harmonyos预览功能报错:[webpack-cli] SyntaxError: Unexpected end of JSON input
2023-12-13 19:55:57
harmonyos预览功能报错
在使用DevEco Studio写页面,进行预览的时候报错:
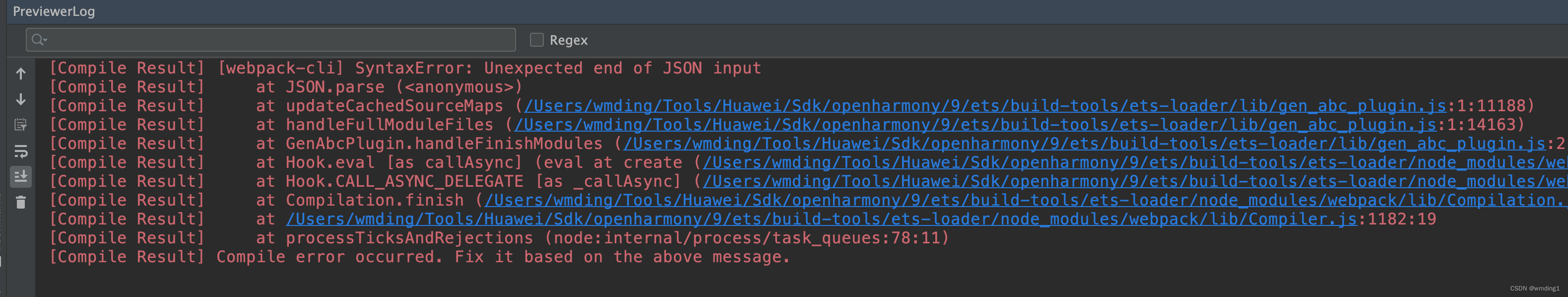
[Compile Result] [webpack-cli] SyntaxError: Unexpected end of JSON input
[Compile Result] at JSON.parse (<anonymous>)
[Compile Result] at updateCachedSourceMaps (/Users/wmding/Tools/Huawei/Sdk/openharmony/9/ets/build-tools/ets-loader/lib/gen_abc_plugin.js:1:11188)
[Compile Result] at handleFullModuleFiles (/Users/wmding/Tools/Huawei/Sdk/openharmony/9/ets/build-tools/ets-loader/lib/gen_abc_plugin.js:1:14163)
[Compile Result] at GenAbcPlugin.handleFinishModules (/Users/wmding/Tools/Huawei/Sdk/openharmony/9/ets/build-tools/ets-loader/lib/gen_abc_plugin.js:2:3272)
[Compile Result] at Hook.eval [as callAsync] (eval at create (/Users/wmding/Tools/Huawei/Sdk/openharmony/9/ets/build-tools/ets-loader/node_modules/webpack/node_modules/tapable/lib/HookCodeFactory.js:33:10), <anonymous>:40:1)
[Compile Result] at Hook.CALL_ASYNC_DELEGATE [as _callAsync] (/Users/wmding/Tools/Huawei/Sdk/openharmony/9/ets/build-tools/ets-loader/node_modules/webpack/node_modules/tapable/lib/Hook.js:18:14)
[Compile Result] at Compilation.finish (/Users/wmding/Tools/Huawei/Sdk/openharmony/9/ets/build-tools/ets-loader/node_modules/webpack/lib/Compilation.js:2714:28)
[Compile Result] at /Users/wmding/Tools/Huawei/Sdk/openharmony/9/ets/build-tools/ets-loader/node_modules/webpack/lib/Compiler.js:1182:19
[Compile Result] at processTicksAndRejections (node:internal/process/task_queues:78:11)
[Compile Result] Compile error occurred. Fix it based on the above message.
如图所示:
问题分析
上一分钟还在好好的写代码,预览功能还能使用,突然下一秒预览功能报错了。
对问题进行分析排查:
1.打开另一个工程,页面可以预览,说明跟开发工具应该没有关系
2.检查代码是否有修改,是否影响
3.仔细查看报错日志,写的的updateCachedSourceMaps,有显示Cache,说明和缓存有一定关系,对项目进行clean、rebuild,不管用。
4.预览功能是否有缓存呢?对,entry下的.preview文件就是项目预览页面的缓存等内容
解决问题
删除entry下的.preview文件,重新预览,现在可以了

?关注我,我们一起成长

文章来源:https://blog.csdn.net/wmdkanh/article/details/134910239
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!