elementui + vue2实现表格行的上下移动
2023-12-13 03:36:59
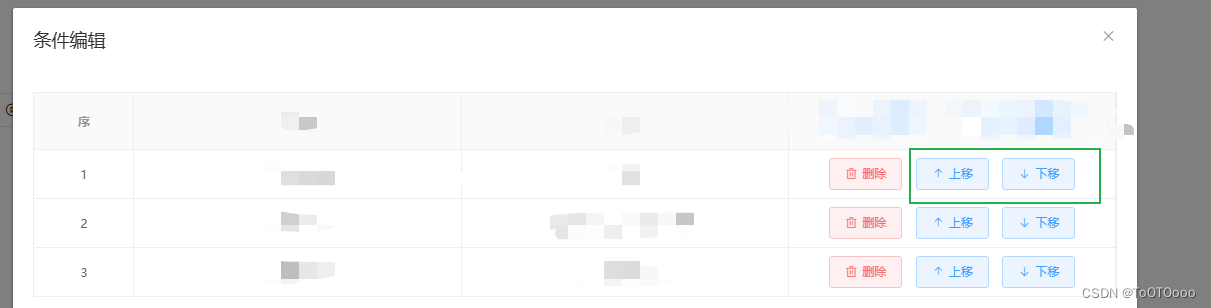
场景:

如上,要实现表格行的上下移动
实现:
<el-dialog
append-to-body
title="条件编辑"
:visible.sync="dialogVisible"
width="60%"
>
<el-table :data="data1" border style="width: 100%">
<el-table-column type="index" label="序" width="100" align="center">
</el-table-column>
<el-table-column prop="edit" label="" align="center">
<template slot-scope="scope">
<el-button
plain
type="primary"
icon="el-icon-top"
style="background-color: #fff;color:#409eff;"
@click="moveUp(scope.$index, scope.row)"
>上移</el-button
>
<el-button
plain
type="primary"
icon="el-icon-bottom"
style="background-color: #fff;color:#409eff;"
@click="moveDown(scope.$index, scope.row)"
>下移</el-button
>
</template>
</el-table-column>
</el-table>
</el-dialog>
// 上移
moveUp(index, row) {
if(index !== 0){
const currentRow = row;
this.data1.splice(index, 1);
this.data1.splice(index - 1, 0, currentRow);
}
},
// 下移
moveDown(index, row) {
if(index !== this.data1.length-1){
const currentRow = row;
this.data1.splice(index, 1);
this.data1.splice(index + 1, 0, currentRow);
}
},
参考:
点击上移或下移按钮对当前行进关联操作,如果是表格第一行则不能上移,如果是表格的最后一行,则不能进行下移,不能思意就是禁用。
当前需要获取到表格的index,可以通过:row-class-name="tableRowClassName"这个方法
---
# 原因分析:
> 上移禁用功能可以根据row.index ===0 来判断,下移禁用根据row.index === tableDate.length - 1 来判断
---
# 解决方案:
>提示:这里填写该问题的具体解决方案:
关键性代码:
// 上移功能
moveUp(index) {
const currentRow = this.tableData.splice(index, 1)[0]
this.tableData.splice(index - 1, 0, currentRow)
}
// 下移功能
moveDown(index) {
const currentRow = this.tableData.splice(index, 1)[0]
this.tableData.splice(index + 1, 0, currentRow)
}
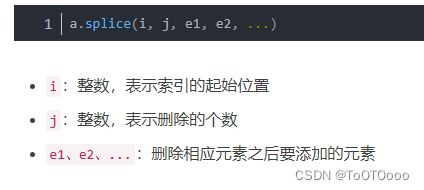
splice的使用
文章来源:https://blog.csdn.net/qq_44792224/article/details/134955023
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!