CSS新手入门笔记整理:CSS3边框样式
2023-12-20 06:34:59
圆角效果:border-radius
语法
元素{border-radius:取值;}border-radius 属性取值是一个长度值,单位可以是 px、em 和百分比等。
border-radius的四个取值
/*设置 1 个值,表示 4 个角的圆角半径都是 10px*/
border-radius:10px;
/*设置 2 个值,表示左上角和右下角的圆角半径都是 10px,右上角和左下角的圆角半径都是 20px。*/
border-radius:10px 20px
/*设置 3 个值,表示左上角的圆角半径是 10px,左下角和右上角的圆角半径都是 20px,右下角的是30px*/
border-radius:10px 20px 30px;
/*设置 4 个值,表示左上角、右上角、右下角和左下角的圆角半径依次是 10px、20px、30px、40px*/
border-radius:10px 20px 30px 40px;- border-top-right-radius :右上角。
- border-bottom-right-radius :右下角。
- border-bottom-left-radius :左下角。
- border-top-left-radius :左上角。
边框阴影:box-shadow
语法
元素{box-shadow:x-offset y-offset blur spread color style;}- x-offset:定义水平阴影的偏移距离,可以使用负值。
- y-offset:定义垂直阴影的偏移距离,可以使用负值。
- blur:定义阴影的模糊半径,只能为正值。
- spread:定义阴影的大小。
- color:定义阴影的颜色。
- style:定义是外阴影还是内阴影。当取值为outset时(默认值),表示外阴影;当取值为inset时,表示内阴影。
4个方向阴影独立样式
可以使用box-shadow属性为4个方向的边框定义独立的阴影效果。其中每条边的阴影属性值之间用英文逗号隔开。
语法
元素{box-shadow:
-5px 0 12px red, /*左阴影*/
0 -5px 12px yellow,/*上阴影*/
0 5px 12px blue, /*下阴影*/
5px 0 12px green;} /*右阴影*/
多色边框:border-colors
语法
元素{
border-width:数值;
border-top-colors:颜色值;
border-right-colors:颜色值;
border-bottom-colors:颜色值;
border-left-colors:颜色值;}
如果边框宽度(即border-width)为n个像素,则该边框可以使用n种颜色,即每像素显示一种颜色。
边框背景:border-image

- 图片路径 url()。
- 切割宽度:4条边的切割宽度,依次为上边、右边、下边、左边(顺时针)。
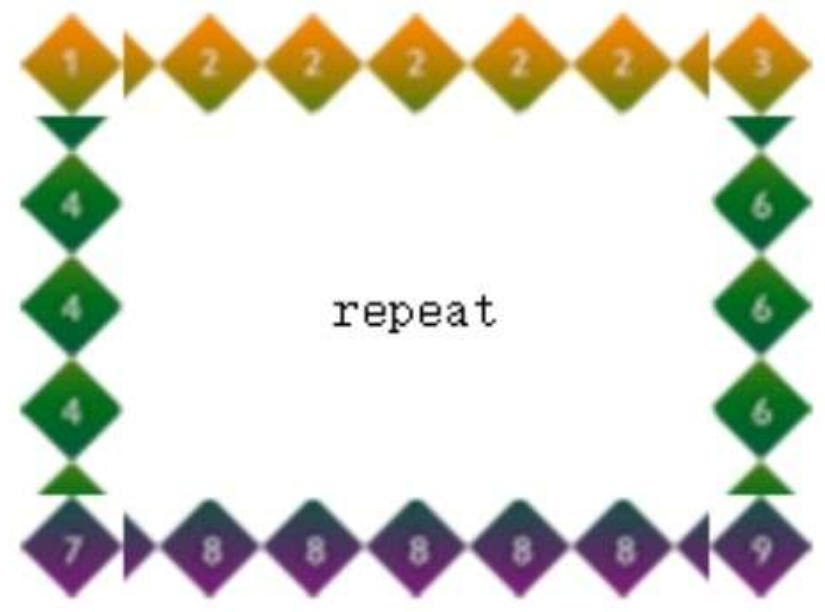
- 平铺方式:有3种取值,分别为repeat、round和stretch。
| 属性值 | 说明 |
| repeat | 取值为repeat时,表示4条边的小方块会不断重复,超出元素部分将会被剪切掉。 |
| round | 取值为round时,表示4条边的小方块会铺满。为了铺满,边框图片会压缩或拉伸。 |
| stretch | 取值为stretch时,表示4条边的小方块会拉伸,边长有多长就拉多长。 |



border-image的派生子属性
border-image属性可以分开,分别为4条边设置相应的背景图片。
| 属性 | 说明 |
| border-top-image | 定义上边框背景图片 |
| border-bottom-image | 定义下边框背景图片 |
| border-left-image | 定义左边框背景图片 |
| border-right-image | 定义右边框背景图片 |
文章来源:https://blog.csdn.net/weixin_55576134/article/details/135076634
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!