【无标题】
2024-01-09 21:45:32
1.元素偏移量offset系列
1.1offset概述
????????offset翻译过来就是偏移量,我们使用offset系列相关属性可以动态的得到该元素的位置(偏移),大小等。
- 获得元素距离带有定位父元素的位置
- 获得元素自身的大小(宽度高度)
- 注意:返回的数值都不带单位
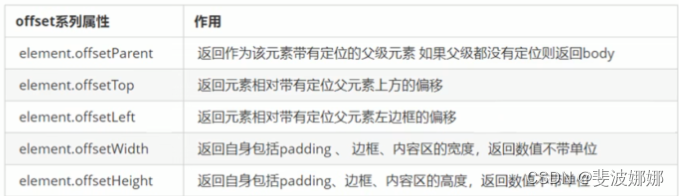
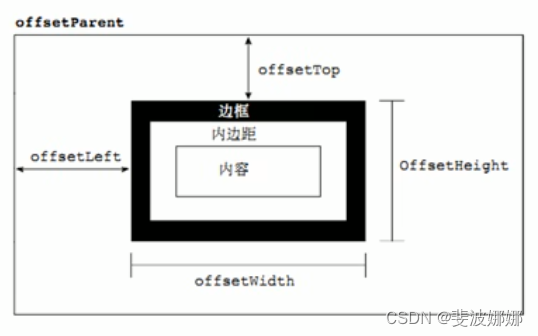
1.2offset常用属性


1.3offset和style的区别

2.元素可视区client系列
????????client翻译过来就是客户端,我们使用client系列的相关属性来获取元素可视区的相关信息,通过?client系列的相关属性可以动态的得到该元素的边框大小,元素大小等。??


3.元素滚动 scroll系列
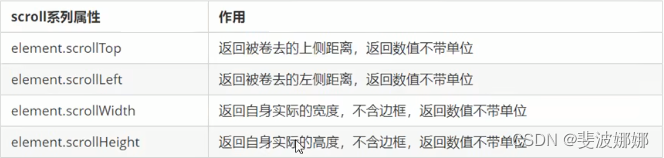
3.1元素scroll系列属性
????????scroll翻译过来就是滚动的,我们使用scroll系列的相关属性可以动态的得到该元素的大小,滚动距离等。


页面滚动获取滚动距离:
????????页面被卷去的头部:可以通过window.pageYoffset获得
????????如果是被卷去的左侧 window.pageXoffset
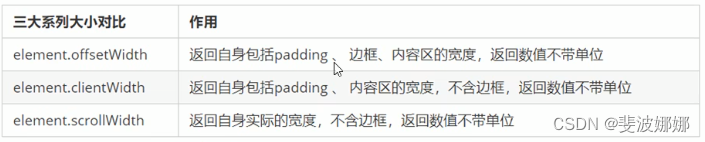
4.三大系列总结


文章来源:https://blog.csdn.net/christmassss/article/details/135489145
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!