若依框架的搭建
2023-12-14 05:25:27
若依框架的搭建(前后端分离版本)
简介
RuoYi-Vue 是一个 Java EE 企业级快速开发平台,基于经典技术组合(Spring Boot、Spring Security、MyBatis、Jwt、Vue),内置模块如:部门管理、角色用户、菜单及按钮授权、数据权限、系统参数、日志管理、代码生成等。在线定时任务配置;支持集群,支持多数据源,支持分布式事务。
若依的官网地址:https://www.ruoyi.vip/
若依的前后端分离版本码云地址:https://gitee.com/y_project/RuoYi-Vue
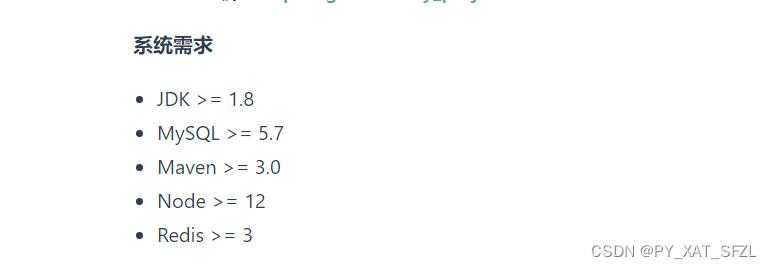
环境要求

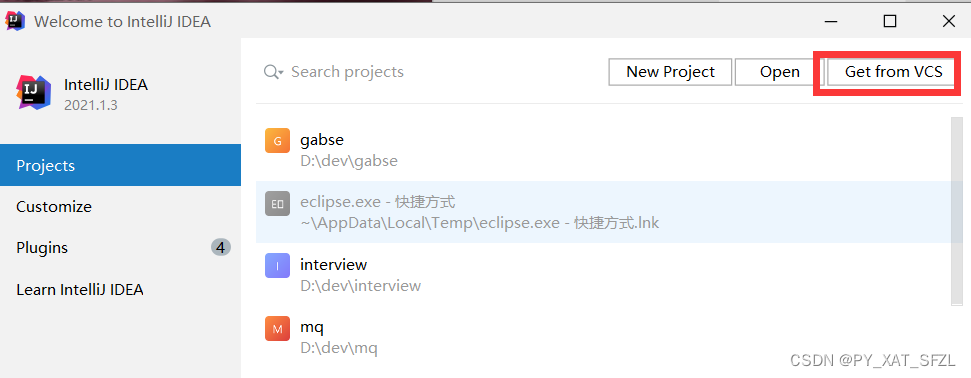
IDEA拉取Gitee源码

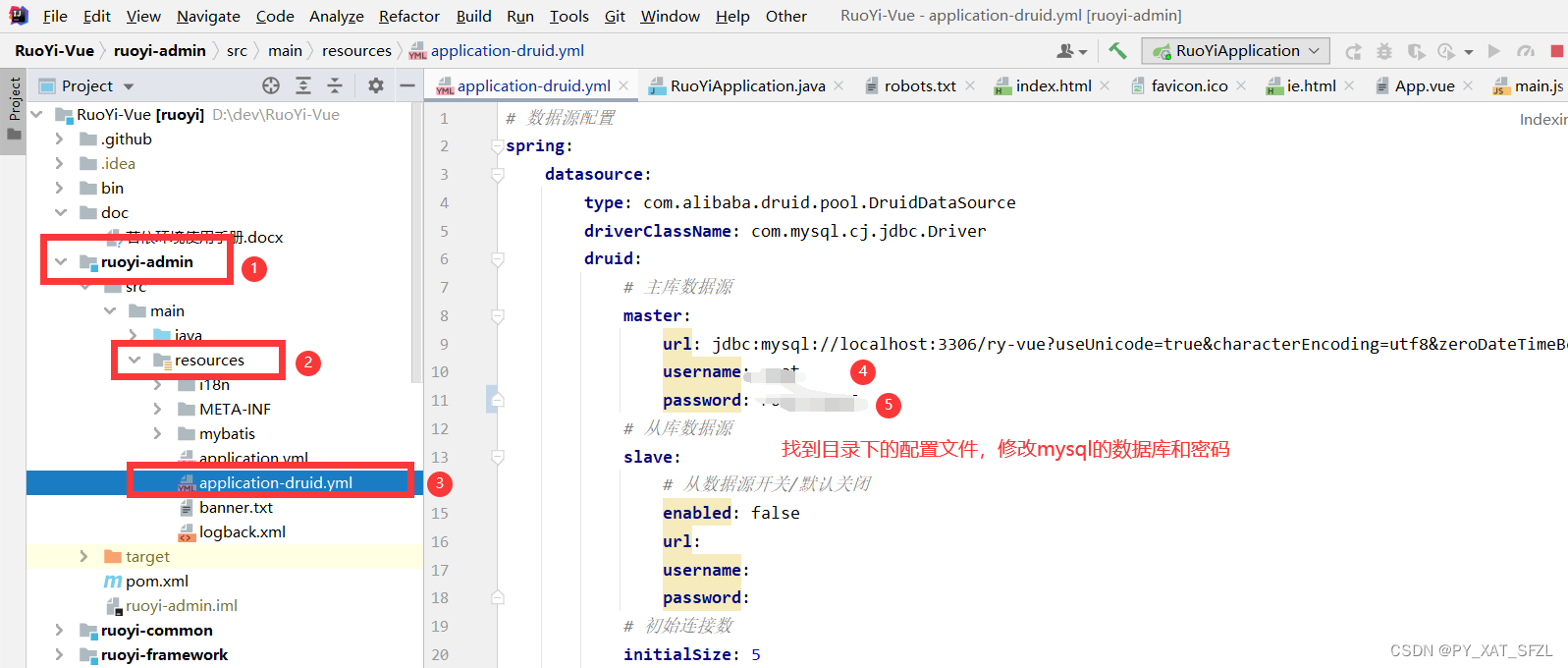
Mysql 配置

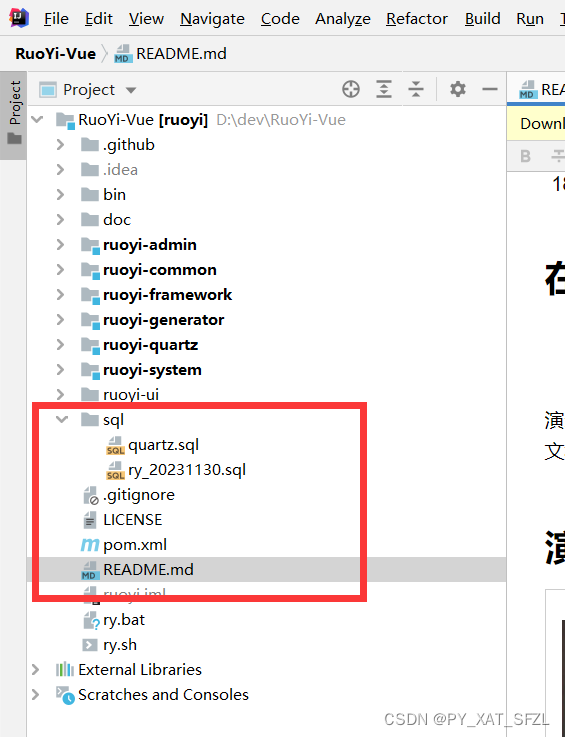
创建数据库ry-vue并导入数据脚本ry_2021xxxx.sql,quartz.sql
create database 'ry-vue';
执行完sql脚本后,到程序中修改mysql数据库的用户和密码

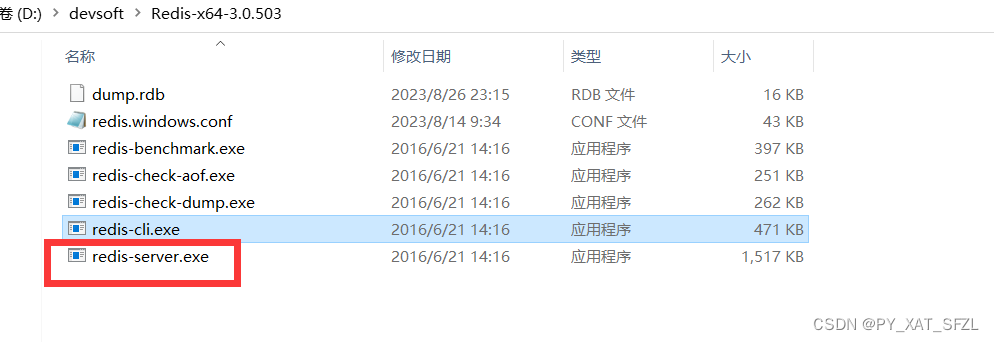
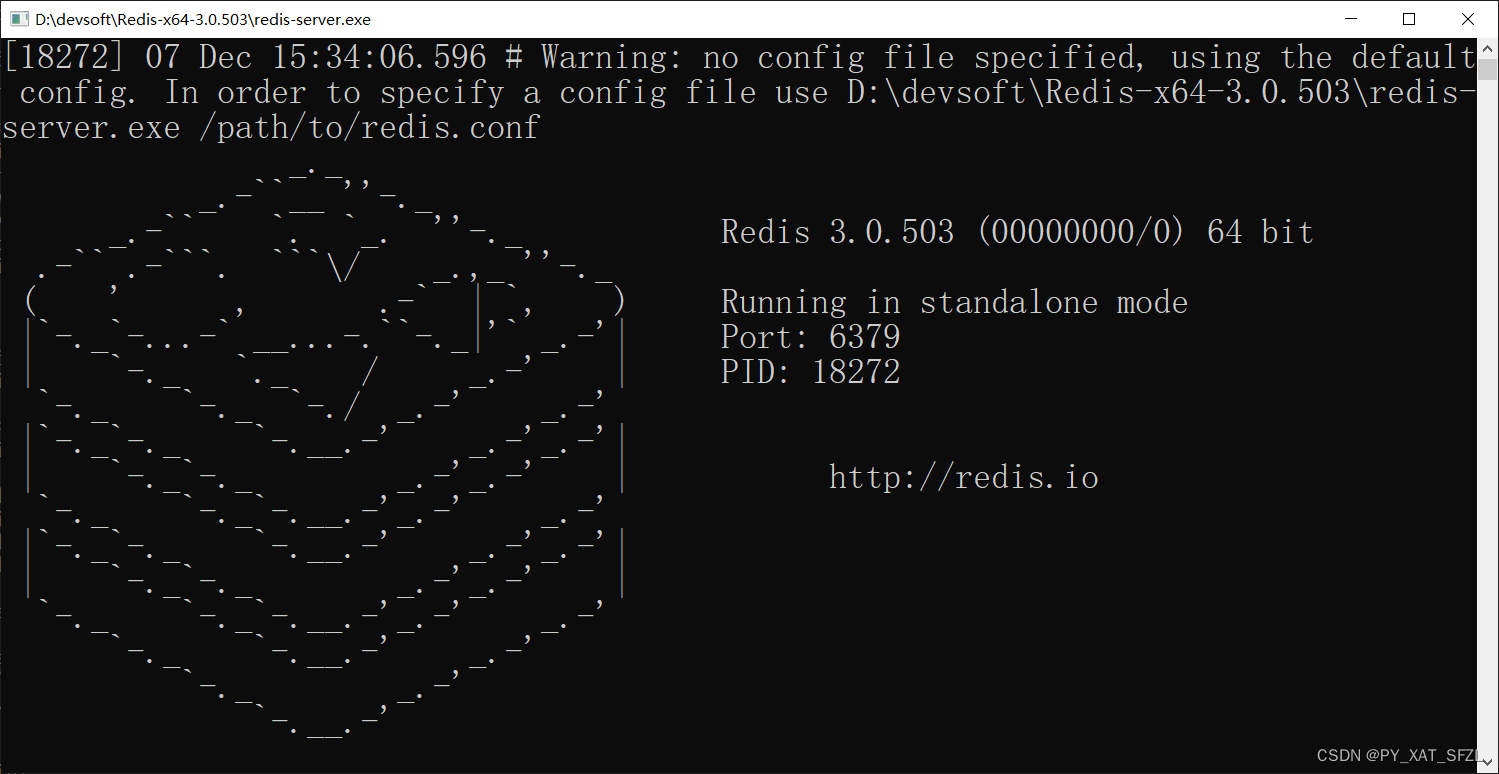
Redis 配置
在自己的本机启动redis


后端启动

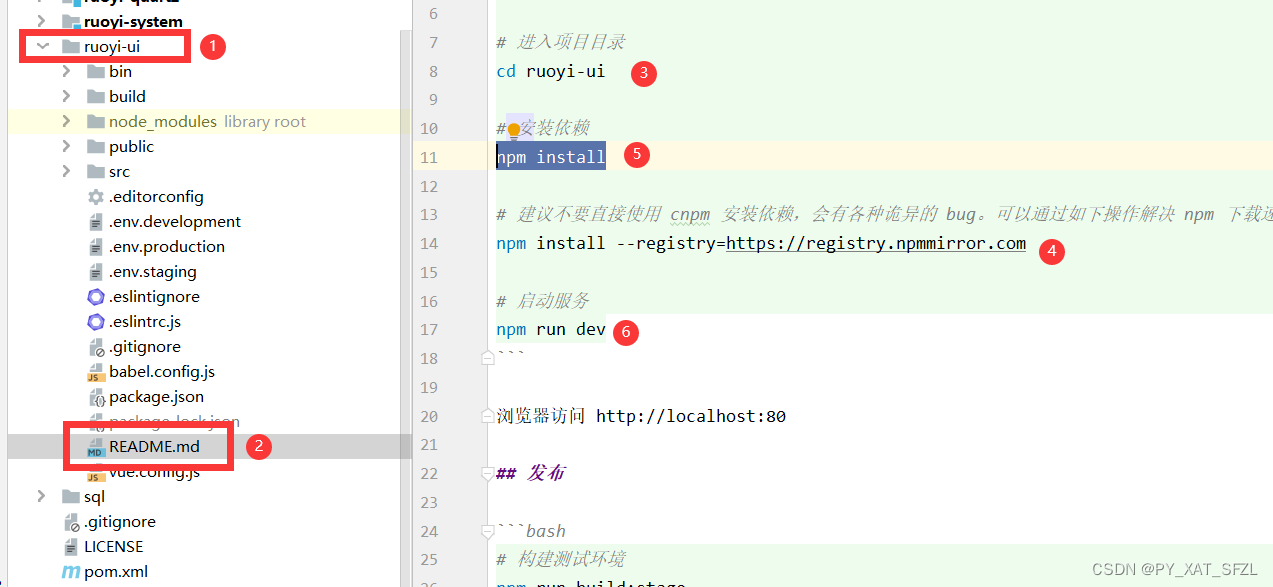
前端配置

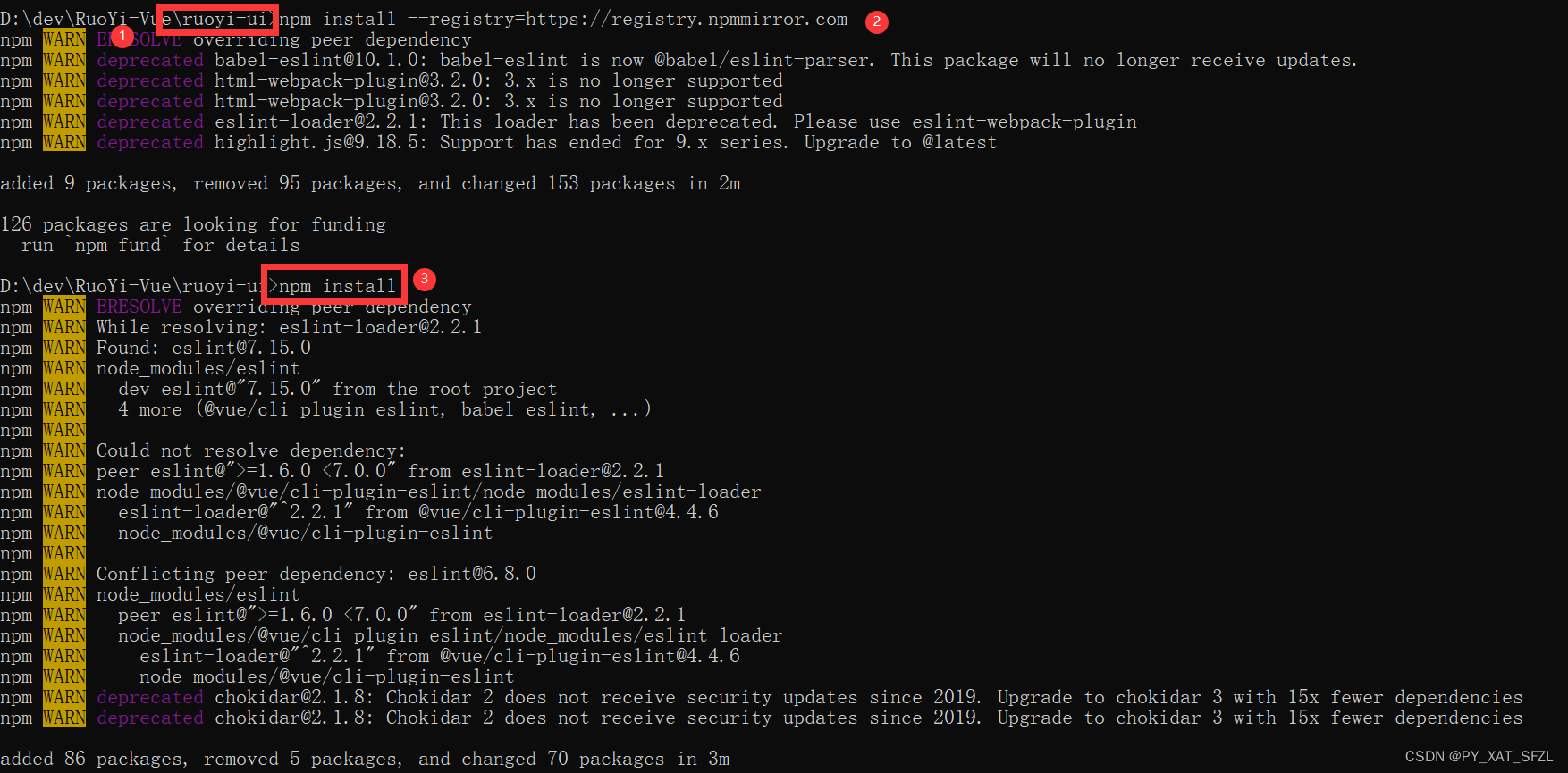
把ruoyi-ui单独拉成一个项目,然后执行readme中的命令


问题解决
在执行完上述命令后,运行报错
yntax Error: SassError: Can't find stylesheet to import.
?
25 │ @import "~element-ui/packages/theme-chalk/src/index";
│ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
?
src\assets\styles\element-variables.scss 25:9 root stylesheet
@ ./src/assets/styles/element-variables.scss 4:14-246 15:3-20:5 16:22-254
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://10.100.105.68:80&sockPath=/sockjs-node (webpack)/hot/dev-server.js ./src/main.js
<s> [webpack.Progress] 100%
执行以下命令解决
npm install element-ui
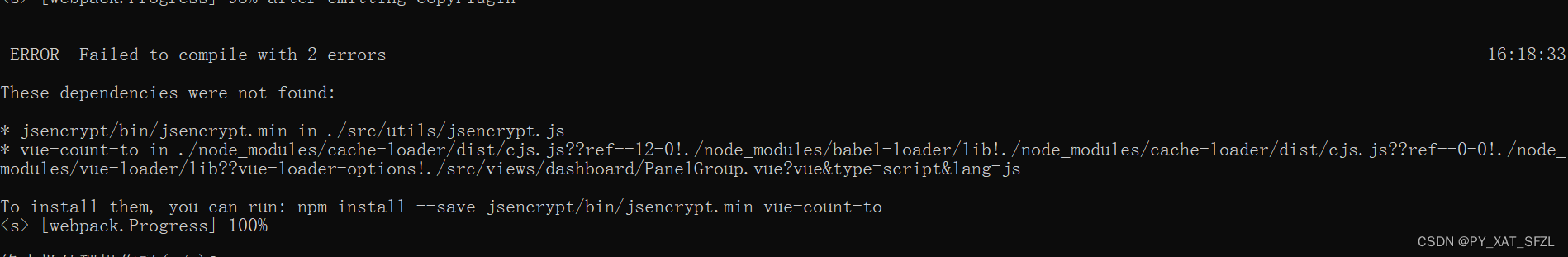
在执行命令安装后,运行报错
ERROR Failed to compile with 2 errors 16:18:33
These dependencies were not found:
* jsencrypt/bin/jsencrypt.min in ./src/utils/jsencrypt.js
* vue-count-to in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/views/dashboard/PanelGroup.vue?vue&type=script&lang=js
To install them, you can run: npm install --save jsencrypt/bin/jsencrypt.min vue-count-to
<s> [webpack.Progress] 100%

又执行一遍 npm install 和 执行
npm install --save jsencrypt vue-count-to
命令解决
效果展示


文章来源:https://blog.csdn.net/PY_XAT_SFZL/article/details/132556278
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!