vue3+vite +element plus日历date picker中文显示
2024-01-07 18:49:33
项目情况
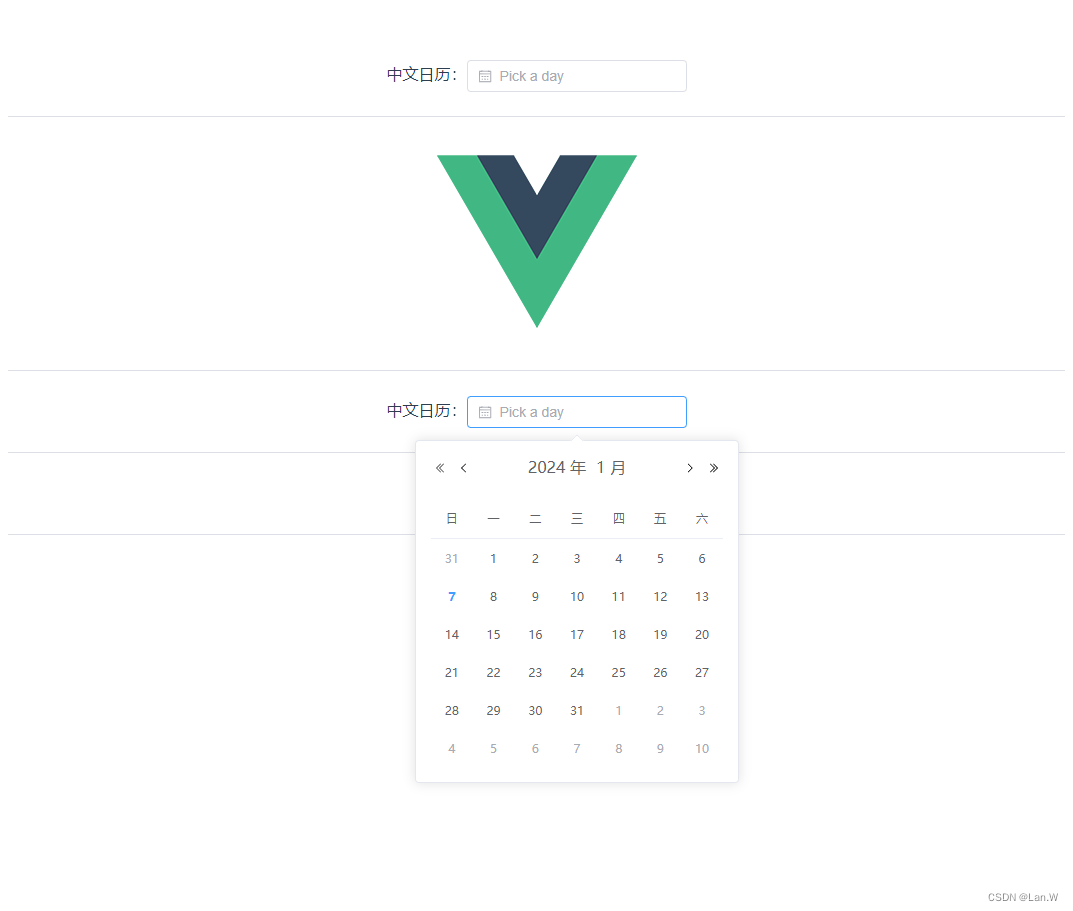
element-plus?默认是英文模式,需要中文模式的话需要设置一下:
项目框架(vue3):vite +JS + element-plus
版本:(注意版本兼容,element plus 较低版本:1.xx.xx,不一定适合此法
"element-plus": "^2.4.4", "vue": "^3.0.4"
element Plus是按需导入,需要使用el-config-provider.

在App.vue中使用el-config-provider改变语言效果

main.js
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
import ElementPlus from "../src/core/element";
import 'element-plus/theme-chalk/index.css'
import locale from 'element-plus/dist/locale/zh-cn.mjs'
const app=createApp(App)
app.use(ElementPlus)
const vm= app.mount('#app')
console.log(app)
console.log(vm)?vite. config.js
pnpm run dev会警告按需引用,如要在main.js使用zh-cn.mjs,需要在项目根目录vite. config.js(如没有就创建一个),加下include路径加入。
module.exports = {
lintOnSave: false,//关闭语法检查
optimizeDeps: {
include: ['element-plus/dist/locale/zh-cn.mjs'],
}
}
APP.vue?
<template> <el-config-provider :locale="locale"> <img alt="Vue logo" src="./assets/logo.png"/> <el-divider></el-divider> <div class="block"> <span class="demonstration">中文日历:</span> <el-date-picker v-model="value1" type="date" placeholder="Pick a day" /> </div> <el-divider></el-divider> <br/> </el-config-provider> </template> <script> import locale from 'element-plus/dist/locale/zh-cn.mjs' import {ElConfigProvider} from 'element-plus' export default { name: 'App', components: { ElConfigProvider, }, setup() { } , data() { return { locale: locale, value1: '', name: '张三', job: { type: 'engine' , salary: 12000, address: { query: {name: 'gz'} } }, hobby: ['排球', '羽毛球', '爬山'] } } , methods: { } } </script>
文章来源:https://blog.csdn.net/LlanyW/article/details/135438475
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!