vue2小练习之学生信息的增删改
2023-12-26 20:46:08
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>学生信息管理</title>
<style>
table th{
background-color: skyblue;
}
</style>
</head>
<body>
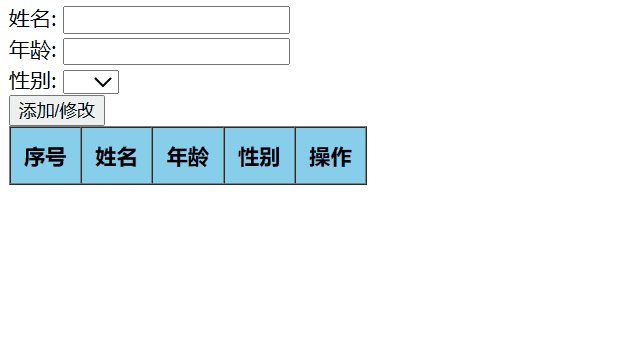
<div id="app">
<div>
<span>姓名:</span>
<input type="text" v-model.trim="name" />
</div>
<div>
<span>年龄:</span>
<input type="number" v-model.trim="age" />
</div>
<div>
<span>性别:</span>
<select v-model="selected">
<option value="男">男</option>
<option value="女">女</option>
</select>
</div>
<div>
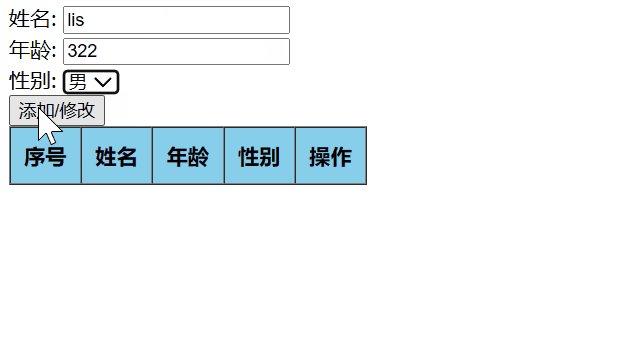
<button @click="toggleOpera" v-if="isShow">添加/修改</button>
<button @click="toggleOpera" v-else>添加/修改</button>
</div>
<div>
<table border="1" cellpadding="10" cellspacing="0">
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>操作</th>
</tr>
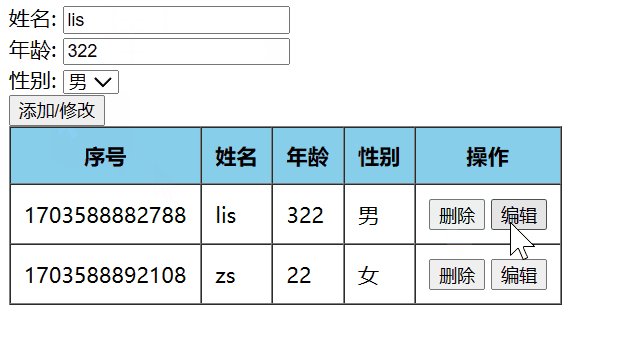
<tr v-for="(item, index) in list" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.gender}}</td>
<td>
<button @click="del(item.id)">删除</button>
<button @click="edit(item.id)">编辑</button>
</td>
</tr>
</table>
</div>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
name: "",
age: "",
selected: "",
curId: "",
isShow: true,
list: JSON.parse(localStorage.getItem('newList')) || []
},
methods: {
//添加信息
toggleOpera() {
if (this.isShow) {
if(!this.name || !this.age) return alert('请输入正确的信息')
this.list.push({
id: +new Date(),
gender: this.selected,
name: this.name,
age: this.age,
});
} else {
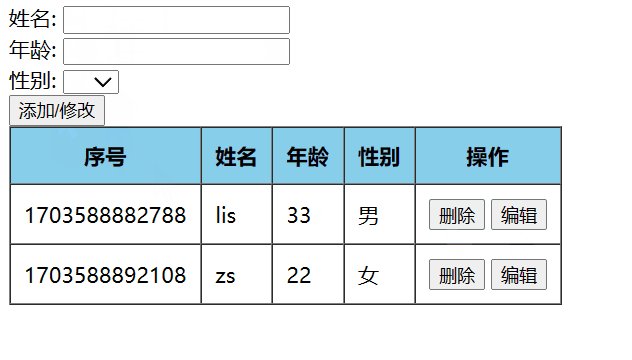
let newArr = this.list.filter((item) => item.id === this.curId);
newArr[0].gender = this.selected;
newArr[0].name = this.name;
newArr[0].age = this.age;
this.isShow = !this.isShow
}
this.name = ''
this.age = ''
this.selected = ''
},
//删除信息
del(id) {
this.list = this.list.filter((item) => item.id !== id);
},
//编辑信息
edit(id) {
let newArr = this.list.filter((item) => item.id === id);
this.curId = id;
this.id = newArr[0].id;
this.selected = newArr[0].gender;
this.name = newArr[0].name;
this.age = newArr[0].age;
this.isShow = !this.isShow;
},
},
//存储到本地
watch: {
list(newVal){
localStorage.setItem('newList', JSON.stringify(newVal))
}
}
});
</script>
</body>
</html>

文章来源:https://blog.csdn.net/m0_56713342/article/details/135229171
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!