基于VSCode+Clangd+lldb搭建Linux C++环境
目录
安装VSCode和WSL
?VSCode直接在官网下载安装即可
有可能会遇到下载很慢的问题,解决办法参见
vscode官方下载太慢解决办法_vscodeusersetup-x64-1.82.2.exe-CSDN博客
然后就是WSL和对应的Linux发行版的安装,这里可以参考
全网最详细搭建Win10+WSL2+Ubuntu-22.04LTS+CUDA+Xfce4+noVNC个人工作站_wsl2 22.04 vnc-CSDN博客
按照前两步安装即可,另外建议也在microsoft store里面下载一个Windows Terminal,用Windows Terminal来访问Ubuntu
完成以上步骤后,用Windows Terminal打开安装的Ubuntu22.04,界面如下

安装g++和cmake
依次执行以下命令安装g++和cmake,如果安装失败或速度太慢可以试下换源
sudo apt update
sudo apt install build-essential
sudo apt install g++
sudo apt install cmake安装完后输入以下命令
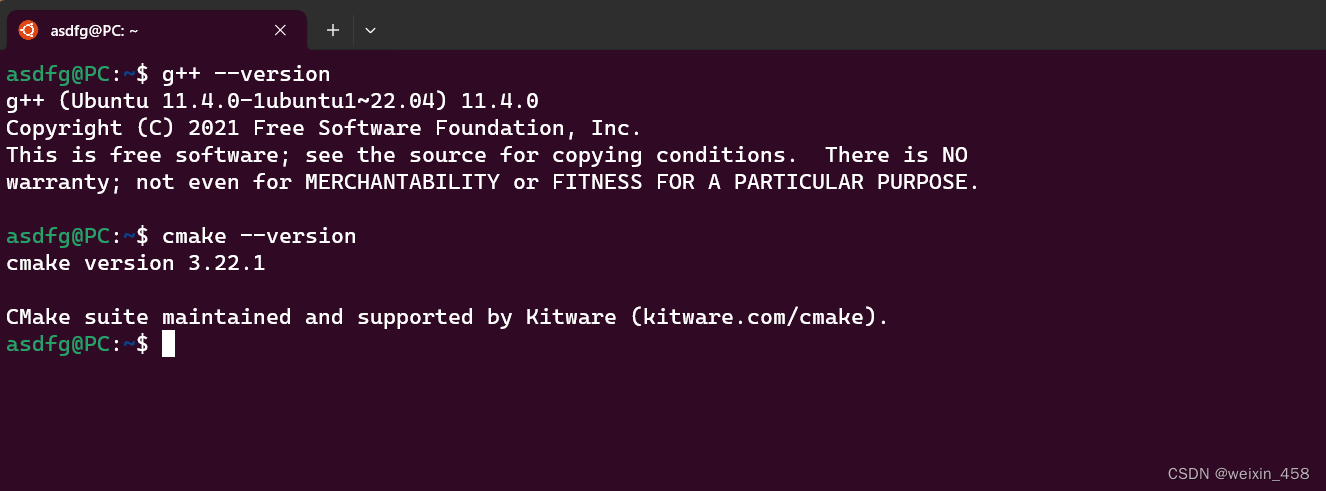
g++ --version
cmake --version下面可以看到已经安装成功了。
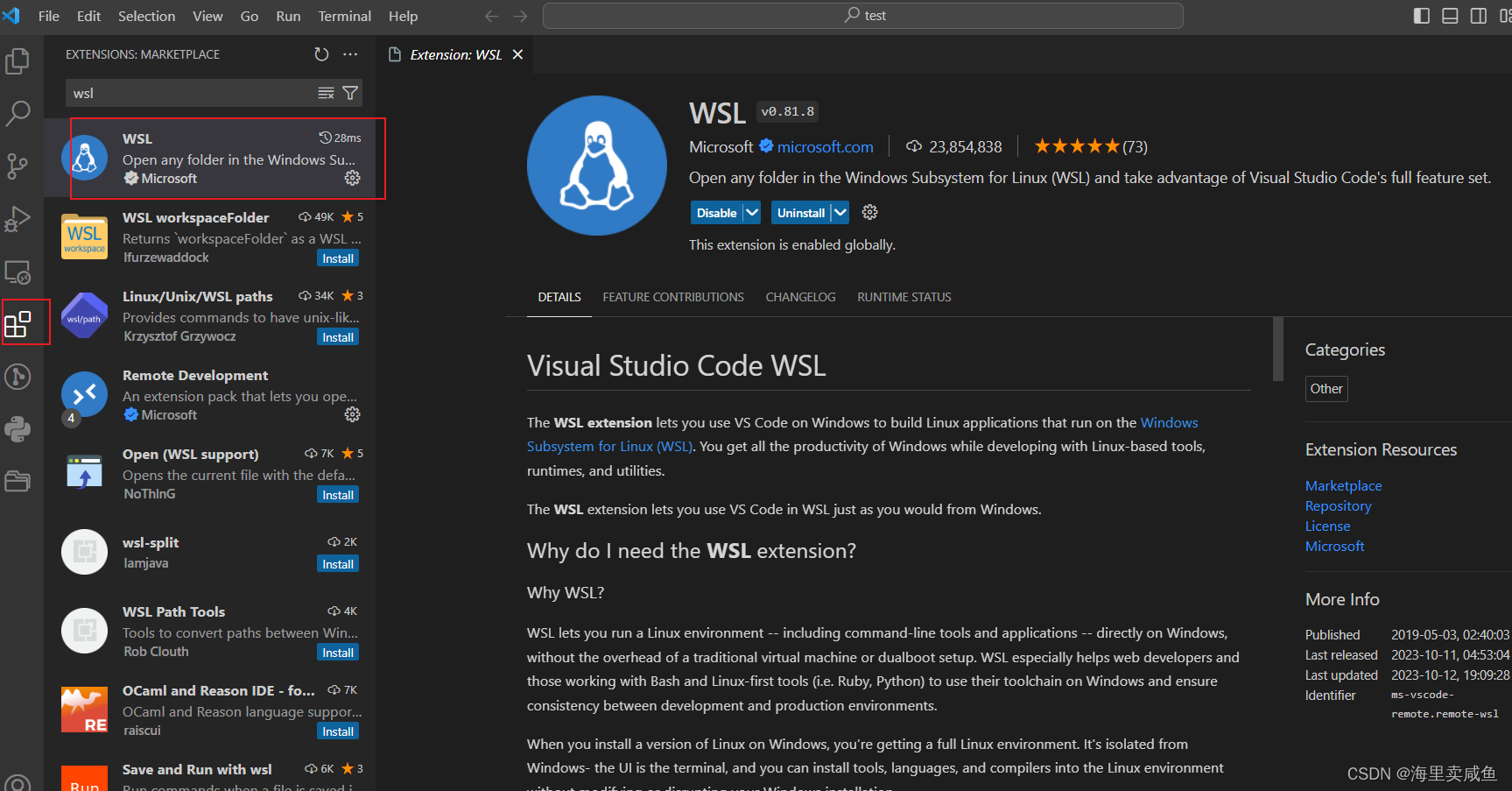
打开VSCode,在拓展市场中安装插件WSL
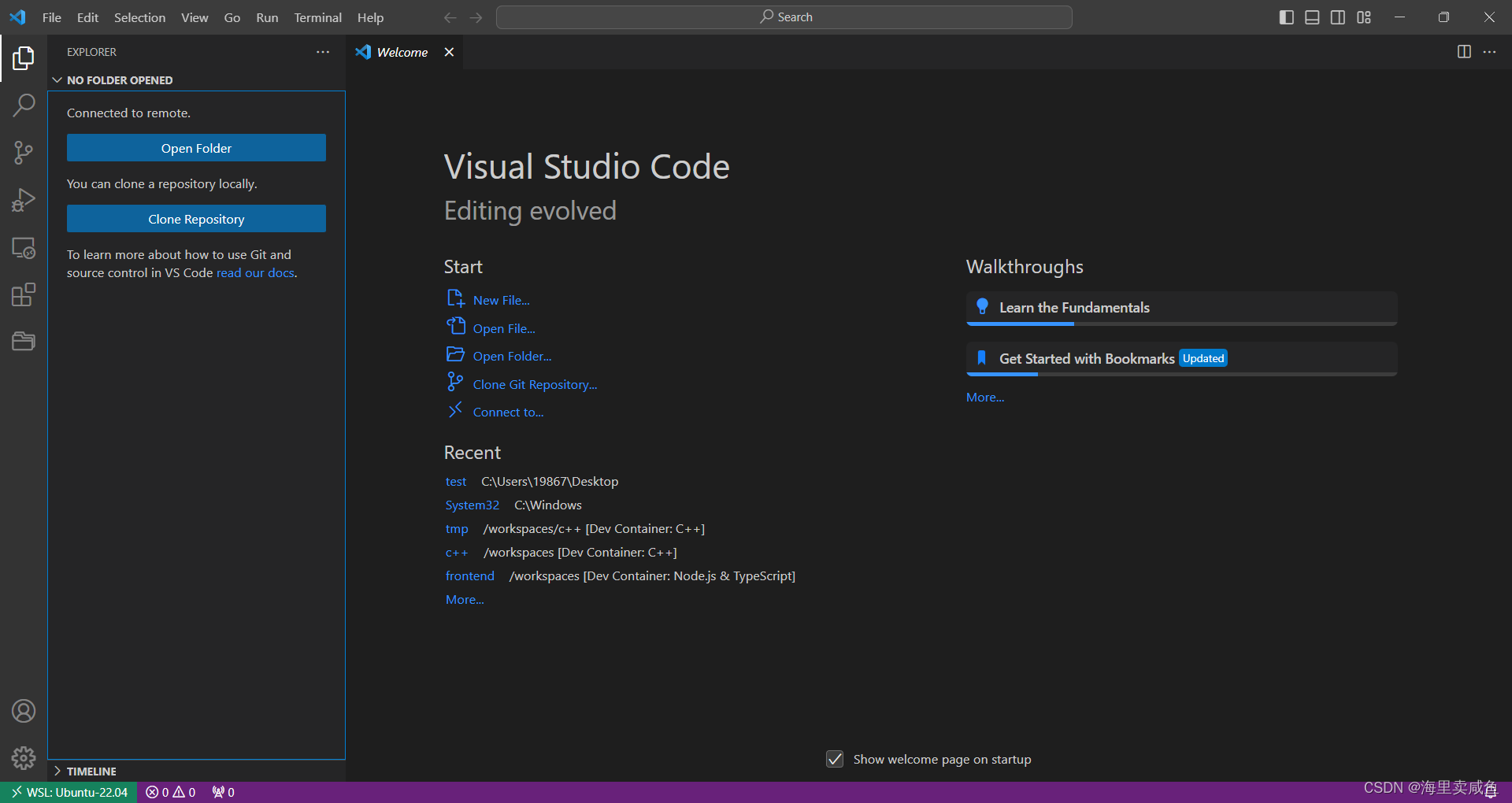
安装插件后按照如下方式用VSCode连接到wsl,我是之前安装了一个Ubuntu20.04,这里新安装了一个Ubuntu22.04来演示,只安装了一个发行版的可以直接点击Connect To WSL即可。连接wsl时会自动在WSL上安装一个vscode server,需要等待一段时间。
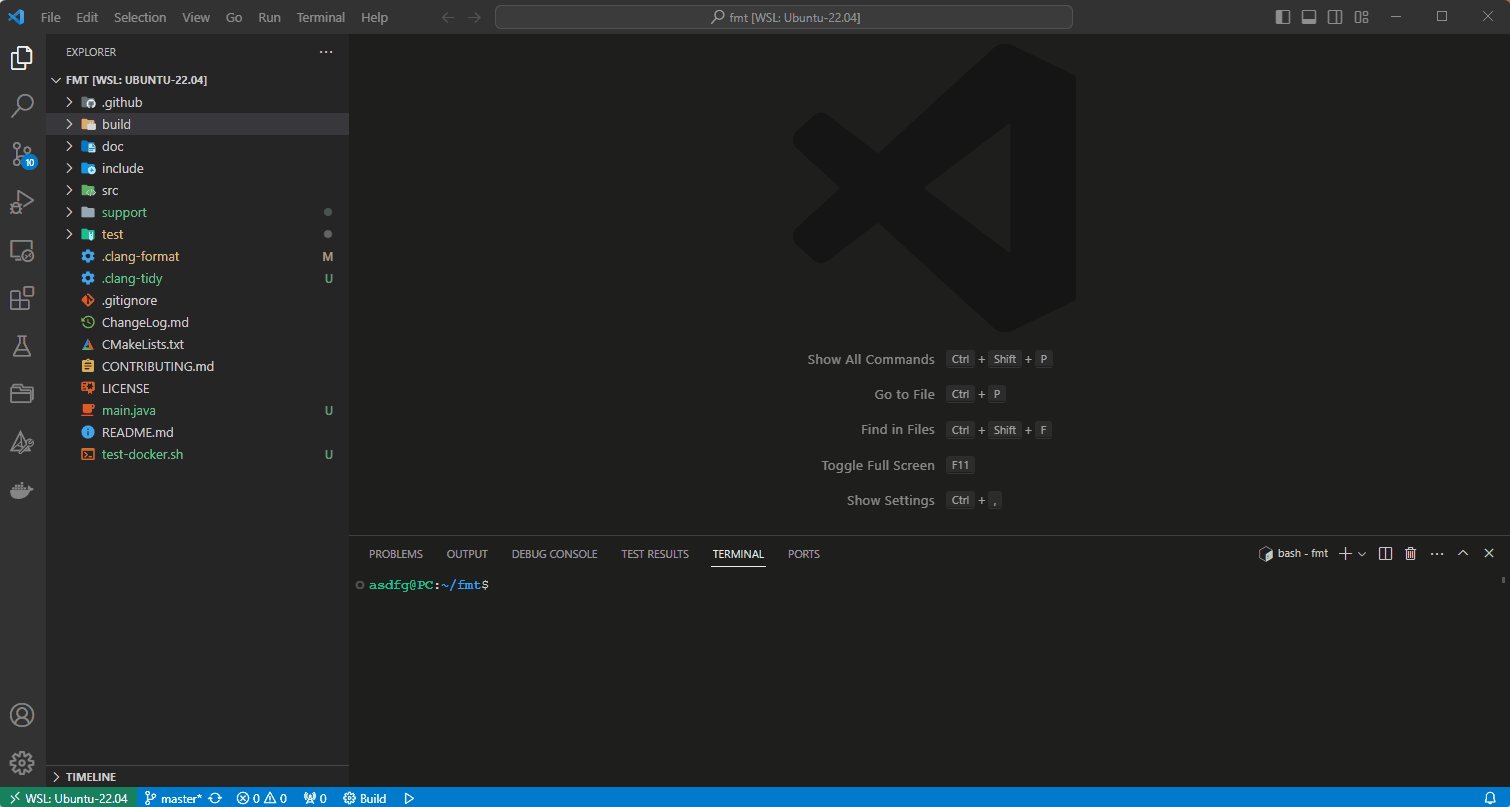
打开后界面如下
基于clangd配置代码补全
接下来演示如何使用clangd配置代码补全,这里需要一个实际的项目来做演示,这里选择fmt
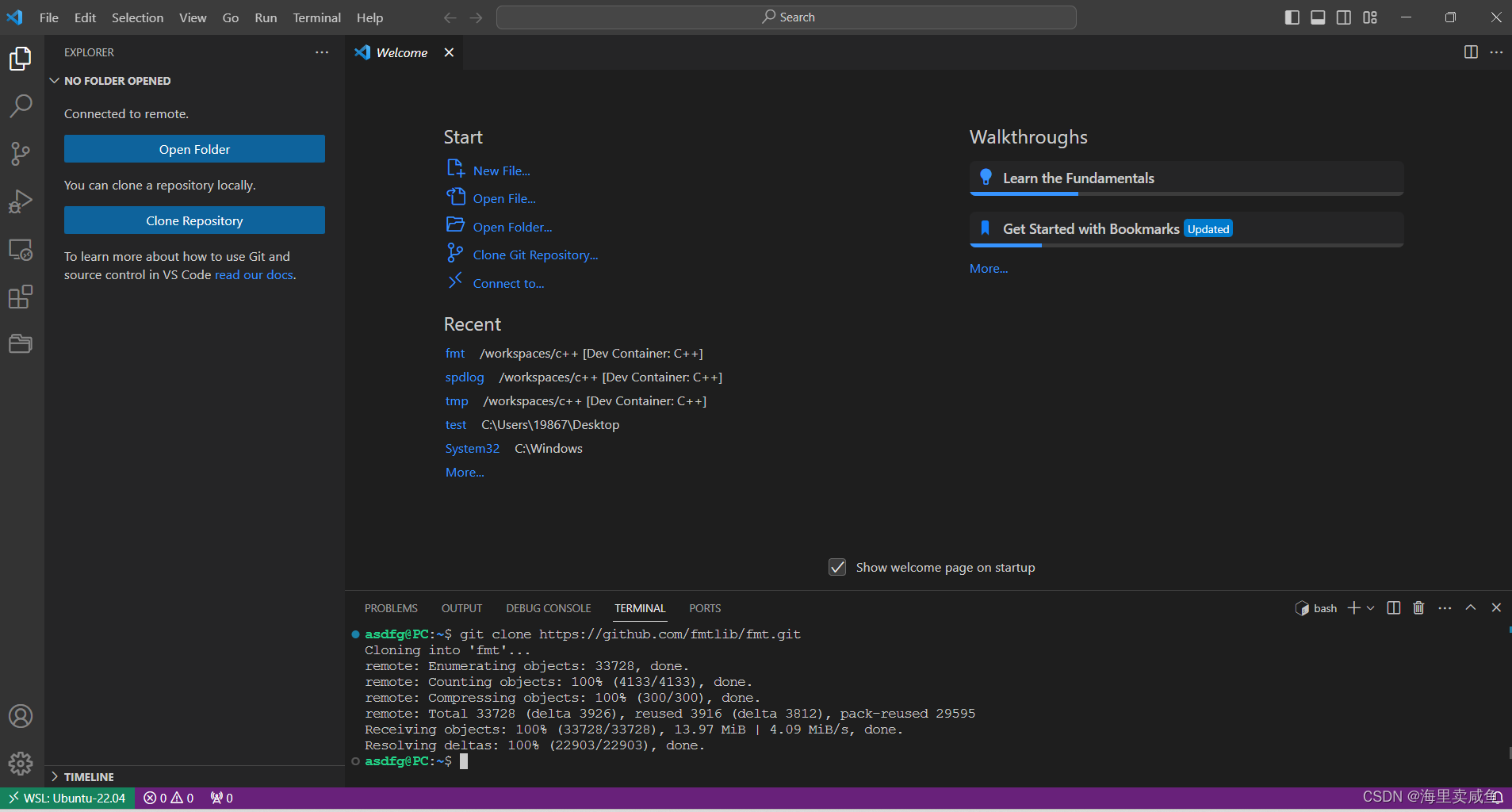
在VSCode中使用ctrl+`打开终端克隆项目
git clone https://github.com/fmtlib/fmt.git
然后打开fmt这个项目,可以在命令行打开也可以用code命令打开
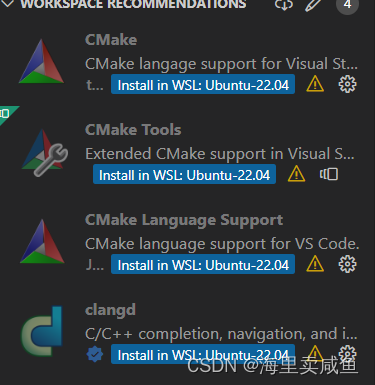
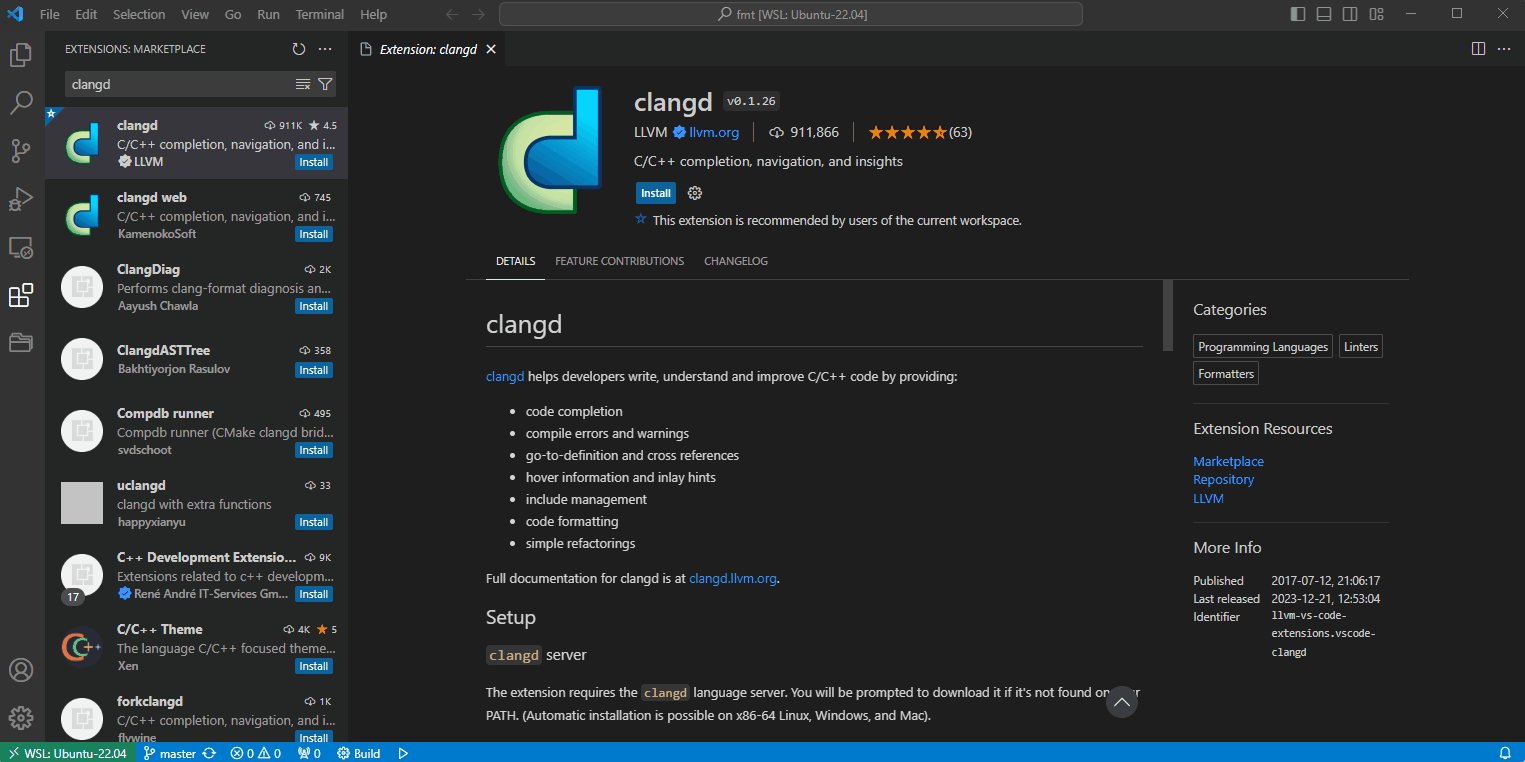
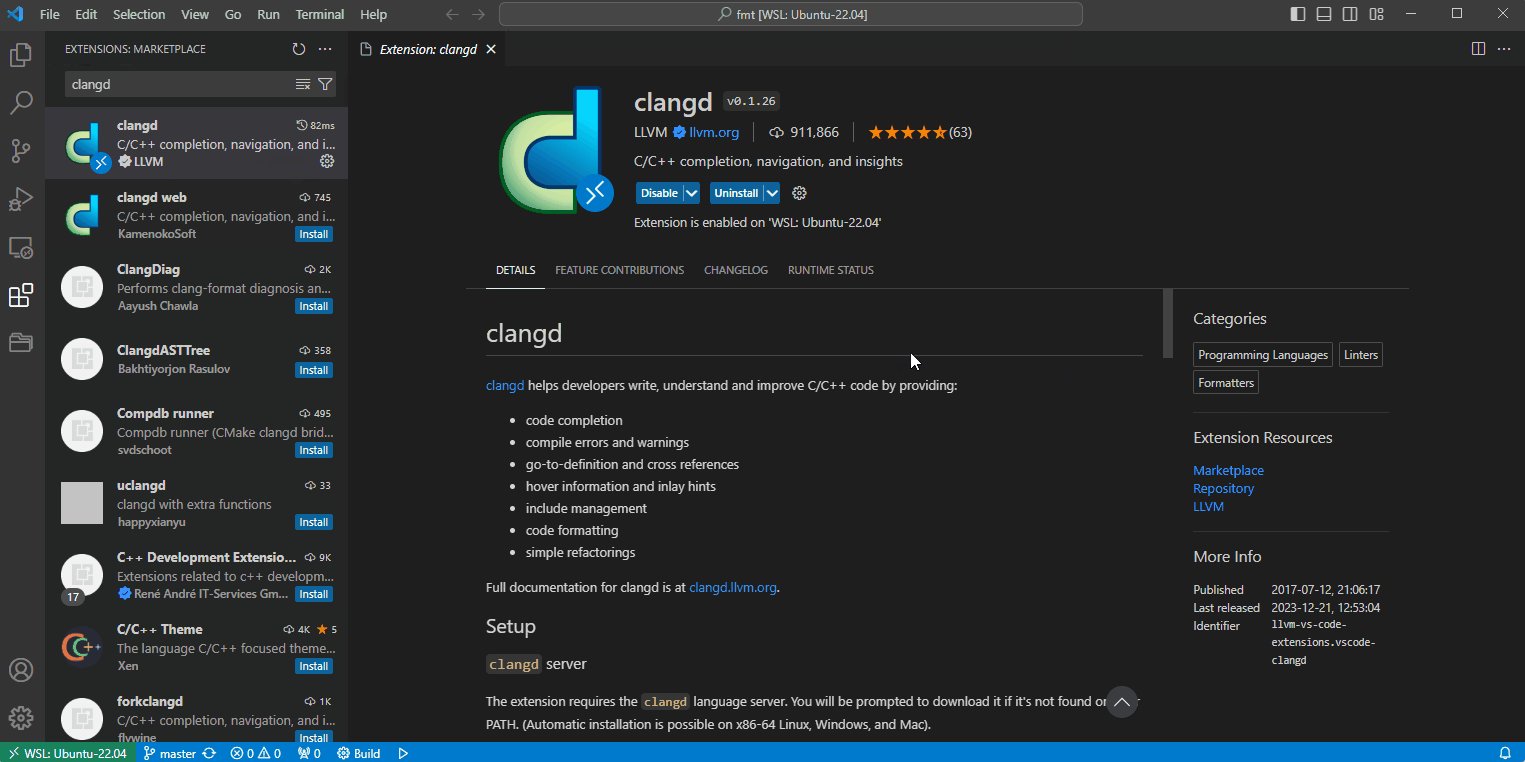
在拓展市场中安装如下插件
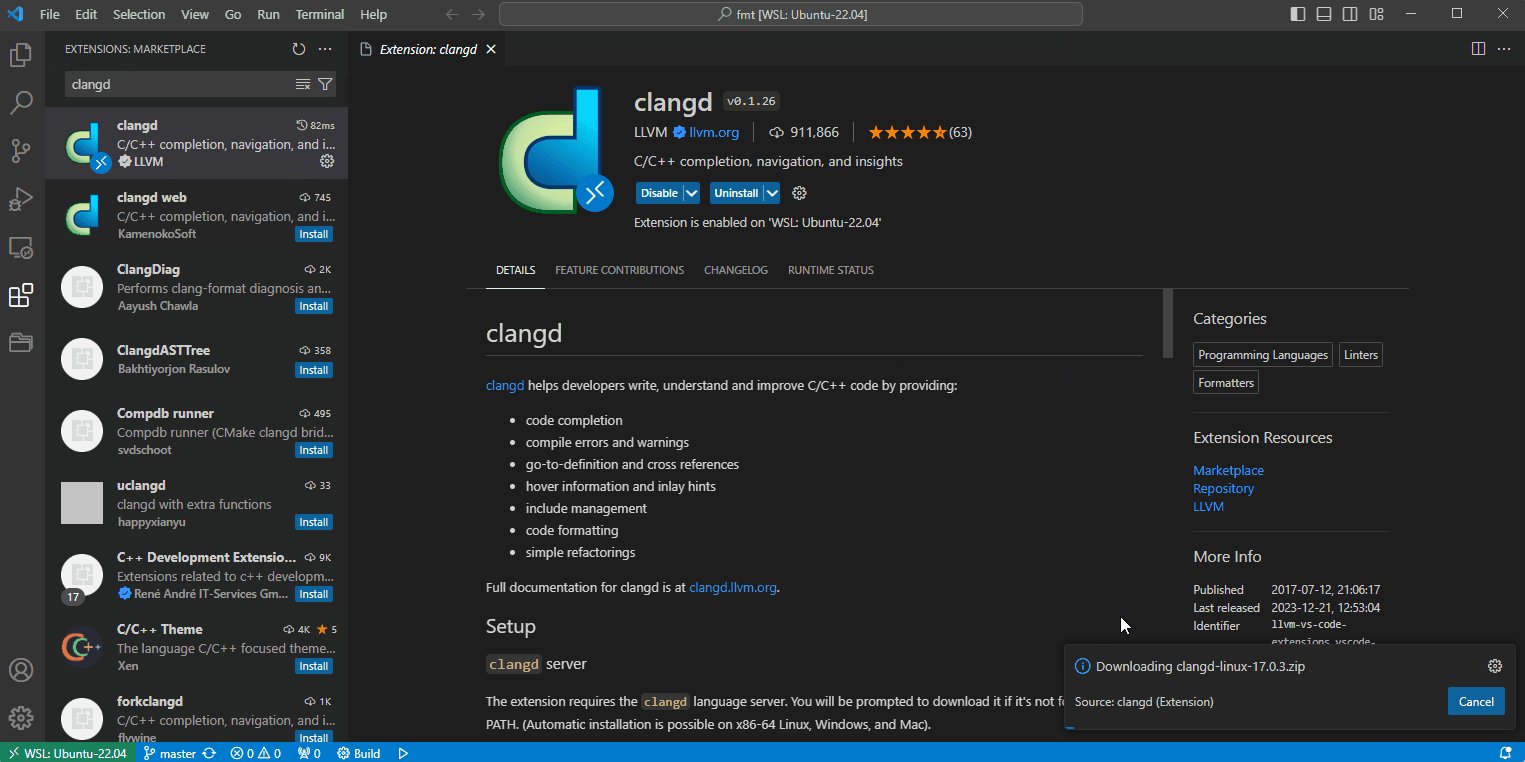
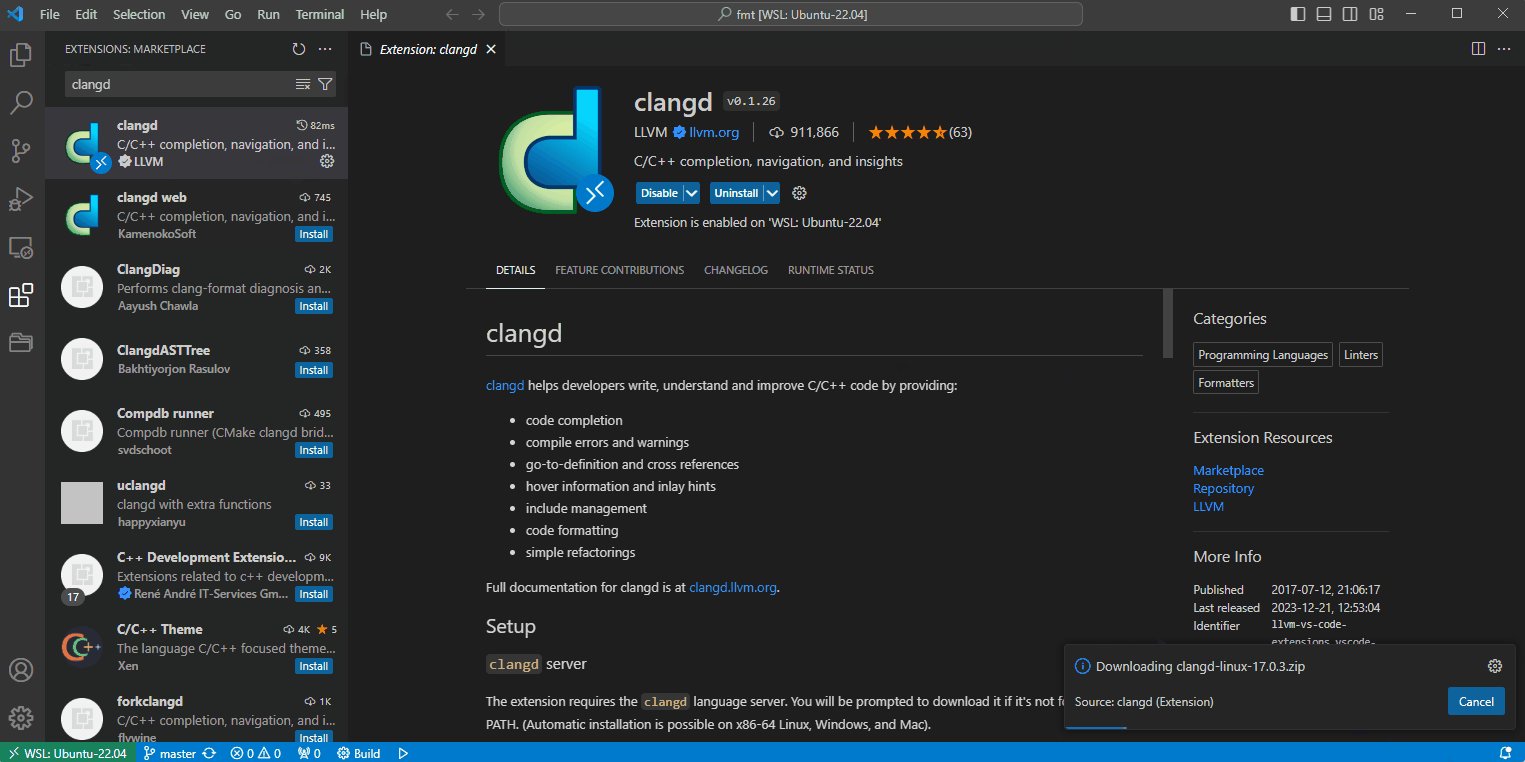
其中clangd插件安装后需要下载一下clangd-server,下载插件后Ctrl+Shift+P输入clangd: download language server,这里我之前下载过了,删除重装,下载完后reload window即可
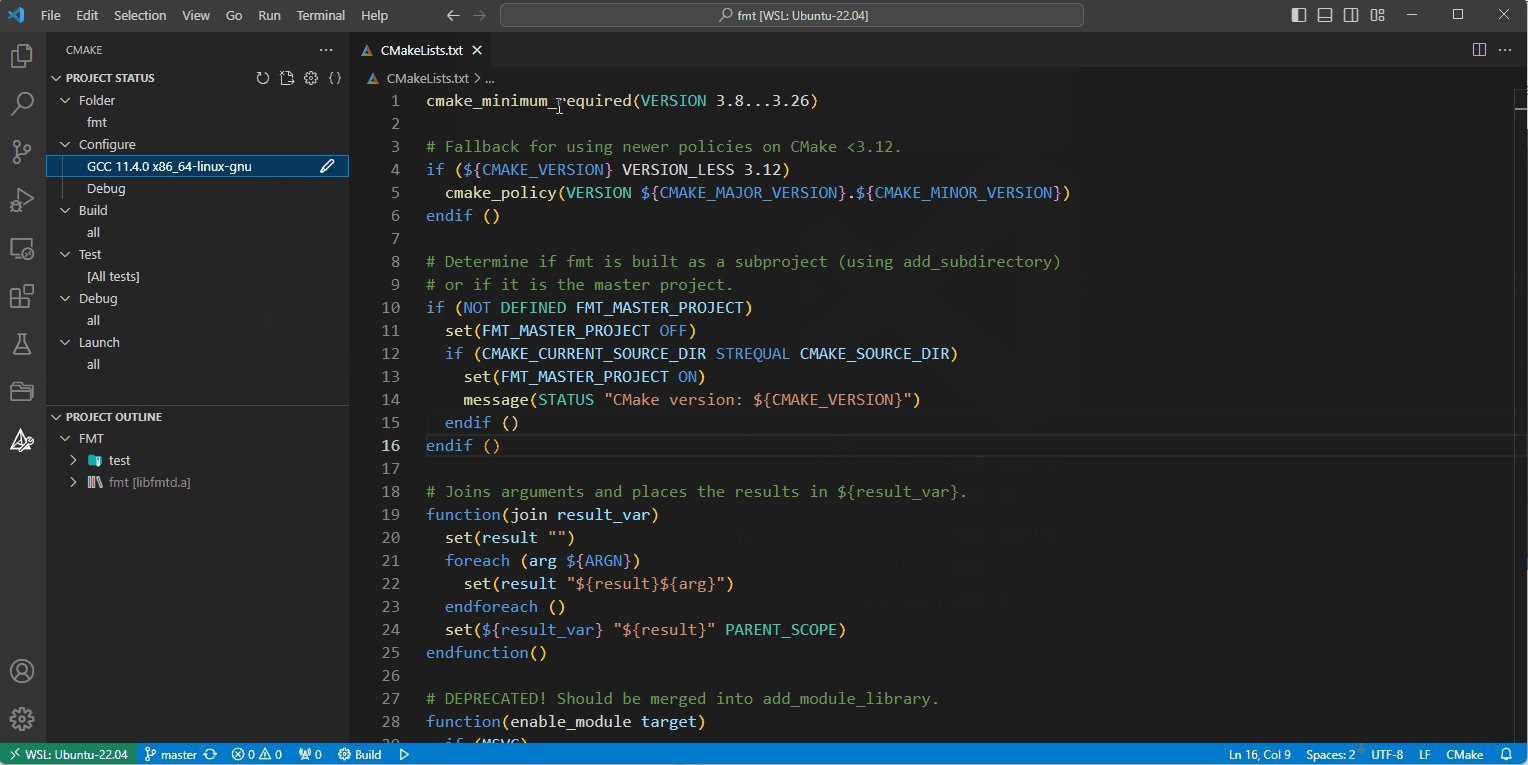
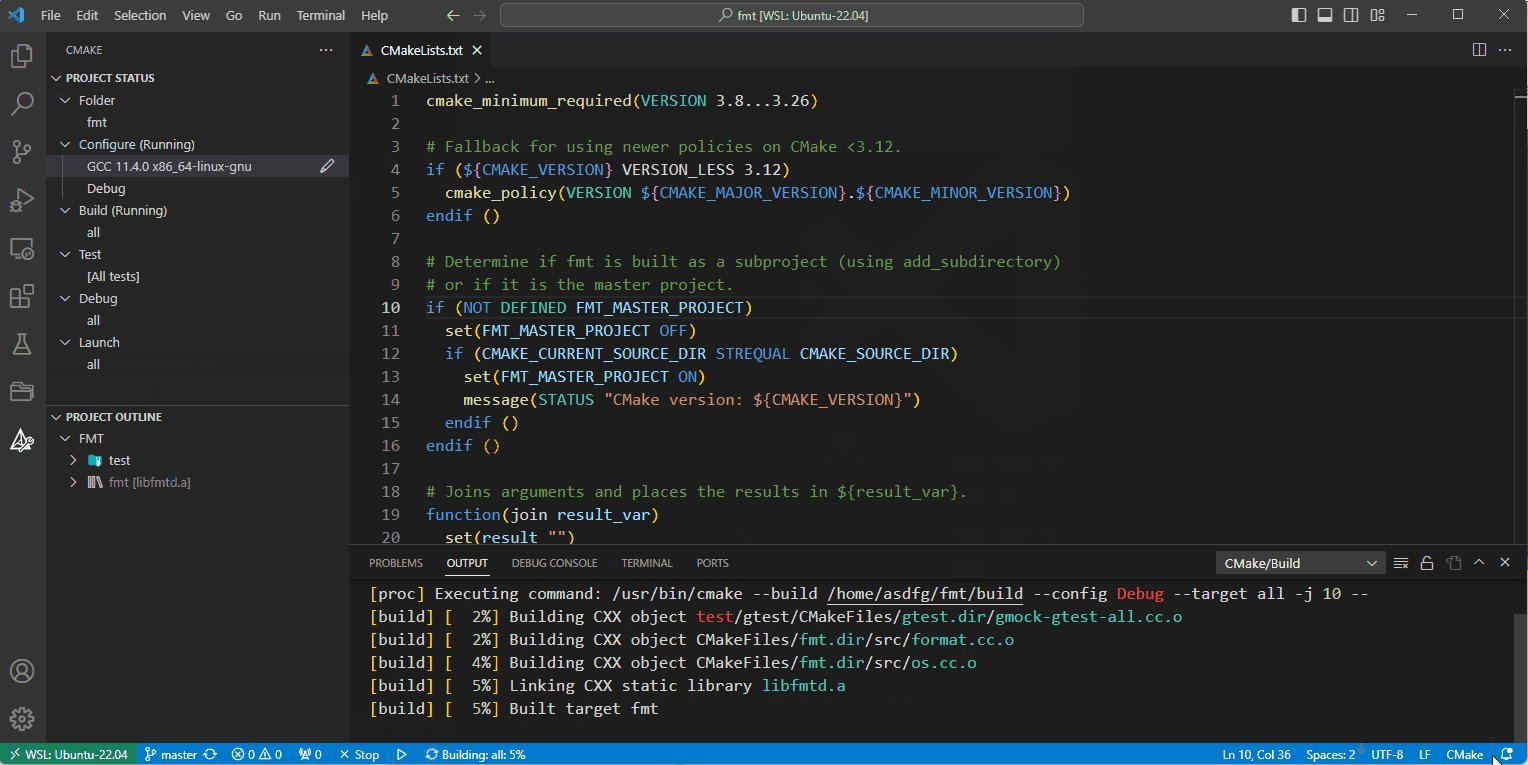
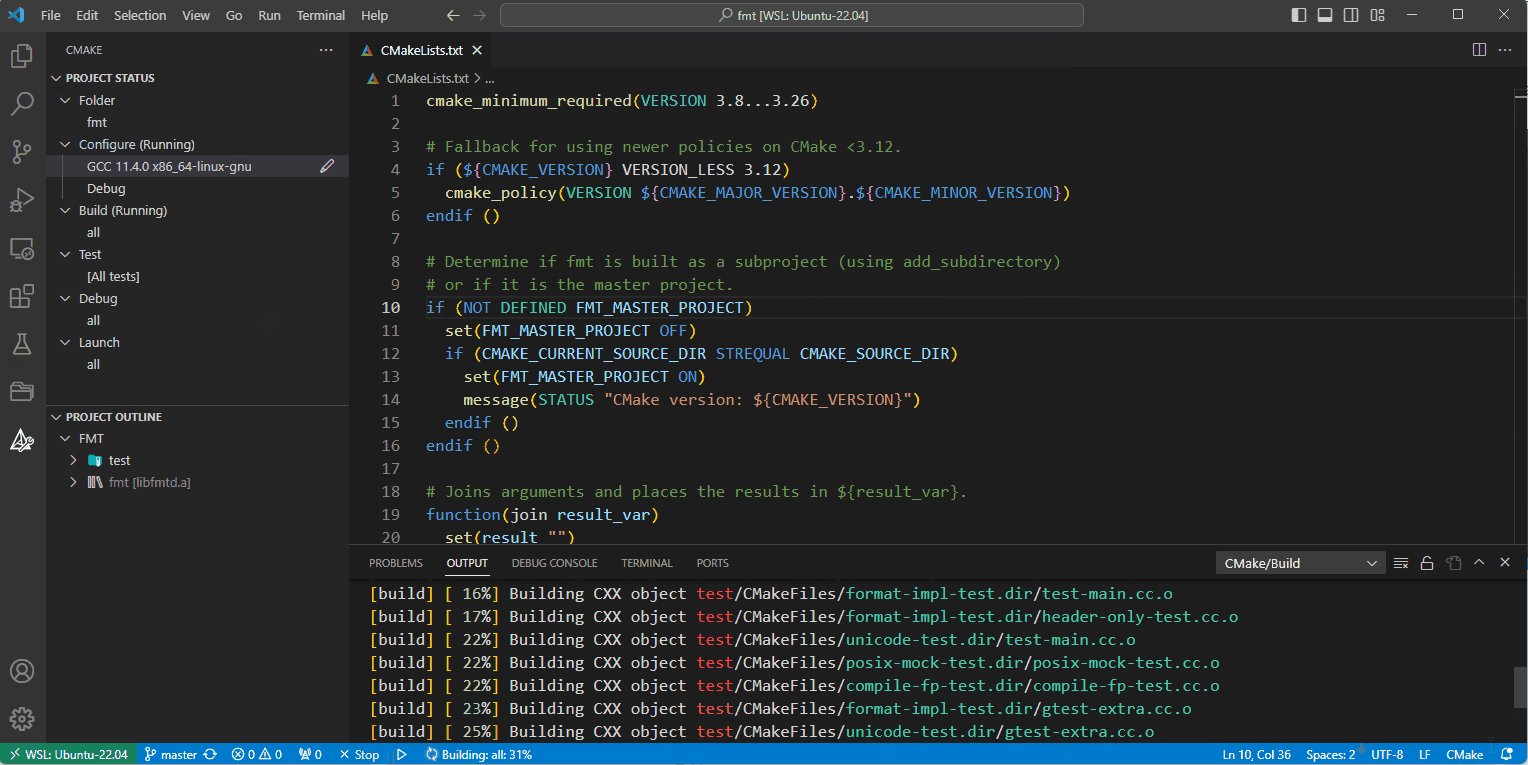
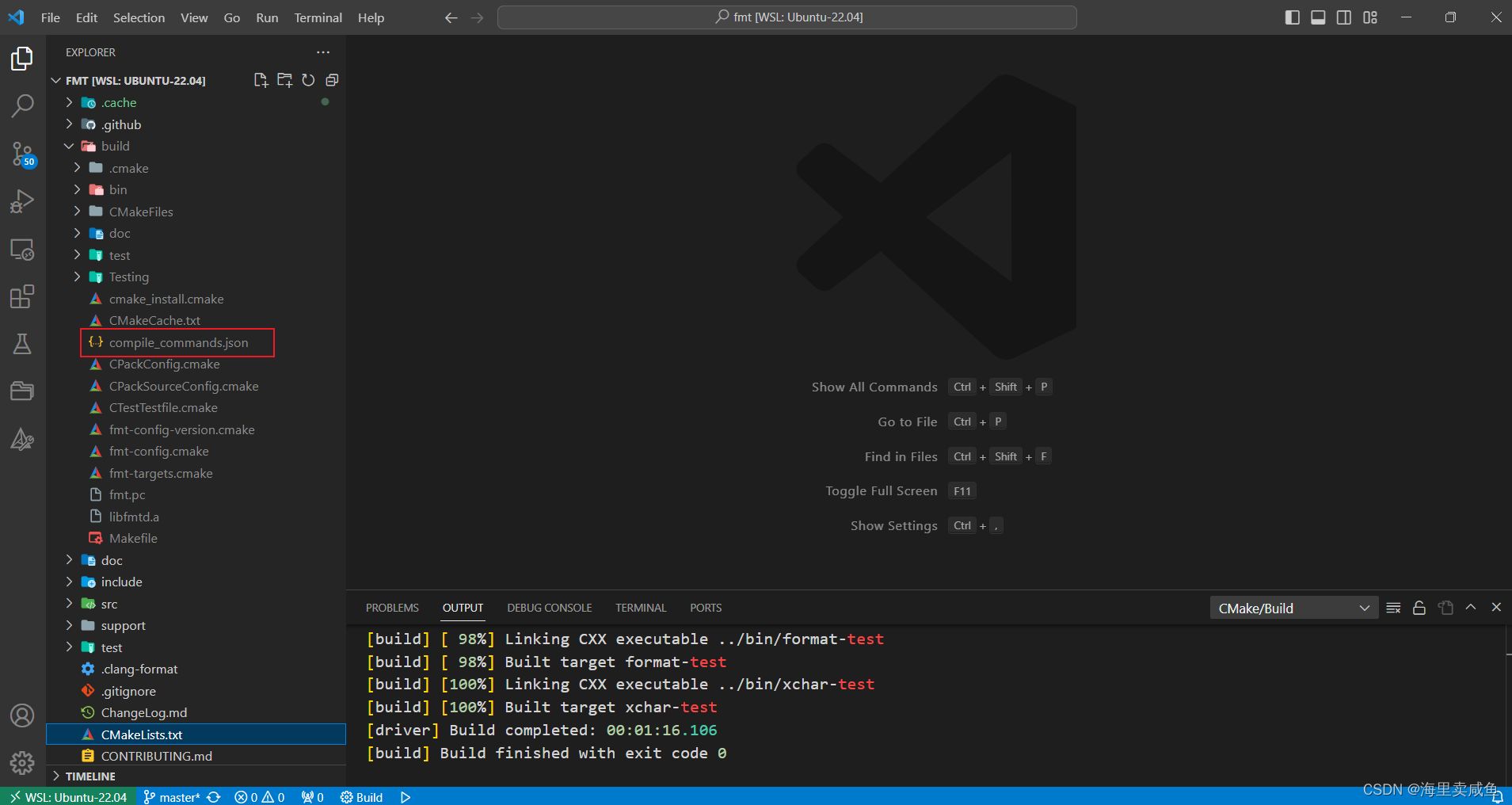
如果之前已经装好了g++和cmake,这里可以点击图标栏左侧选择自己装好的g++作为编译器然后点击build即可编译项目
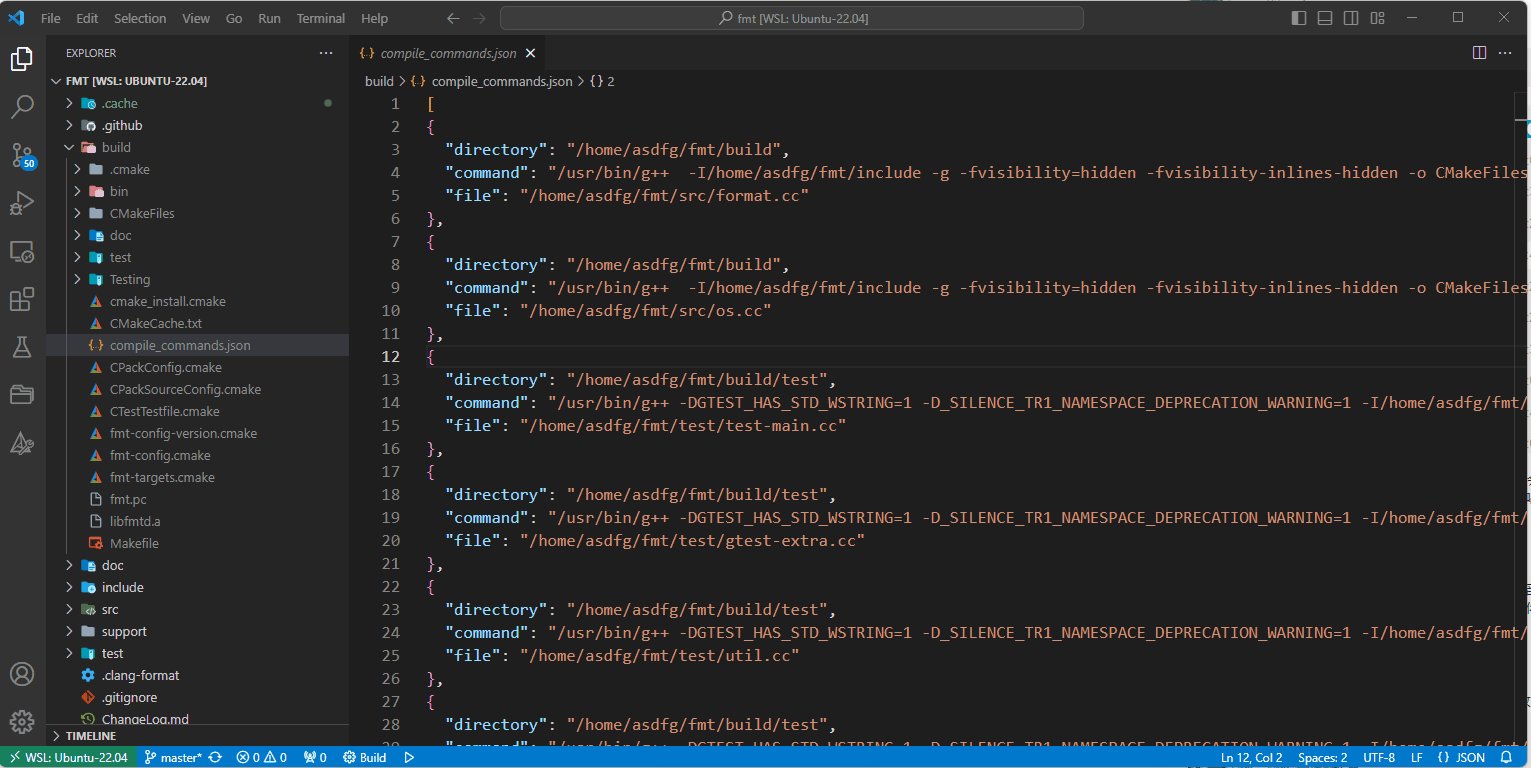
build完成后,其实仍然没有代码提示,因为clangd要基于项目生成的compile_commands.json才能正确工作
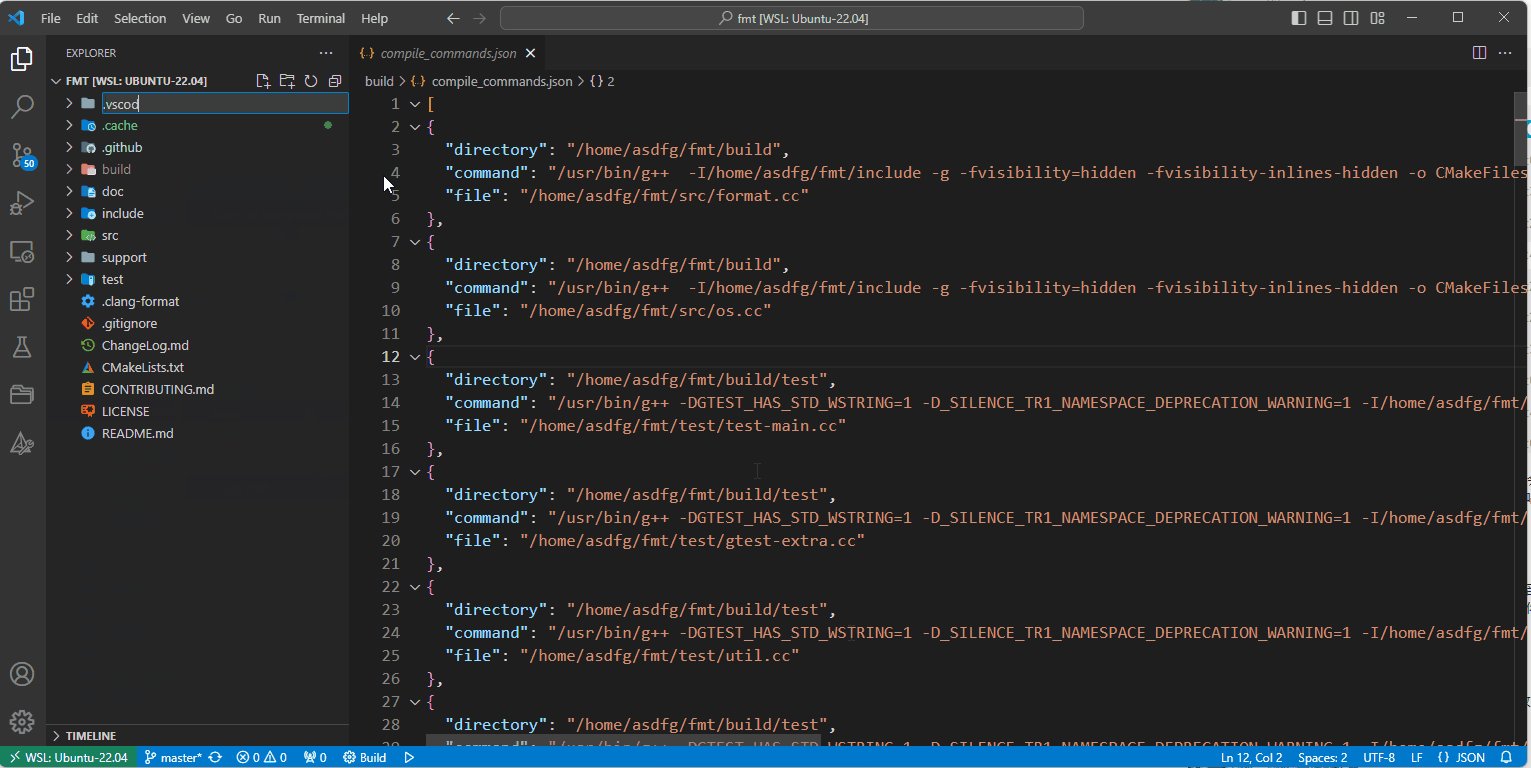
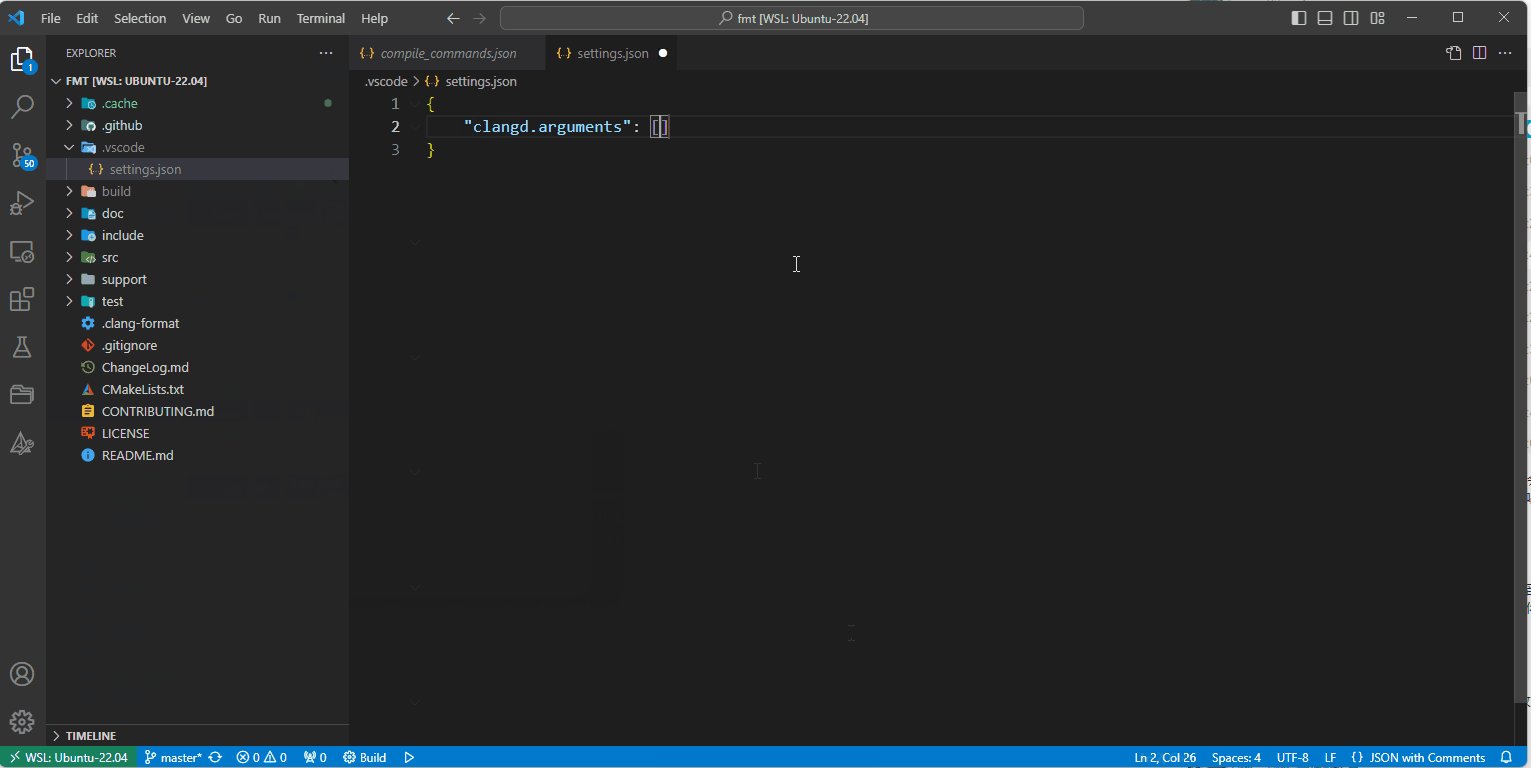
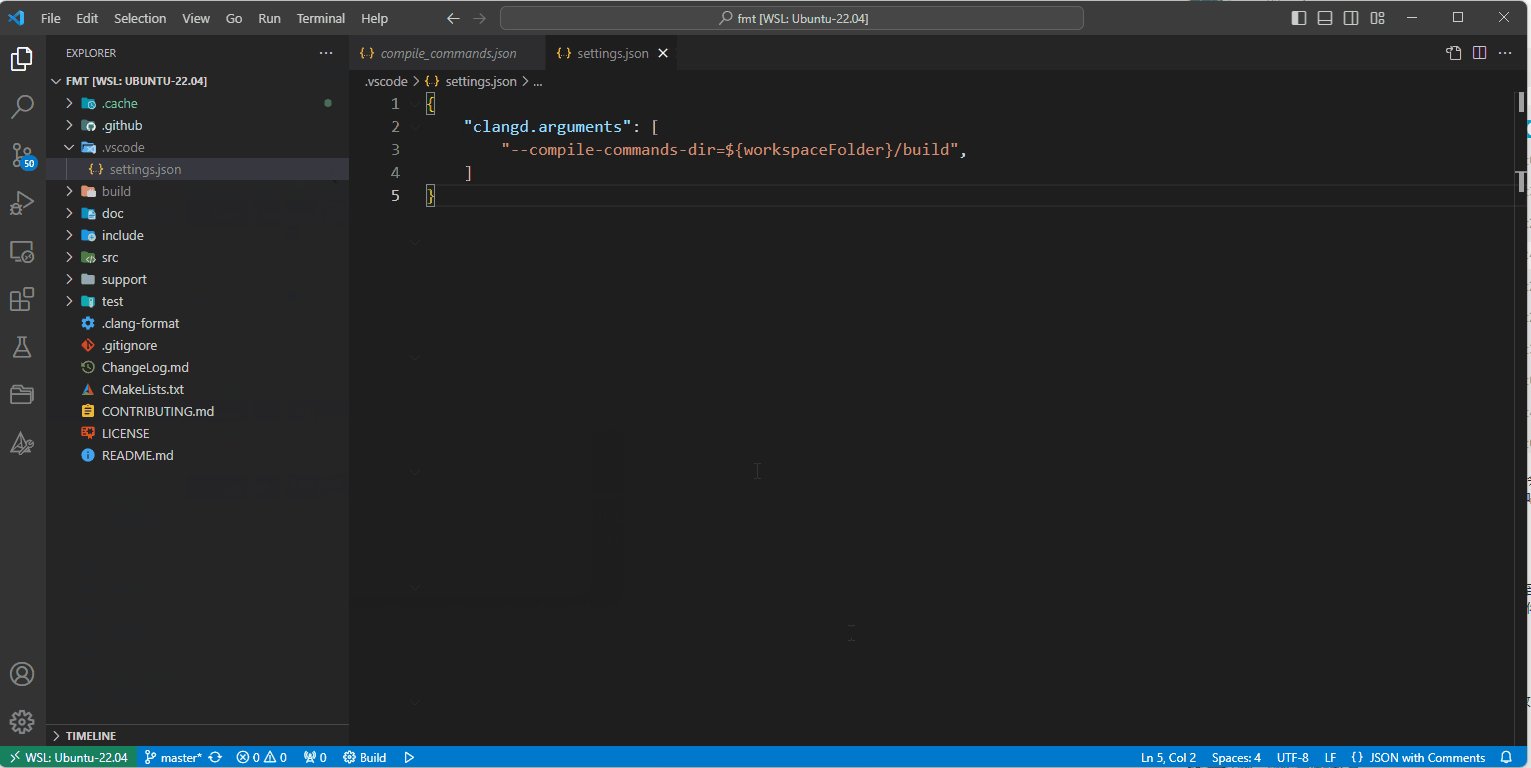
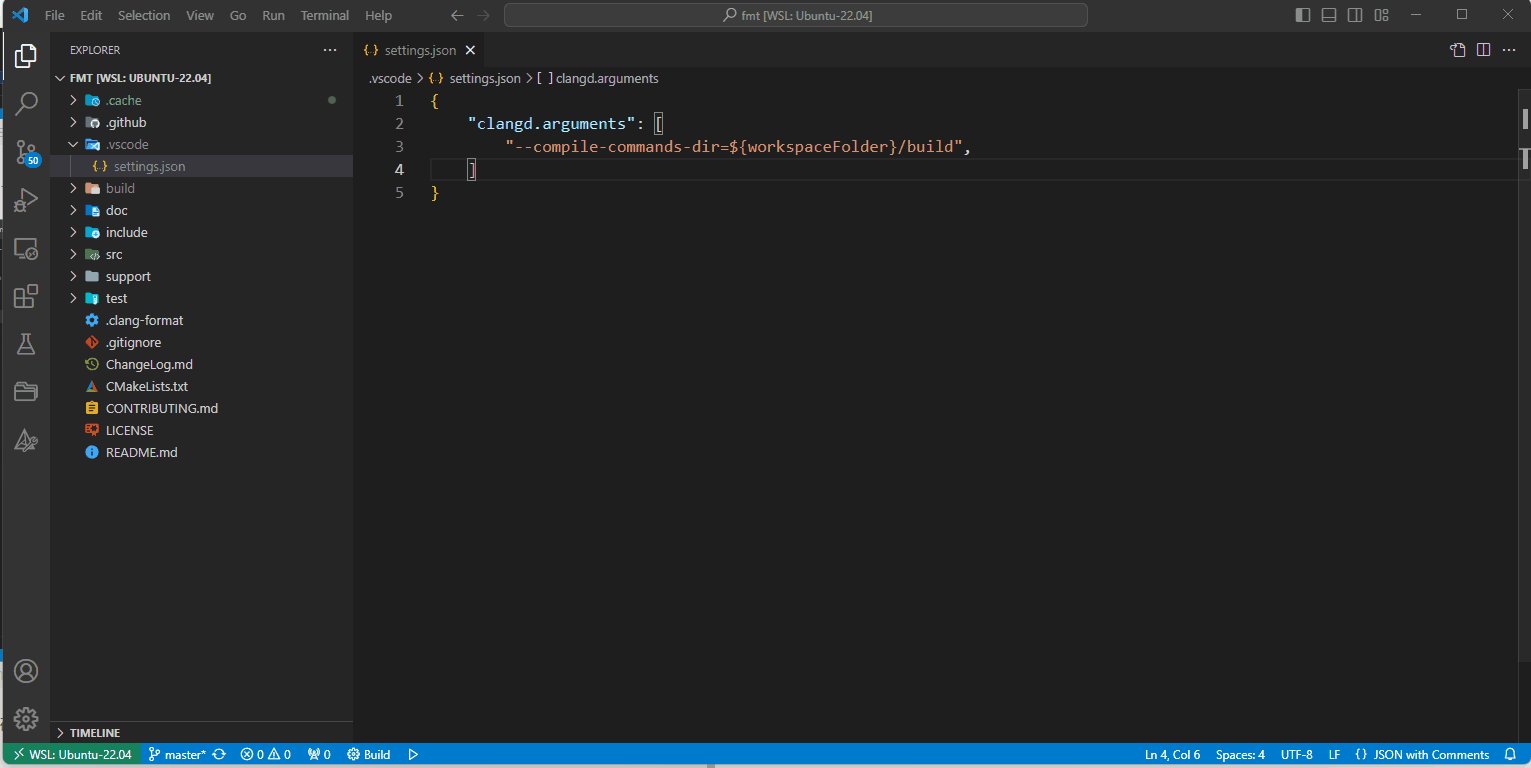
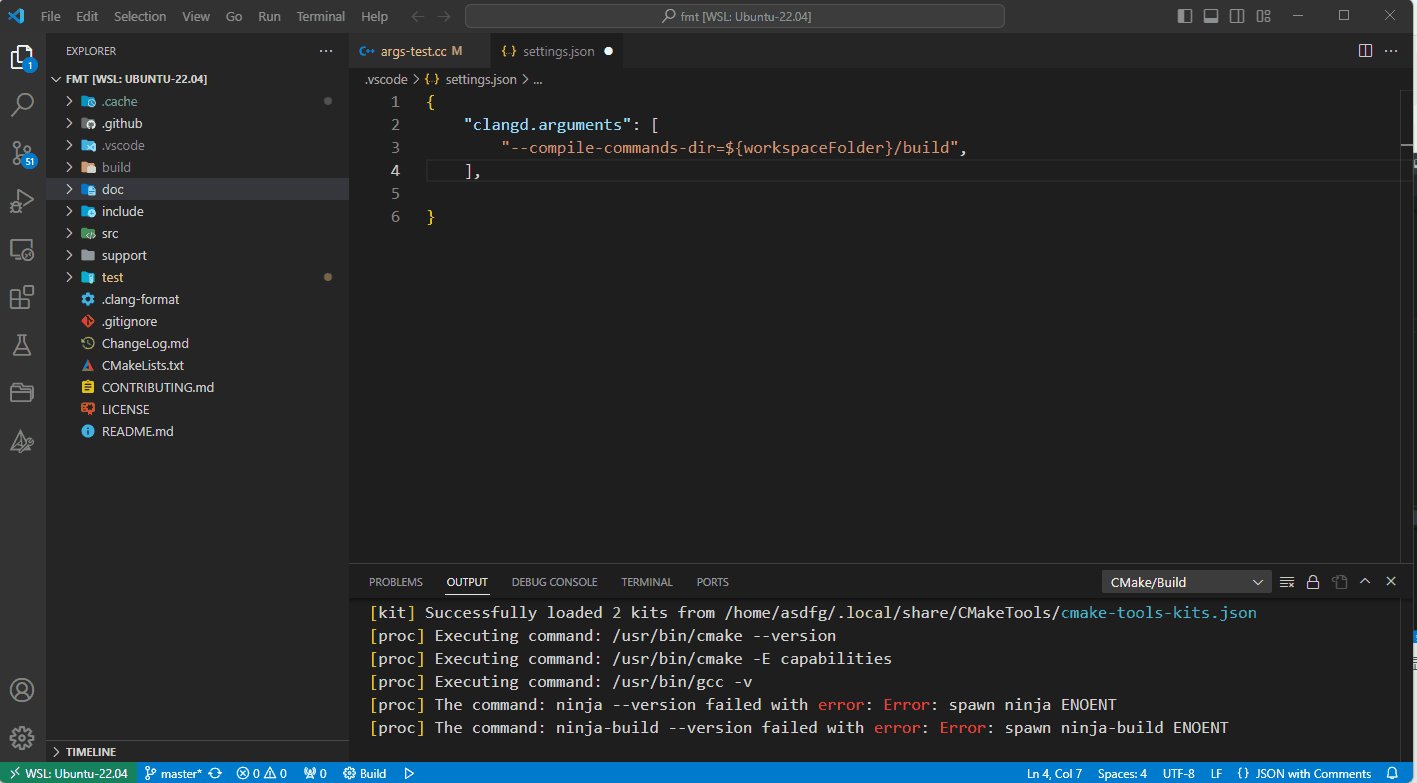
我们可以在当前目录下新建.vscode目录下的settings.json文件来告诉clangd插件compile_commands.json的位置
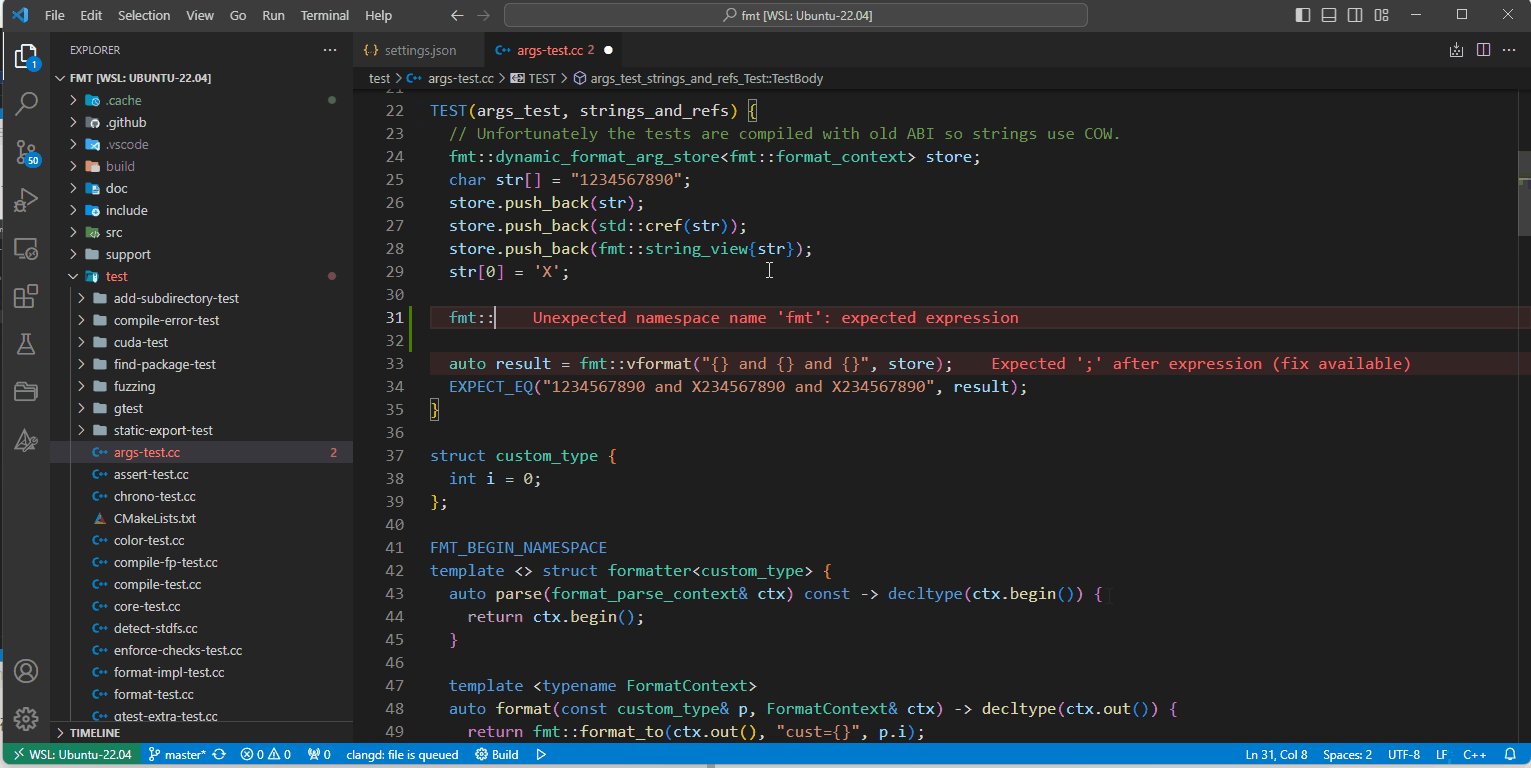
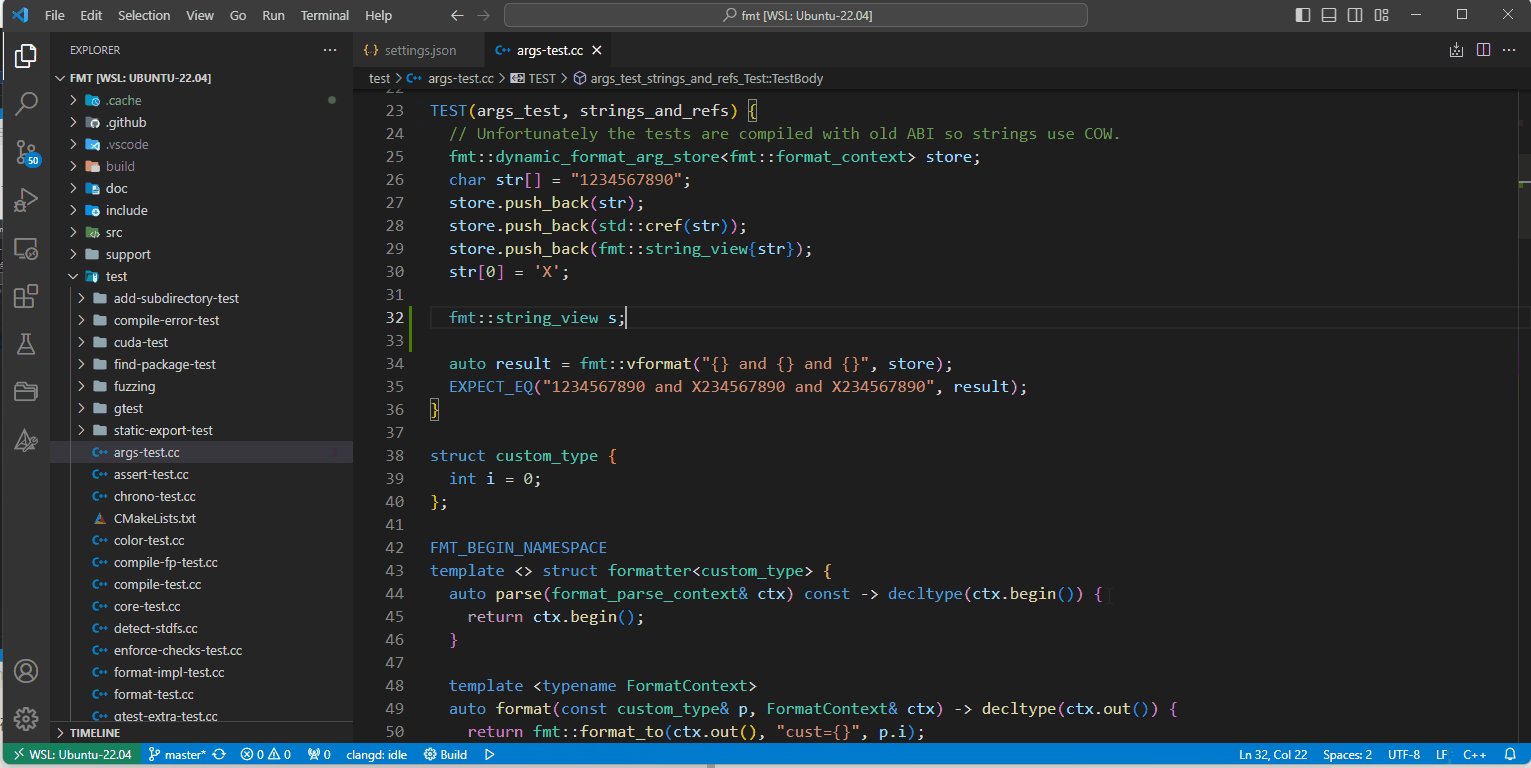
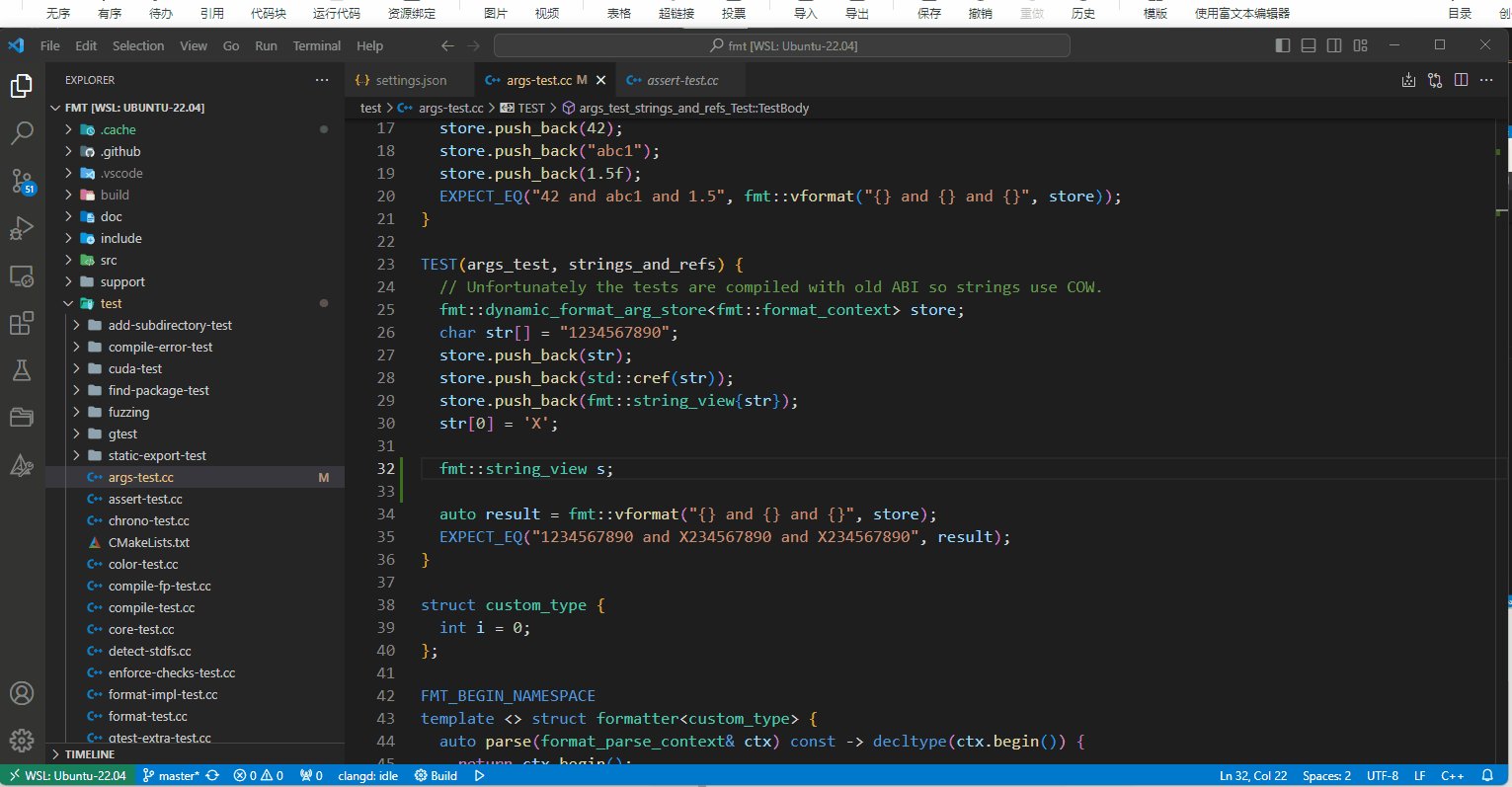
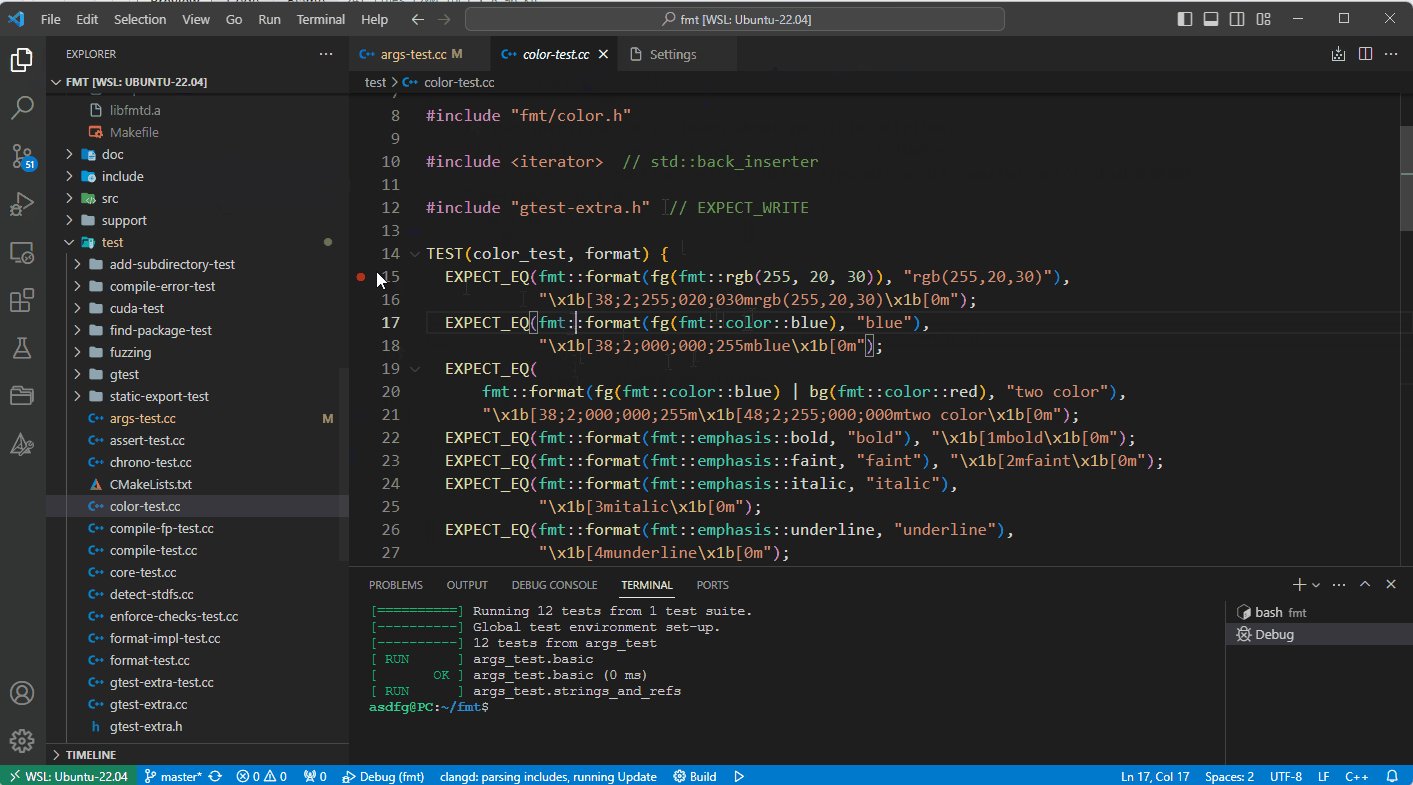
再次打开项目会发现已经有代码提示的功能了
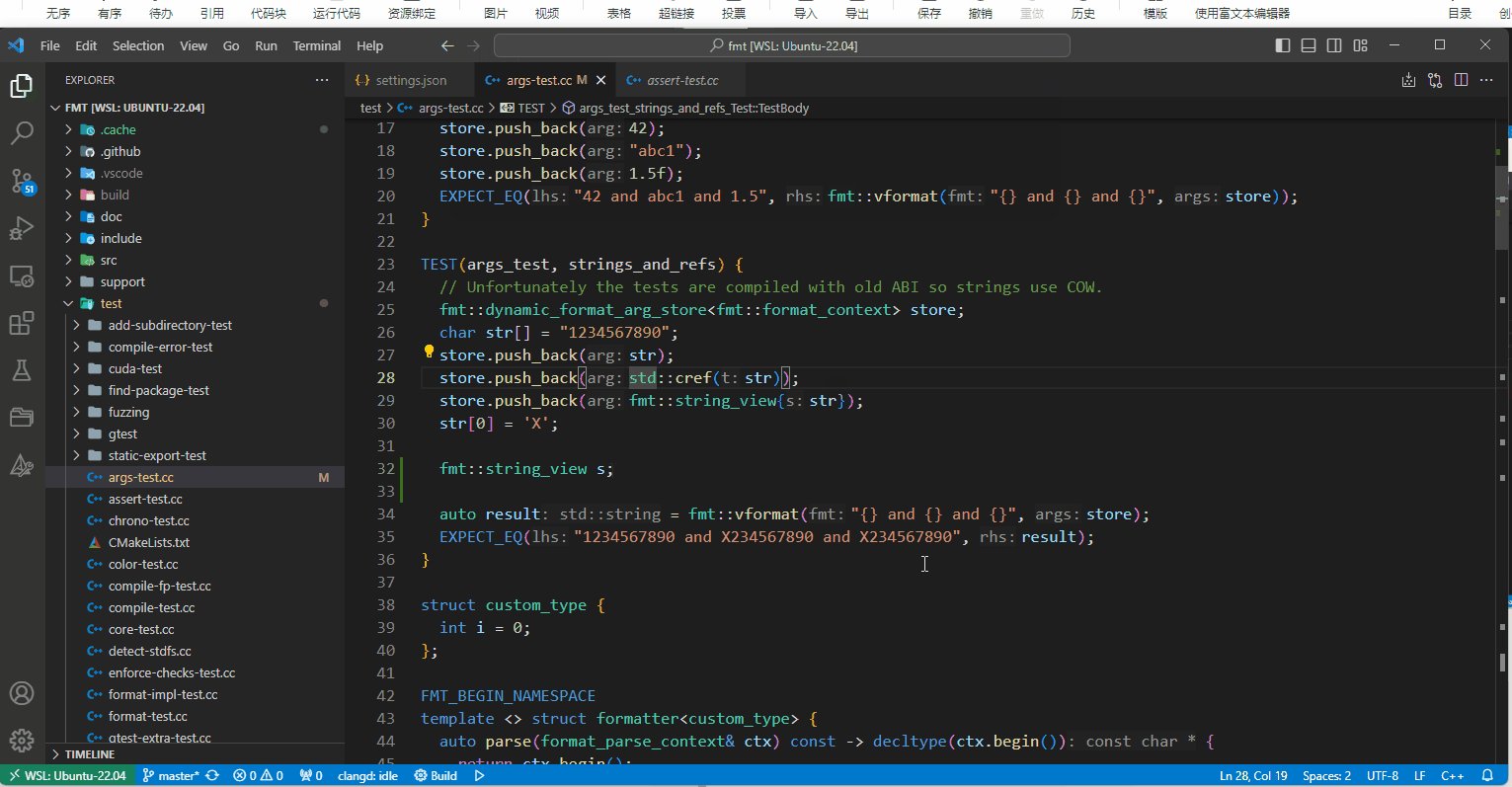
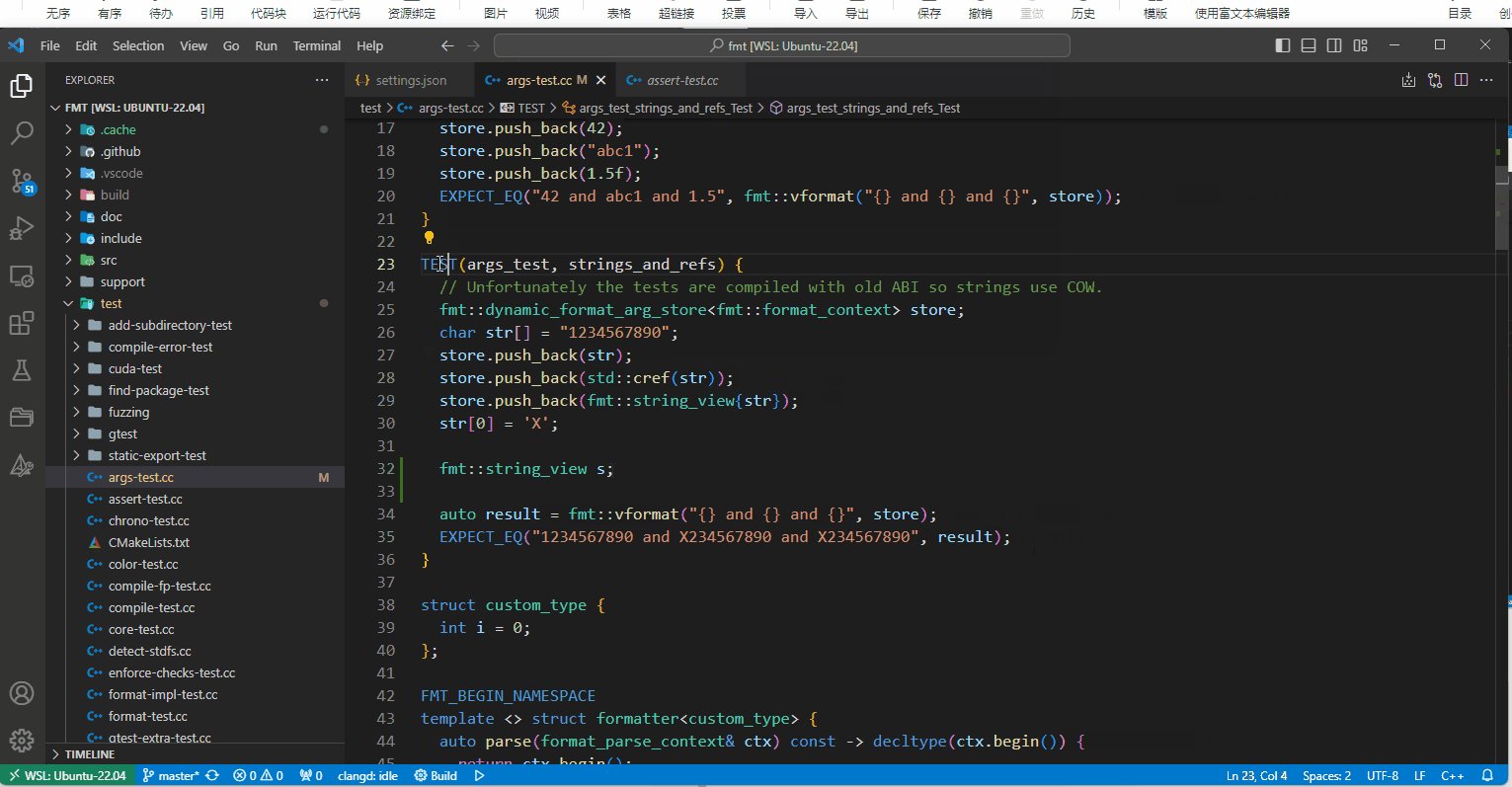
clangd还有很多其它提示和辅助功能,比如下面演示的行内提示和宏展开
更多功能可以直接看clangd官方文档的介绍
使用lldb调试代码
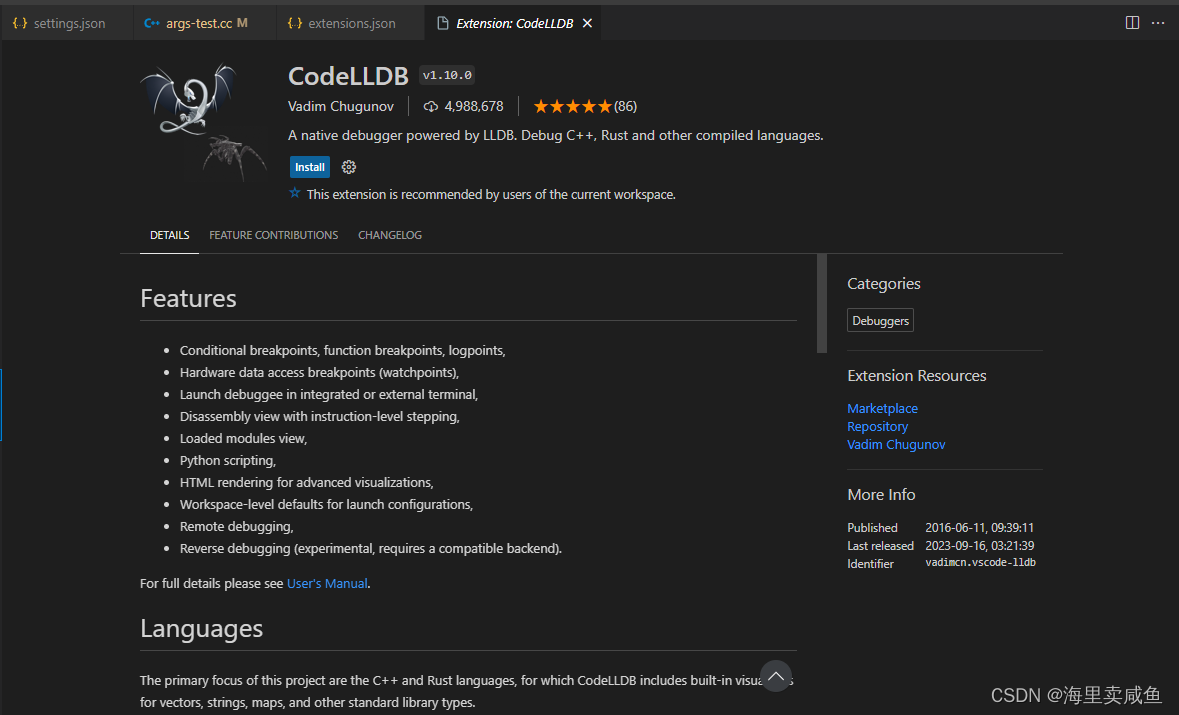
首先下载如下插件,跟之前安装clangd时一样,ubuntu中如果没有安装lldb会提示安装lldb
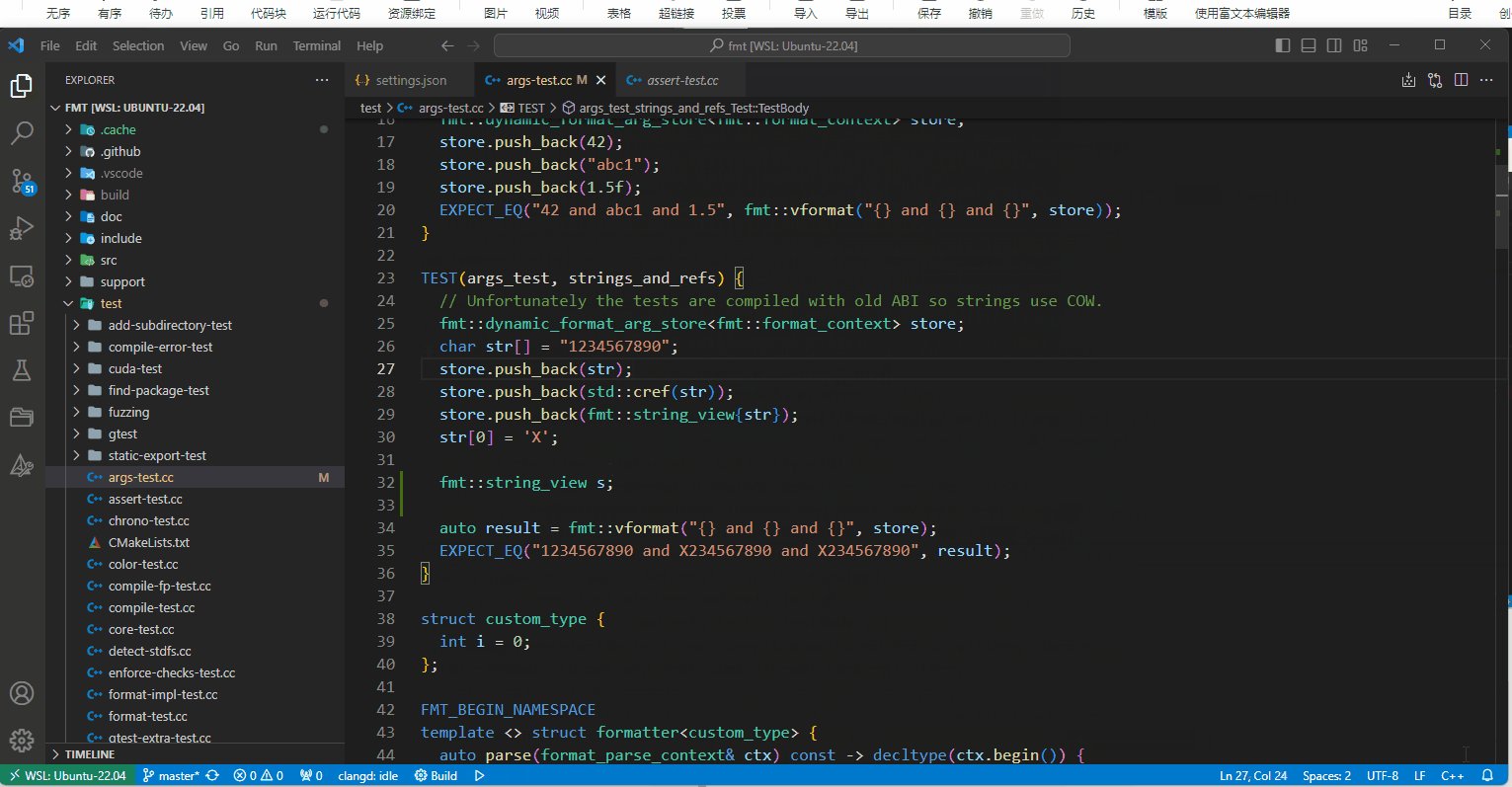
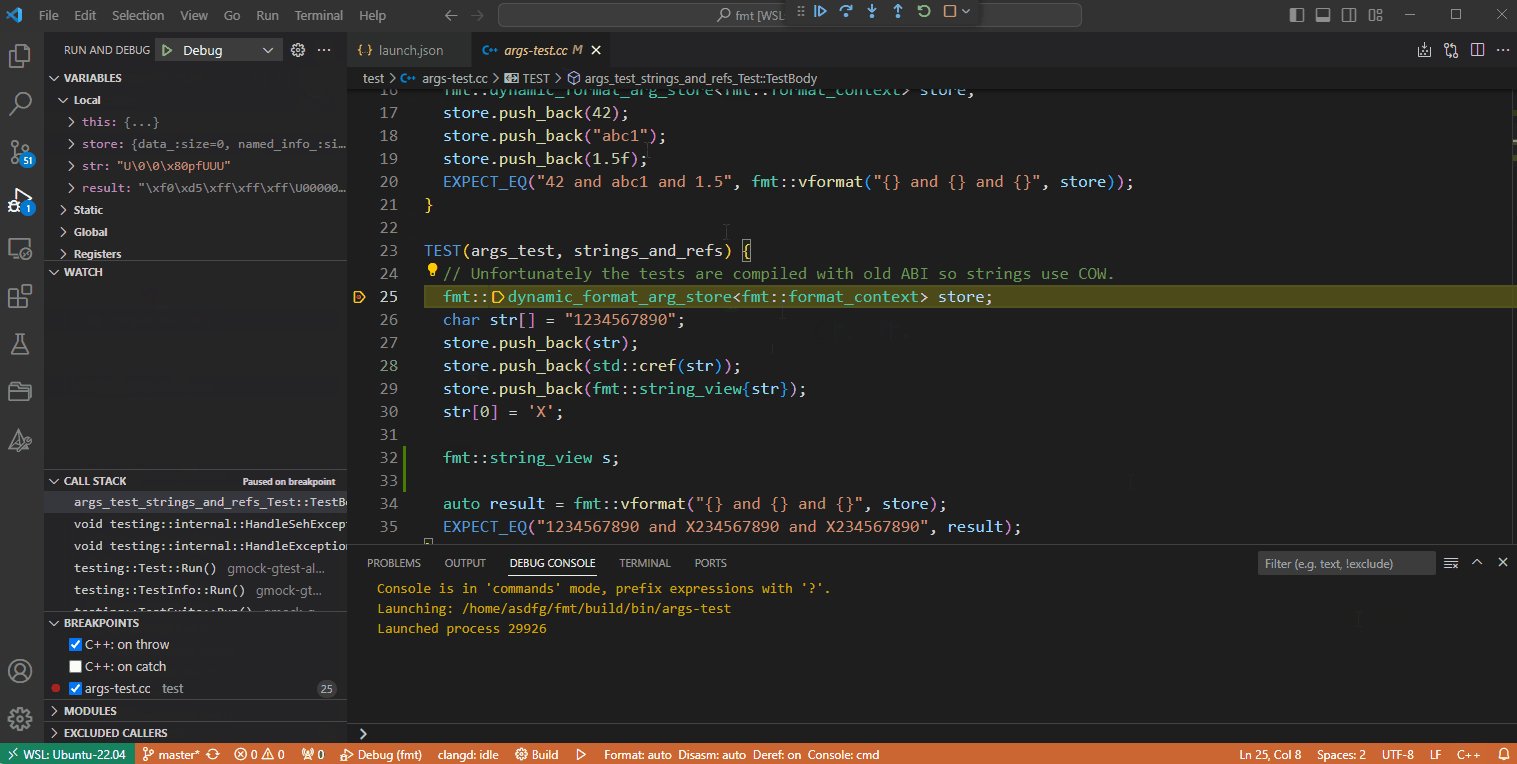
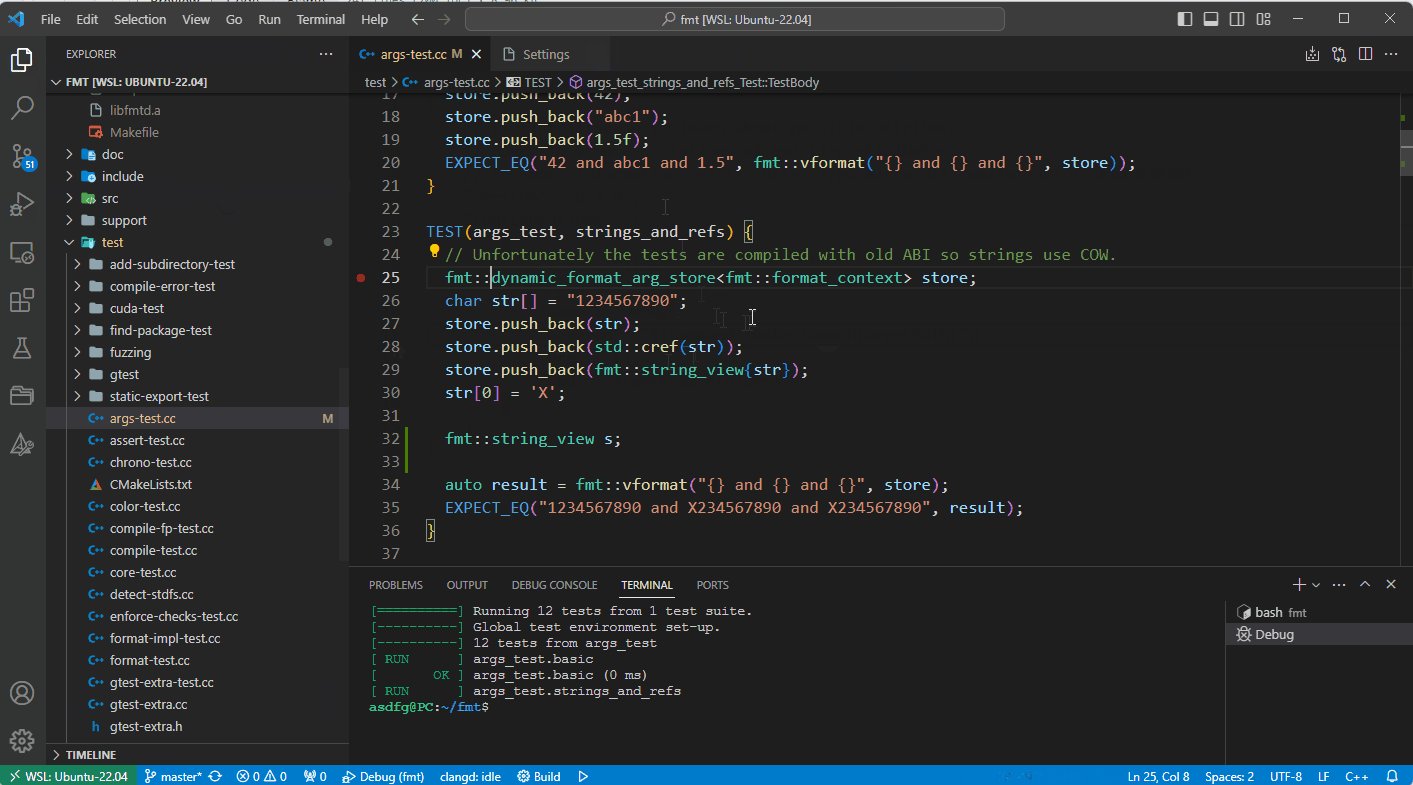
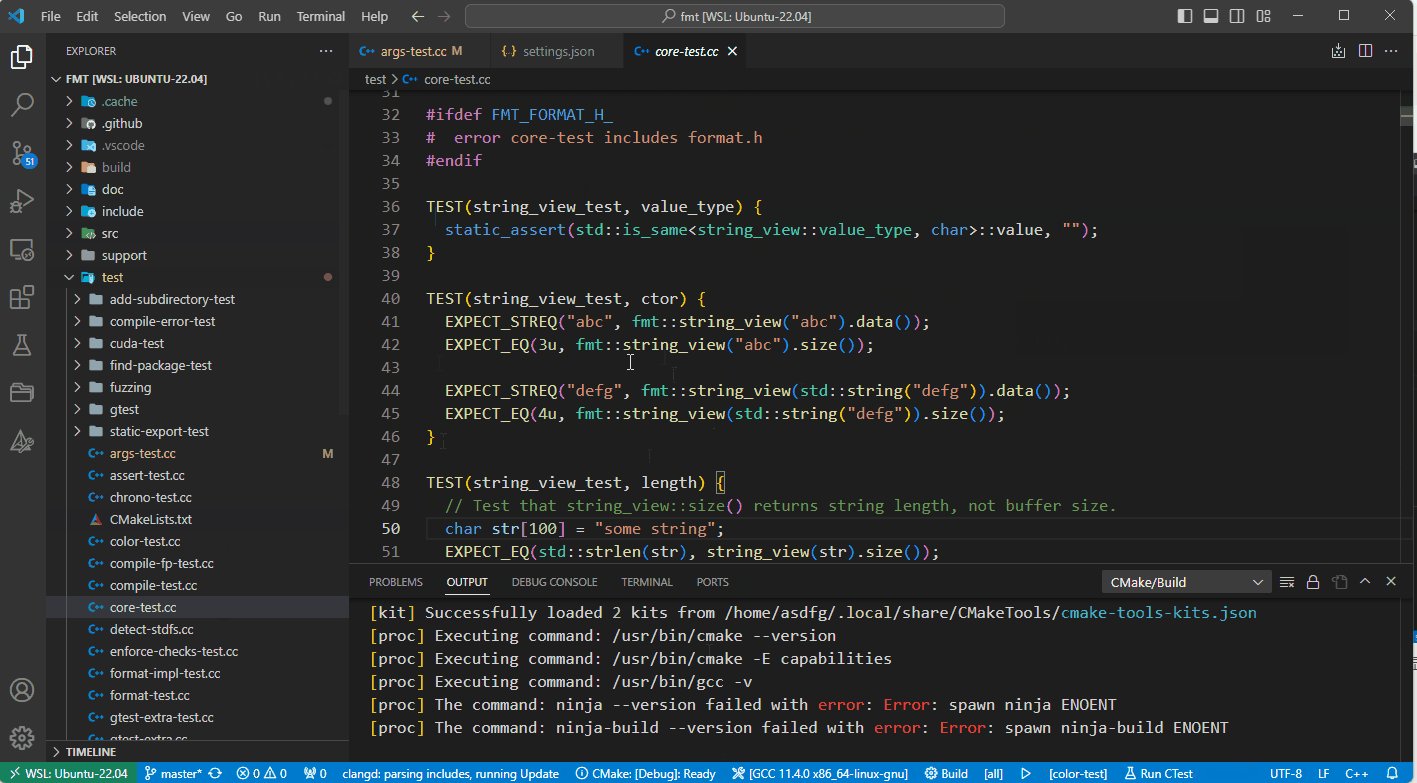
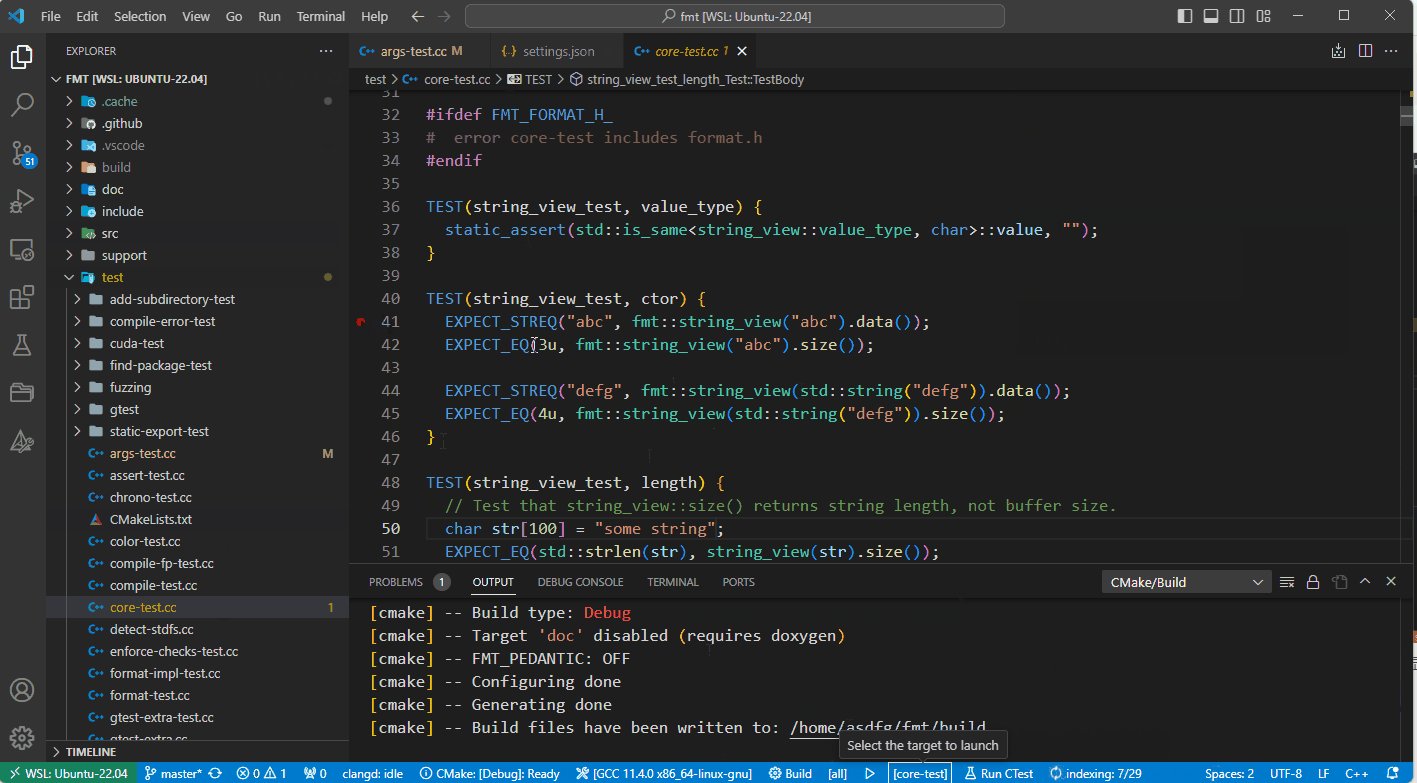
安装插件后就能调试了吗?试一下调试arg-test
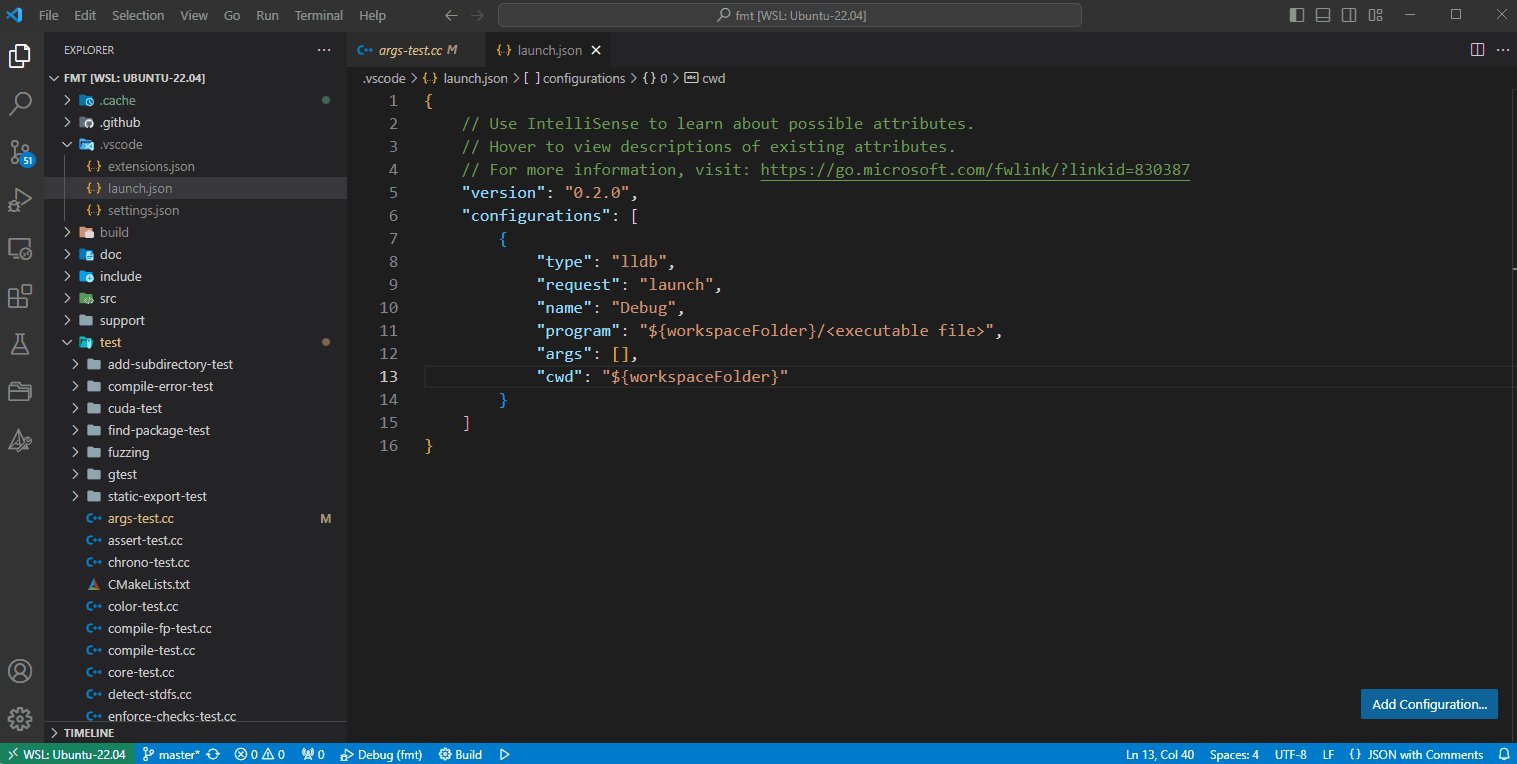
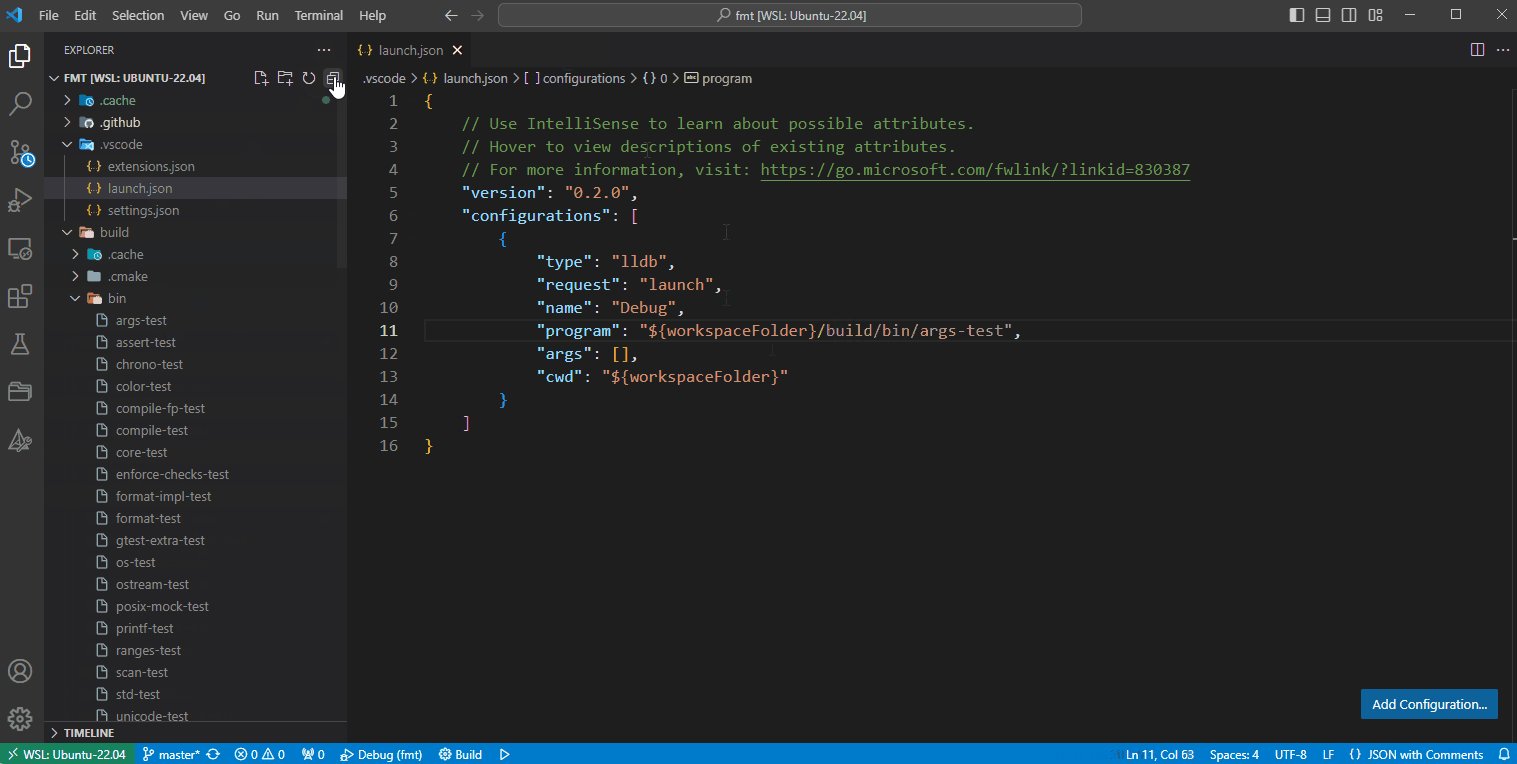
会发现打断点后,按F5调试报错不知道如何加载要调试的程序,这是因为debugger并不知道如何我们要调试哪个程序以及如何找到我们要调试的程序。并且.vscode目录下生成了一个launch.json文件,这个文件就是用来配置如何加载要调试的程序的,program这一项就用于指定我们要调试的程序
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "lldb",
"request": "launch",
"name": "Debug",
"program": "${workspaceFolder}/<executable file>",
"args": [],
"cwd": "${workspaceFolder}"
}
]
}
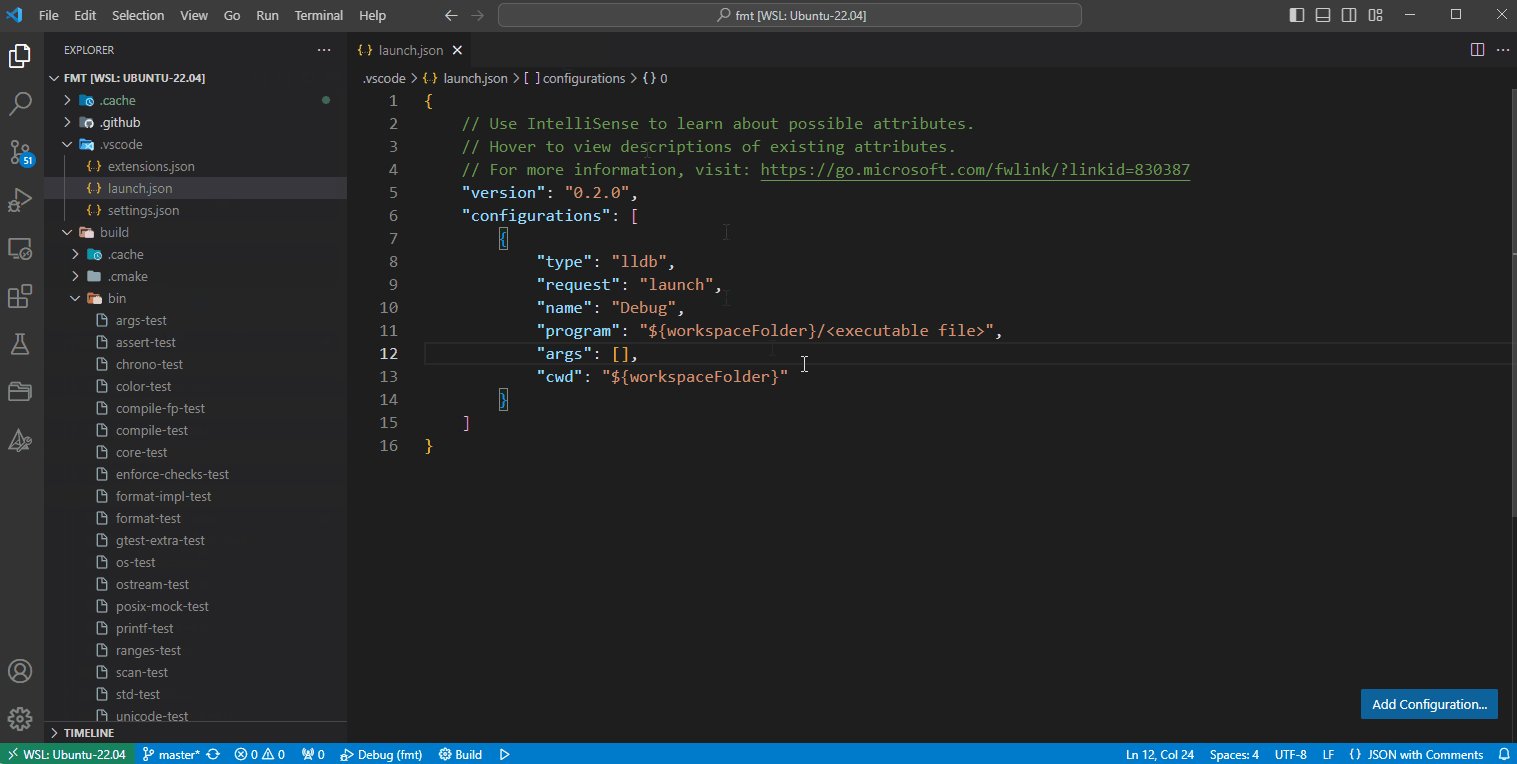
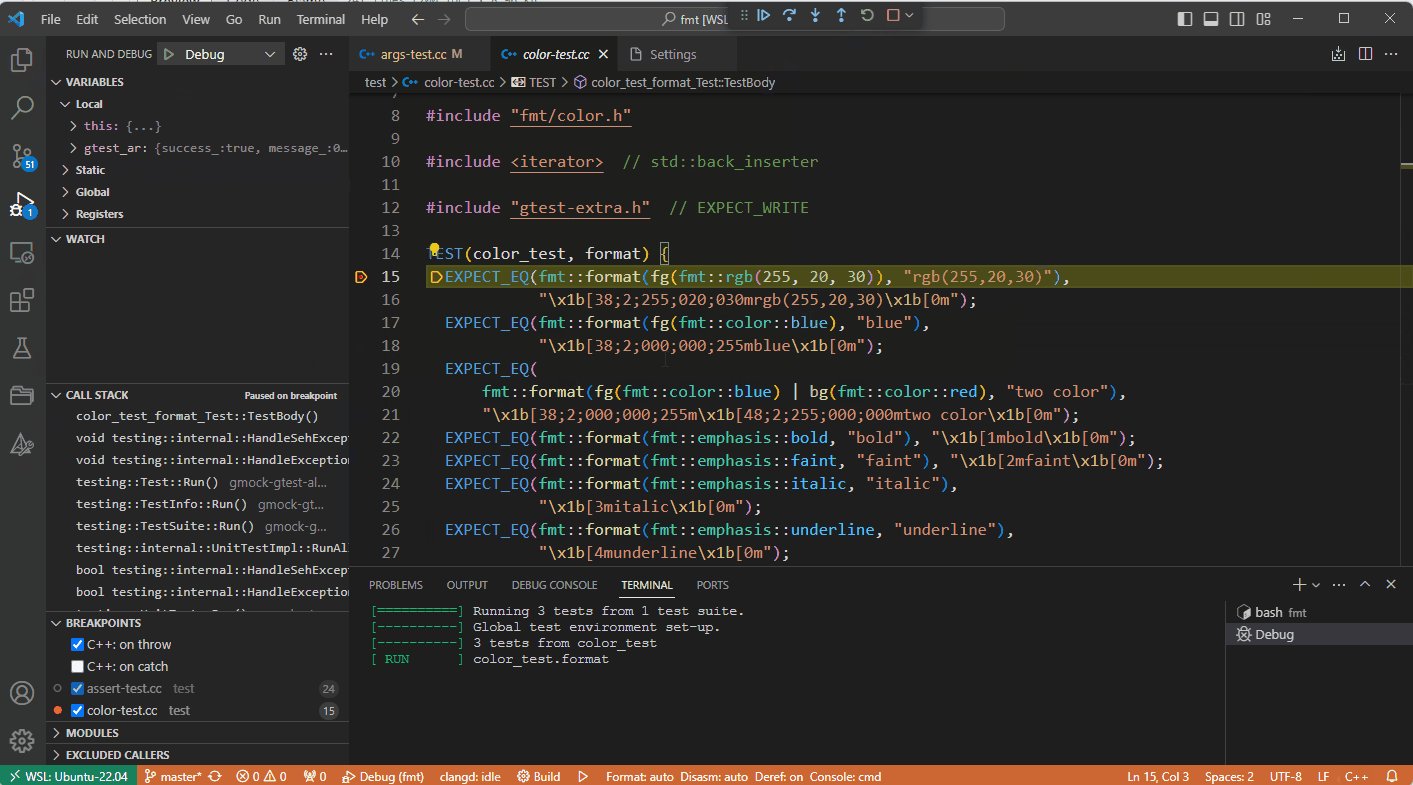
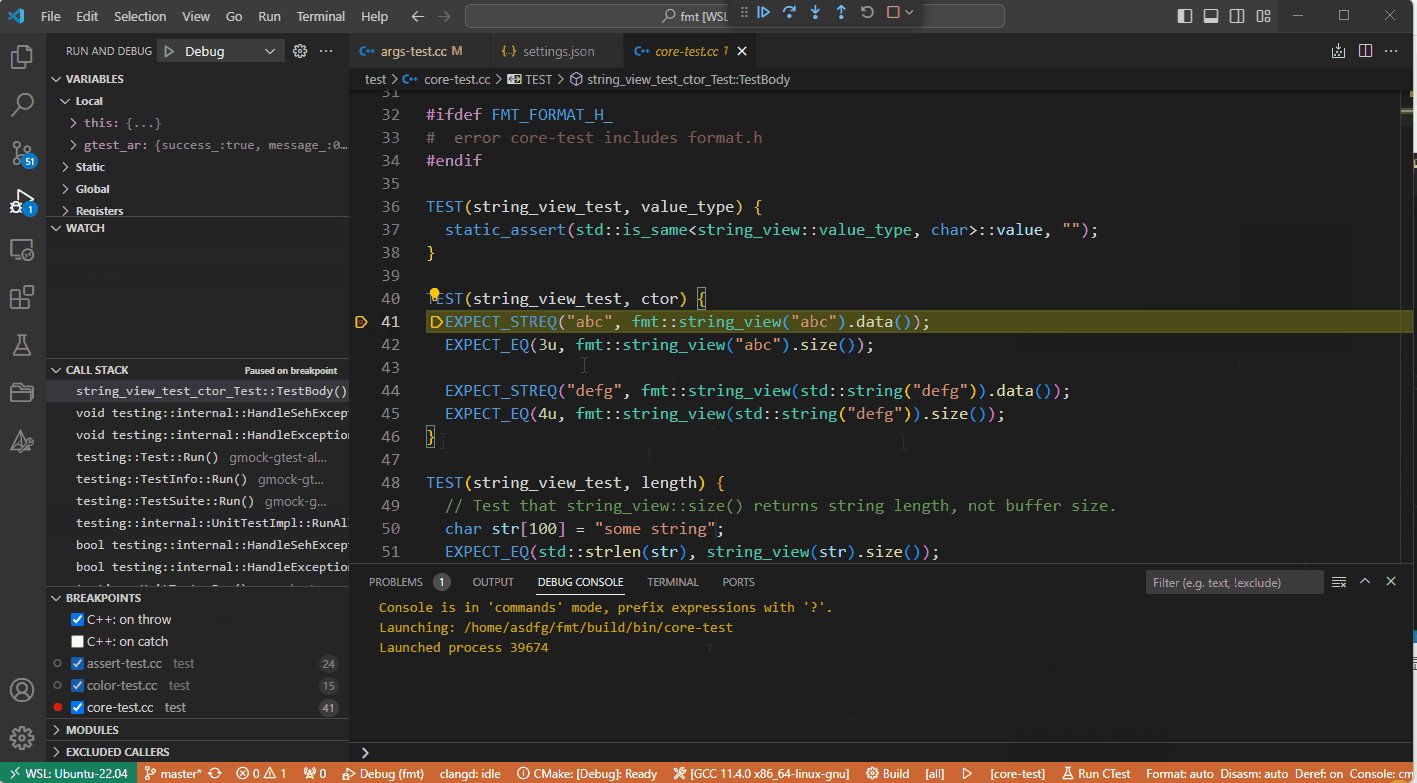
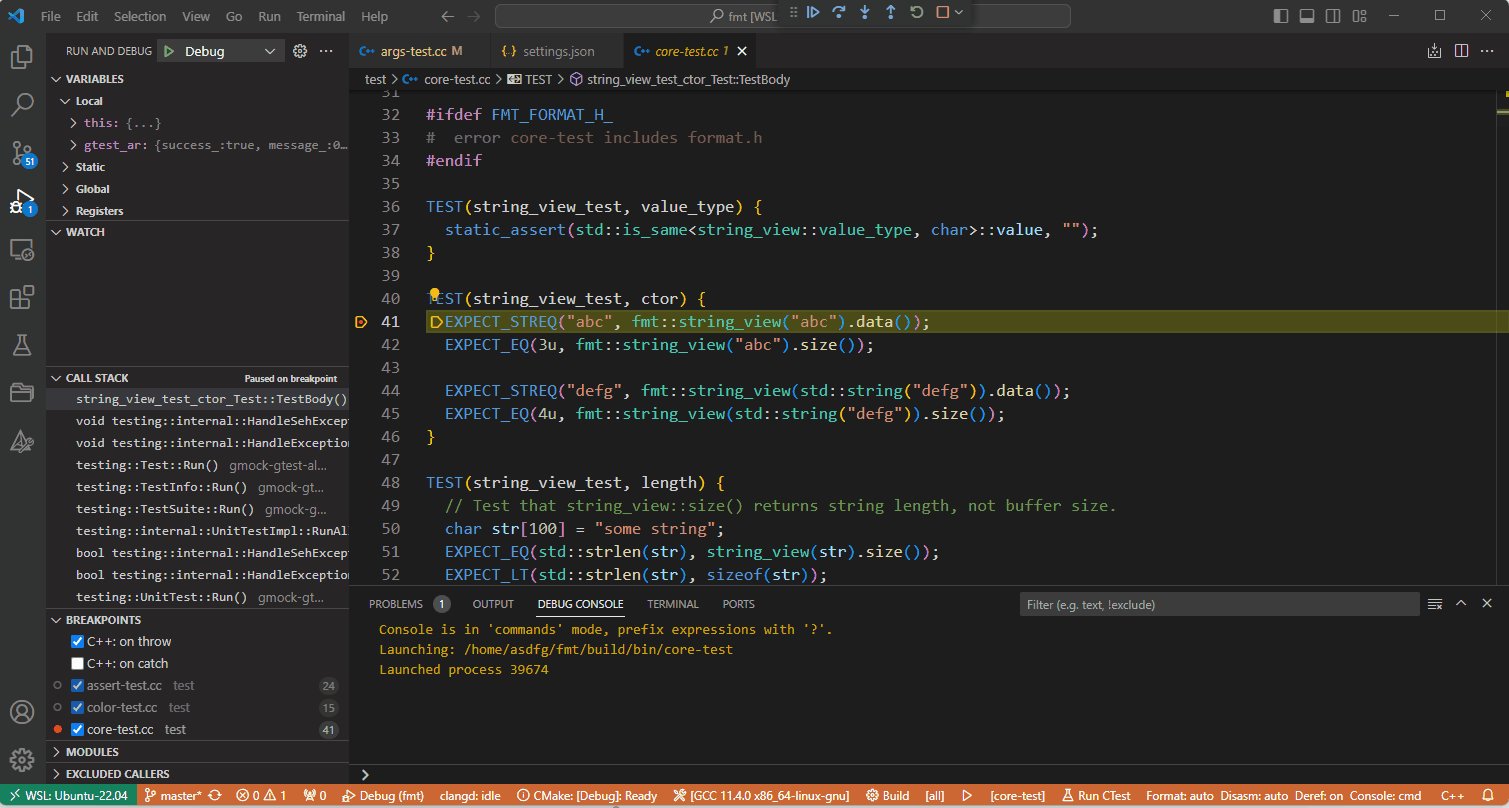
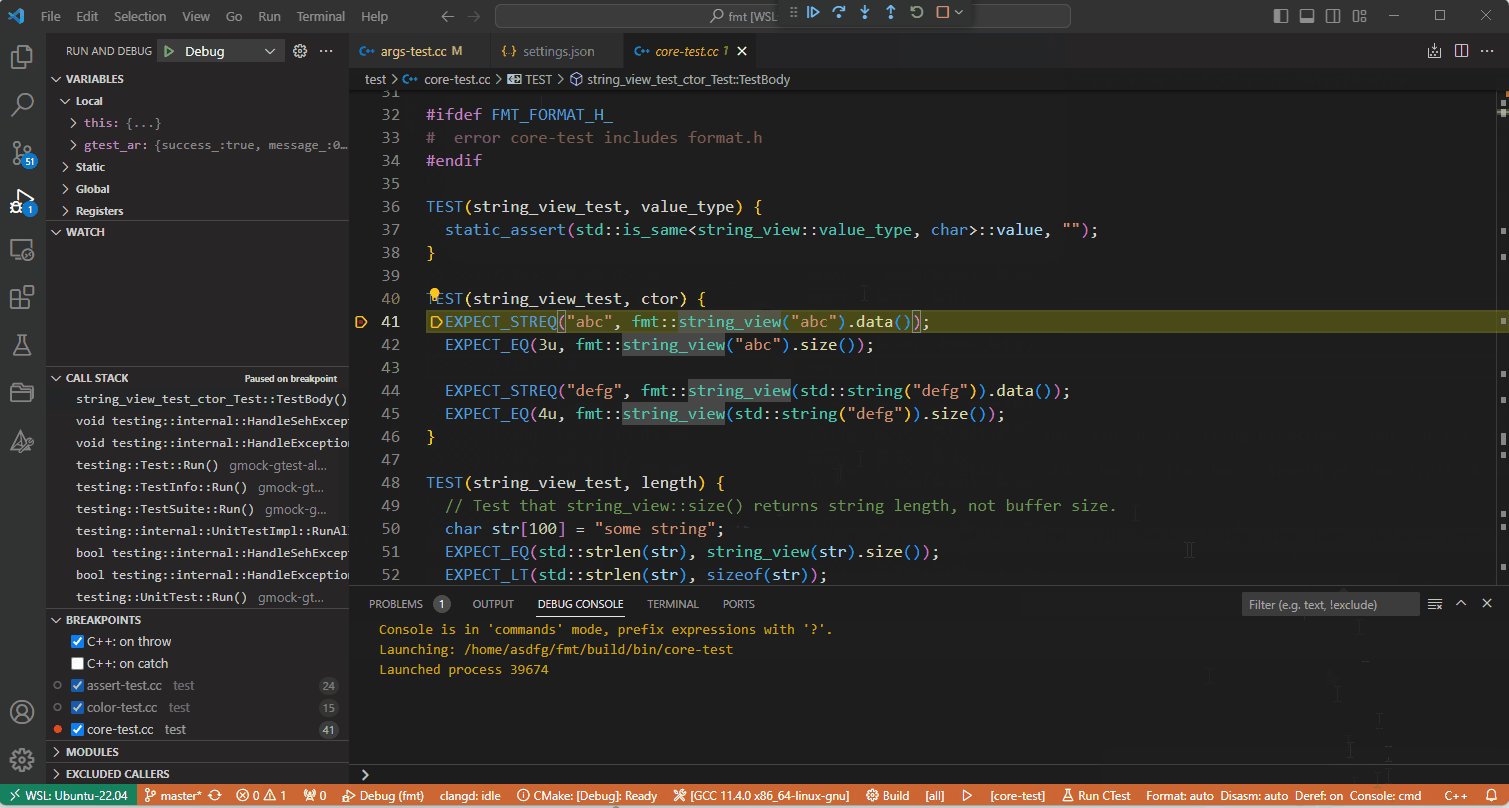
我们把program这一项完善一下,即补全为arg_test的路径,再按F5即可调试了。
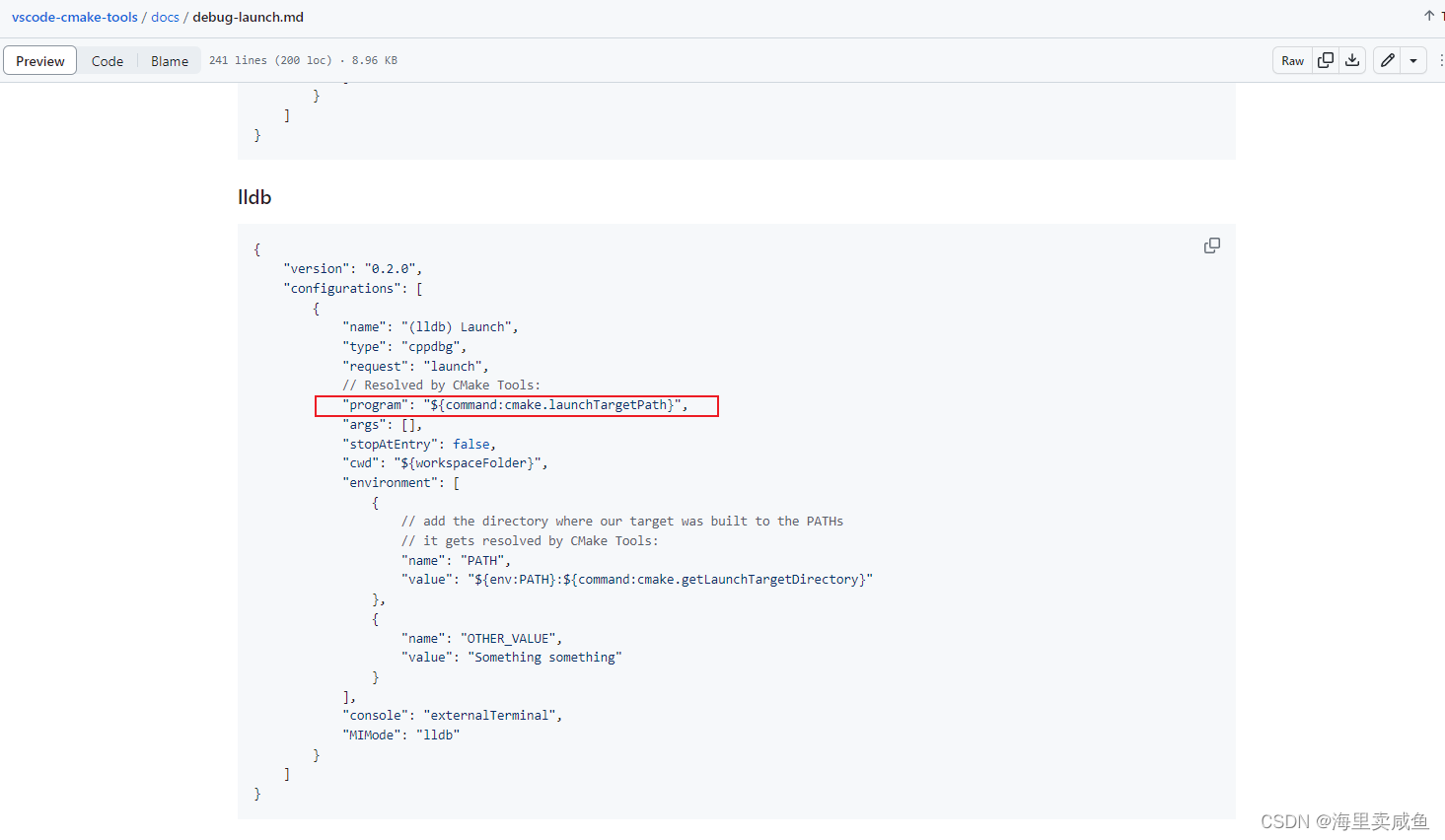
但是这样太麻烦了,如果我们要调试其它程序呢?也要一个个找到程序路径然后修改program的配置吗?其实cmake-tools这个插件给我们提供了一个简单的方法,参考cmake-tools文档,该插件提供了一个命令用于加载要调试的程序
再次使用时我们只需要调试前在cmake-tools的target里选择要调试的程序,F5调试即可
我之前使用时是可以直接在status栏目选择要加载的程序的,现在可能默认隐藏了,可以设置一下让其重新显示,这样使用时更方便
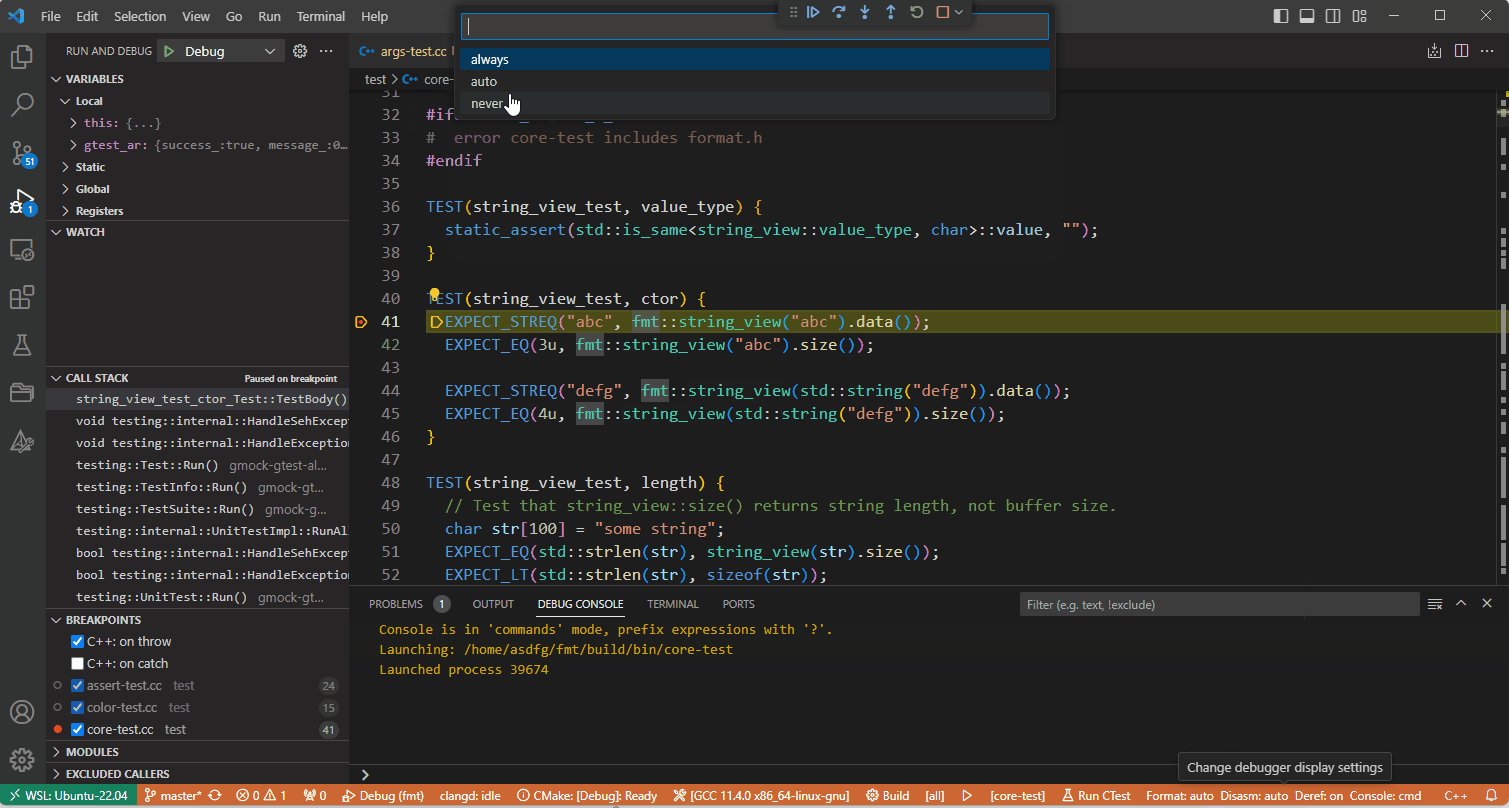
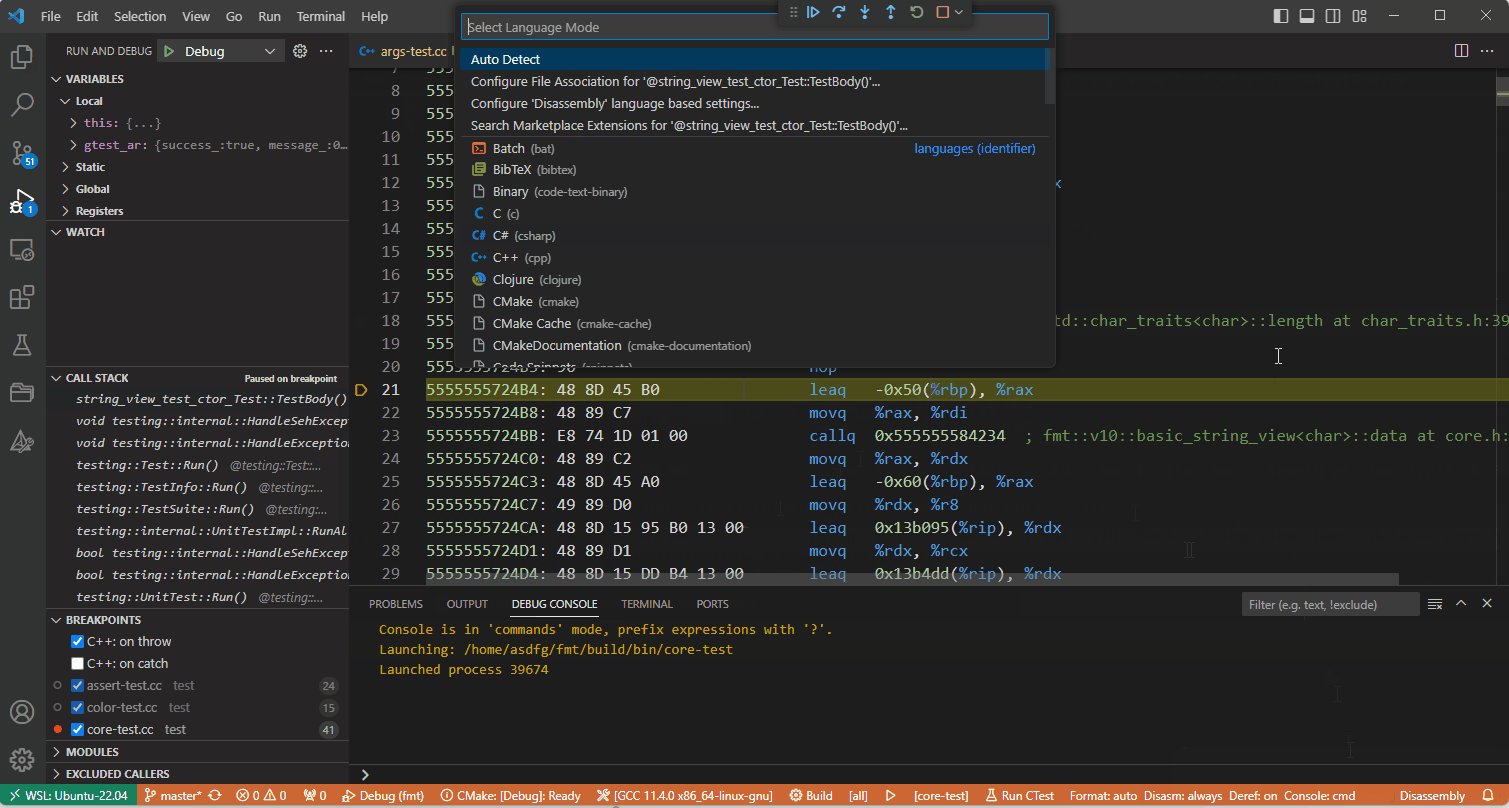
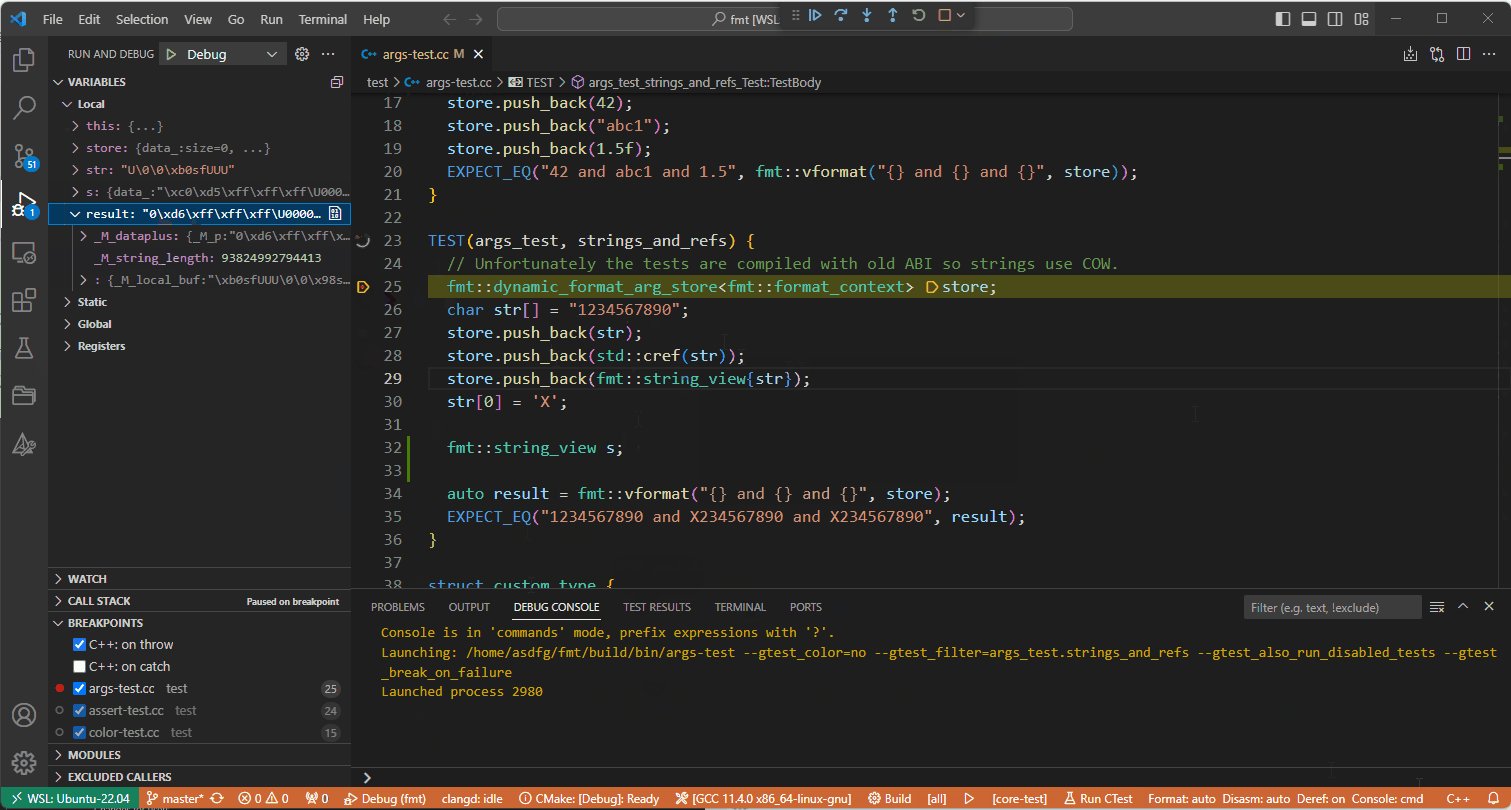
lldb也可以查看对应的汇编代码
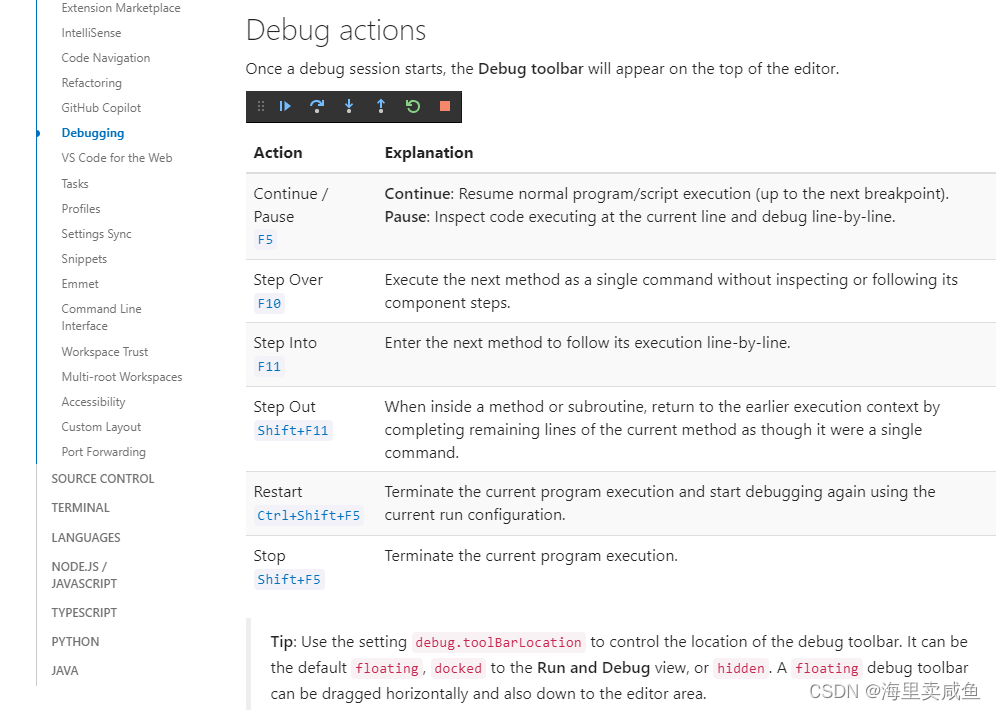
vscode debugger的相关使用参考vscode文档
lldb提供的更多功能参见lldb文档
测试集成(gtest)
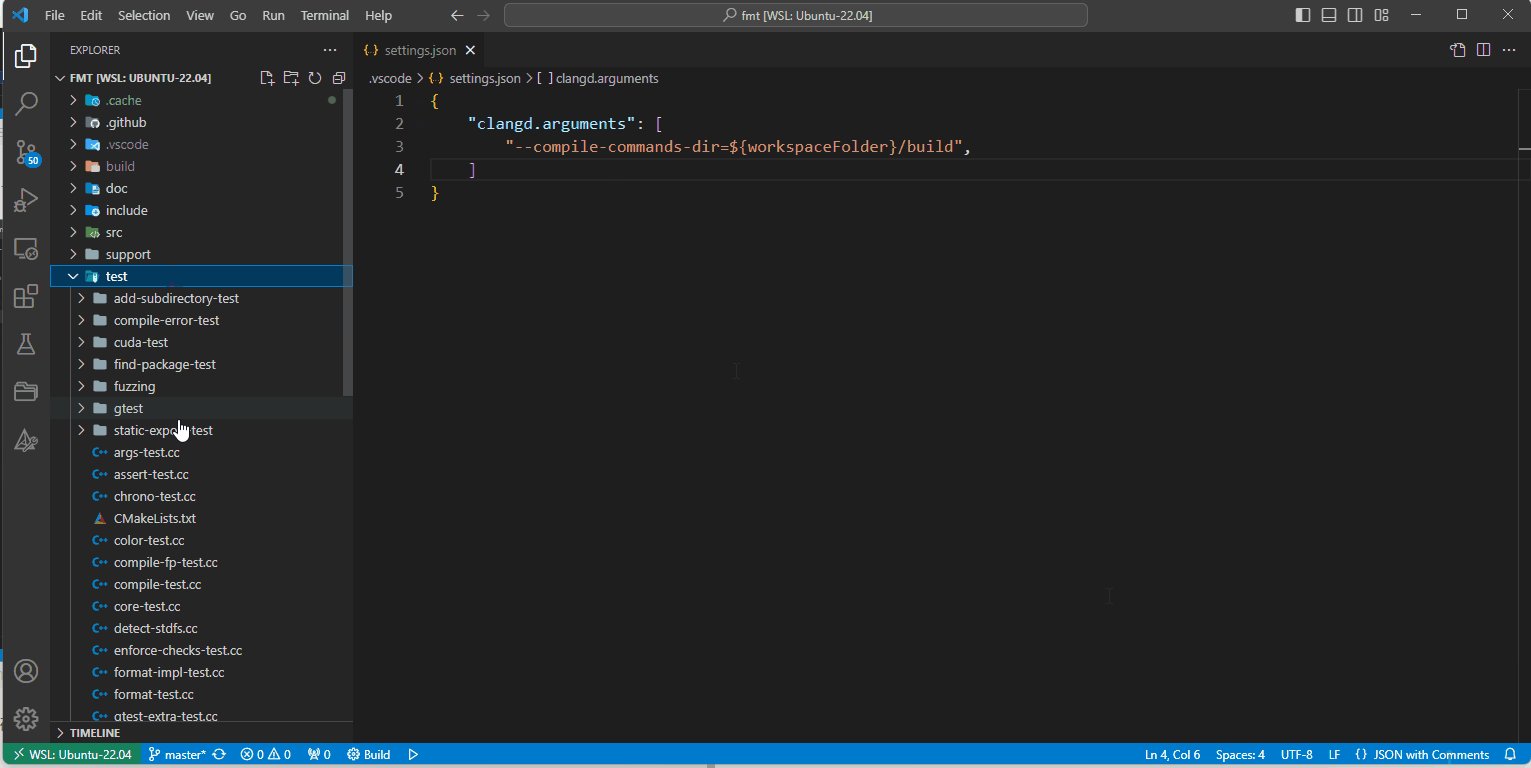
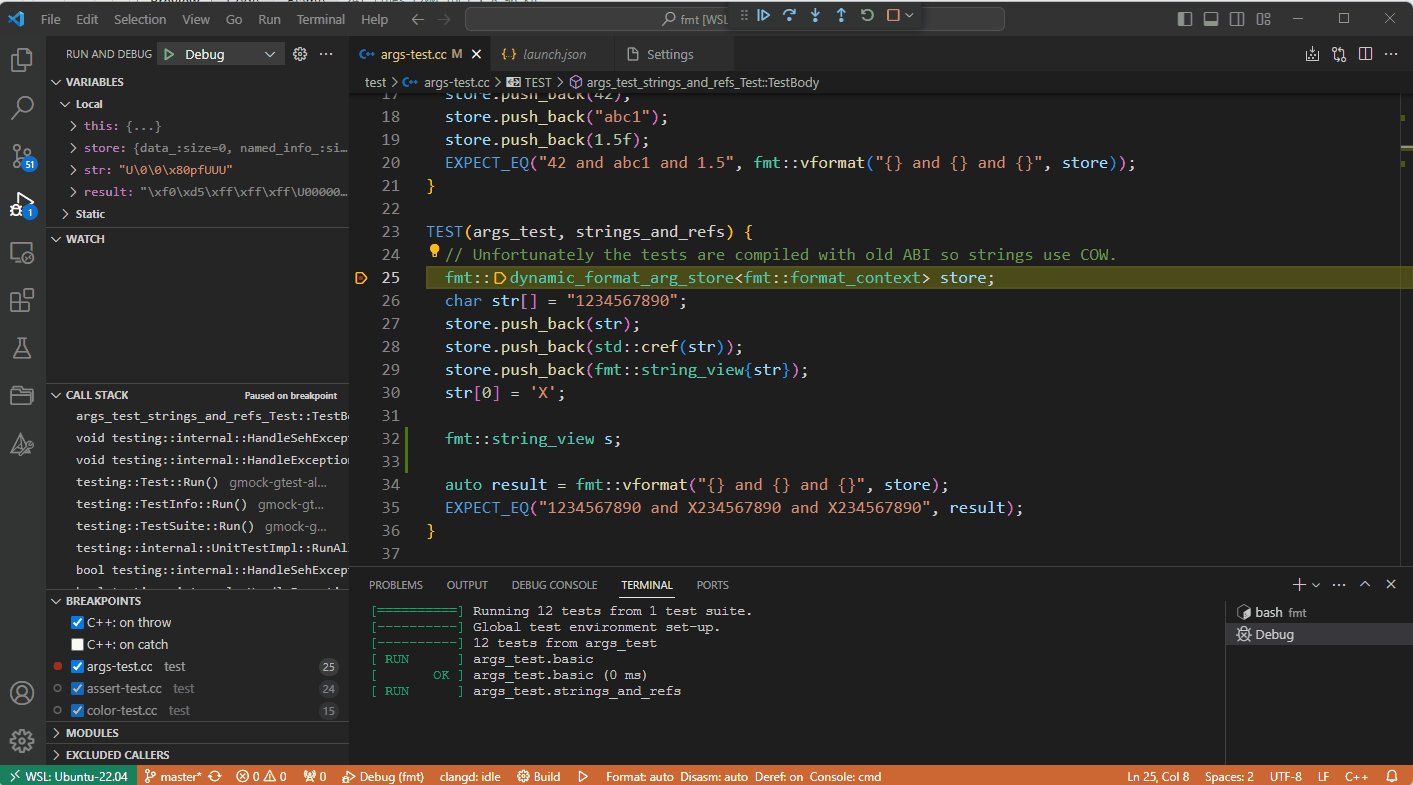
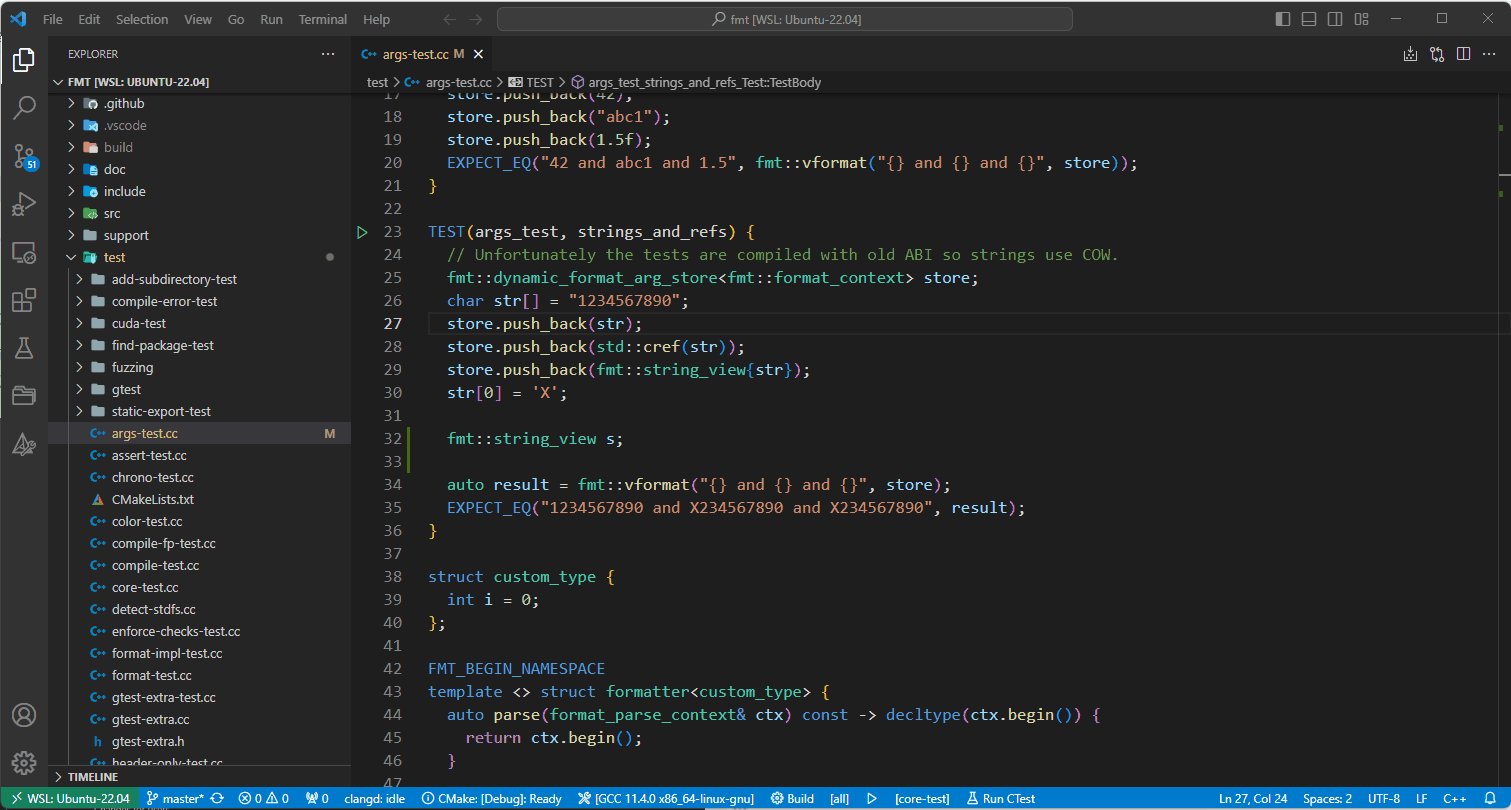
编译了fmt之后我们发现有很多可执行的测试程序,但是不能直接选中执行某个case
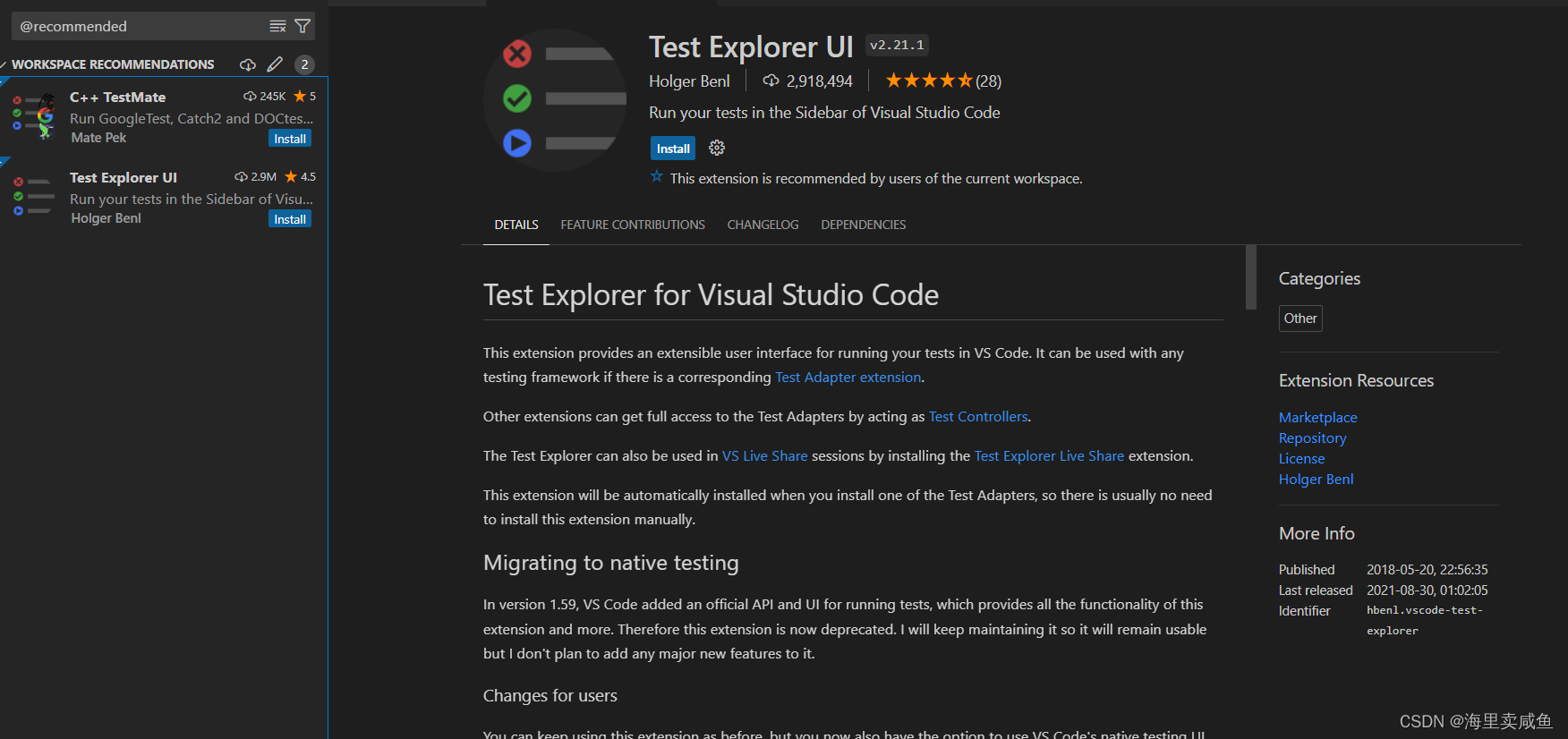
可以通过安装插件来实现这个功能,安装下面这两个插件
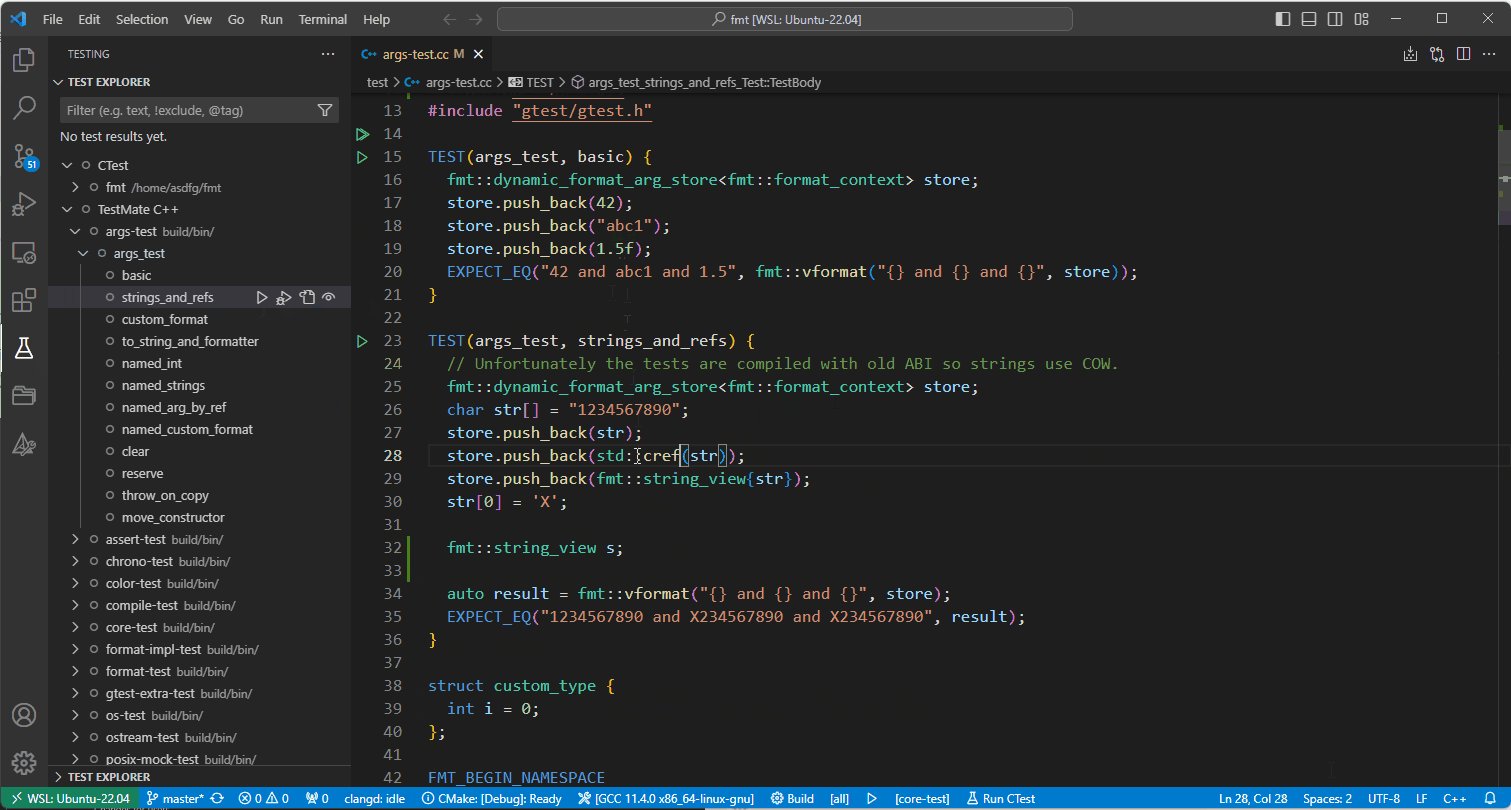
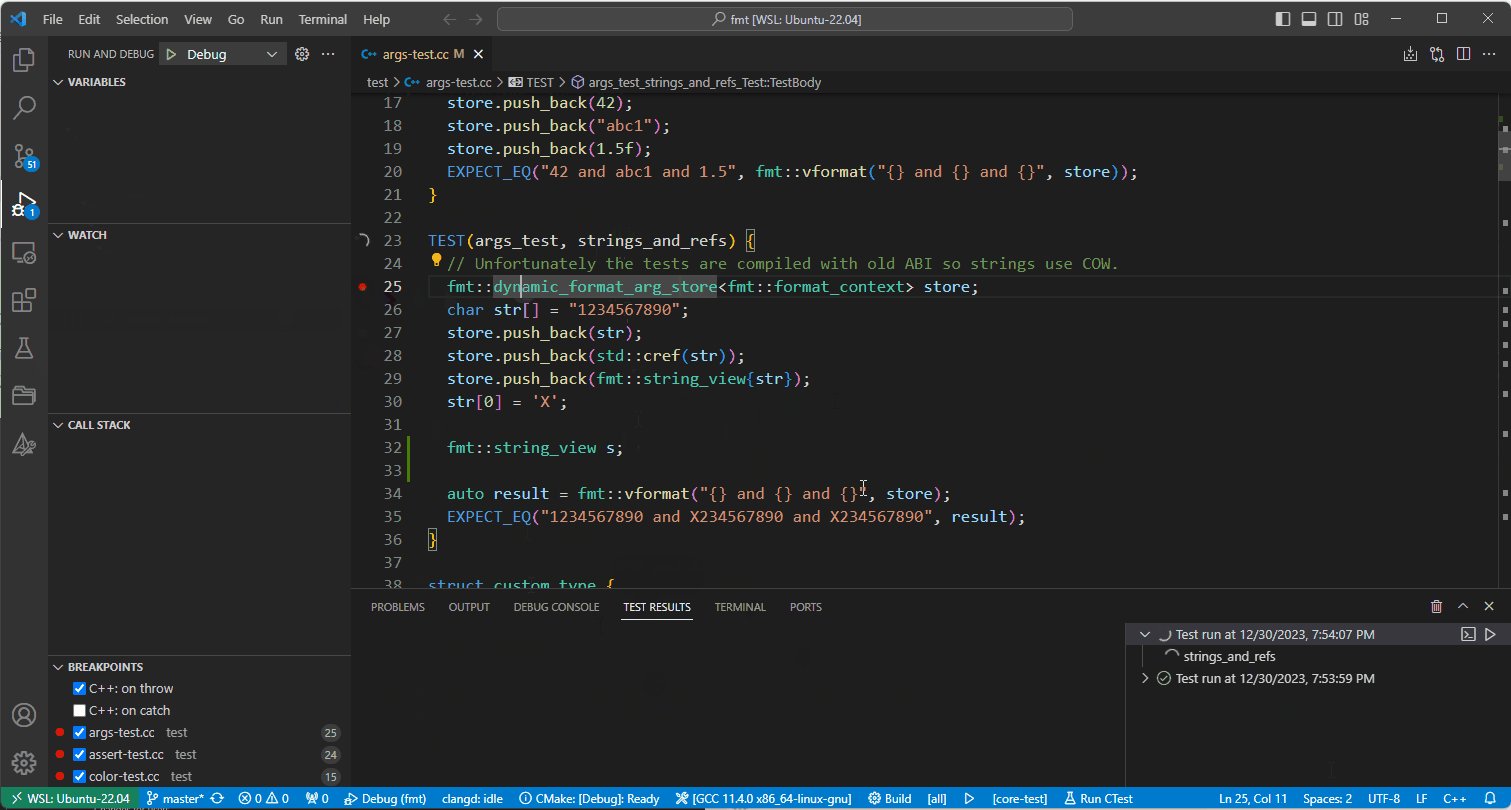
之后打开侧边栏Test图标就可以看到对应的testcase了,也可以直接在代码区点击图标执行或者调试,在下方会显示测试结果
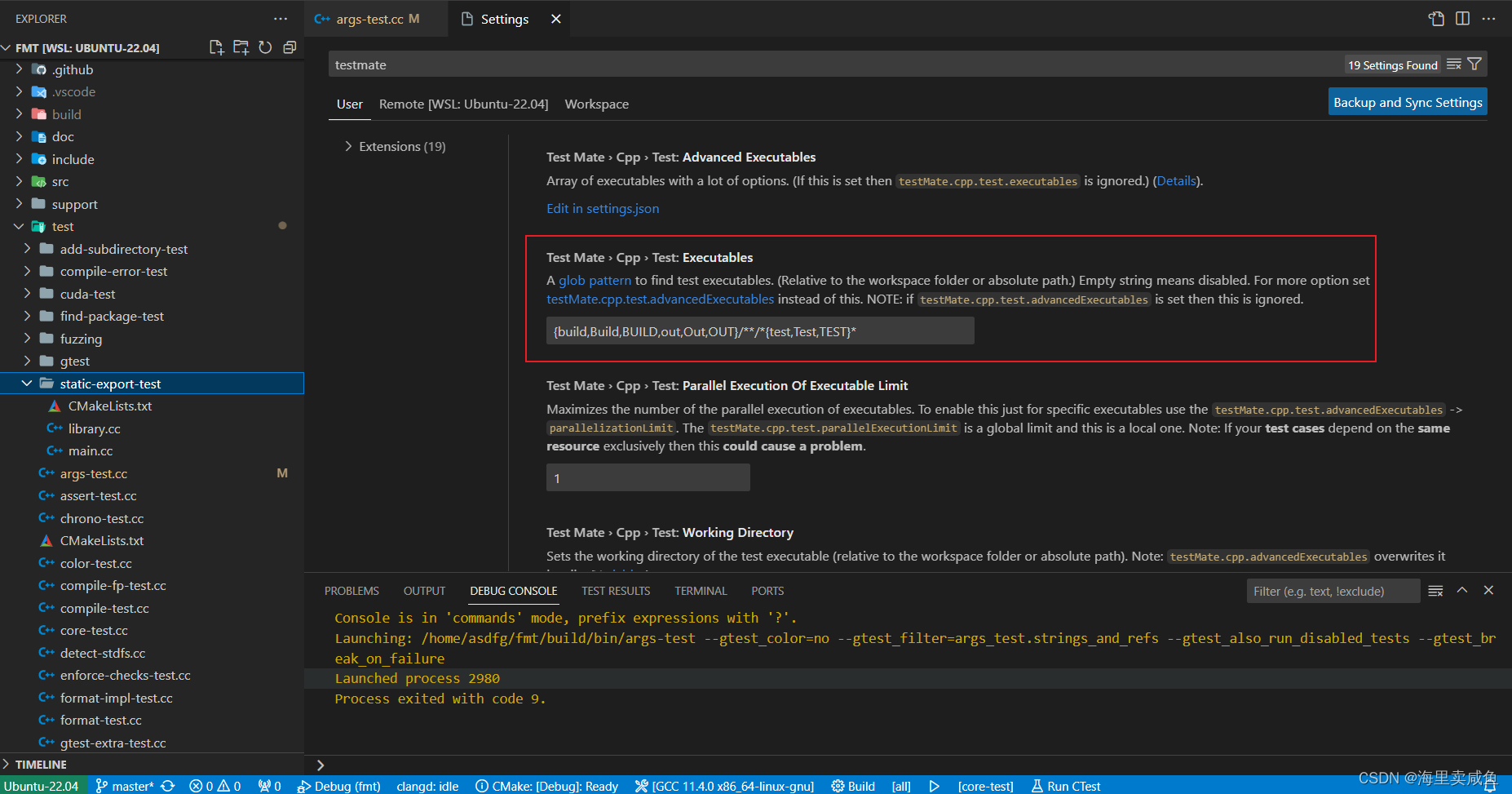
值得注意的是这里之所以能识别到测试文件是因为可执行测试程序的命名符合TestMate的默认查找规则,如果程序命名与配置不符合则需要自己写匹配规则
代码格式化和检查
clangd里内置了clang-format和clang-tidy
clang-format通过根目录下的.clang-format文件来格式化
clang-tidy则通过根目录下的.clang-tidy文件来检查代码
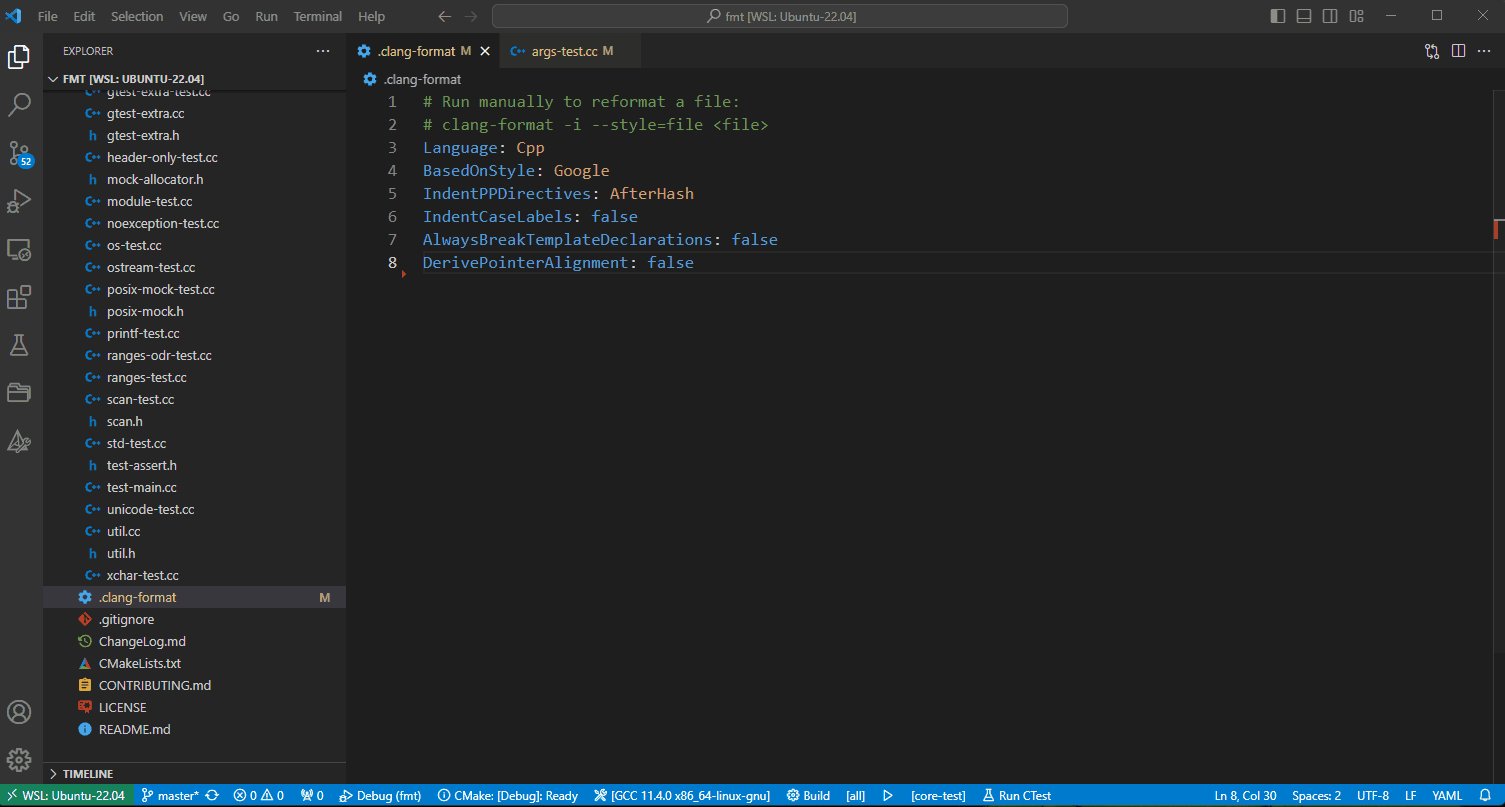
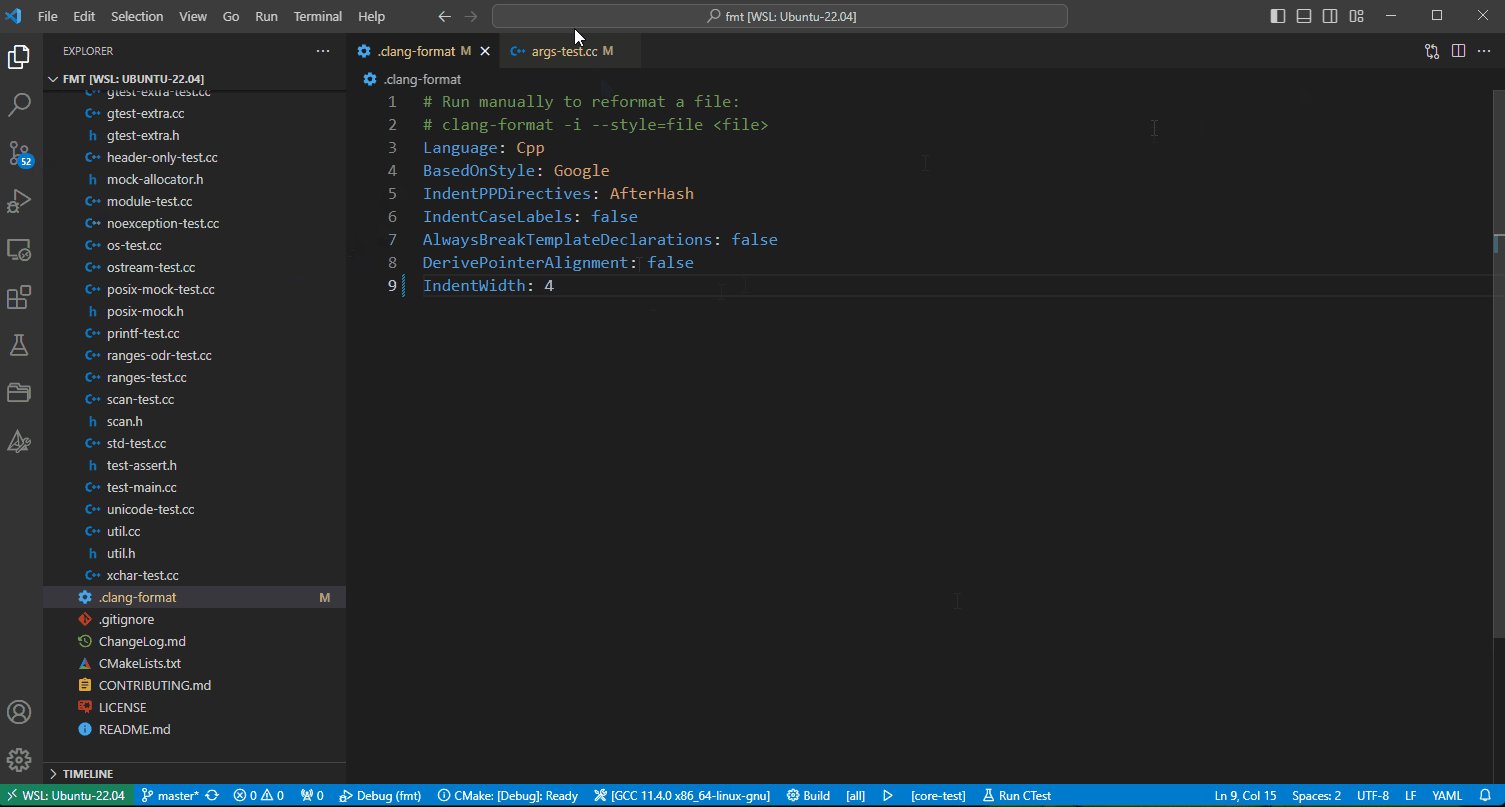
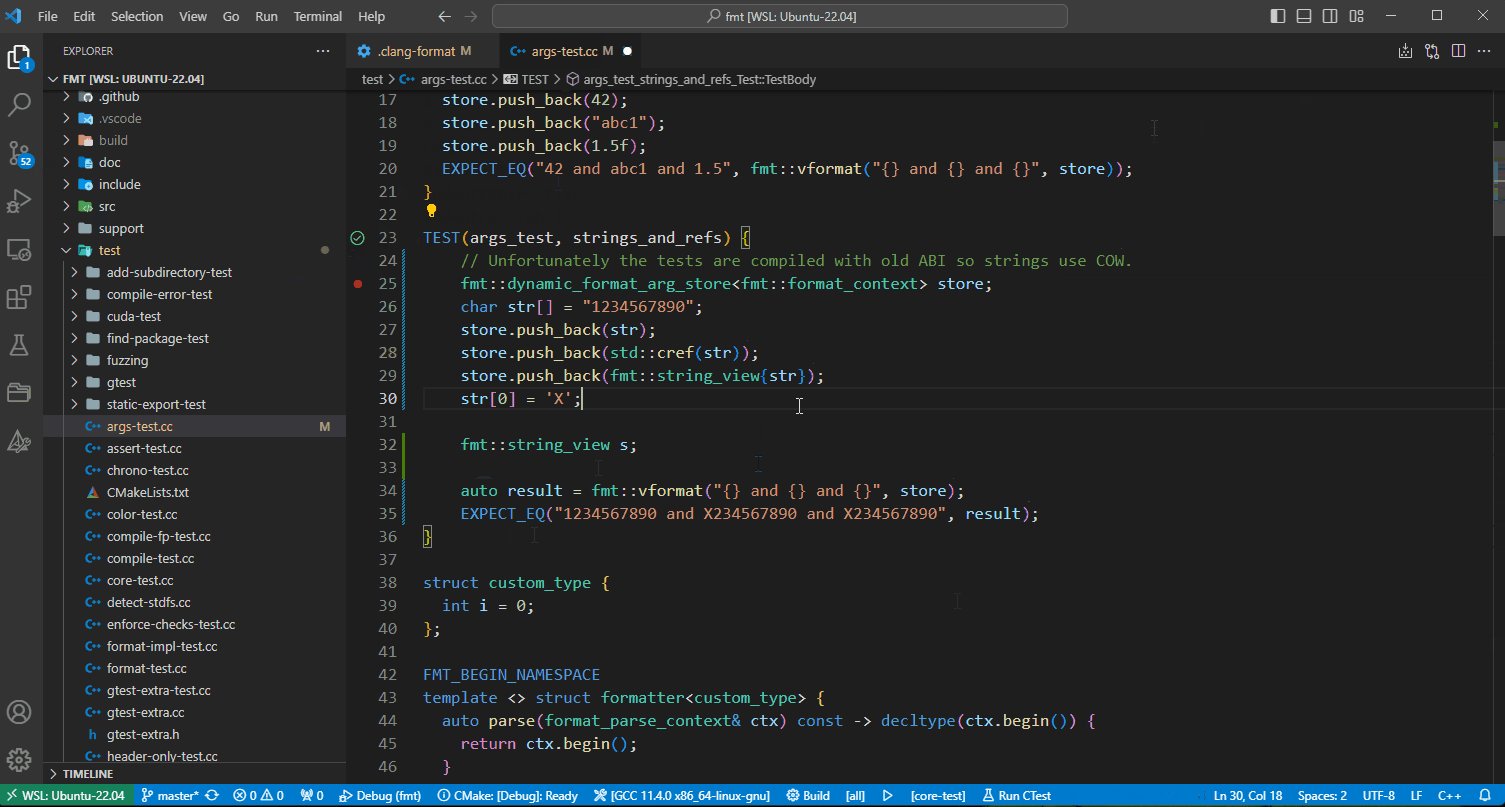
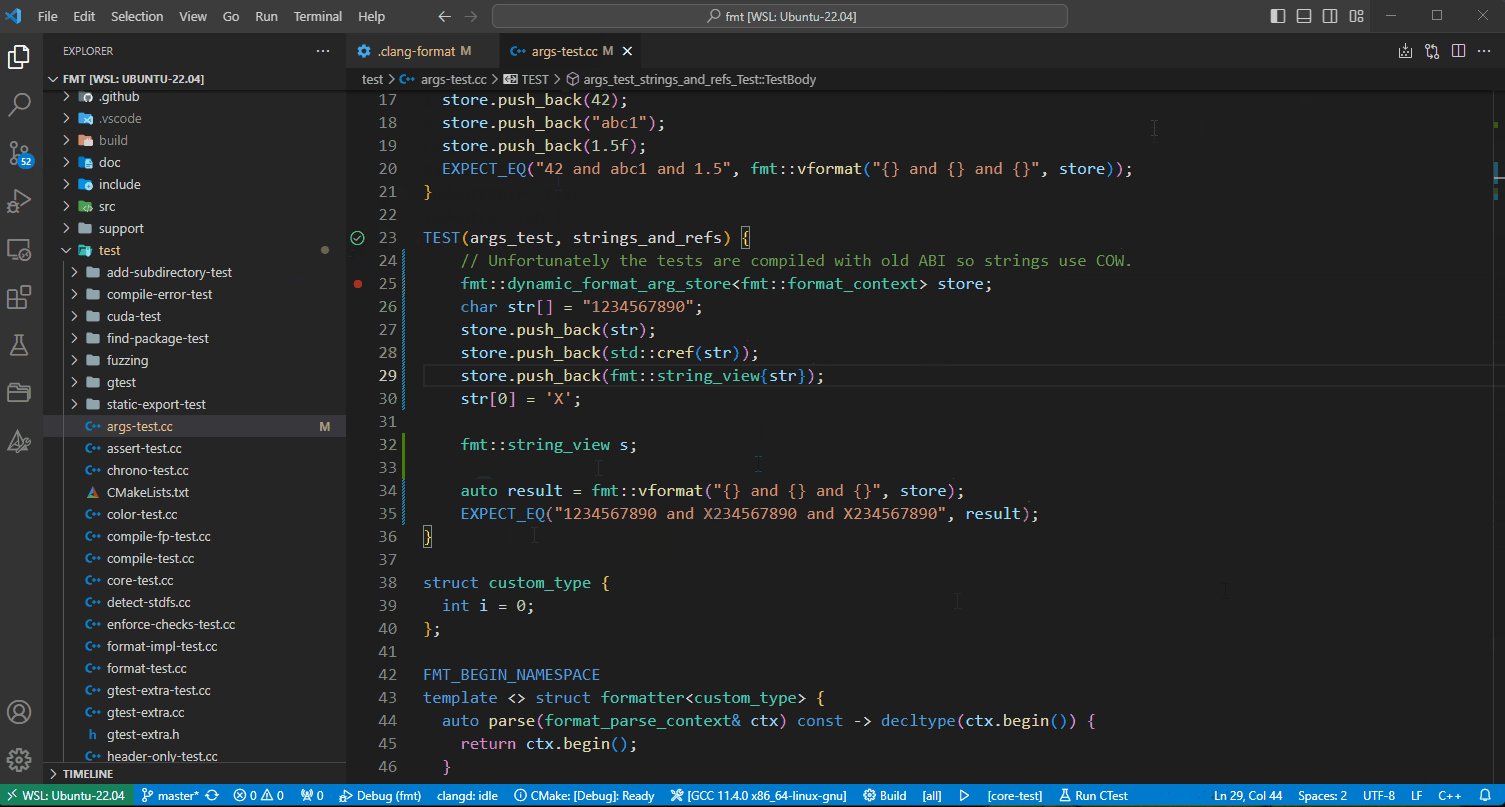
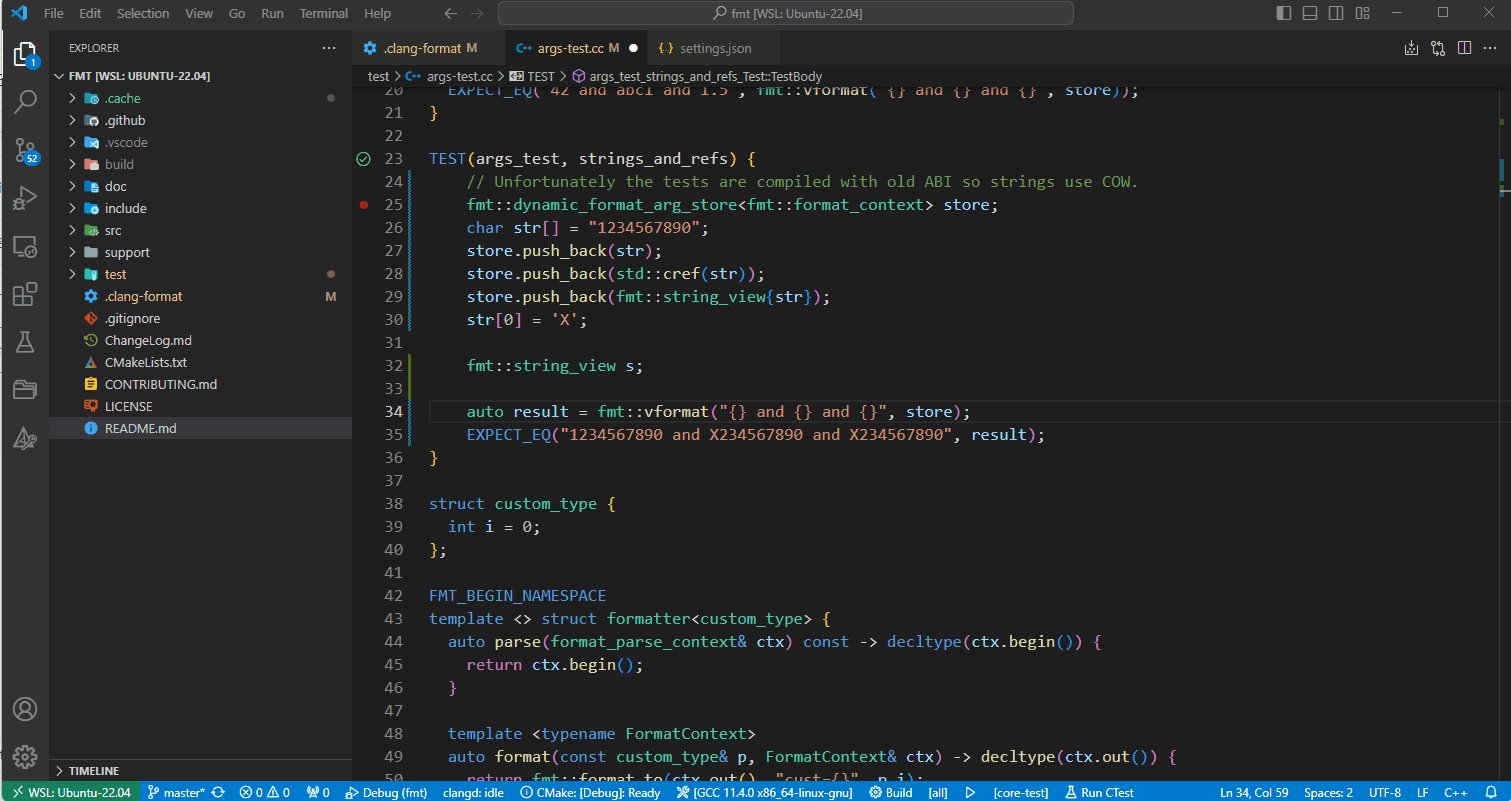
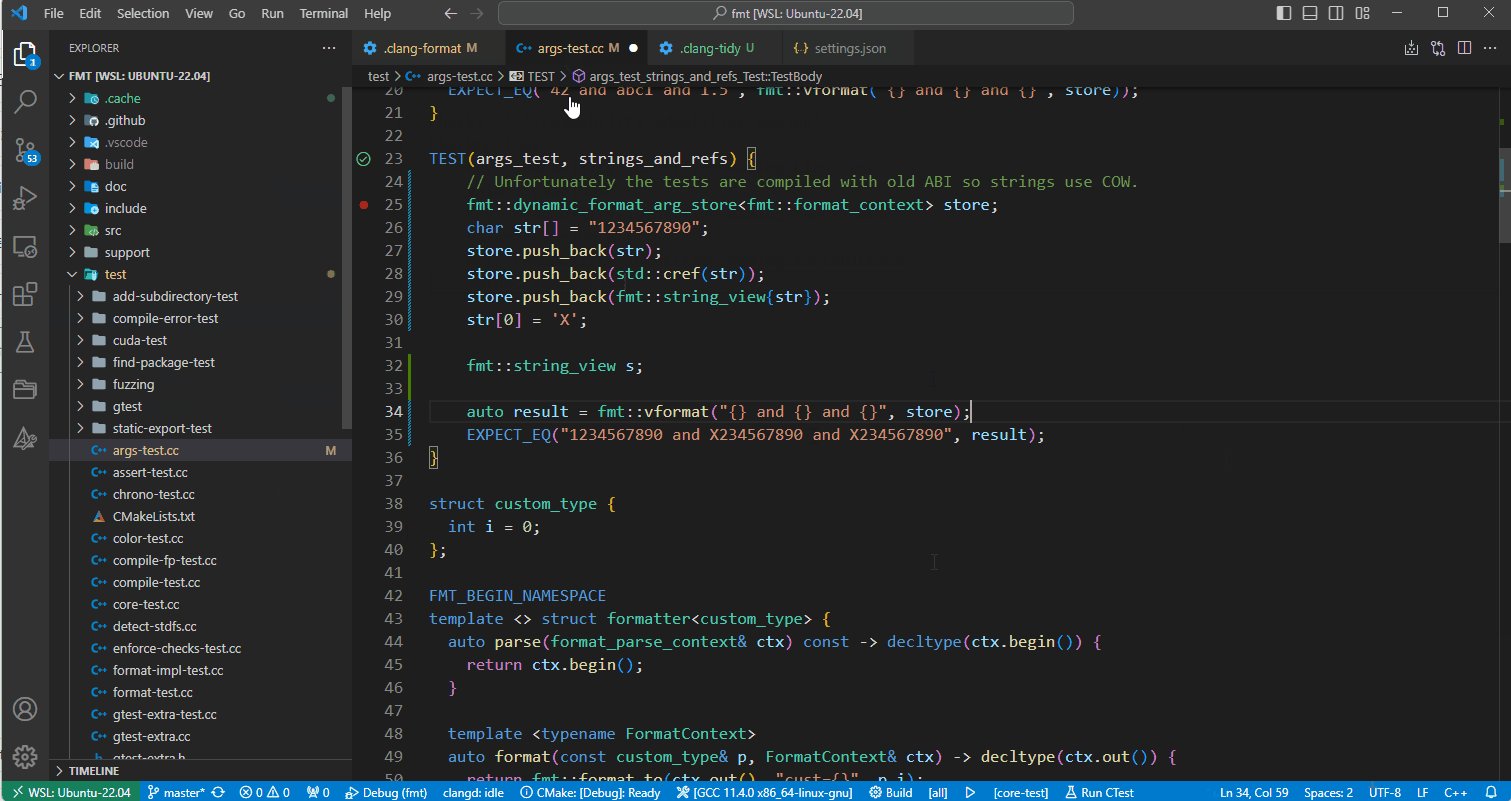
fmt的格式化风格基于Google style,默认是两个空格缩进的,这里改成4个空格缩进之后再格式化,可以看到修改后确实是按4个空格格式化
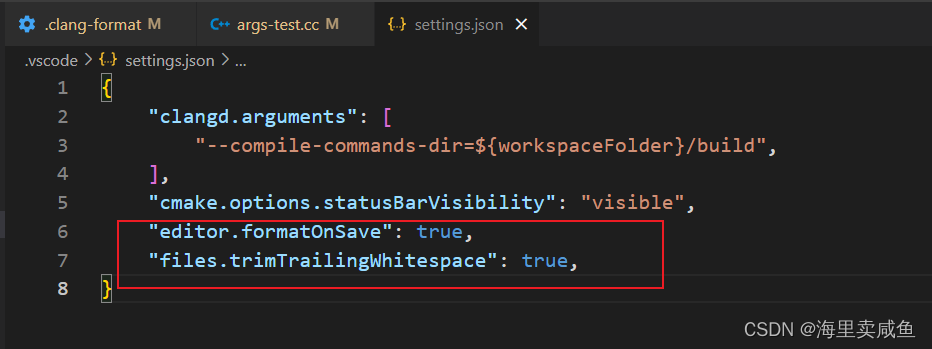
使用时可以顺带在settings.json设置一下保存自动格式化和去除首尾空格
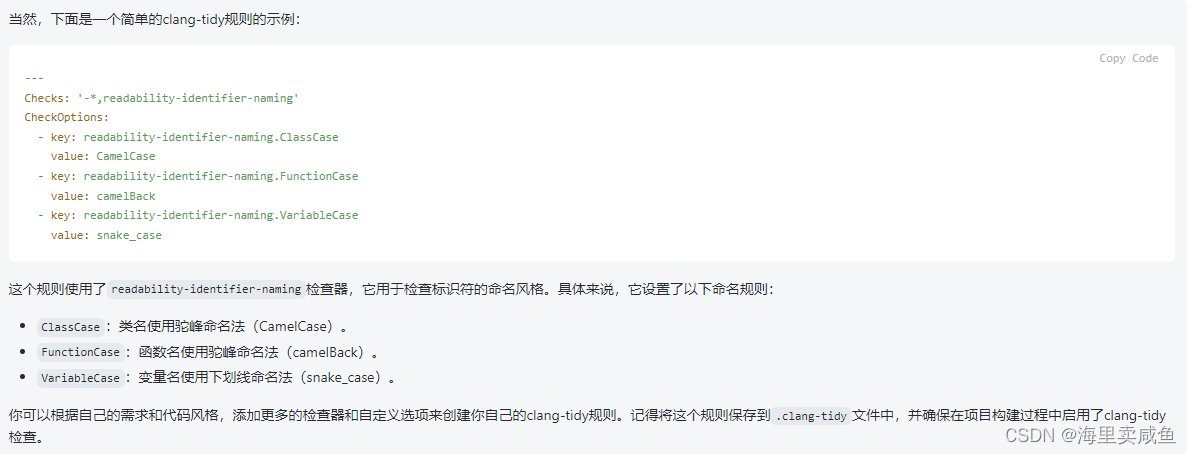
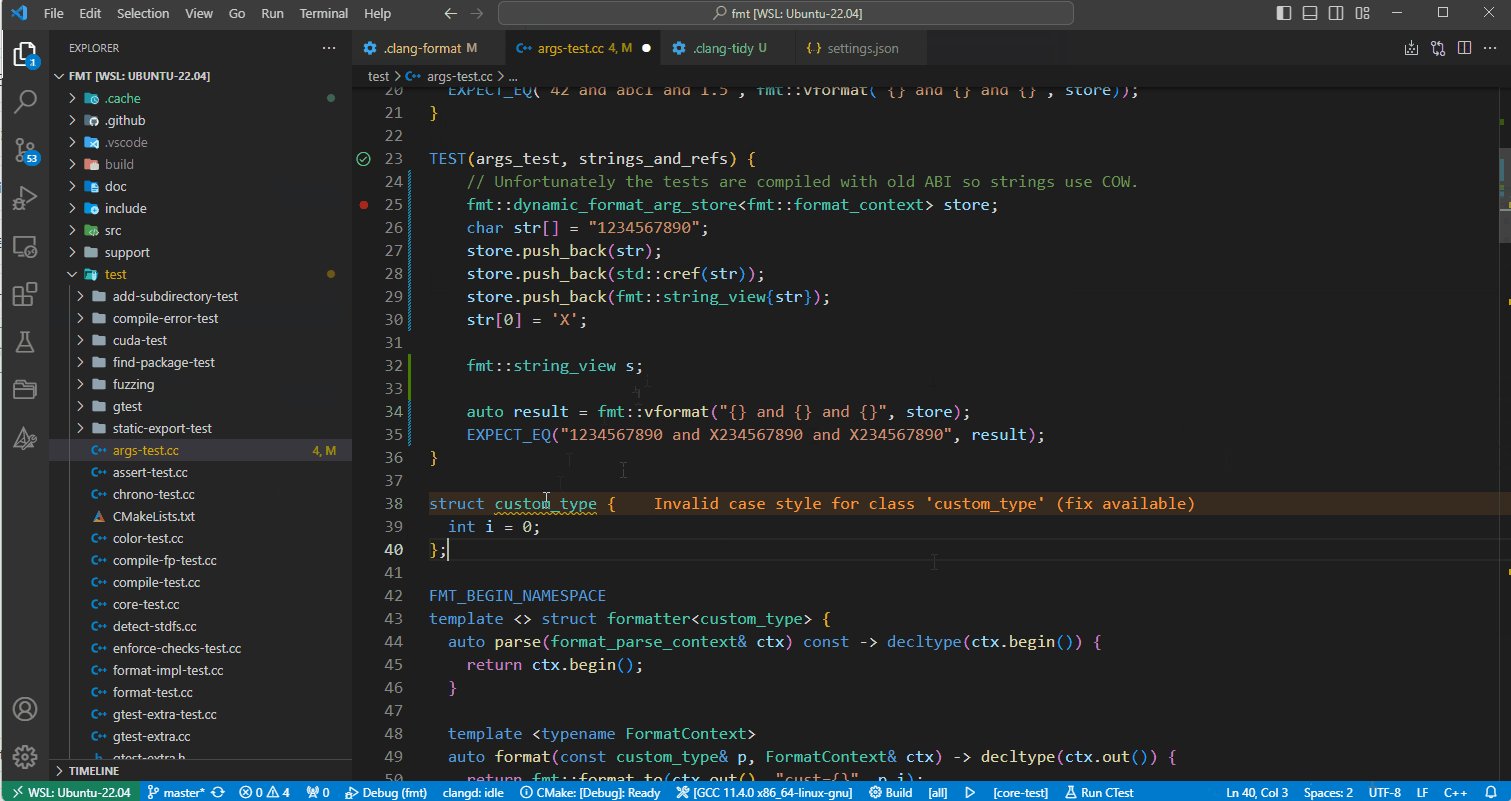
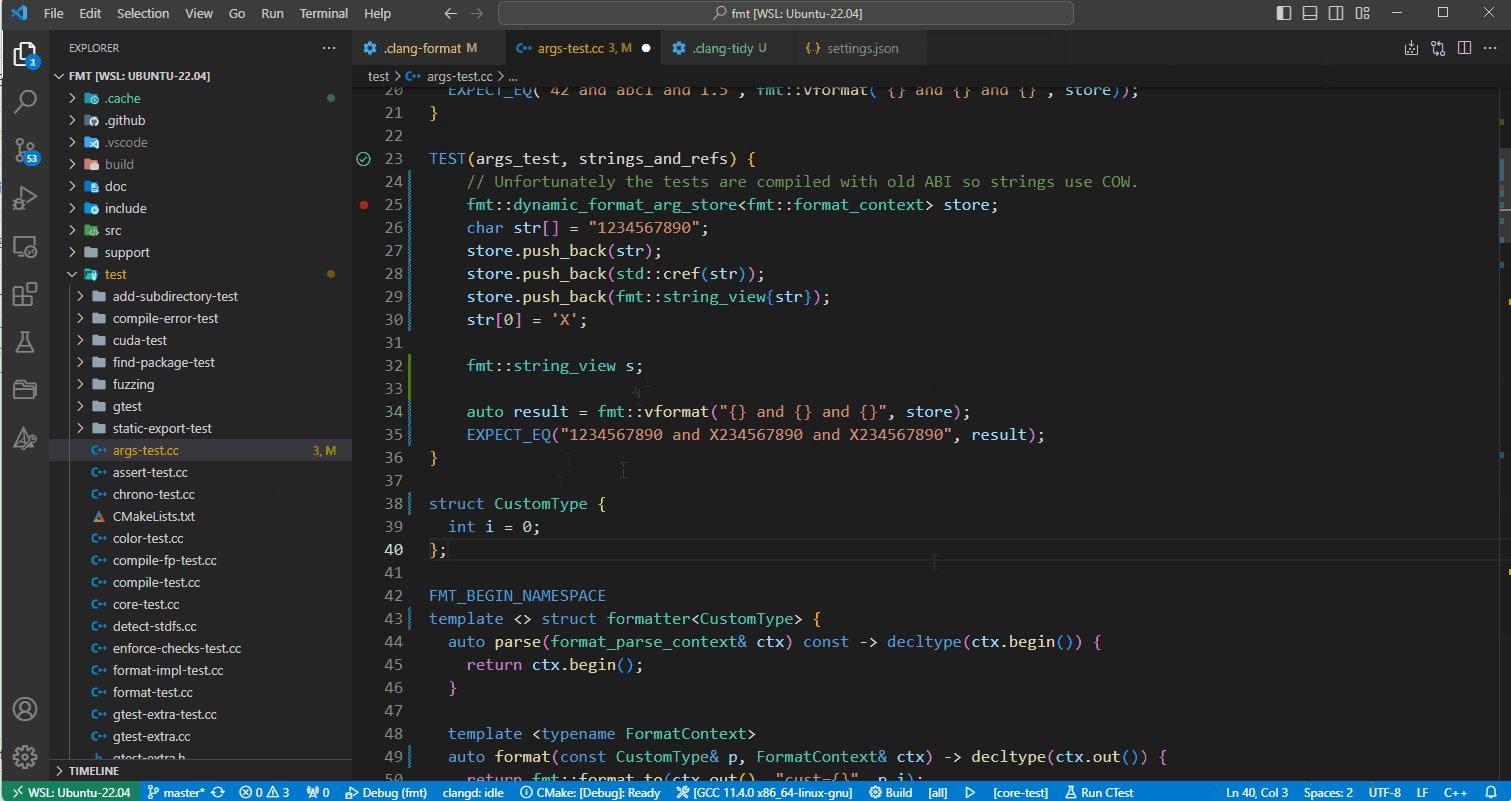
fmt项目中并没有.clang-tidy,这里让chatgpt写了一个简单的检查规则
可以看到配置clang-tidy并重启clangd-server之后,clangd确实能检测出相应error并给出修改建议
更多clang-format的配置见?Clang-Format Style Options
更多clang-tidy的配置见?Clang-Tidy
容器开发
其实完成上面步骤的配置之后应该可以满足开发的日常使用了,但个人感觉有时候想折腾一下的话在容器里面搞比较好,这样也不会破坏原来的环境,这里参考菜鸟教程的官方安装脚本自动安装的方式安装docker。
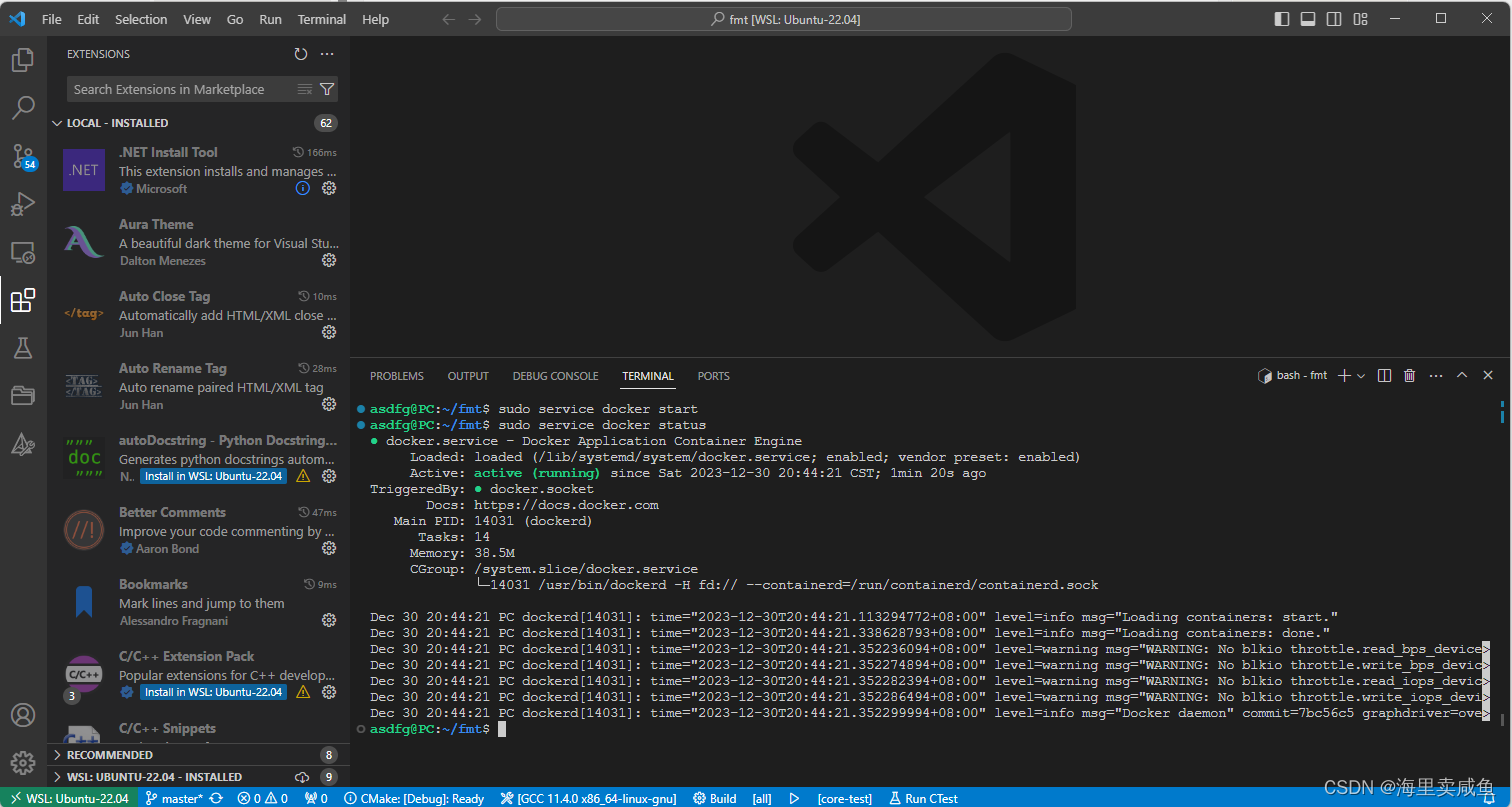
安装之后启动docker,查看docker运行状况,可以看到docker成功启动
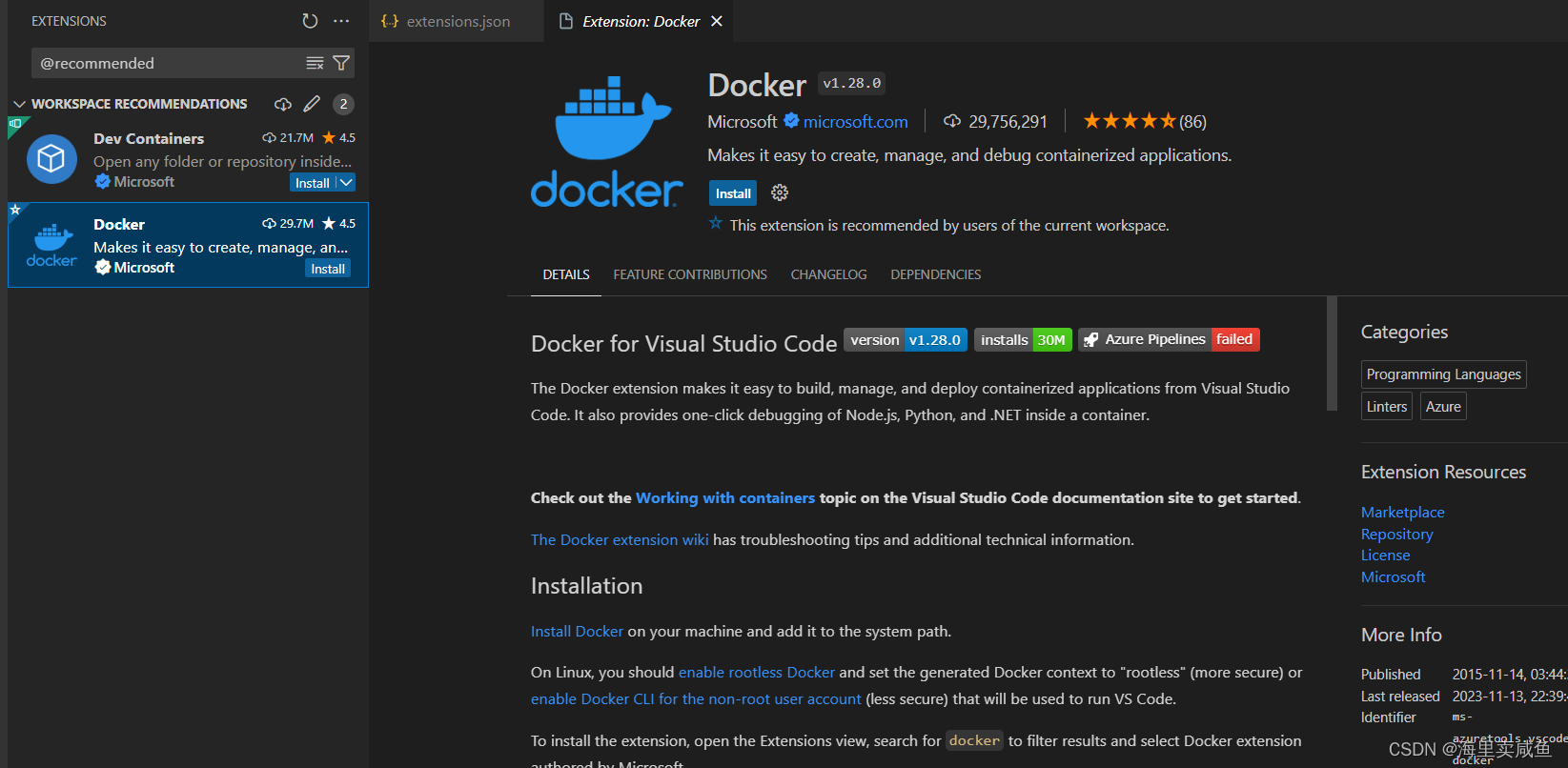
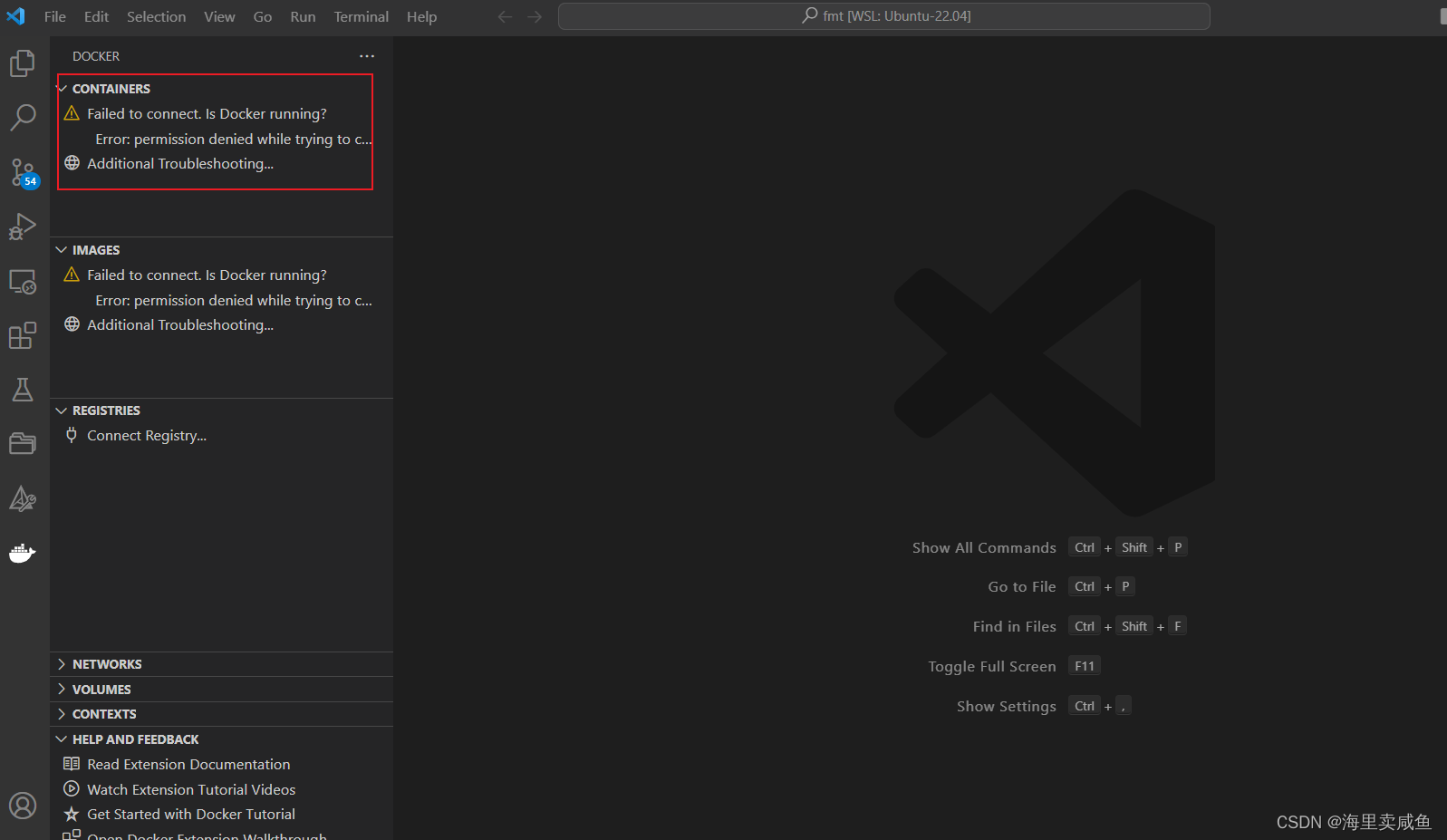
然后安装这两个插件 安装完后发现docker插件连接不到Docker
安装完后发现docker插件连接不到Docker
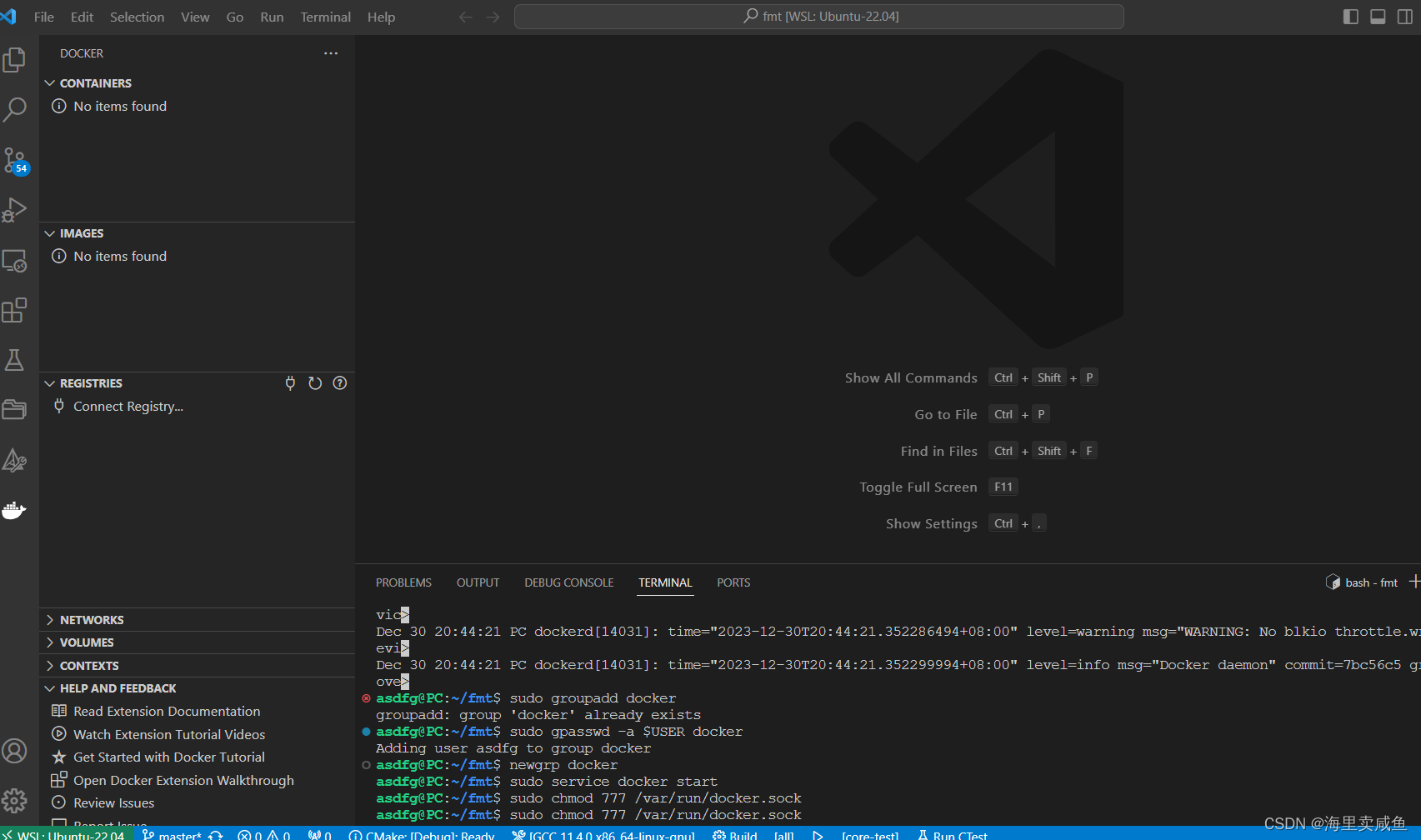
可以参考?VSCode连接docker失败 Failed to connect. Is docker running?_vscode docker failed to connect-CSDN博客?设置一下(我是解决办法一和二都用了才解决),设置之后就可以连接到了
接下来尝试创建一个容器并用VSCode连接试试,我这里创建了一个预置的java容器,并在容器中打开当前目录,实际docker pull花的时间比较长,这里只录了一部分,还有可能会有网络问题,但我这里并没有遇到。
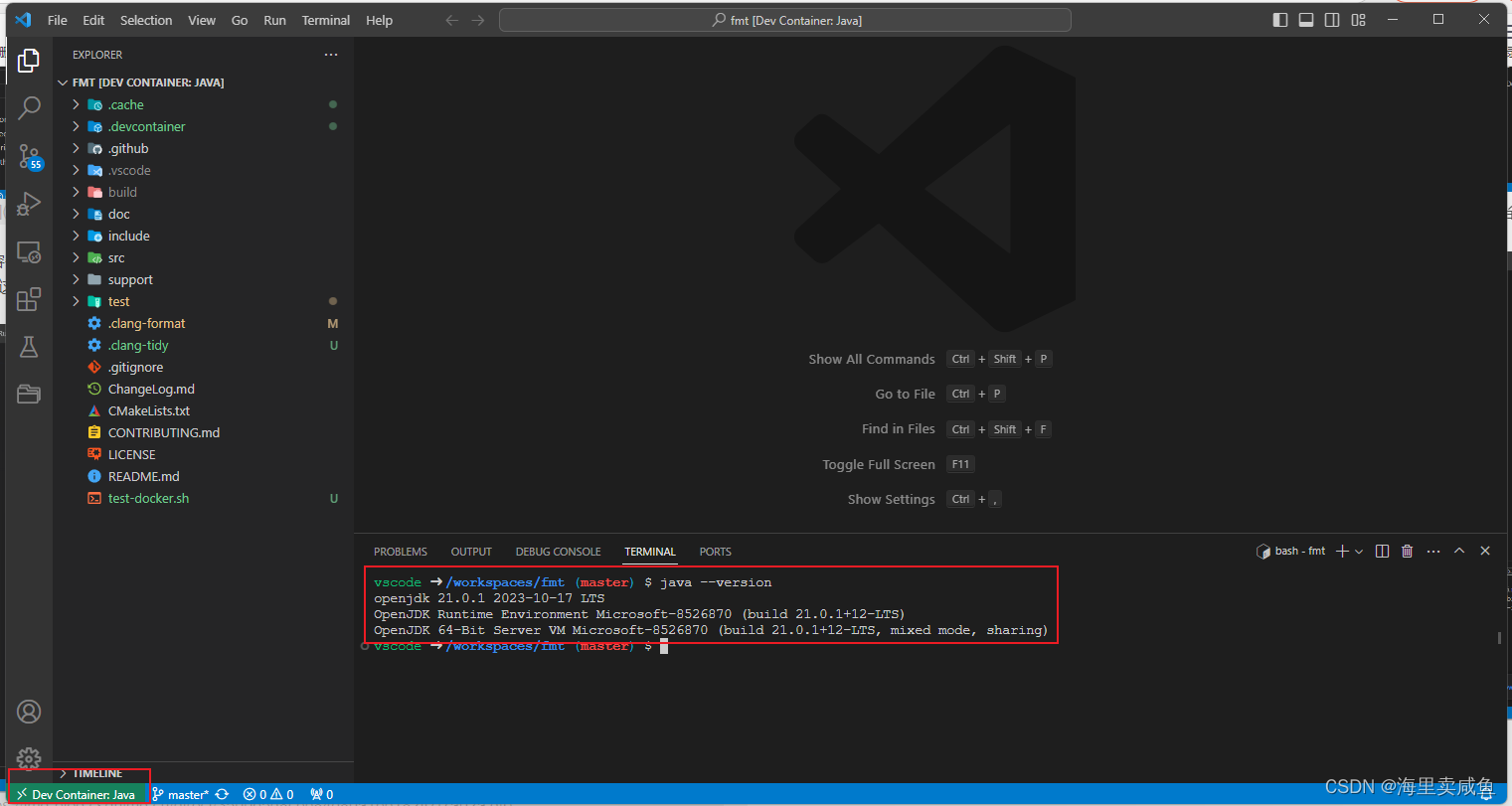
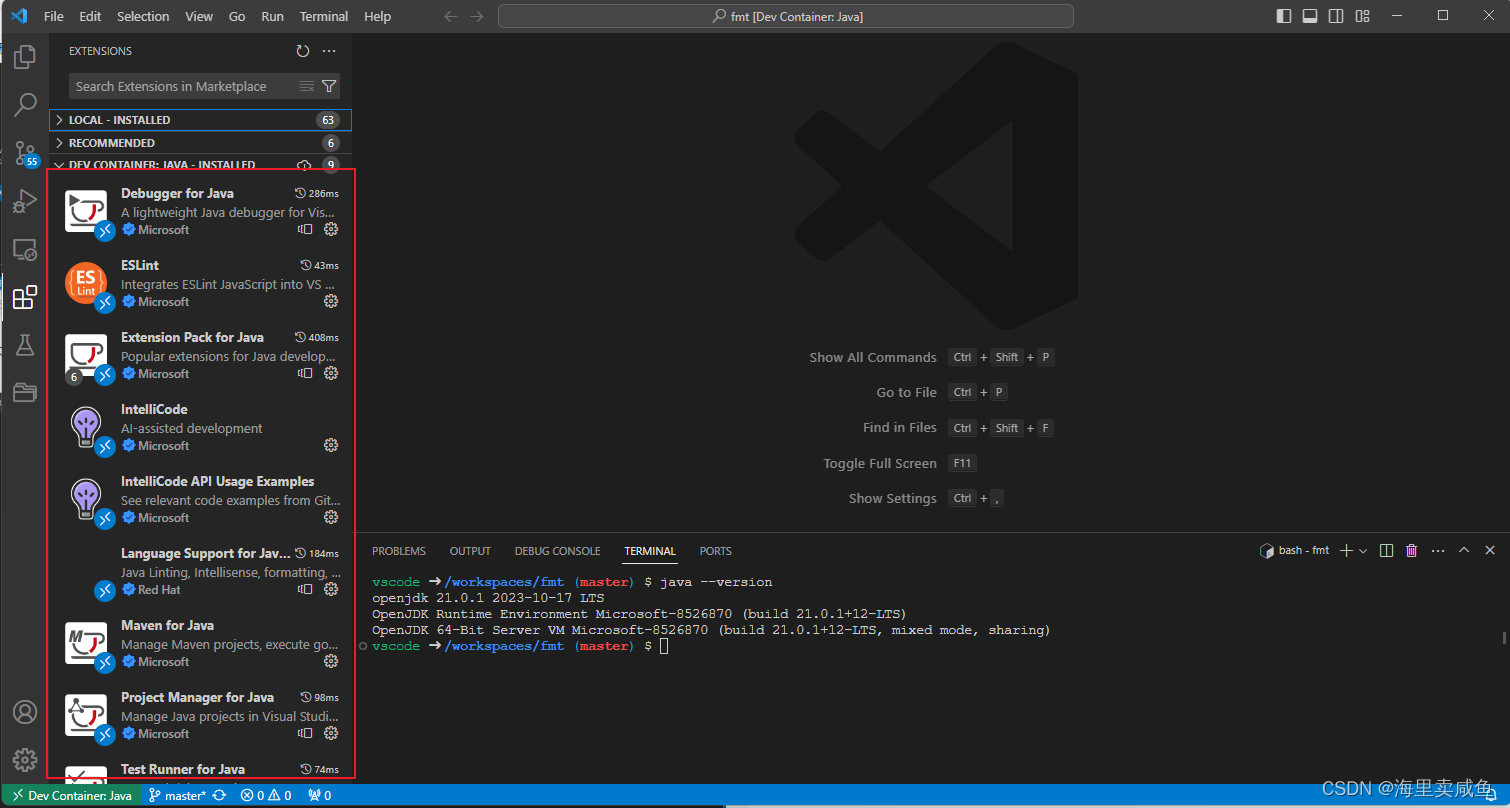
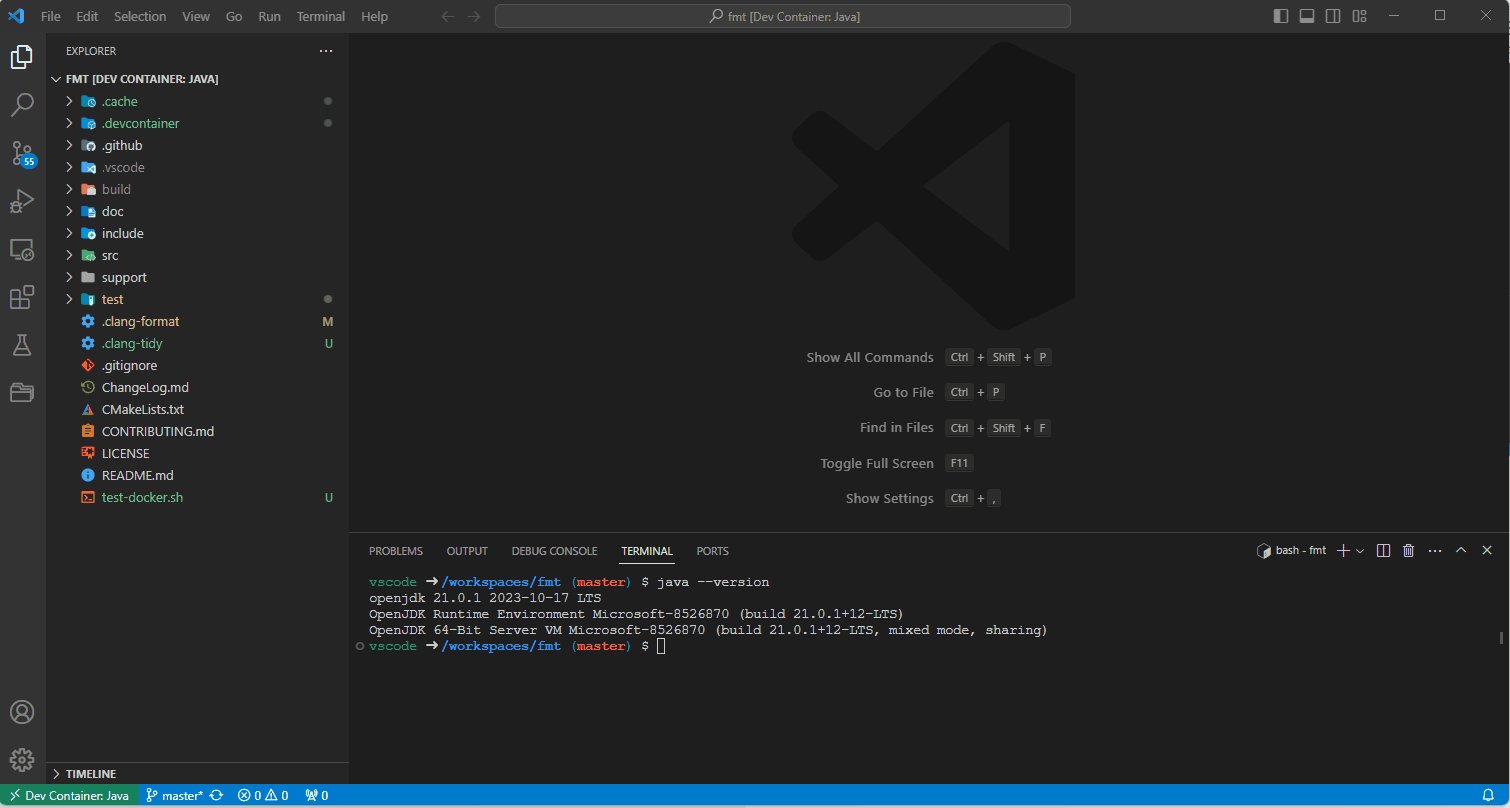
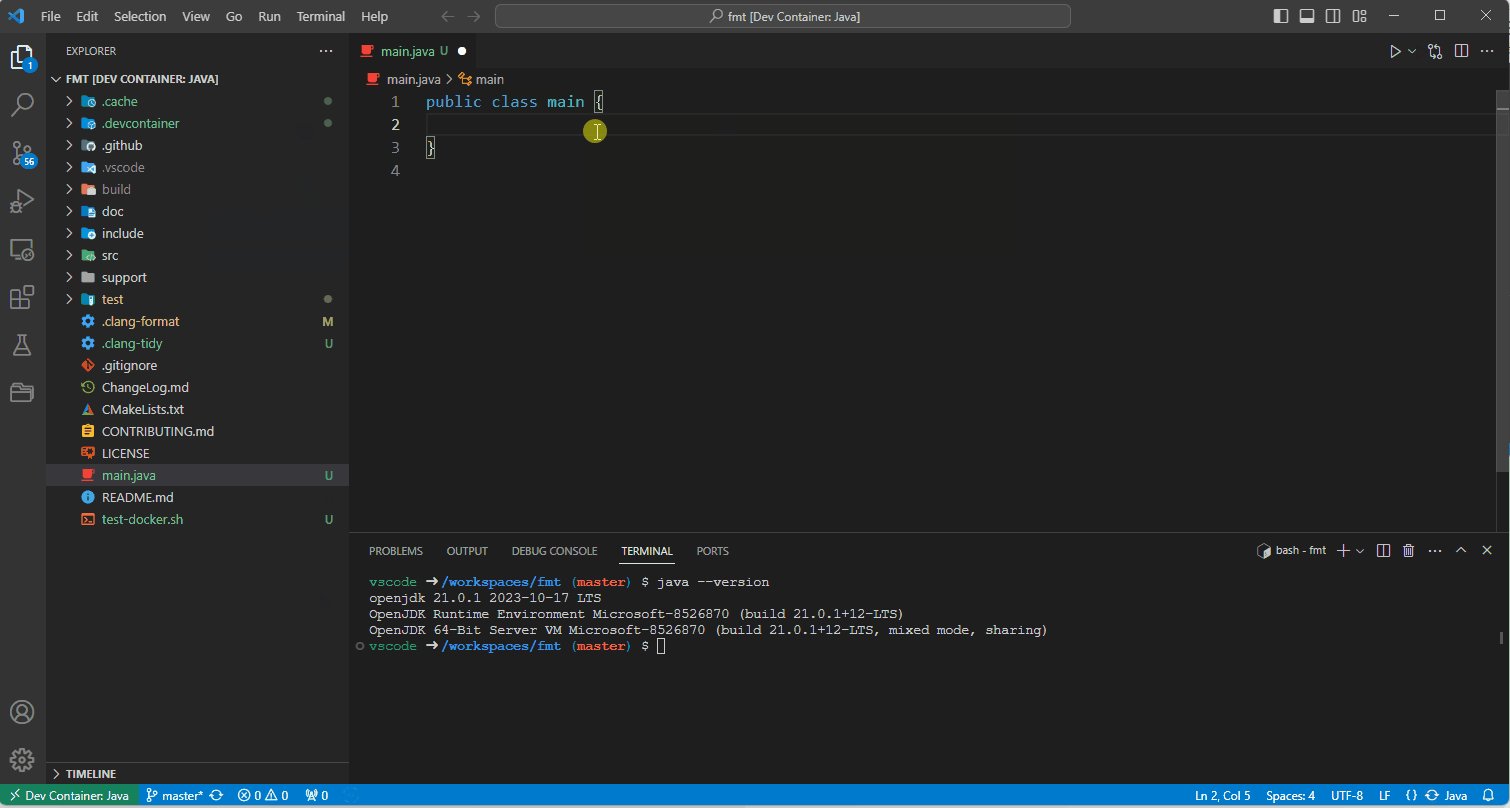
vscode成功进入后如下,可以看到成功在容器中打开fmt项目,并且已经安装了java和java开发要用到的vscode插件

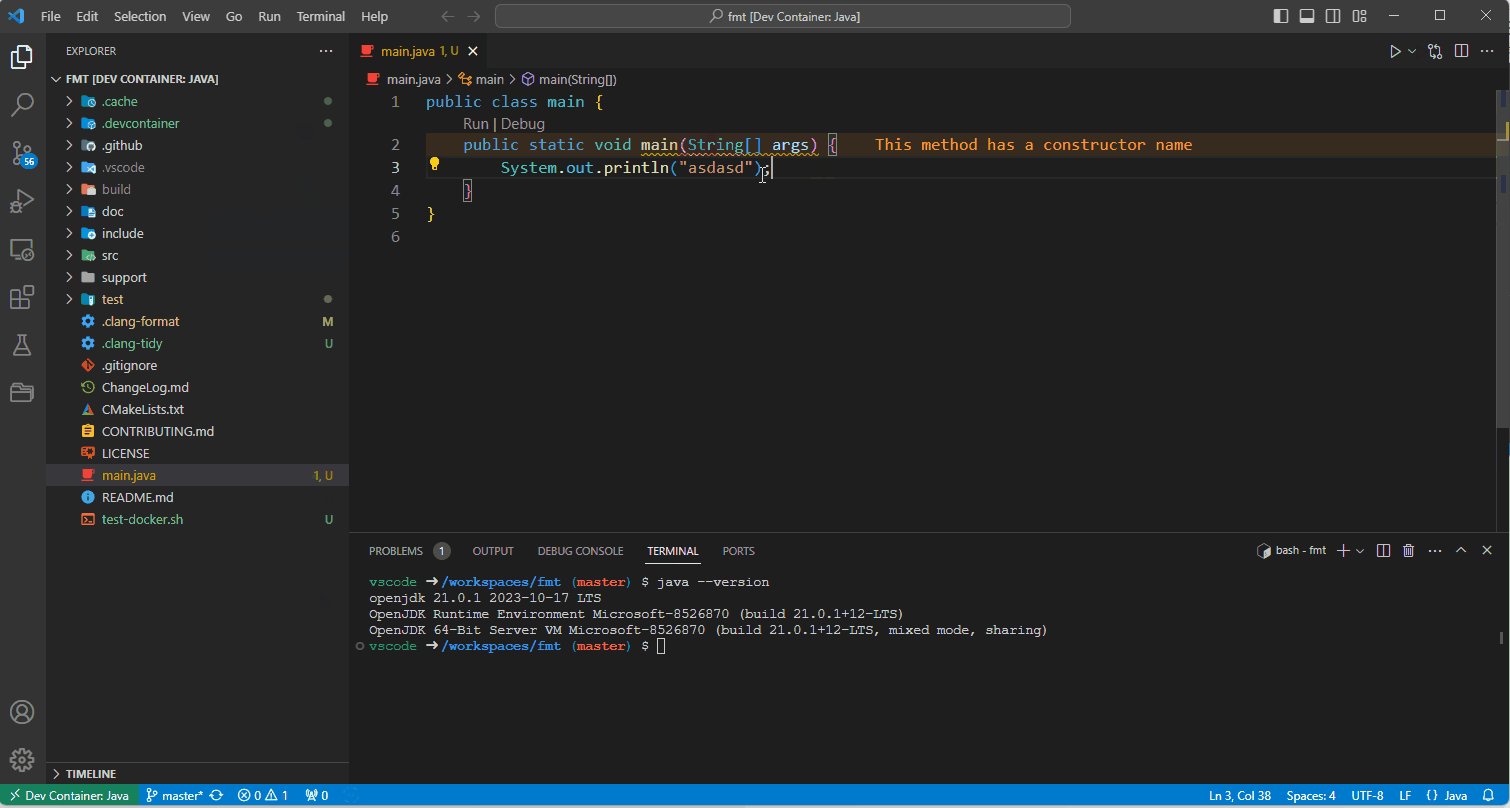
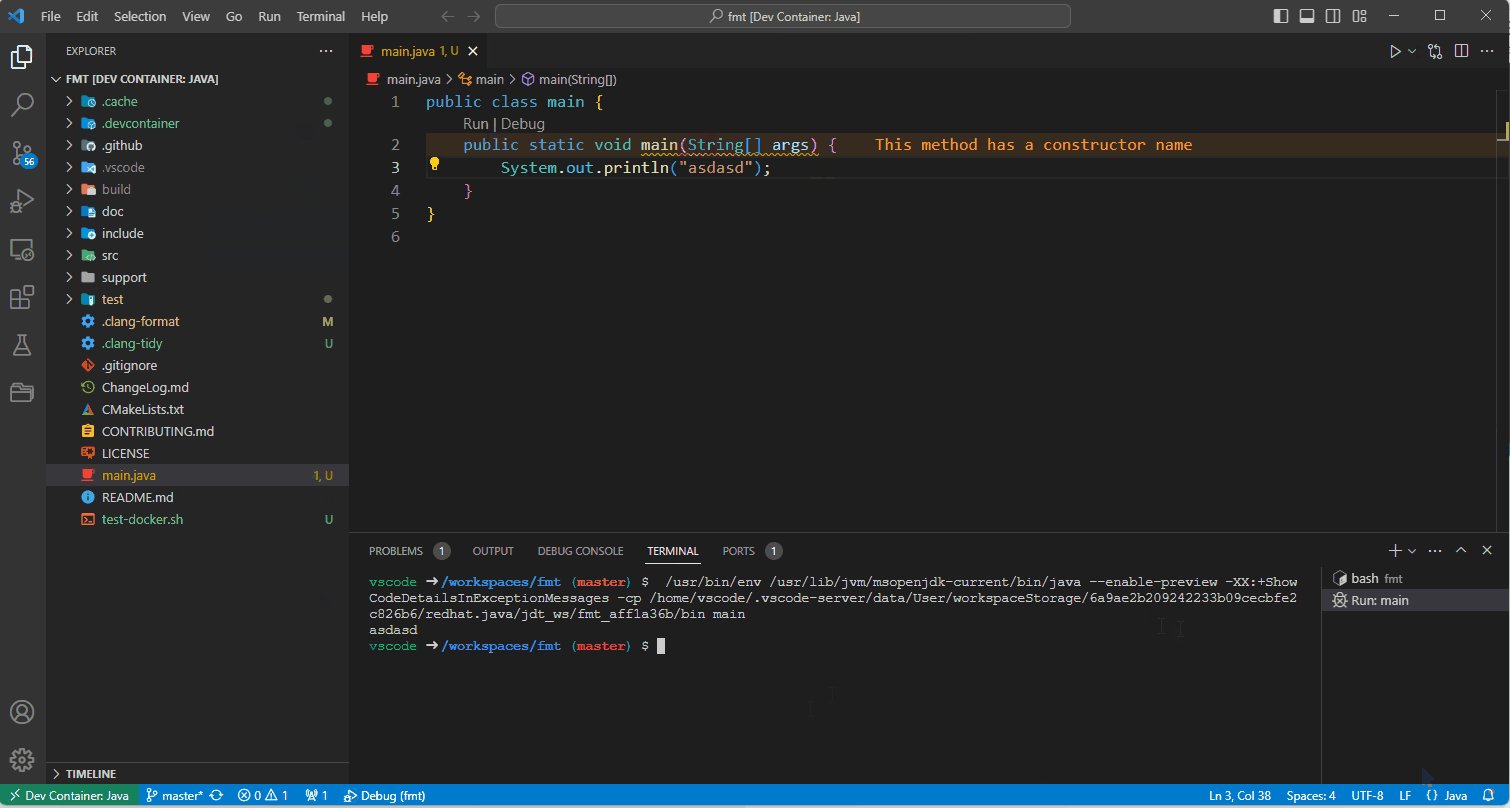
这里写了个简单的java程序看看效果
可以自行尝试其它预置的容器模板
上面大部分是介绍Dev-Container这个插件的用法,关于Docker这个插件用法可参考GitHub - microsoft/vscode-docker: Docker Extension for Visual Studio Code
配置文件与插件推荐
上面就是配置的全过程了,下面给出.vscode下相关文件的配置
settings.json
{
"clangd.arguments": [
"--compile-commands-dir=${workspaceFolder}/build",
],
"cmake.options.statusBarVisibility": "visible",
"editor.formatOnSave": true,
"files.trimTrailingWhitespace": true,
}
launch.json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "lldb",
"request": "launch",
"name": "Debug",
"program": "${command:cmake.launchTargetPath}",
"args": [],
"cwd": "${workspaceFolder}"
}
]
}
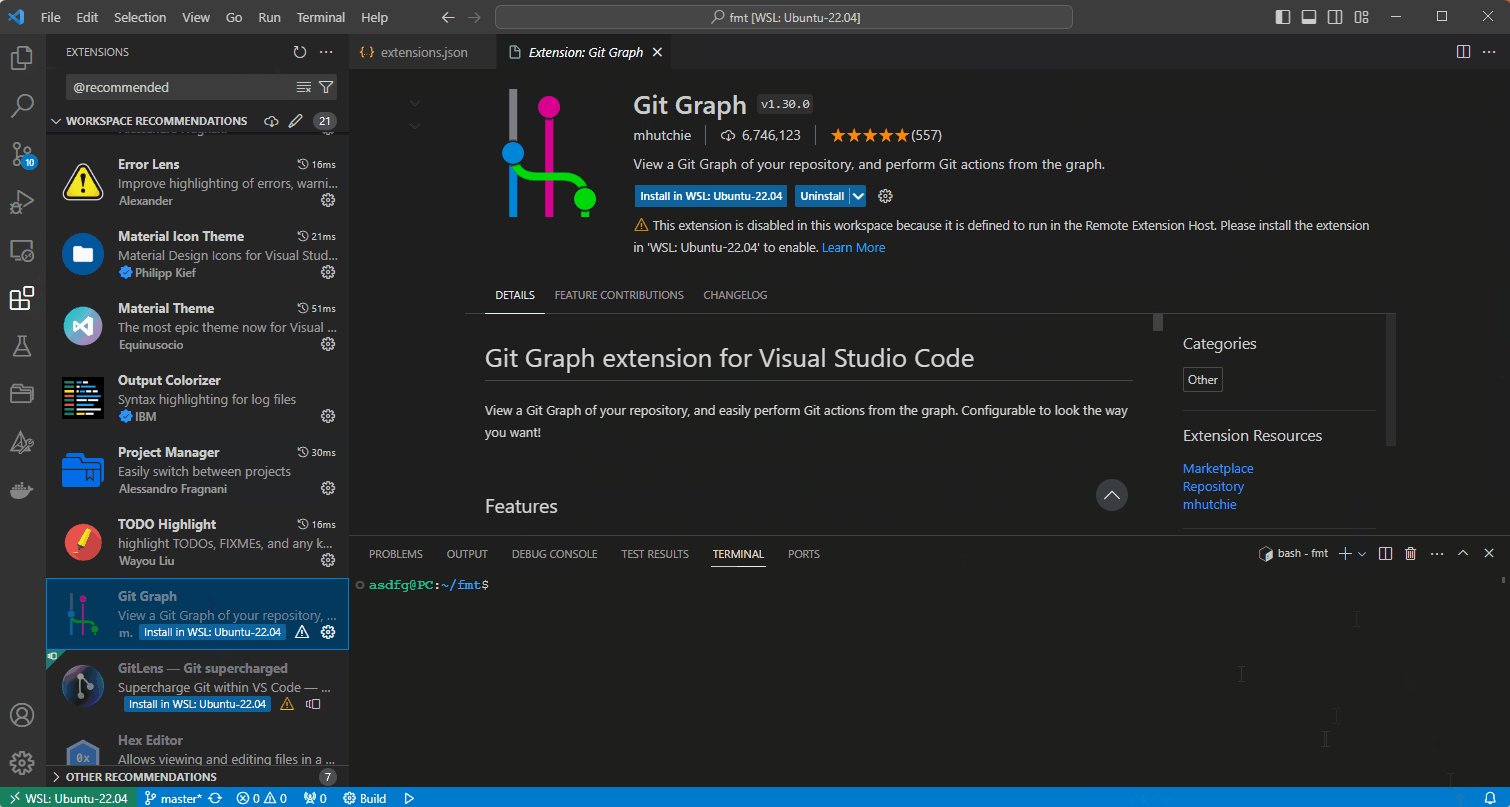
最后就是配置过程中用到的插件以及一些没用到的插件的推荐
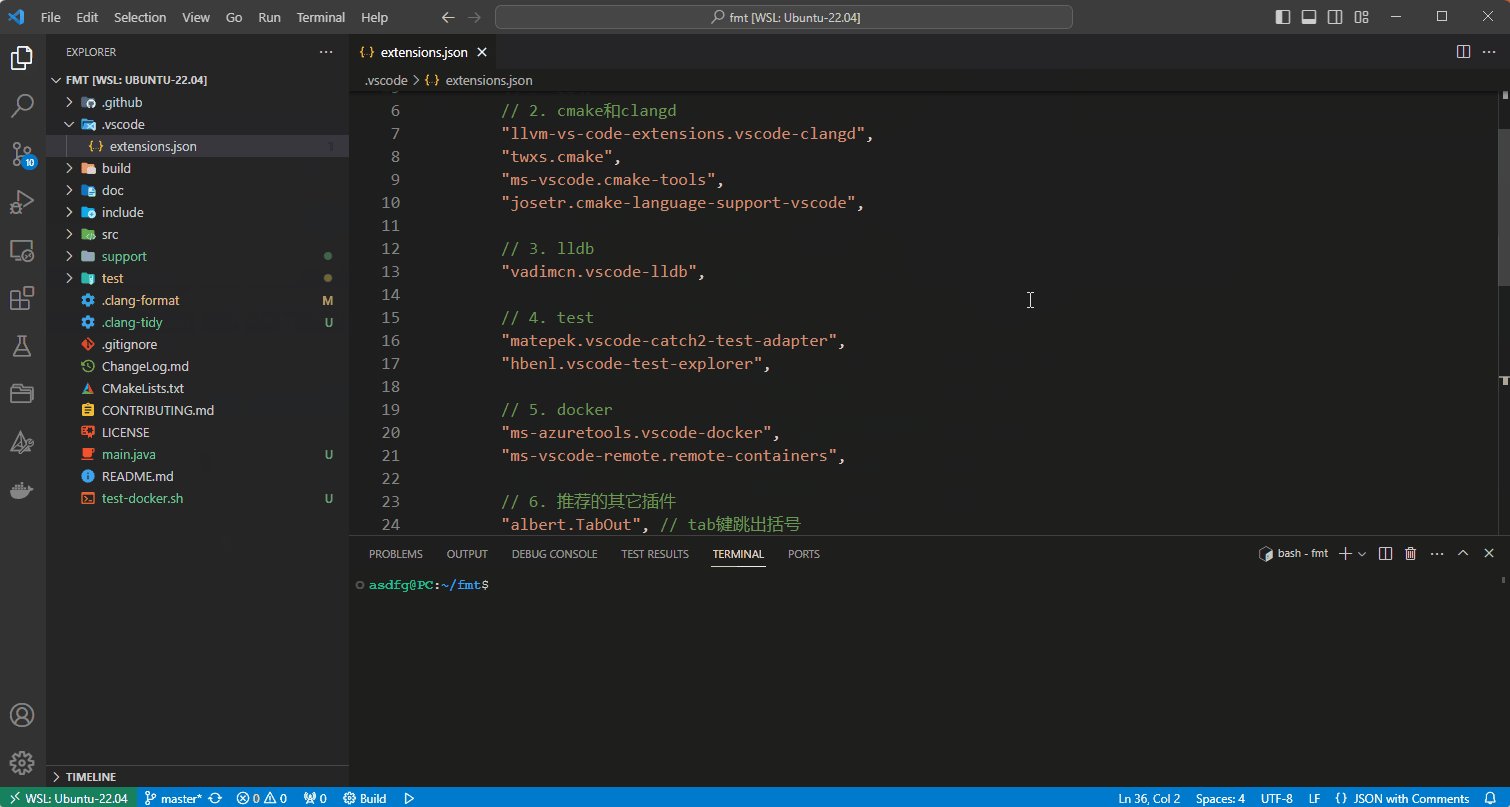
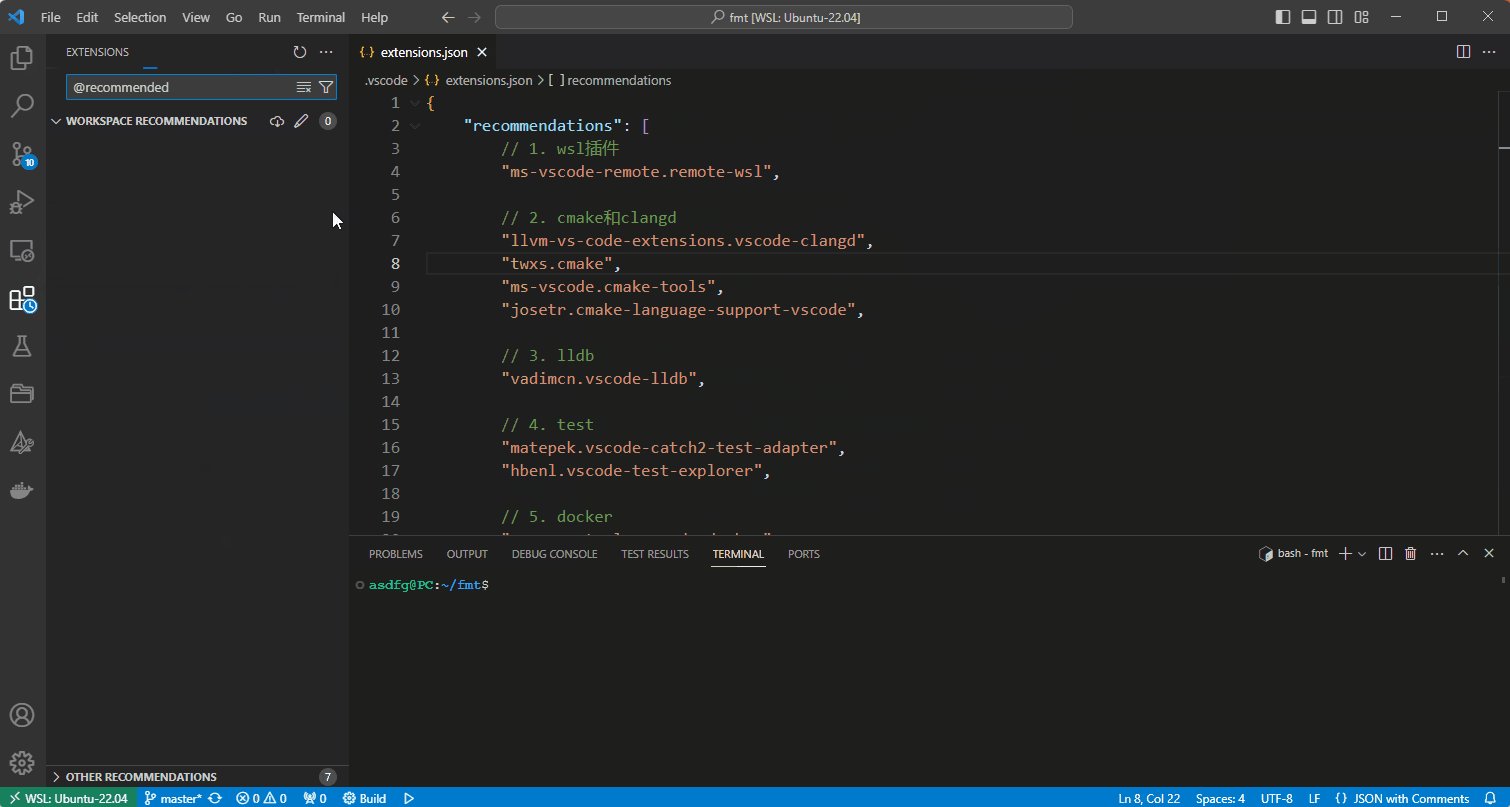
extensions.json
{
"recommendations": [
// 1. wsl插件
"ms-vscode-remote.remote-wsl",
// 2. cmake和clangd
"llvm-vs-code-extensions.vscode-clangd",
"twxs.cmake",
"ms-vscode.cmake-tools",
"josetr.cmake-language-support-vscode",
// 3. lldb
"vadimcn.vscode-lldb",
// 4. test
"matepek.vscode-catch2-test-adapter",
"hbenl.vscode-test-explorer",
// 5. docker
"ms-azuretools.vscode-docker",
"ms-vscode-remote.remote-containers",
// 6. 推荐的其它插件
"albert.TabOut", // tab键跳出括号
"alefragnani.Bookmarks", // 代码打书签
"usernamehw.errorlens", // 直观显示代码错误和警告
"PKief.material-icon-theme", // 图标
"Equinusocio.vsc-material-theme", // 主题
"IBM.output-colorizer", // 输出高亮
"alefragnani.project-manager", // 项目管理
"wayou.vscode-todo-highlight", // todo高亮
"mhutchie.git-graph", // 图形化git
"eamodio.gitlens", // 提供git相关的一系列功能
"ms-vscode.hexeditor", // 查看二进制文件
]
}
把上面的extensions.json文件拷贝到.vscode目录下,然后插件市场里筛选一下就可以看到推荐的插件了。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!