vue实现代码编辑器,无坑使用CodeMirror
2024-01-07 17:11:04
vue实现代码编辑器,无坑使用CodeMirror
坑:本打算cv一下网上的,结果发现网上的博客教程都是错的,而且博客已经是几年前的了,我重新看了github上的,发现安装的命令都已经不一样了。我目前使用CodeMirror 5,最新版是CodeMirror 6了(更适合移动设备、更易于访问、设计更好并且维护更积极)
官方地址https://github.com/codemirror/codemirror5
官方文档地址https://codemirror.net/doc/manual.html#config
√正确的安装npm install codemirror@5
×错误的安装npm install codemirror
vue实现代码编辑器,使用codemirror@5
在需要的页面使用
<template>
<div>
<textarea ref="editor" v-model="code"></textarea>
<button @click="clickMe">click me</button>
</div>
</template>
<script>
// 引入样式
import 'codemirror/lib/codemirror.css'
// 引入主题色,可更具需求更改或引入更多
import 'codemirror/theme/3024-night.css';
// 引入js脚本
import 'codemirror/mode/javascript/javascript.js';
// 引入编辑器模式为python
import 'codemirror/mode/python/python.js';
import codemirror from "codemirror"
export default {
data() {
return {
// 默认展示的python字符串文本
code: `import random
# 生成一个随机整数
random_number = random.randint(1, 100)
print("随机数是:", random_number)
# 判断随机数是奇数还是偶数
if random_number % 2 == 0:
print("这是一个偶数")
else:
print("这是一个奇数")
`,
// 设置Codemirror的选项
options: {
tabSize: 4, // 设置缩进
mode: "python", // 设置编辑器语言模式
lineNumbers: true, // 是否显示行号
//是否只读
// readOnly : true,
lineWrapping: true, // 换行光标位置
theme: "3024-night" // 主题色
// 更多选项可以在Codemirror文档中找到:https://codemirror.net/doc/manual.html#config
}
}
},
methods: {
clickMe() {
// 获取实例
console.log(this.editor);
// 设置值
this.editor.setValue("想要赋值的文本");
// 获取值
console.log(this.editor.getValue());
},
// 初始换,创建codemirror实例
initeditor() {
this.editor = codemirror.fromTextArea(this.$refs.editor, this.options);
}
},
mounted() {
this.initeditor();
}
}
</script>
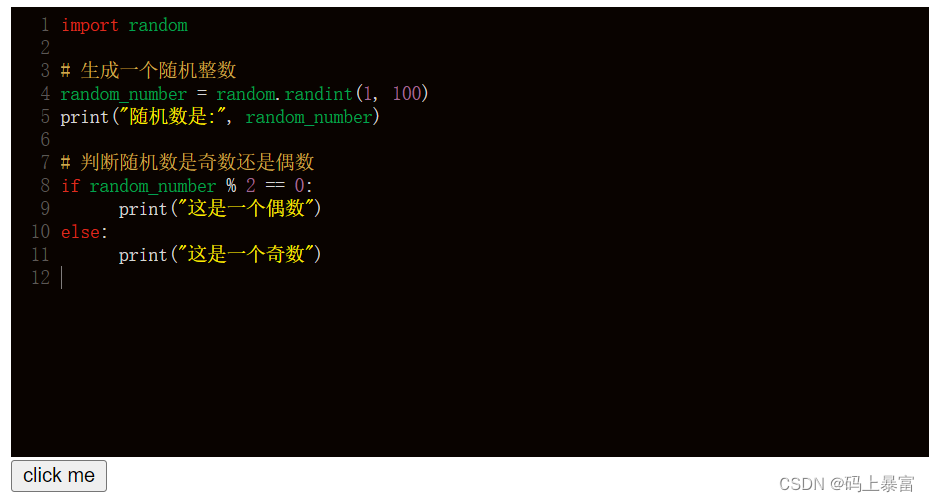
结果

文章来源:https://blog.csdn.net/weixin_53483257/article/details/135431649
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!