rtsp解析视频流
2024-01-07 23:47:24
这里先说一下 播放rtsp 视频流,尽量让后端转换一下其他格式的流进行播放。因为rtsp的流需要flash支持,现在很多浏览器不支持flash。
先说一下这里我没有用video-player插件,因为它需要用flash ,在一个是我下载flash后,还是无法播放,一个错接着一个错。所以我放弃了这个插件
目前我实现了rtsp流播放是用webrtc-streamer(这个的缺点是起webrtc-streamer会卡,所以尽量让后端转一下流)
首先需要安装
rtsp流播放是用webrtc-streamer
npm i video.js
这我使用的是webrtc-streamer实现简单,这个不需要后端转流。
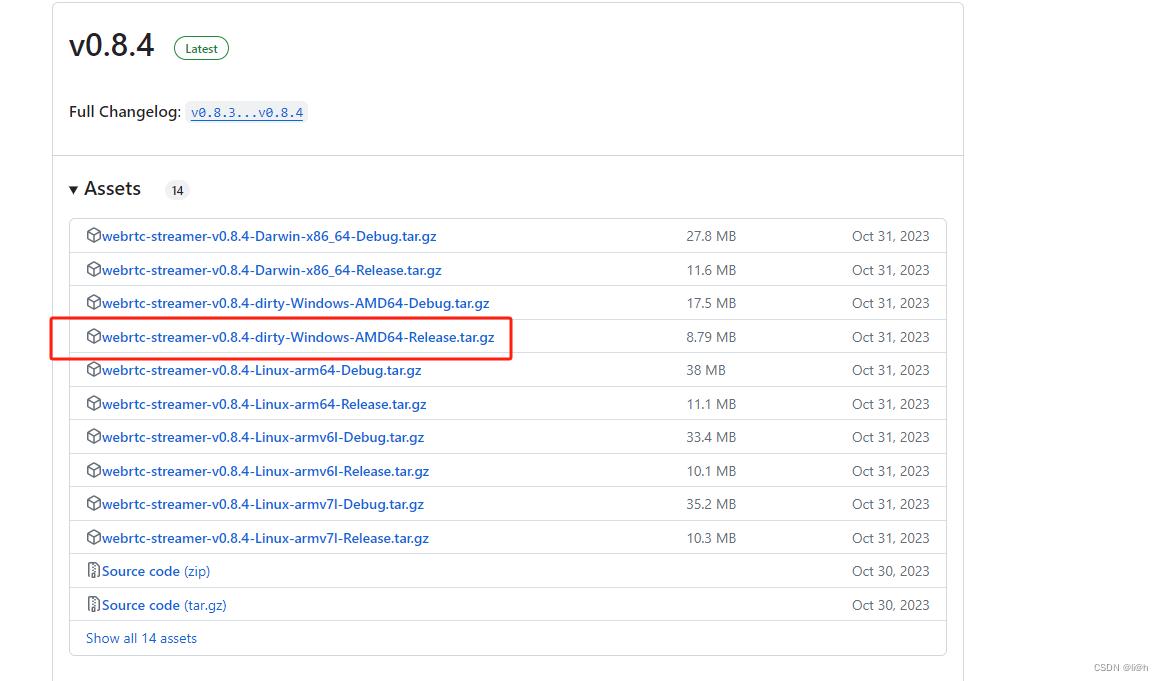
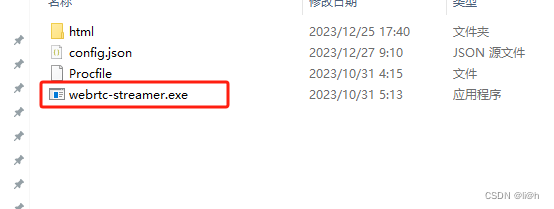
下载webrtc-streamer

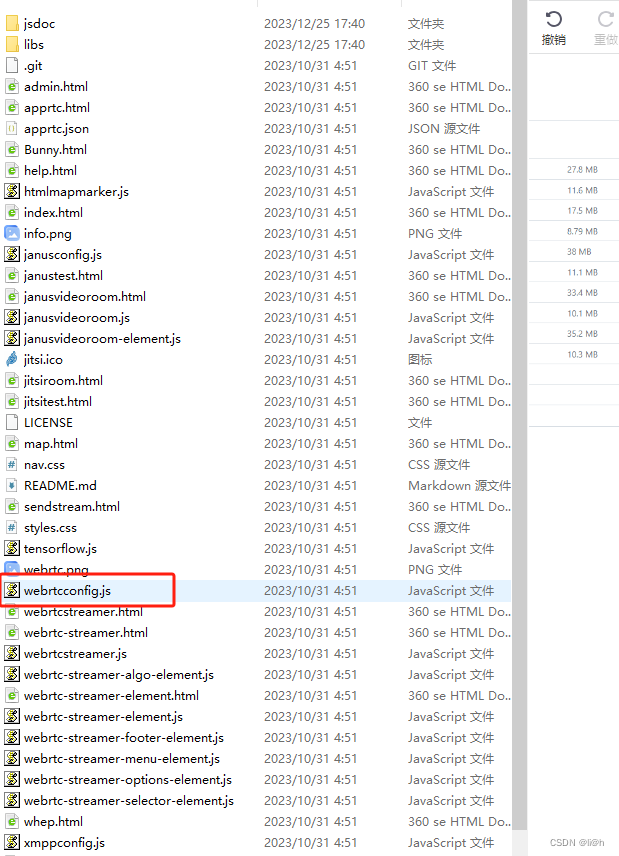
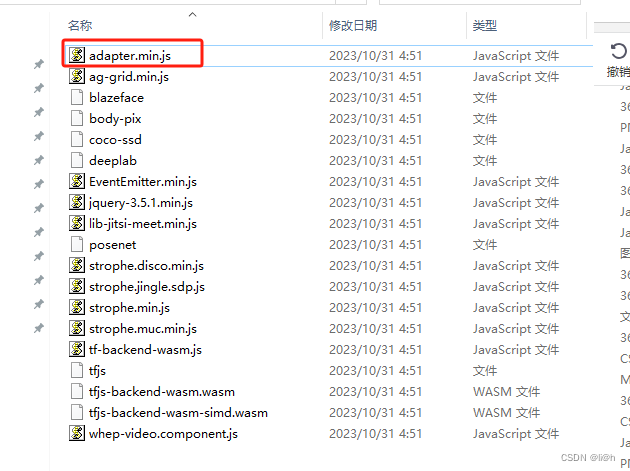
下载后打开文件找到html文件打开html后,下有一个webrtcstreamer.js、和libs文件下有一个adapter.min.js,


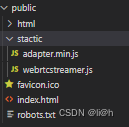
复制到自己的项目中的静态文件下去

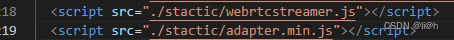
在静态文件的index.html文件中引入webrtcstreamer.js和adapter.min.js文件

vue文件代码
<video :id="`video`" autoplay width="100%" :src="mp4Url" :poster="cover" height="100%"></video>
data() {
return {
webRtcServer: null,
}
},
mounted() {
this.webRtcServer = new WebRtcStreamer( `video`,location.protocol + "//127.0.0.1:8000")
this.webRtcServer.connect('rtsp://rtspstream:e1e5e887cb08291cd943f5caa81dd8bc@zephyr.rtsp.stream/movie')
},
beforeDestroy() {
this.webRtcServer.disconnect();
this.webRtcServer = null;
},
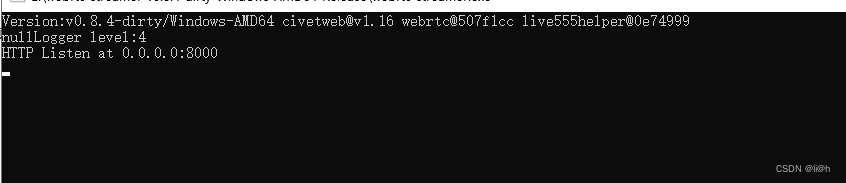
打开


文章来源:https://blog.csdn.net/weixin_49066399/article/details/135390223
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!