VUE 小说网站 1 搭建环境
2023-12-27 11:29:07
目录
一、搭建VUE环境
1、CMD
vue create gudianxiaoshuo-vueweb
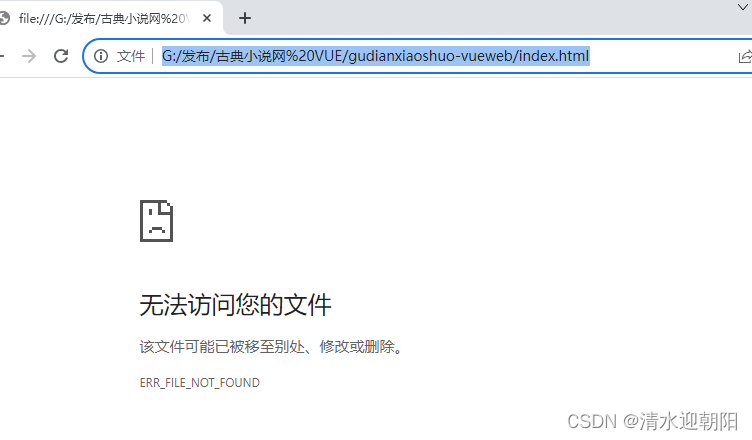
2、运行时,出现无法访问

控制台 出现
Could not read source map for chrome-error://chromewebdata/: Unexpected 503 response from chrome-error://chromewebdata/neterror.rollup.js.map: Unsupported protocol "chrome-error:"

3、解决方案
1)、尝试1 launch.json添加file
.vscode ->launch.json中
添加 file
"file":"${workspaceFolder}/index.html"
再次运行

以为是目录中含有空格导致找不到的,去掉空格后

还是找不到,
后来看看目录结构,这个index.html 在public下

"file":"${workspaceFolder}/public/index.html"
再运行,能找到文件了,但貌似还不对

这种方法没解决
2)、尝试2 cmd查看端口号
下一种方法:
CMD
netstat -aon|findstr "8080"
8080 被 微信 QQ 占用 了 PID

后来,我试图换了 8643等 没用占用的端口,结果还是不行,也不是这个原因
3)、尝试3? npm run serve
控制台 运行 npm run start
运行 npm run start??
? ? ? ? npm run dev
都显示 Missing script :

打开package.json
scripts

没有 start? 和 dev了
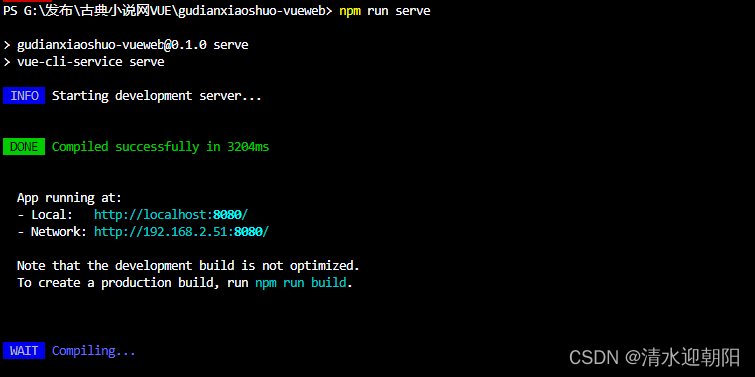
运行 npm run serve

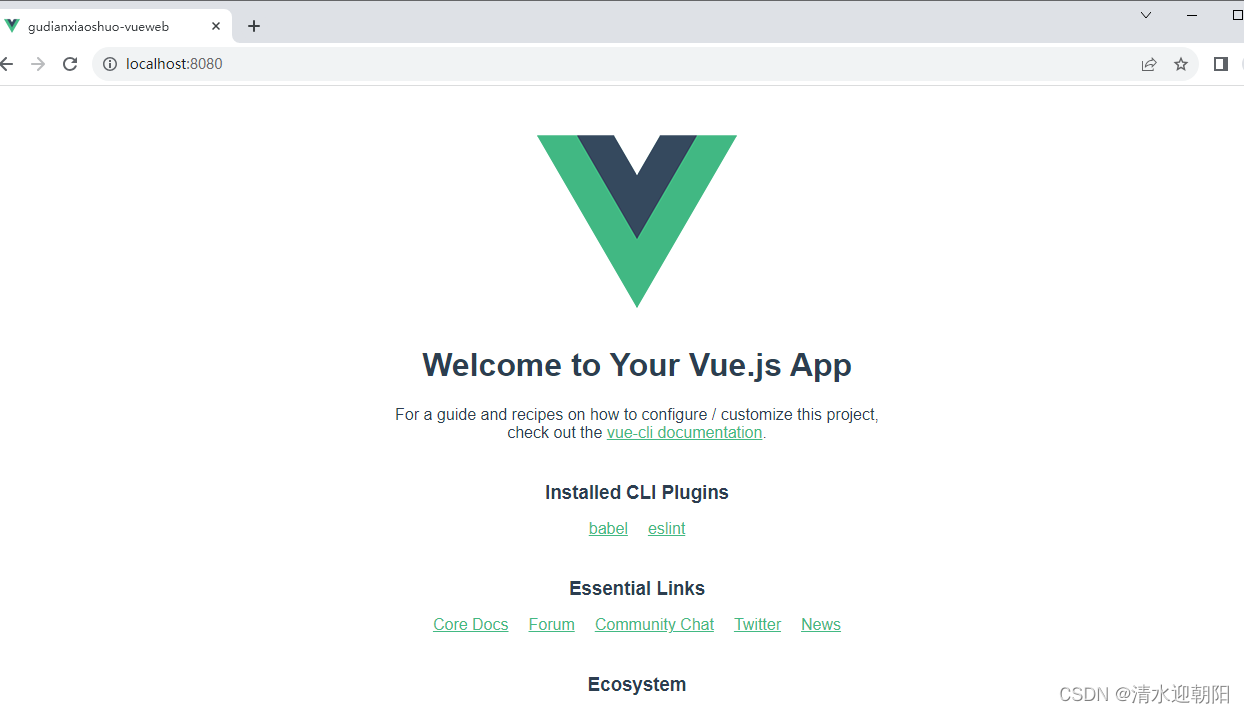
这时候,在打开http://localhost:8080/
就正确了

文章来源:https://blog.csdn.net/shuilan0066/article/details/135101980
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!