input>
</a-form-item>
<a-form-item label="姓名" v-bind="validateInfos.name">
<a-input v-model:value="dto.name"></a-input>
</a-form-item>
<a-form-item label="性别">
<a-radio-group v-model:value="dto.sex">
<a-radio-button value="男">男</a-radio-button>
<a-radio-button value="女">女</a-radio-button>
</a-radio-group>
</a-form-item>
</a-form>
</div>
</template>
<script setup lang="ts">
import { useUserInfo } from '../store/UserInfo'
//UserInfo底层是用reactive包装的数据
const UserInfo = useUserInfo()
onMounted(() => {
Object.assign(dto.value, userInfo)
})
/*
其他代码
*/
</script>
<style>
/* 其他代码 */
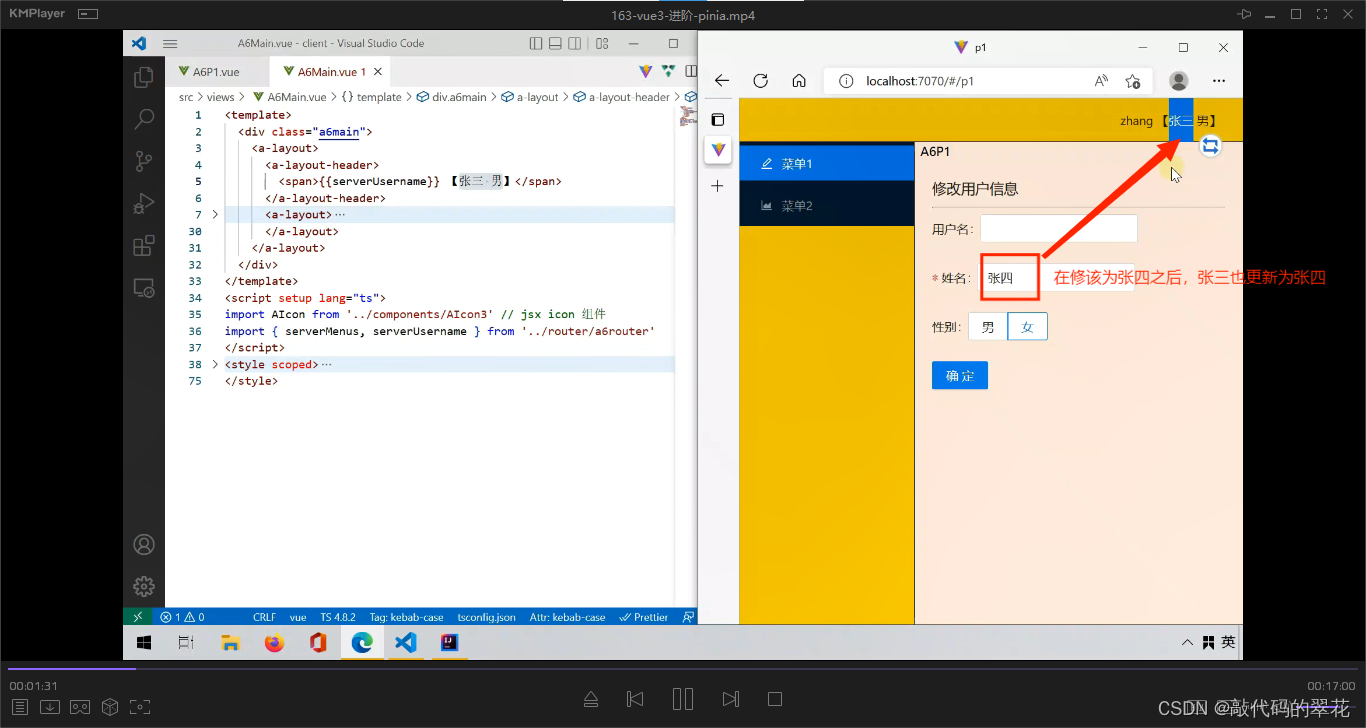
</style>修改后效果如下图:

那怎么把A6P1组件里面的姓名和性别修改之后,主页的用户数据也同步更新呢,修改A6P1组件代码
原文件:
<template>
<div class="a6p1">
<h3>修改用户信息</h3>
<hr>
<a-form>
<a-form-item label="用户名">
<a-input readonly v-model:value="dto.username"></a-input>
</a-form-item>
<a-form-item label="姓名" v-bind="validateInfos.name">
<a-input v-model:value="dto.name"></a-input>
</a-form-item>
<a-form-item label="性别">
<a-radio-group v-model:value="dto.sex">
<a-radio-button value="男">男</a-radio-button>
<a-radio-button value="女">女</a-radio-button>
</a-radio-group>
</a-form-item>
</a-form>
<a-button type="primary" @click="onClick">确定</a-button>
</div>
</template>
<script setup lang="ts">
import { Form } from 'ant-design-vue';
import {useUserInfo} from '../store/UserInfo'
import {ref,onMounted} from 'vue'
const userInfo= useUserInfo()
const dto = ref({username:'',name:'',sex:''})
const rules = ref({
name:[{required:true,message:'姓名必填'}]
})
const {validateInfos,validate} = Form.useForm(dto,rules)
async function onClick(){
try {
await validate()
// userInfo.update(dto.value)
//Object.assign(userInfo,dto.value)
} catch (error) {
}
}
onMounted(()=>{
Object.assign(dto.value,userInfo)
})
</script>
<style scoped>
.a6p1 {
height: 100%;
background-color: rgb(255, 236, 220);
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg'%3E%3Ctext x='24' y='12' font-size='14' font-family='system-ui, sans-serif' text-anchor='middle' dominant-baseline='middle'%3EA6P1%3C/text%3E%3C/svg%3E");
padding: 20px;
box-sizing: border-box;
}
.ant-input, .ant-select {
width: 180px;
}
h3 {
margin-top: 20px;
}
</style>修改之后:
async function onClick(){
try {
await validate()
// userInfo.update(dto.value)
//把修改之后的值赋值给dto的同名属性
Object.assign(userInfo,dto.value)
} catch (error) {
}
}
文章来源:https://blog.csdn.net/weixin_44478828/article/details/135275118
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!