编程式导航传参
2024-01-01 06:31:08
(通过js代码实现跳转)
按照path进行跳转
第一步:
在app.vue中(前提是规则已经配置好)
<template>
<div id="app">
App组件
<button @click='login'>跳转</button>
<!--路由出口-将来匹配的组件渲染地方-->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
methods: {
login () {
this.$router.push('/login')//点击按钮实现跳转功能,$router后面是个方法
}
}
}
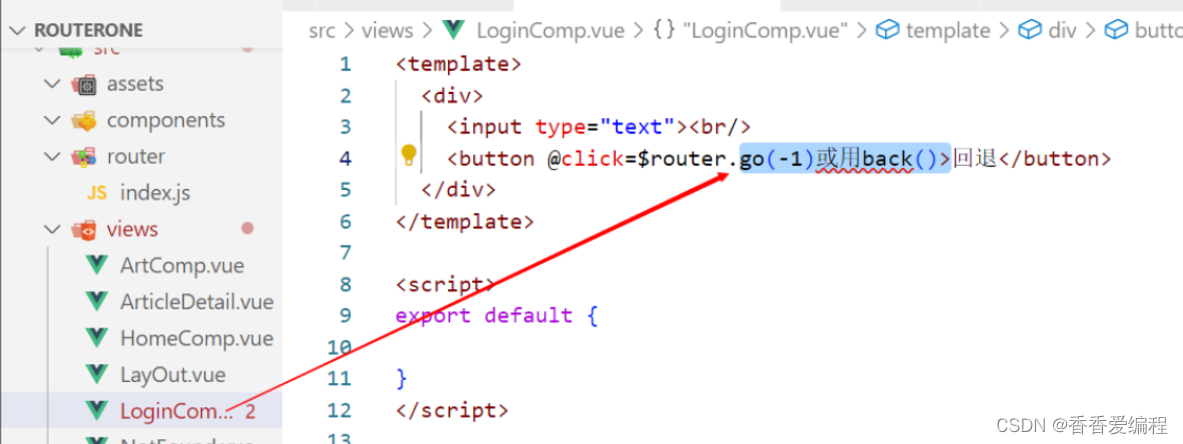
</script>实现回退,在跳转的那个组件中实现回退

1 动态路由传参
this.$router.push('/article/2')
组件获取参数: this.$route.params.id
2 查询参数传参数
this.$router.push('/article?id=2&name=zs')
或写完整写法 this.$router.push({path: '路径', query: {参数1:值,参数2:值,...}})
路由规则path -> /路径
组件获取 this.$route.query.id
按照命名路由进行跳转
1 字符串形式
?this.$router.push('/article/2')
2 对象形式 注意 path不能与params一起使用
this.$router.push({ path: '/article/5' })
? ? this.$router.push('/article?id=2')
?完整写法
? ?this.$router.push({
? ?path: '/article',
?查询参数
? ?query: {
? ?id: 1
? }
? ?})
3 根据命名路由跳转并传参
?跳转
? ?this.$router.push({
? ?name: 'articleDetail',
? ?动态传参
? ?params: {//如果查询参数用query
? ?id: 10 //规则里面是这种形式带id的/article?id
? ?}
? ?查询传参
? ? params: {
? ?id: 10 //规则里面的id随意换
? ?}
})
文章来源:https://blog.csdn.net/2302_79245293/article/details/135320806
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!