GoJS JavaScript Library 2.3 Crack
GoJS A Web Framework for Rapidly Building Interactive Diagrams
GoJS 2.3
New SVG Rendering Context
GoJS typically renders the Diagram to an HTML Canvas, and offers exporting the Diagram scene to image formats and SVG. In GoJS 2.3, the library now supports rendering to a live SVG context in addition to the default Canvas context. Visually there should be no changes, and performance will be faster when using the default Canvas context, but the SVG context may be useful for applications where DOM accessibility is paramount, either because users need to select and copy text, or because screen readers need access to all text in the application.

The new SVG rendering context comes with significant changes and upgrades to the GoJS SVG structure, including export SVG. For example, an object with a clip-path would formerly point to a <clippath> via URL, and now clipping paths are defined in-line. These changes make some elementFinished code in Diagram.makeSvg potentially incompatible.

View Samples Take the Tutorial
Diagram
January 2023: GoJS 2.3 Released – Featuring a new SVG rendering context. See the changelog for more details.
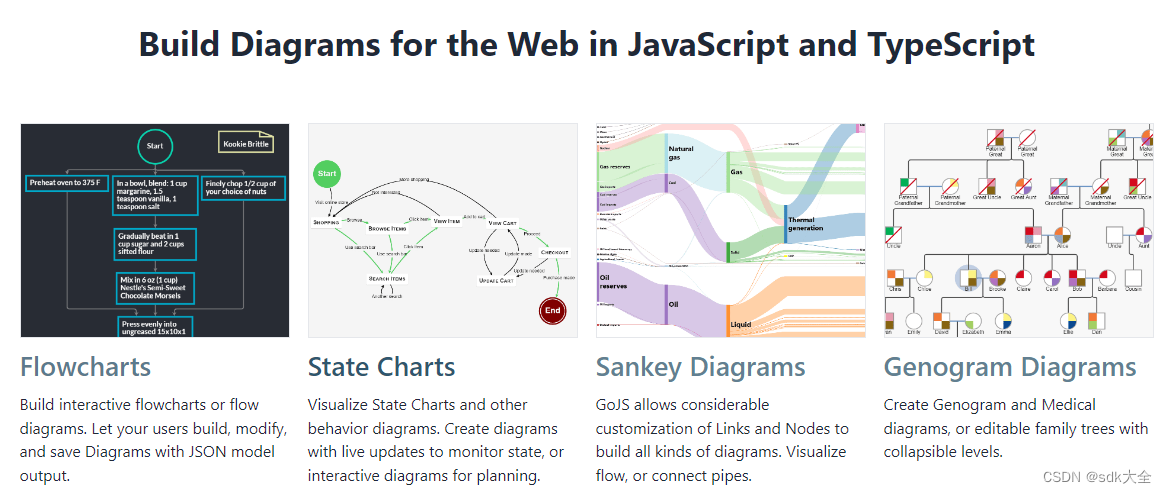
Build Diagrams for the Web in JavaScript and TypeScript

Flowcharts
Build interactive flowcharts or flow diagrams. Let your users build, modify, and save Diagrams with JSON model output.
State Charts
Visualize State Charts and other behavior diagrams. Create diagrams with live updates to monitor state, or interactive diagrams for planning.
Sankey Diagrams
GoJS allows considerable customization of Links and Nodes to build all kinds of diagrams. Visualize flow, or connect pipes.
Leaflet Map
Genogram Diagrams
Create Genogram and Medical diagrams, or editable family trees with collapsible levels.
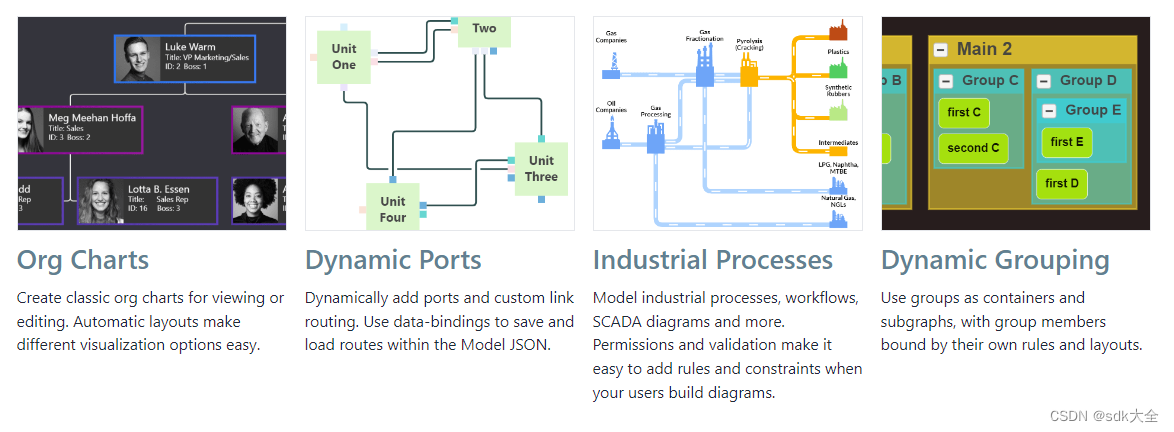
Org Charts
Create classic org charts for viewing or editing. Automatic layouts make different visualization options easy.
Dynamic Ports
Dynamically add ports and custom link routing. Use data-bindings to save and load routes within the Model JSON.
Data Visualization
Industrial Processes
Model industrial processes, workflows, SCADA diagrams and more. Permissions and validation make it easy to add rules and constraints when your users build diagrams.
Dynamic Grouping
Use groups as containers and subgraphs, with group members bound by their own rules and layouts.
Built-in features and interactivity to develop your projects faster
Automatic Layouts
GoJS includes several built-in layouts, and many samples of custom layouts to be used or adapted.
Node and Link Templates
Quickly set the look for your diagram parts while keeping appearance separate from data.
Data Binding
GoJS models can automatically keep your data in sync with your display, and vice versa.
Undo & Redo
GoJS has built-in state management to record a history of Diagram and Model changes. Users can easily undo and redo, and cancelled tool operations can be rolled back. This state can be inspected for futher customization.
Keyboard Shortcuts
GoJS implements a number of common keyboard commands and gestures, which can be customized.
Subgraphs
GoJS Groups provide subgraphs to apply different rules or layouts to their members.
Extensible Tools
GoJS input is routed through tools that can be customized and extended to give your users the interaction they need.
Customizable Events and Permissions
Execute custom logic or notifications when users do certain actions or key presses, or disable different interactions altogether.
Context Menus and Tooltips
GoJS has built-in Context Menu and tooltips, which can be extended in-canvas or with HTML.
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!