微信小程序---自定义组件
目录
1.局部引用组件

2.全局引用组件

3.组件和页面的区别

4.自定义组件样式

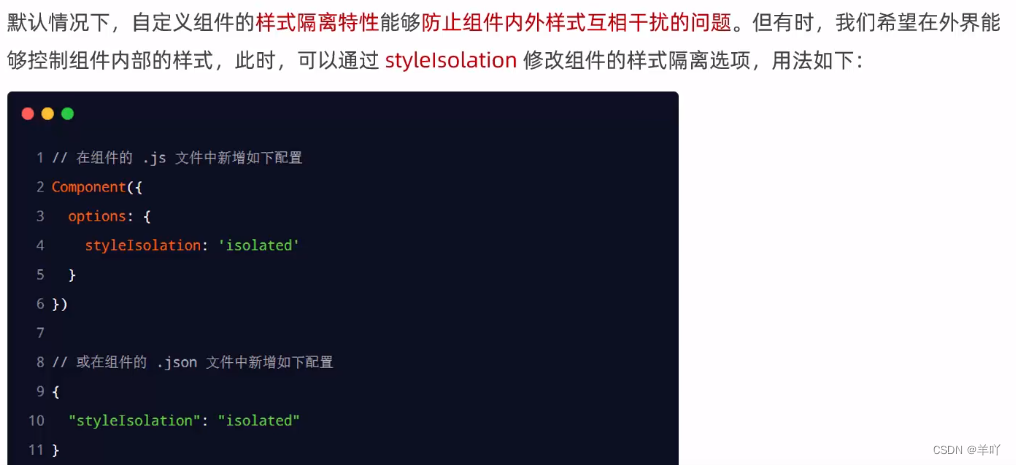
修改组件的样式隔离选项

5.properties属性
在小程序组件中,properties是组件的对外属性,用来接收外接传递到组件中的数据,示例代码如下:

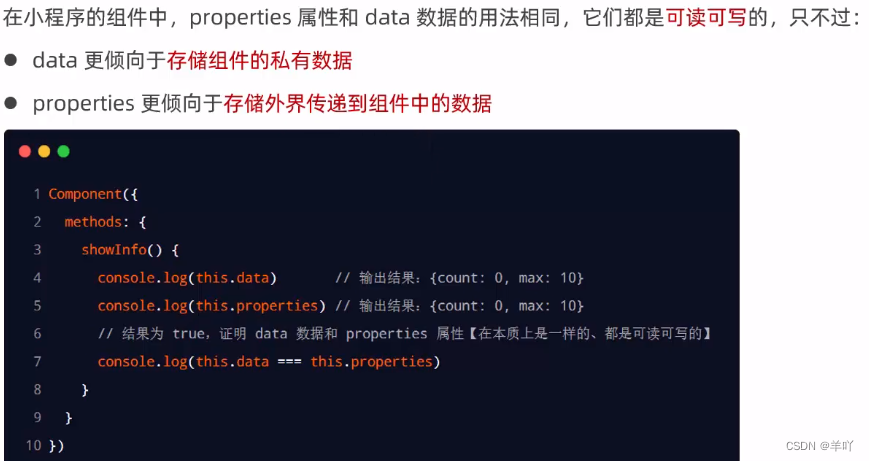
6.data和properties的区别

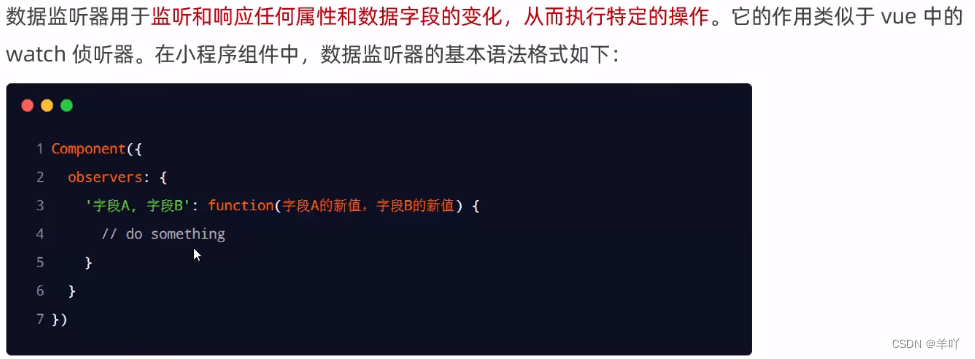
7.数据监听器


监听对象中的所有属性,使用通配符**,’对象.**‘
8.纯数据字段
概念:纯数据字段指的是那些不用于界面渲染的data字段
应用场景:?例如有些情况下,某些 data 中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的 data 字段适合被设置为纯数据字段
好处:纯数据字段有助于提升页面更新的性能
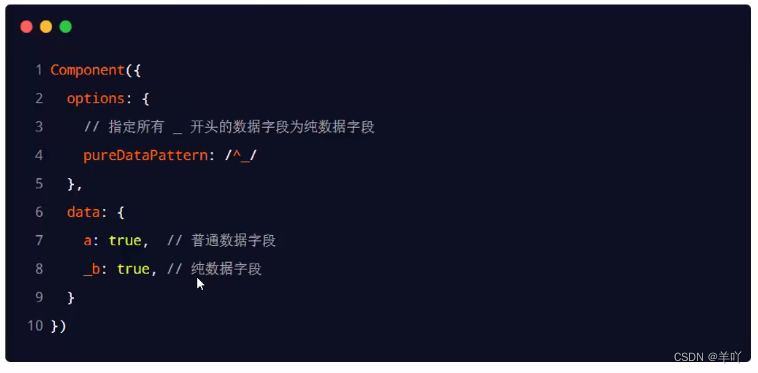
使用规则:在Component 构造器的 options 节点中,指定 pureDataPattern 为一个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段,示例代码如下:

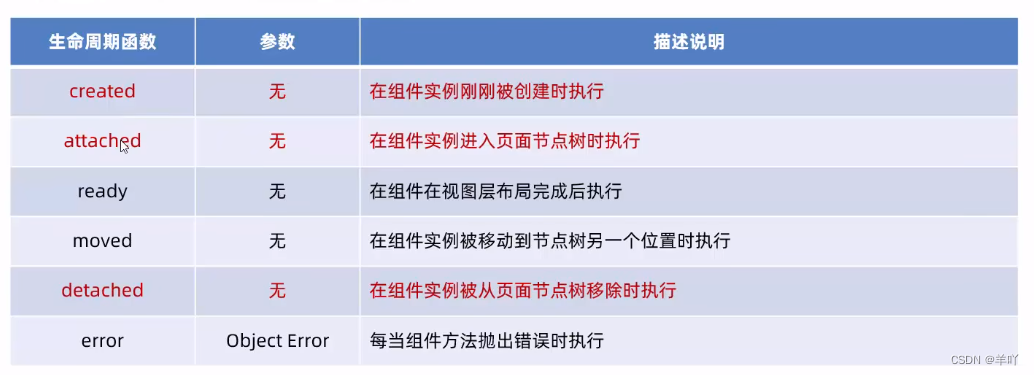
9.自定义组件-组件的生命周期

created:组件实例刚被创建好的时候,created生命周期函数会被触发
此时还不能调用setData,只应该用于给组件的this添加一些自定义的属性字段? 个人觉得类似于vue中的beforeCreated
attached:组件完全初始化完毕,进入页面节点树后,attached生命周期函数会被触发
此时this.data已经被初始化完毕,这个生命周期很有用,绝大多数初始化工作可以在这个时机进行(例如发送请求获取初始化数据)?个人觉得类似于vue中的created
detached:在组件离开页面节点树后, detached 生命周期函数会被触发
退出一个页面时,会触发页面内每个自定义组件的 detached 生命周期函数,此时适合做一些清理性质的工作,类似于vue的destroy
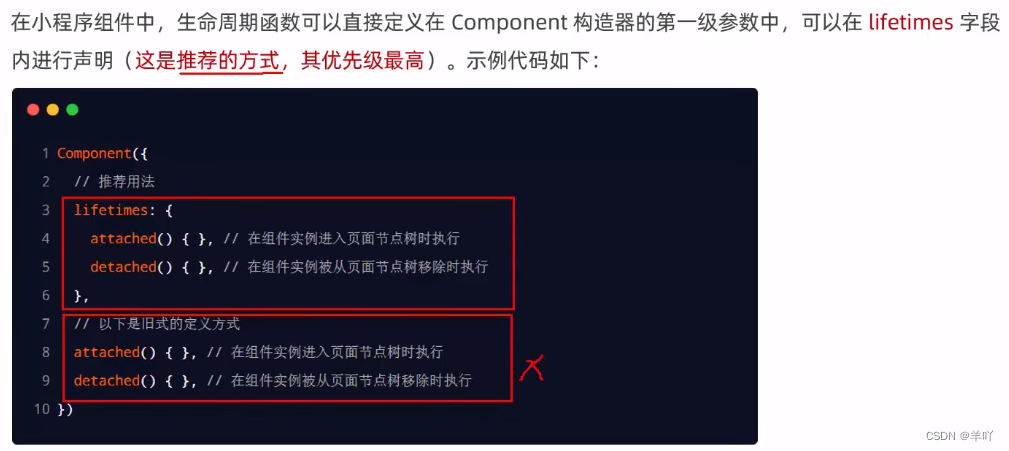
lifetimes节点

10.组件所在的页面的生命周期
使用场景:有时自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期 例如:每当触发页面的show生命周期函数时,我们希望能够重新生成一个随机的RGB颜色值。(学到这里,不得不感叹小程序的生命周期函数是真的多啊啊啊啊!短暂的发一下疯)

pageLifetimes节点

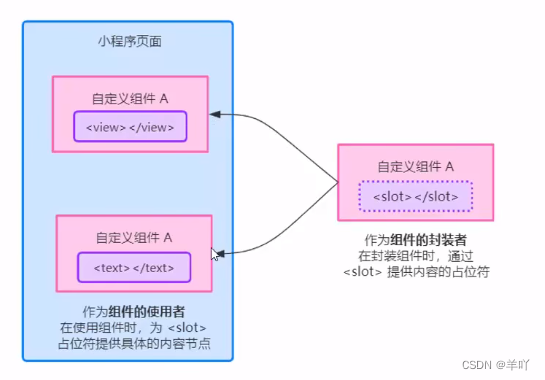
11.插槽
在自定义组件的 wxml结构中,可以提供一个<slot> 节点(插槽),用于承载组件使用者提供的 wxml 结构。

(1)单个插槽
利用slot进行占位<slot></slot>
(2)多个插槽
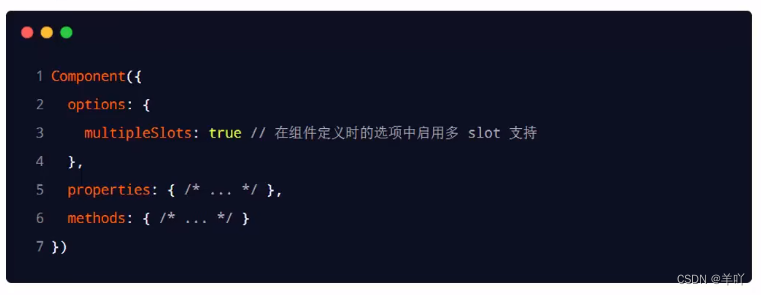
可以在组件的.js文件中加入multipleSlots,具体方法如下

如何去区分多个插槽呢,可以通过name属性进行区分 例如name="test"
在使用的时候,直接slot="test"
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!