【Quasar】暗黑主题随系统切换部分组件无法随系统切换
2023-12-14 00:28:30
问题描述
Quasar部分组件无法随系统切换主题 。
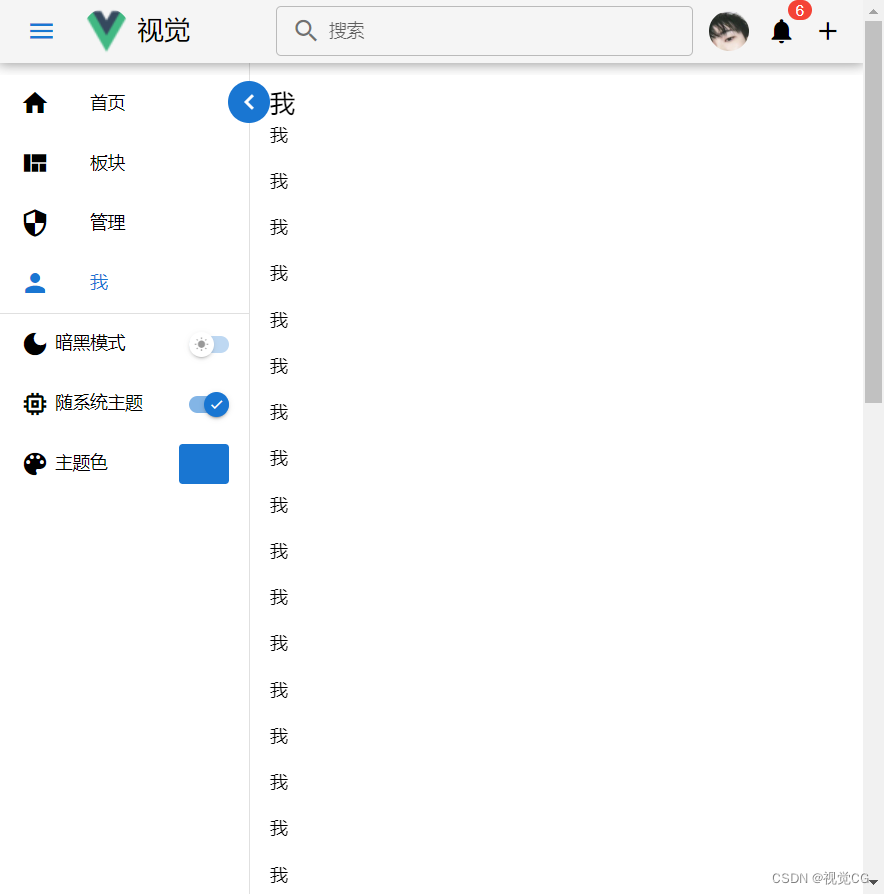
假如系统、Quasar主题为白天模式。Quasar设置主题随系统切换,当系统切换暗黑模式时,Quasar导航栏无法正常切换为暗黑模式,此时背景还是白天模式,如图

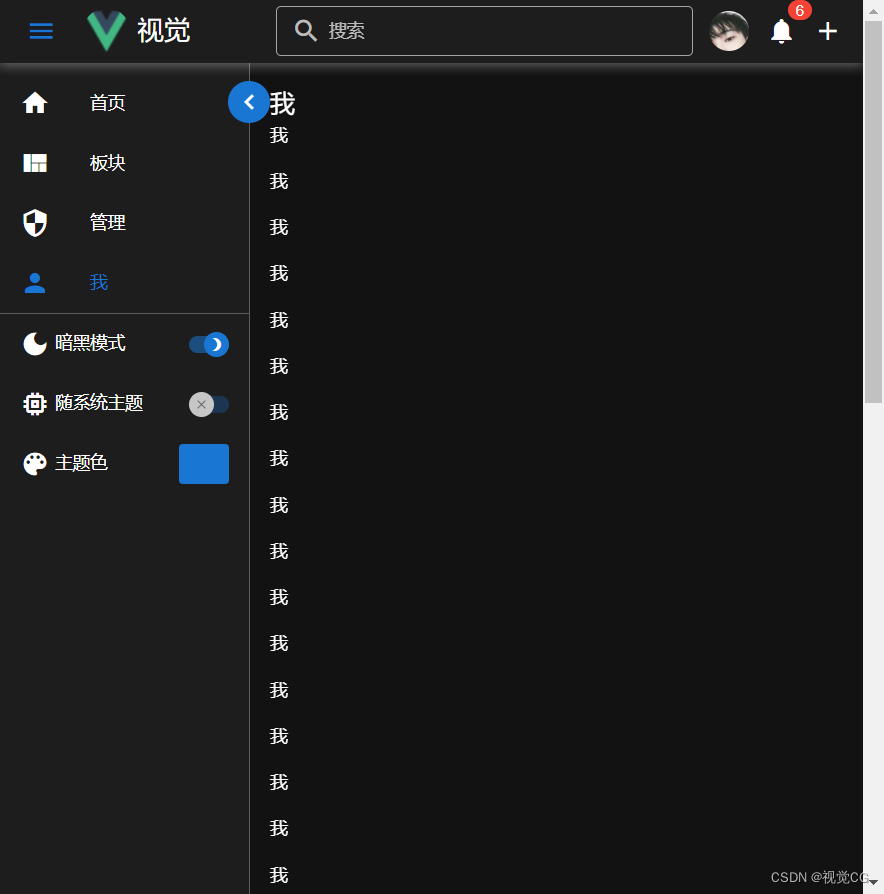
正常切换参考图
正常暗黑主题

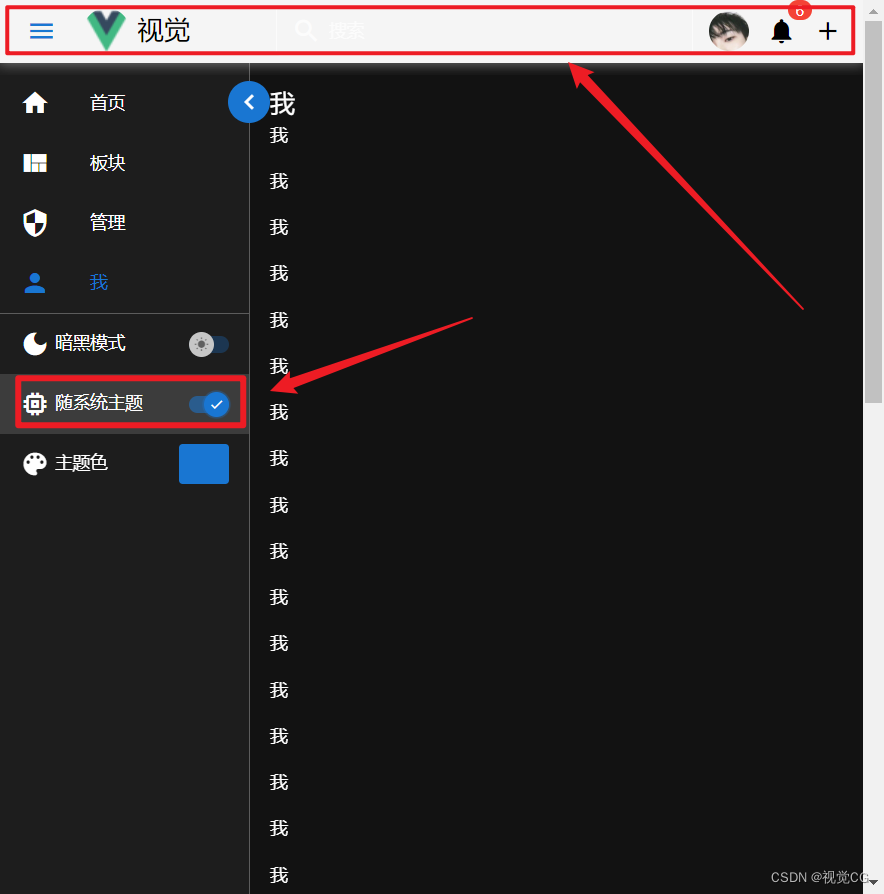
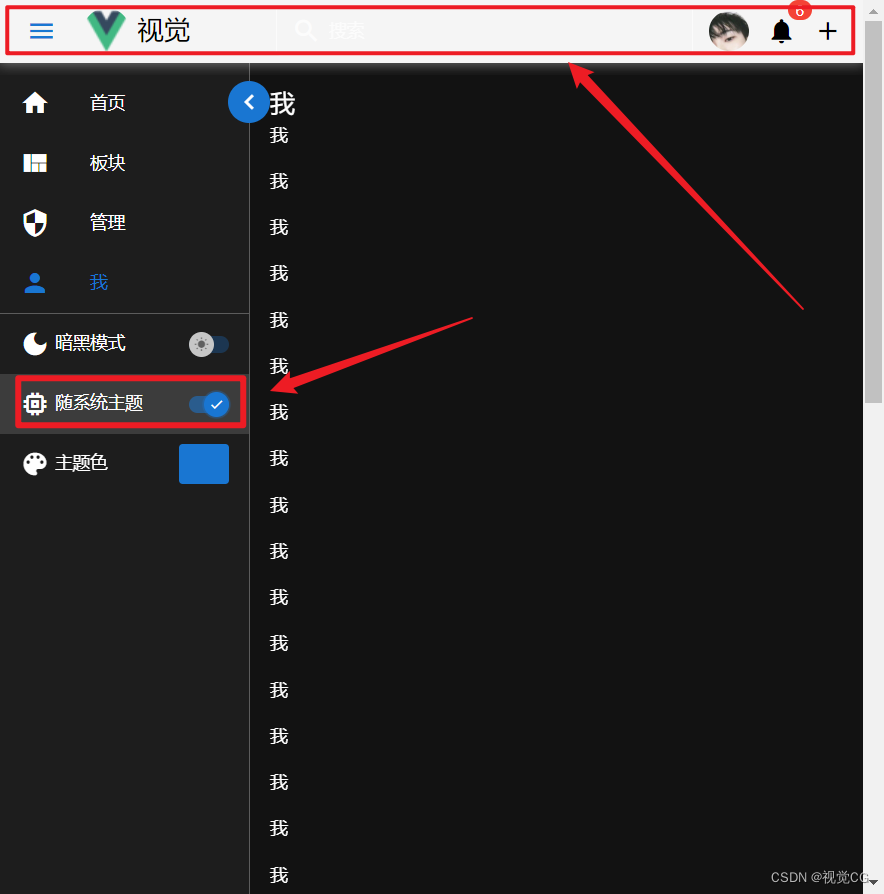
随系统切换主题失败参考图
如下图,设置主题随系统切换↓
网页顶部没有成功切换为暗黑模式

解决问题
- pinia定义主题状态
- watch监听quarsar是否为暗黑模式
码
src/stores/themeStore.js
src/stores/themeStore.js
import { defineStore } from 'pinia'
import {
setCssVar,
Dark
} from 'quasar'
import { watch } from 'vue'
const theme = defineStore('theme', {
state: () => ({
dark: false,// 暗黑主题
activeDark: false,//当前为暗色主题
themeAutoSys: false,// 随系统主题
}),
getters: {
// 导航栏色
toolBarColor(state) {
return state.activeDark === true ? "bg-dark" : "bg-grey-11 text-black"
}
},
actions: {
// 设置暗黑主题
setDark() {
Dark.toggle()
this.activeDark = Dark.isActive
},
// 设置主题跟随系统
setThemeAutoSys() {
if (this.themeAutoSys) {
Dark.set('auto')
} else {
Dark.set(this.dark)
this.activeDark = this.dark
}
}
}
})
// 监听主题切换,这里的主要作用当quarsar主题模式设置为auto(主题随系统变化)时,根据系统主题变化而变化,解决不会出现部分组件无法随系统主题变化而变化
watch(
() => Dark.isActive,
(val) => {
if (Dark.mode === 'auto') {
const themeStore = theme()
themeStore.activeDark = val
}
}
);
export {
theme
}
src/views/App.vue
src/views/App.vue
<template>
<q-toolbar :class="themeStore.toolBarColor">
加图这里很多html
</q-toolbar>
<q-toggle
:disable="themeStore.themeAutoSys"
@update:model-value="themeStore.setDark()"
keep-color
color="primary"
dense
label='暗黑模式'
v-model="themeStore.dark"
icon="brightness_3"
unchecked-icon="wb_sunny"
/>
<q-toggle
color="primary"
keep-color
:disable="themeStore.dark"
dense
label='跟随系统'
v-model="themeStore.themeAutoSys"
@update:model-value="themeStore.setThemeAutoSys()"
icon="check"
unchecked-icon="clear"
/>
</template>
<script setup>
import { theme } from "./stores/themeStore";
const themeStore = theme();
</script>
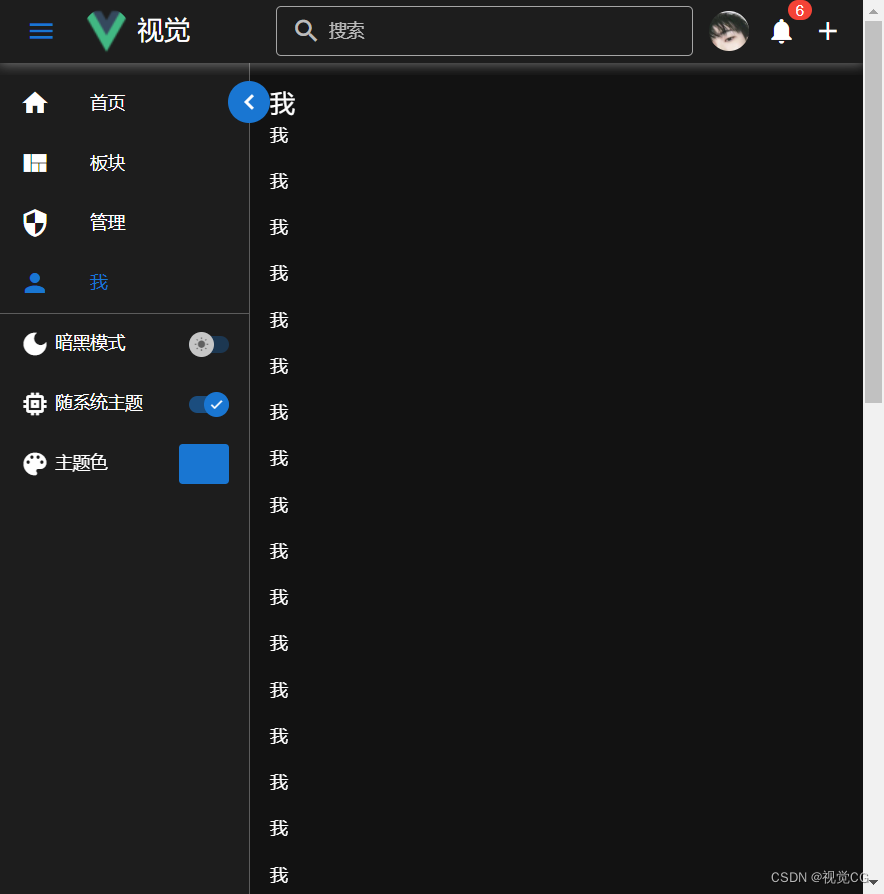
解决效果图
暗黑模式

白天模式

文章来源:https://blog.csdn.net/qq_43614372/article/details/134842870
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!