HTML5+CSS3+JS小实例:网页手电筒
2023-12-26 19:41:58
实例:网页手电筒
技术栈:HTML+CSS+JS
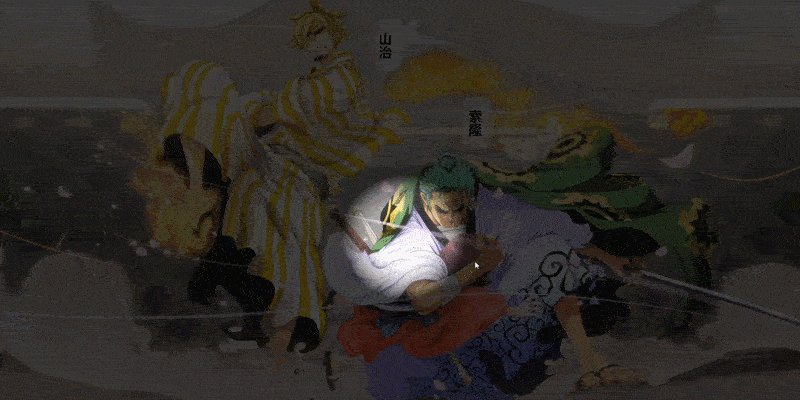
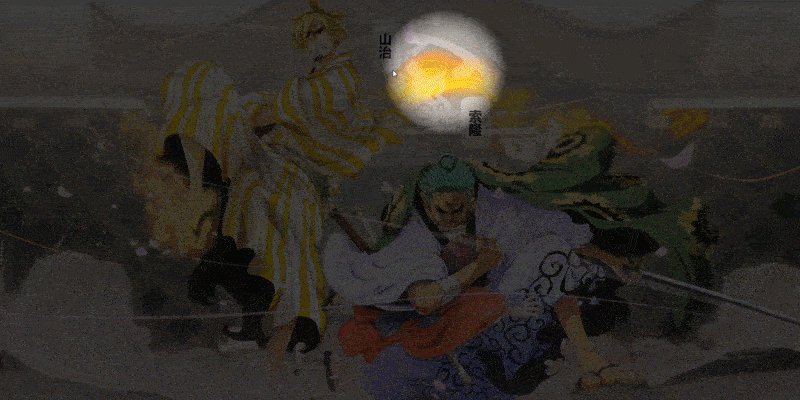
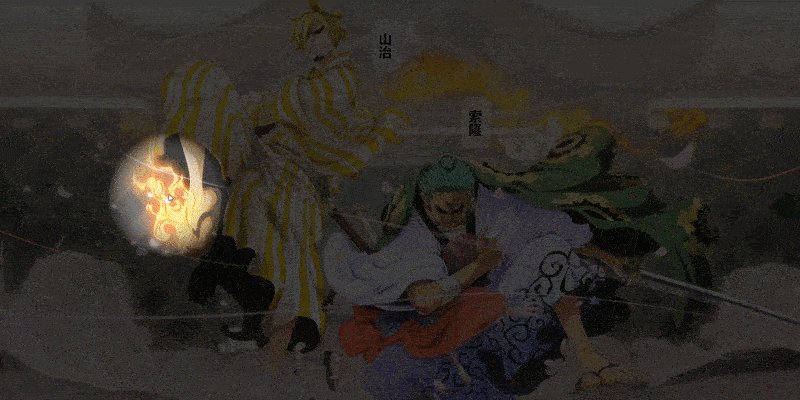
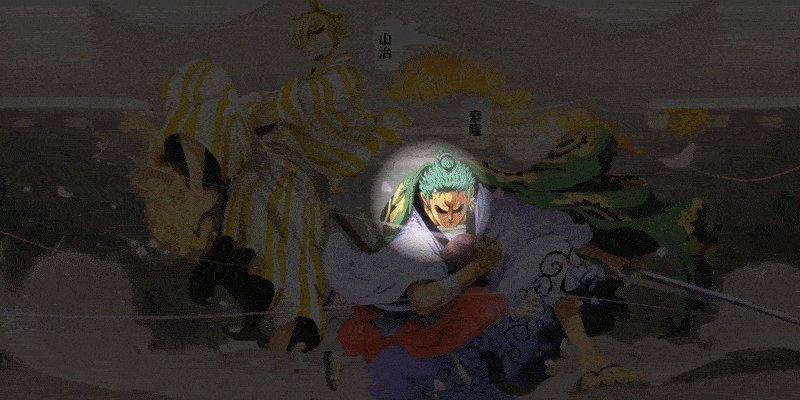
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页手电筒</title>
<link rel="stylesheet" href="198.css">
</head>
<body>
<h1>山治</h1>
<h1>索隆</h1>
<canvas></canvas>
</body>
</html>
<script src="198.js"></script>【CSS】
*{
/* 初始化 */
margin:
文章来源:https://blog.csdn.net/weixin_68127493/article/details/135222760
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!