JavaScript基础(数组+正则表达+字符串)
目录
1.数组
1.1创建数组


1.2字面量创建数组


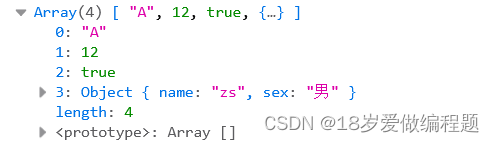
1.3length函数
通过 length方法 获取数组长度
1.4遍历数组1
// 遍历数组
// for (let i = 0; i < arr.length; i++) {
// console.log(arr[i])
// }1.5遍历数组2语法糖
// 遍历数组 IE8 以上
//第一个参数 :当前正在遍历的元素
//第二个参数 :当前正在遍历的元素索引
//第三个参数:当前正在遍历的数组
// arr.forEach(function (value,index,arr) {
// console.log(value,index,arr);
// })1.6增删改查
1push
?//向数组的末尾追加值 arr.push("xxx");
2pop
?//删除末尾数据 // arr.pop();
3unshift("x",'x')
// 向数组的开头追加一个元素或者多个元素 arr.unshift("11", '222');
4shift()
//删除数组的第一个元素// arr.shift();
5数组的截取
slice()
slice 该方法可以用于从数据提起指定的元素,不会改变原数组
???? * 参数
???? * 1.截取的开始位置索引 包含开始索引元素(含左不含右)
???? * 2.截取的结束位置索引,不包含结束索引元素
???? * 可以为负数? -1 表示倒数第一个元素 -2表示倒数第二个元素
let newArr = result.slice(0,1);
Array [ "Hello" ]
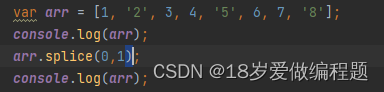
splice()
?splice() 可以用于删除数组中指定的元素 该方法会影响到原数组,删除的元素会作为返回值返回
1.表示开始位置索引 2.要删除的元素数量3.第三个及后续参数参数,可以作为新的元素


6concat
concat 可以将两个或者多个数组 连接 并返回一个新的数组 不会对原数组产生影响
数组拼接为字符串// console.log(arr1.join("#-#"));
![]()
7reverse?
数组反转 console.log(arr1.reverse());
数组的排序
var arr = [1,2,5,8,6,5,7,8,9,3]
/**
* 如果返回大于0 则元素交换位置
* 如果返回小于0 则元素位置不变
* 如果等于0则认为两个元素相同
*/
arr.sort(function (a,b) {
return b-a;
});
console.log(arr)2.内置对象
2.1data
var date = new Date();
2.2Math对象
parseInt(Math.random()*10)//0-1的随机数
console.log(Math.round( 1.5));//2四舍五入
console.log(Math.ceil(2.93545))//3向上取整
console.log(Math.floor(2.93545))//2
console.log(Math.PI)//π
2.3字符串
let str = "Hello,World!";
1charAt
str.charAt(0);//H
2charCodeAt
str.charCodeAt(0);//72
3concat
str.concat("你好","世界!")//Hello,World!你好世界!
4indexOf
console.log(str.indexOf(","));//从左向右 找字符串的下标 并返回,5
5lastIndexOf
console.log(str.lastIndexOf(","));从右向左 找字符串的下标 并返回5,因为没有使用结合"你好世界!"的字符串
6slice
console.log(str.slice(0,5));//第一个不能省略截取,第二个参数可以为负数 -1最后一位 -2倒数第二位,Hello
7substring
console.log(str.substring(1,0));//H,如果第二个参数小于第一个参数则 交换位置
8split
let result = str.split(",");//字符串转为数组,Array [ "Hello", "World!" ]//转换为小写
9toLowerCase
10toUpperCase
3.正则表达式
3.1创建正则对象
1.正则表达式? 2.匹配模式
var reg = new RegExp("ab","i");
var str = "Abc";
console.log(reg.test(str));//true,
3.2字面量创建正则表达式
// var reg = /a/i;1.正则表达式? 2.匹配模式
3.3[ ]
[bev]? bev是或者关系
// 检查一个字符串 是否 包含 abc? aec? avc
// var reg = /a[bev]c/
// var reg? = /[^A-z]// var str = '#';
3.4正则量词
() 表示整体
{n} 正好出现n次
(ab){3}/ ab 出现三次(abababbc) 》》 true
{m,} 最少出现m次 最多无上限
{m,n} 最少出现m次 最多n层
+ 至少出现一次
* 0个 或者 多个 {0,}
? 0个或者一个 {0,1}
\w 表示 字母 数字 _ 类似 [A-z0-9_]
/^开始? $结束/
\W 表示 除了字母 数字 _ [^A-z0-9_]
\d 表示 任意的数字 [0-9]
\D 表示 除了 任意的数字 [^0-9]
\s 空格
\S 除了空格
?\b 单词边界
?\B 除了单词边界
\. 表示 .
\\ 表示 \
4.应用
4.1字符串拆分? (通过正则)
??? // var str = "1a2b3c4d5e6f8t9y7";
??? // var result = str.split(/[A-z]/);
??? // console.log(result)
输出结果:Array(9) [ "1", "2", "3", "4", "5", "6", "8", "9", "7" ]
4.2字符串搜索
返回遇到第一个符合正则的字符串下标:var result = str.search(/a[bef]c/);abc|aec|afc
4.3提取出合适的字符match()
var str = "1a2b3c4d5e6f8t9y7AUHJKSUR";
var result = str.match(/[a-z]/ig);
console.log(result);
输出结果:Array(16) [ "a", "b", "c", "d", "e", "f", "t", "y", "A", "U", … ]
4.4通过在正则替换字符串中的指定内容
// var str = "1a2b3c4d5e6f8t9y7AUHJKSUR";
// 1.要被替换的内容 2.新的内容
// var result = str.replace(/[a-z]/gi,'$'); // console.log(result);
4.5其他
// var str = 'e';
// var reg = /^\D$/
// console.log(reg.test(str));
// 去除字符中中的前后空格
// var str = " hello zhangsan ";
// var reg = /^\s*|\s*$/g
// console.log(str.replace(reg,""))
// 检查一个字符串中时候含有zhangsan
// var str = "hello zhangsan";
// var reg = /\bzhangsan\b/;
// console.log(reg.test(str))本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!