iview table 表格合并行鼠标悬停时的高亮
2024-01-08 10:39:25
背景:
Iview里面的表格没有提供鼠标移入移出的事件。
而且当开启鼠标悬浮高亮的时候会显示异常,并没有高亮合并后的整行,还是高亮子行。
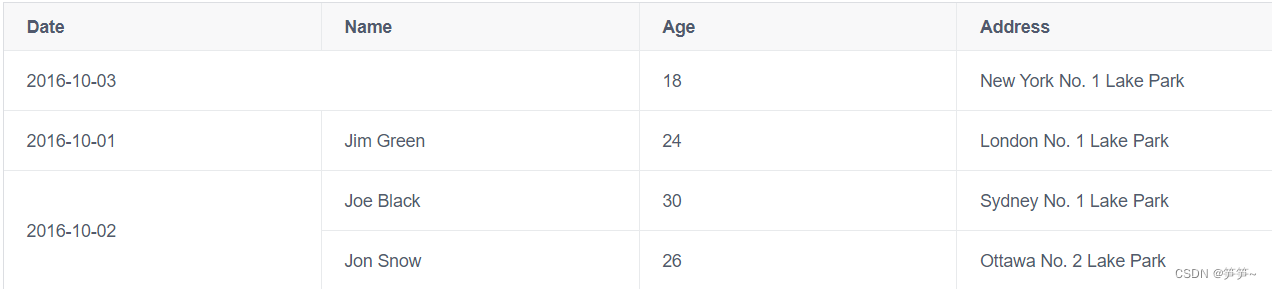
高亮前:
?
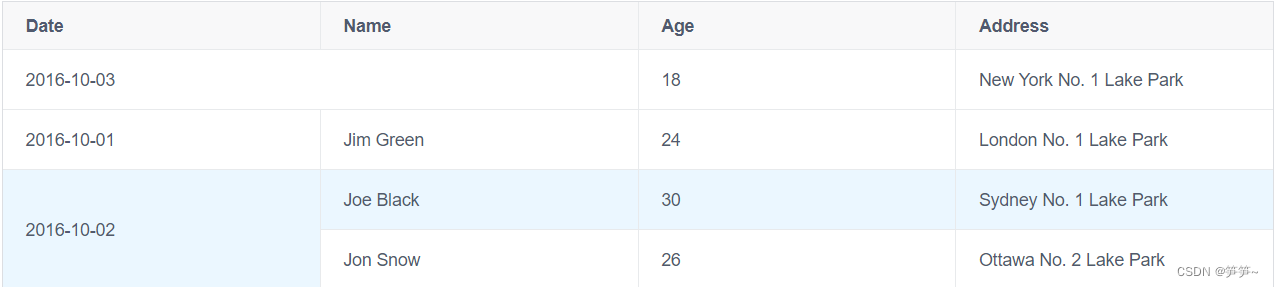
?高亮异常情况:
 ??
??
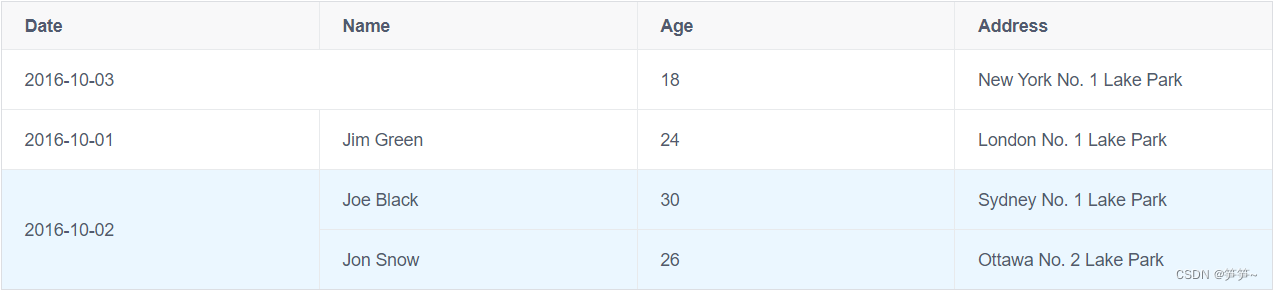
解决后:

解决方案:
一、思路:
可以给合并行中的每行设置相同的类名,也就是相同类名表示同一行。
然后给每一行绑定鼠标移入移出事件。
二、表格配置项:
1、给表格设置disabled-hover。
2、利用row-class-name属性给表格行绑定类名。
3、给表格设置数据之后,给表格行绑定移入移出事件。
具体代码:?
<Table border :span-method="handleSpan" :columns="tableColumns"
:data="tableData" disabled-hover :row-class-name="rowClassName">
</Table>rowClassName(row, index) {
return `row-class-name index-${row.index}`;
},
getTableData(tableData) {
this.tableData = tableData;
this.addHoverEvent();
},
addHoverEvent() {
this.$nextTick(() => {
try {
let rowList = document.querySelectorAll('.row-class-name');
const getTargetRow = (e) => {
let classList = e.target.classList;
let className = '';
let targetRow = null;
for (let classItem of classList) {
if (classItem.includes('index-')) {
className = classItem;
}
}
if (className) {
targetRow = document.querySelectorAll(`.${className}`);
}
return targetRow
}
for (let item of rowList) {
item.addEventListener('mouseenter', (e) => {
let targetRow = getTargetRow(e) || [];
for (let rowItem of targetRow) {
rowItem.className += " active-row";
}
})
item.addEventListener('mouseleave', (e) => {
let targetRow = getTargetRow(e) || [];
for (let rowItem of targetRow) {
rowItem.classList.remove("active-row");
}
})
}
} catch (e) {}
})
},/deep/.active-row td{
background-color: #ebf7ff;
}
文章来源:https://blog.csdn.net/qq_35699198/article/details/135449898
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!