CSS超链接伪类
2023-12-18 21:23:20
CSS超链接伪类
🩹一、什么是伪类
伪类:同一个标签,根据其不同的种状态,有不同的样式。这就叫做“伪类”。伪类用冒号来表示。
比如div是属于box类,这一点很明确,就是属于box类。但是a属于什么类?不明确。因为需要看用户点击前是什么状态,点击后是什么状态。所以,就叫做“伪类”。
🫧静态伪类和动态伪类
静态伪类:只能用于超链接的样式。如下:
| 选择器 | 说明 |
|---|---|
| :link | 超链接点击之前 |
| :visited | 链接被访问过之后 |
PS:以上两种样式,只能用于超链接。
动态伪类:针对所有标签都适用的样式。如下:
| 选择器 | 说明 |
|---|---|
| :hover | “悬停”:鼠标放到标签上的时候 |
| :active | “激活”: 鼠标点击标签,但是不松手时。 |
| :focus | 是某个标签获得焦点时的样式(比如某个输入框获得焦点) |
PS:以上三种样式,只能用于超链接。
💊二、常用超链接伪类
a标签有4种伪类(即对应四种状态)如下:
| 伪类名称 | 含义 | 示例 |
|---|---|---|
| :link | “链接”:超链接点击之前 | a:link{color:#9ef5f9;} |
| :visited | “访问过的”:链接被访问过之后 | a:visited {color:#333;} |
| :hover | “悬停”:鼠标放到标签上的时候 | a:hover{color:#ff7300;} |
| :active | “激活”: 鼠标点击标签,但是不松手时。 | a:active {color:#999;} |
设置伪类的顺序:a:link->a:visited->a:hover->a:active
语法:
标签名:伪类名{声明;}
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a1:link{
background-color: pink;
}
.a2:visited{
background-color: #a4ff46;
}
.a3:hover{
background-color: orange;
}
.a4:active{
background-color: fuchsia;
}
</style>
</head>
<body>
<a class="a1" href="#">未单击访问时超链接样式效果</a>
<br>
<a href="../ch02/homework.html" class="a2" target="_blank">单击访问后超链接样式效果</a>
<br>
<a class="a3" href="#">鼠标悬浮其上的超链接样式效果</a>
<br>
<a class="a4" href="#">鼠标单击未释放的超链接样式效果</a>
</body>
</html>
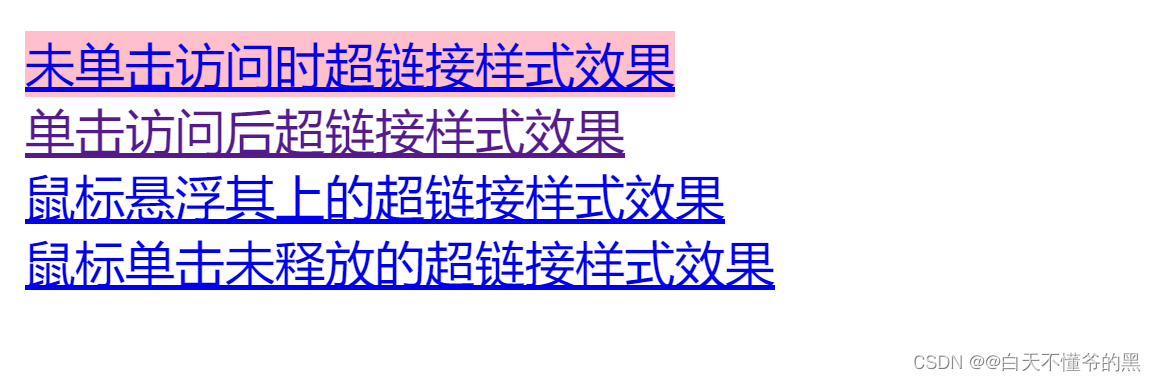
效果图:

拓展:
所有 CSS 伪类
| 选择器 | 例子 | 例子描述 |
|---|---|---|
| :active | a:active | 选择活动的链接。 |
| :checked | input:checked | 选择每个被选中的 < input> 元素。 |
| :disabled | input:disabled | 选择每个被禁用的 < input> 元素。 |
| :empty | p:empty | 选择没有子元素的每个 < p> 元素。 |
| :enabled | input:enabled | 选择每个已启用的 < input> 元素。 |
| :first-child | p:first-child | 选择作为其父的首个子元素的每个 < p> 元素。 |
| :first-of-type | p:first-of-type | 选择作为其父的首个 < p> 元素的每个 < p> 元素。 |
| :focus | input:focus | 选择获得焦点的 < input> 元素。 |
| :hover | a:hover | 选择鼠标悬停其上的链接。 |
| :in-range | input:in-range | 选择具有指定范围内的值的 < input> 元素。 |
| :invalid | input:invalid | 选择所有具有无效值的 < input> 元素。 |
| :lang(language) | p:lang(it) | 选择每个 lang 属性值以 “it” 开头的 < p> 元素。 |
| :last-child | p:last-child | 选择作为其父的最后一个子元素的每个 < p> 元素。 |
| :last-of-type | p:last-of-type | 选择作为其父的最后一个 < p> 元素的每个 < p> 元素。 |
| :link | a:link | 选择所有未被访问的链接。 |
| :not(selector) | :not§ | 选择每个非 < p> 元素的元素。 |
| :nth-child(n) | p:nth-child(2) | 选择作为其父的第二个子元素的每个 < p> 元素。 |
| :nth-last-child(n) | p:nth-last-child(2) | 选择作为父的第二个子元素的每个< p>元素,从最后一个子元素计数。 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择作为父的第二个< p>元素的每个< p>元素,从最后一个子元素计数 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择作为其父的第二个 < p> 元素的每个 < p> 元素。 |
| :only-of-type | p:only-of-type | 选择作为其父的唯一 < p> 元素的每个 < p> 元素。 |
| :only-child | p:only-child | 选择作为其父的唯一子元素的 < p> 元素。 |
| :optional | input:optional | 选择不带 “required” 属性的 < input> 元素。 |
| :out-of-range | input:out-of-range | 选择值在指定范围之外的 < input> 元素。 |
| :read-only | input:read-only | 选择指定了 “readonly” 属性的 < input> 元素。 |
| :read-write | input:read-write | 选择不带 “readonly” 属性的 < input> 元素。 |
| :required | input:required | 选择指定了 “required” 属性的 < input> 元素。 |
| :root | root | 选择元素的根元素。 |
| :target | #news:target | 选择当前活动的 #news 元素(单击包含该锚名称的 URL)。 |
| :valid | input:valid | 选择所有具有有效值的 < input> 元素。 |
| :visited | a:visited | 选择所有已访问的链接。 |
?最后?
🍒欢迎点赞 👍 收藏 ?留言评论 📝私信必回哟😁
🍒博主将持续更新学习记录收获,友友们有任何问题可以在评论区留言
文章来源:https://blog.csdn.net/qq_74095822/article/details/135069304
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!