electron使用webview出现空白页面解决办法
2024-01-02 22:40:10
 在使用webview标签的时候,出现了空白页面的情况,刚开始以为没有生效,后来发现页面上是有这个标签的,但是没有展示出内容,后来看了官网,默认情况下,webview标签在 Electron >= 5 中被禁用。
在使用webview标签的时候,出现了空白页面的情况,刚开始以为没有生效,后来发现页面上是有这个标签的,但是没有展示出内容,后来看了官网,默认情况下,webview标签在 Electron >= 5 中被禁用。
<webview id="foo" src="https://www.baidu.com/" style="display:inline-flex; width:840px; height:980px"></webview>如果需要使用,需要单独配置:在BrowserWindow 中单独配置开启
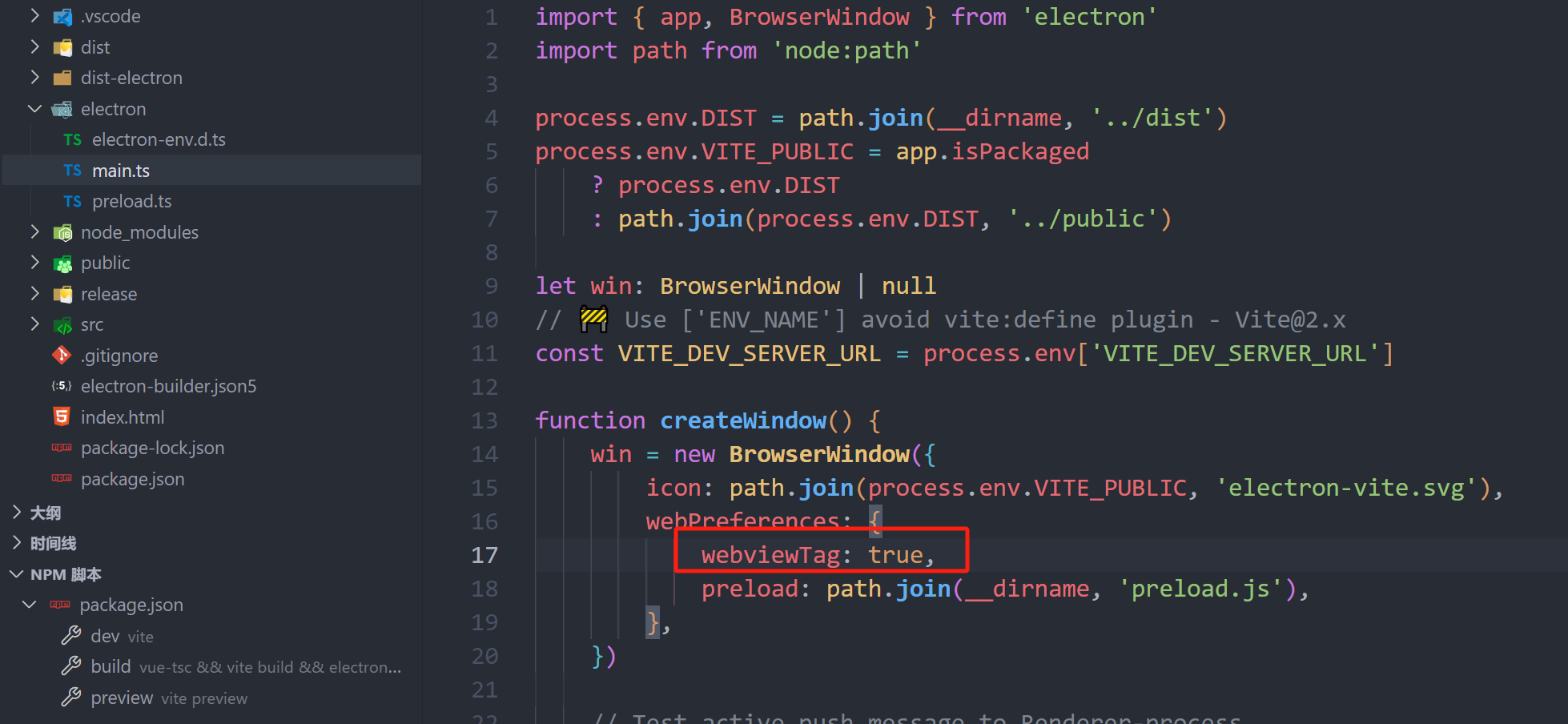
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
webviewTag: true,
preload: path.join(__dirname, 'preload.js')
}
})

开启之后,就会显示出来了:
 ?
?
文章来源:https://blog.csdn.net/weixin_44786530/article/details/135347930
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!