uni-app如何生成骨架屏
2024-01-09 06:40:47
骨架屏是页面的一个空白版本,通常会在页面完全渲染之前,通过一些灰色的区块大致勾勒出轮廓,待数据加载完成后,再替换成真实的内容。
参考效果
骨架屏作用是缓解用户等待时的焦虑情绪,属于用户体验优化方案。

生成骨架屏
微信开发者工具提供了自动生成骨架屏代码的能力。
使用时需要把自动生成的 xxx.skeleton.vue 和 xxx.skeleton.wxss 封装成 vue 组件。
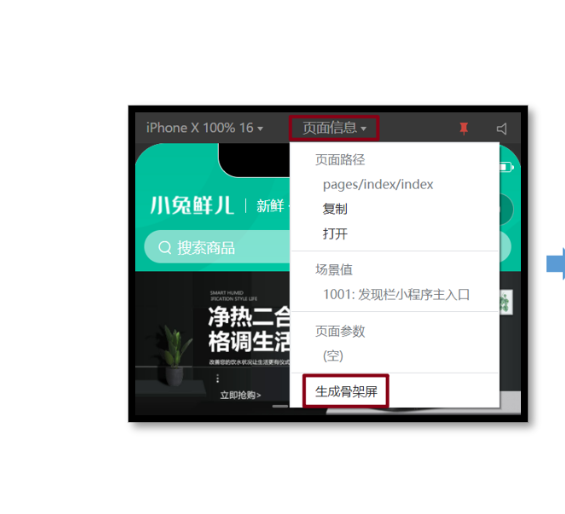
1.点击模拟器中的页面信息/生成骨架屏,会生成两个文件

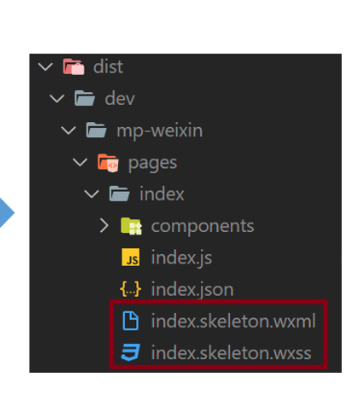
2.生成xxx.skeleton.vue 和 xxx.skeleton.wxss 两个文件

3.将这两个文件封装成一个vue组件
4.在组件中使用
// 加载中标记
let isLoading = ref(false)
// 页面加载调用函数
onLoad(async () => {
isLoading.value=true
await Promise.all([getHomeBanner(), getCategoryPanel(), getHotPanel()])
isLoading.value=false
})
<template>
<scroll-view>
// <pageSkeleton /> 通过小程序生成的两个文件封装成的组件
<pageSkeleton v-if="isLoading" />
<template v-else>
<!-- 自定义轮播图 -->
<XtxSwiper :bannerList="bannerList" />
<!-- 首页分类 -->
<CategoryPanel :CategoryPanelList="CategoryPanelList" />
<!-- 热门推荐 -->
<HotPanel :HotPanelList="HotPanelList" />
<!-- 猜你喜欢 -->
<XtxGuess ref="gussRef" />
</template>
</scroll-view>
</template>
文章来源:https://blog.csdn.net/web5219/article/details/135468290
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!