前端面试必看(手写Promise+js设计模式+继承+函数柯里化等)JavaScript面试全通关(1/3)

JS原理
JavaScript中的this

this到底是谁?
有可能是全局对象window,也有可能是调用者,还能人为设置(设置方法call,apply,bind)
1. 如何确认this的值(严格模式下的this)
2. 如何指定this的值
3. 手写call、apply 、 bind
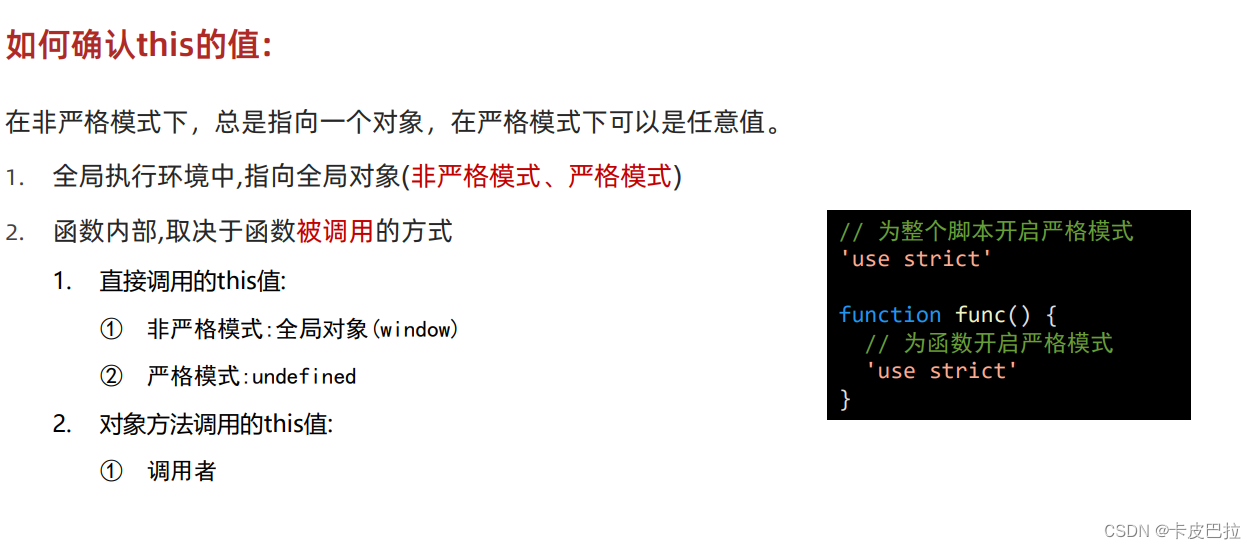
1. 如何确认this的值?

如果没有特殊设置,都是非严格模式
如何开启严格模式?—— 'use strict' 需要写在代码(不包含注释)最顶端
严格模式中的this是谁?
代码实验:
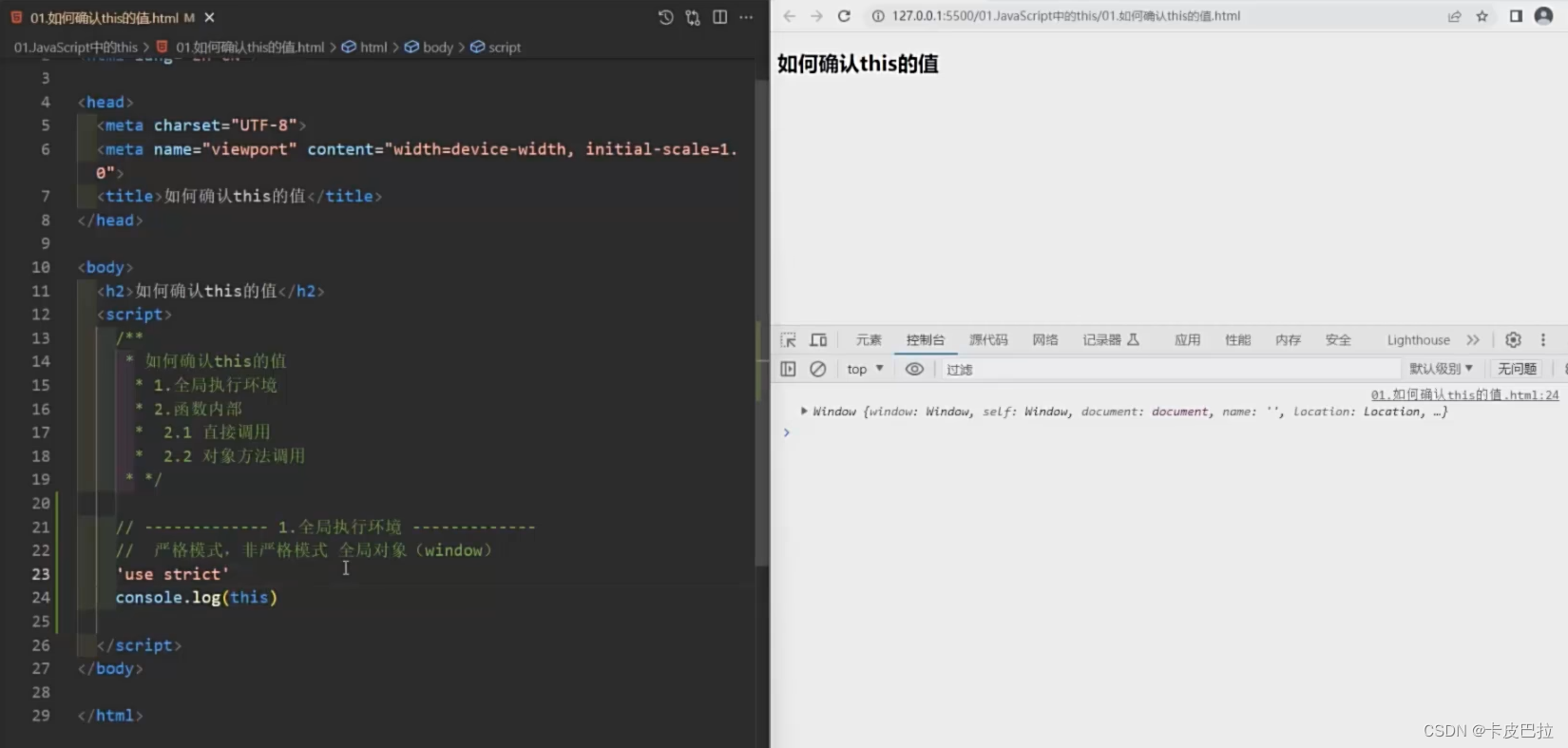
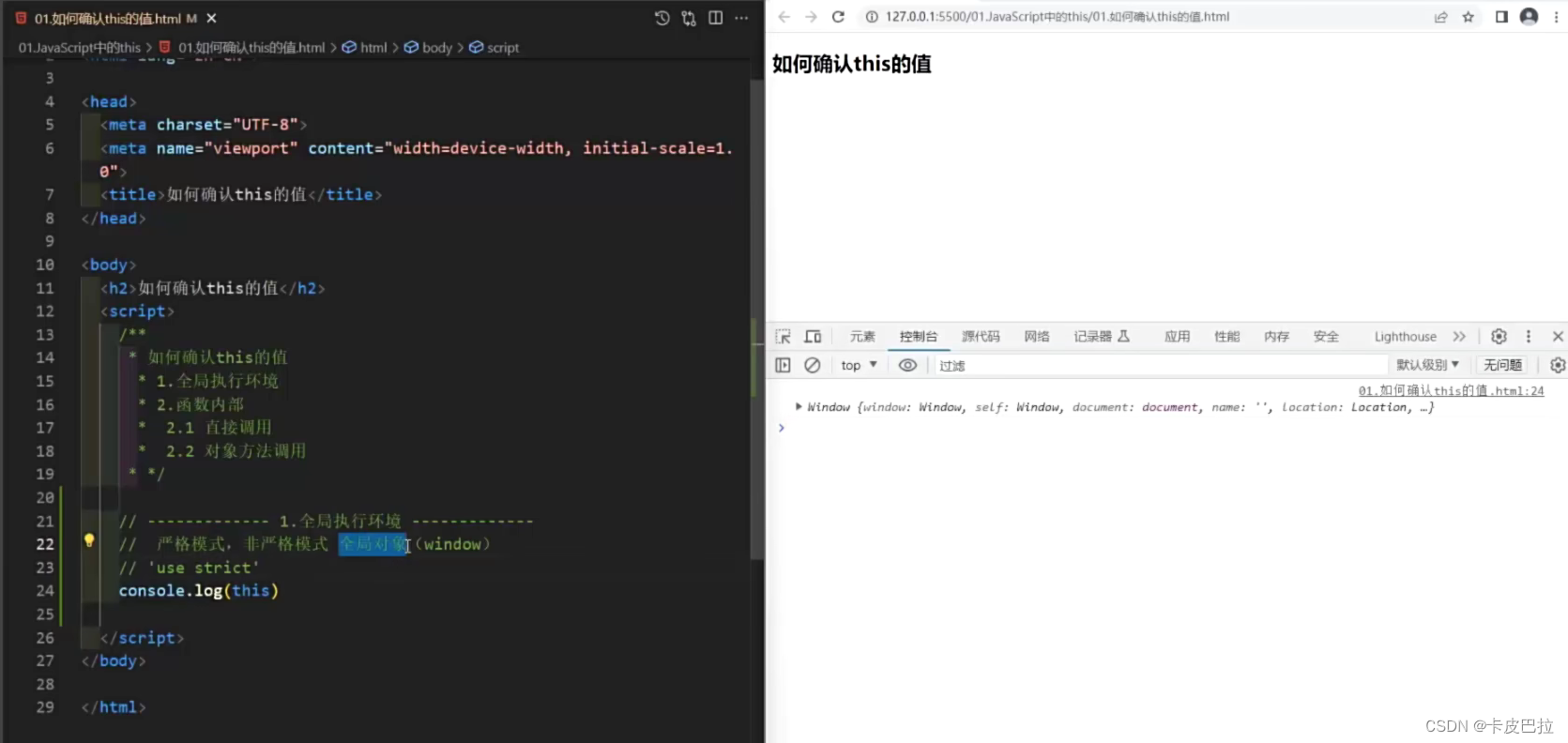
严格模式、在全局执行环境获取this

非严格模式、在全局执行环境获取this

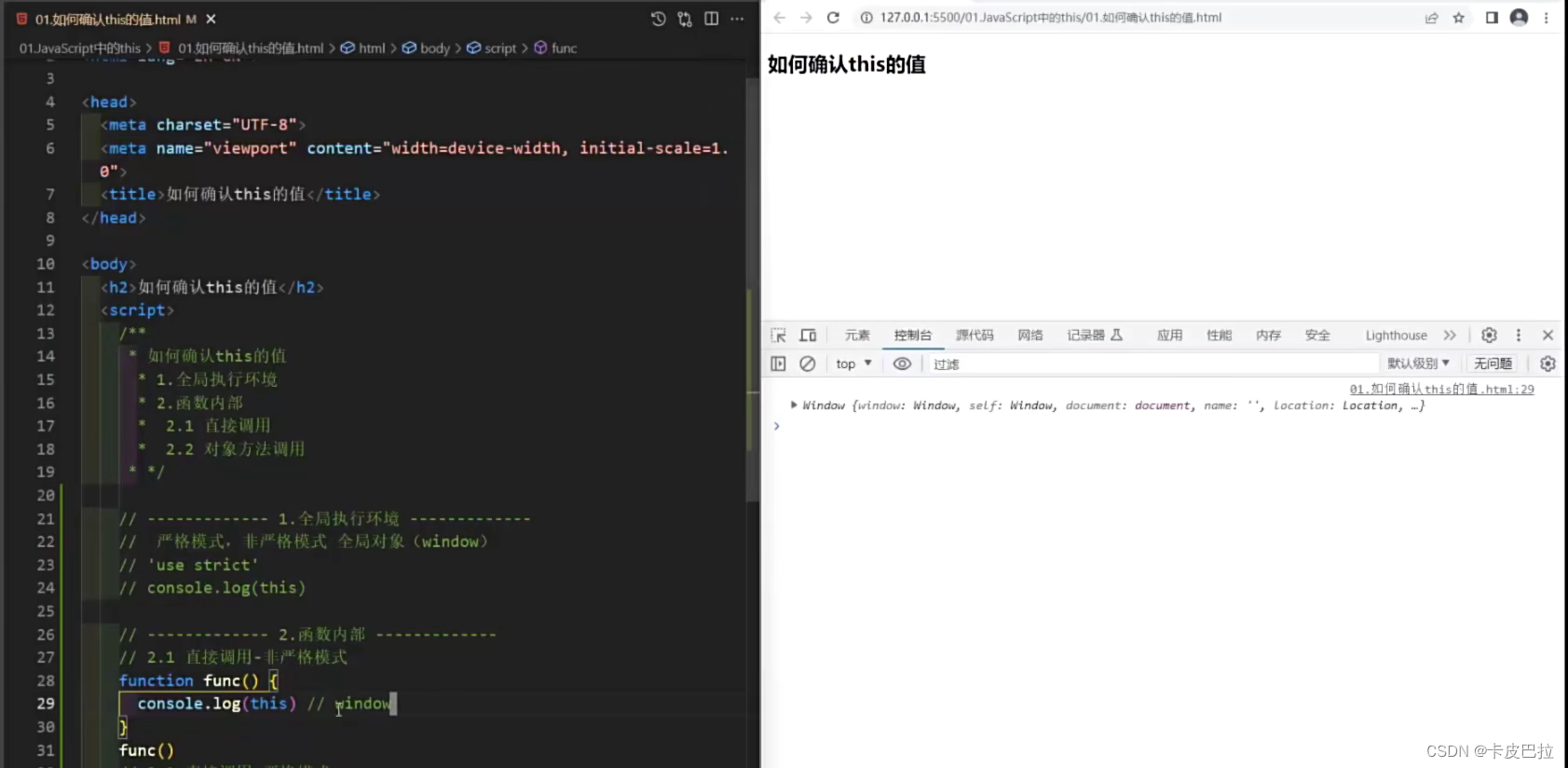
非严格模式、(直接调用)在函数内部(函数作用域)获取this

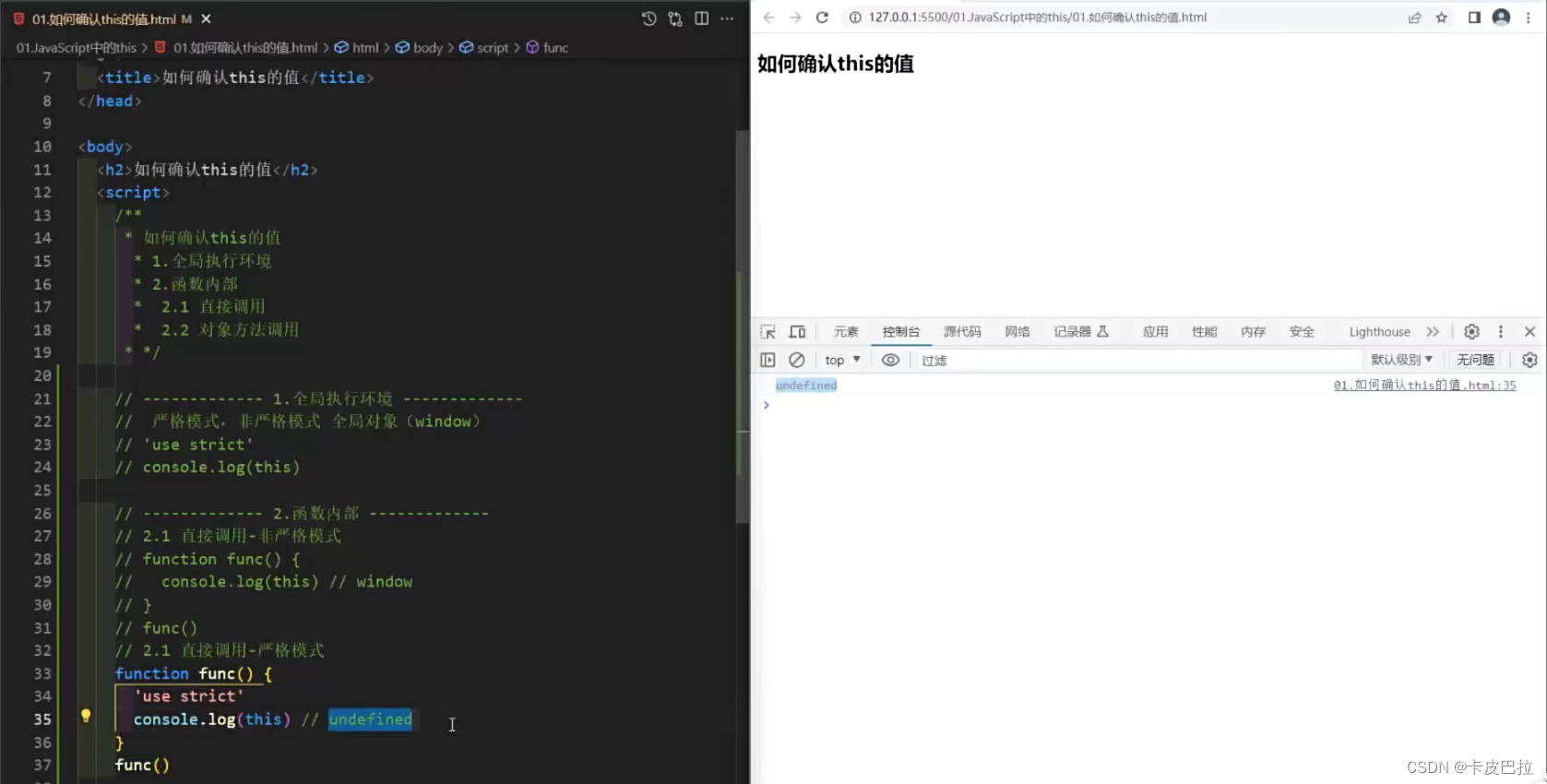
严格模式、(直接调用)在函数内部(函数作用域)获取this

非严格模式、(对象方法调用)在函数内部(函数作用域)获取this

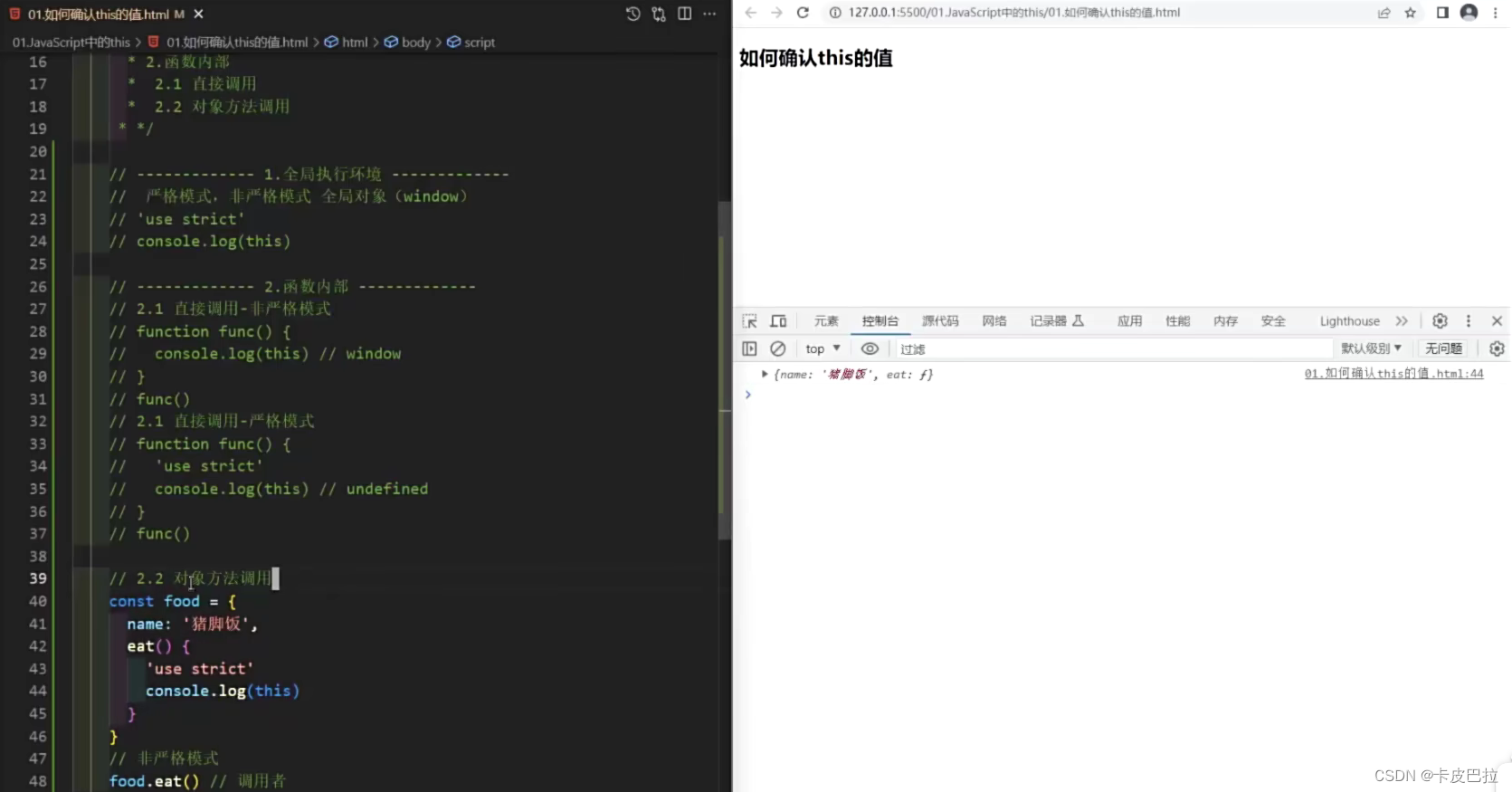
严格模式、(对象方法调用)在函数内部(函数作用域)获取this

?如何确认this的值?
????????1.全局执行环境
?????????????????严格模式,非严格模式:全局对象(window)
????????2.函数内部
????????????????2.1 直接调用
????????????????????????严格模式下:undefined
????????????????????????非严格模式:全局对象(window)
????????????????2.2 对象方法调用
????????????????????????严格模式,非严格模式:调用者
????????3.开启严格模式
????????????????脚本开启: 'use strict'
????????????????函数内部开启:'use strict'
????????????????注意:'use strict'写在代码顶端
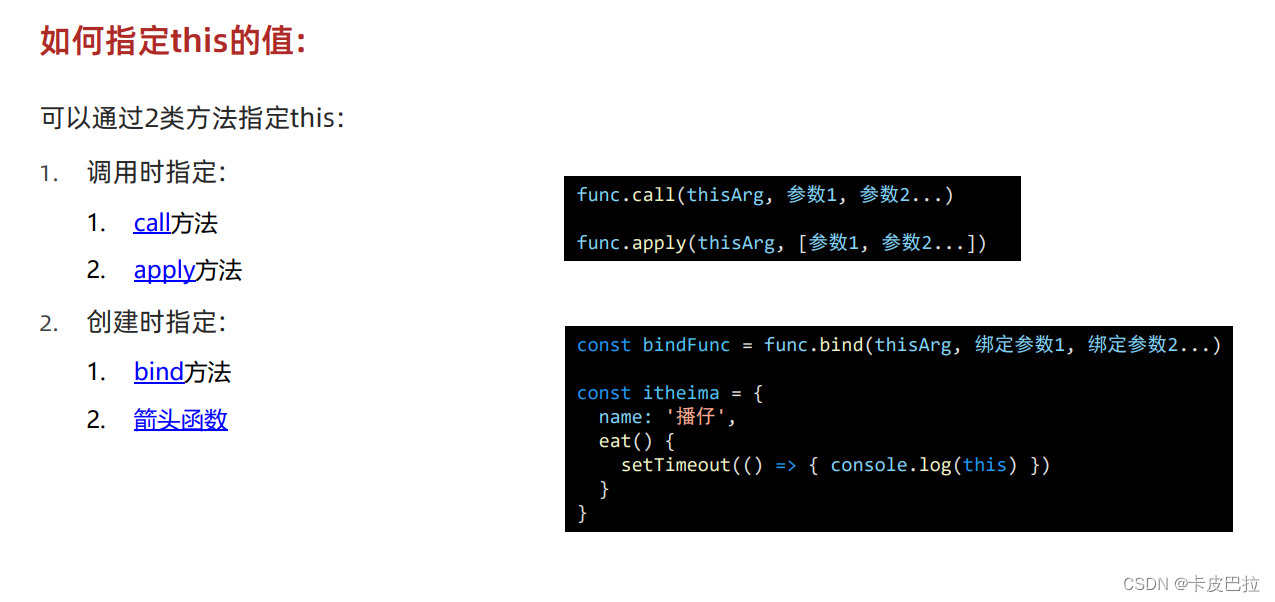
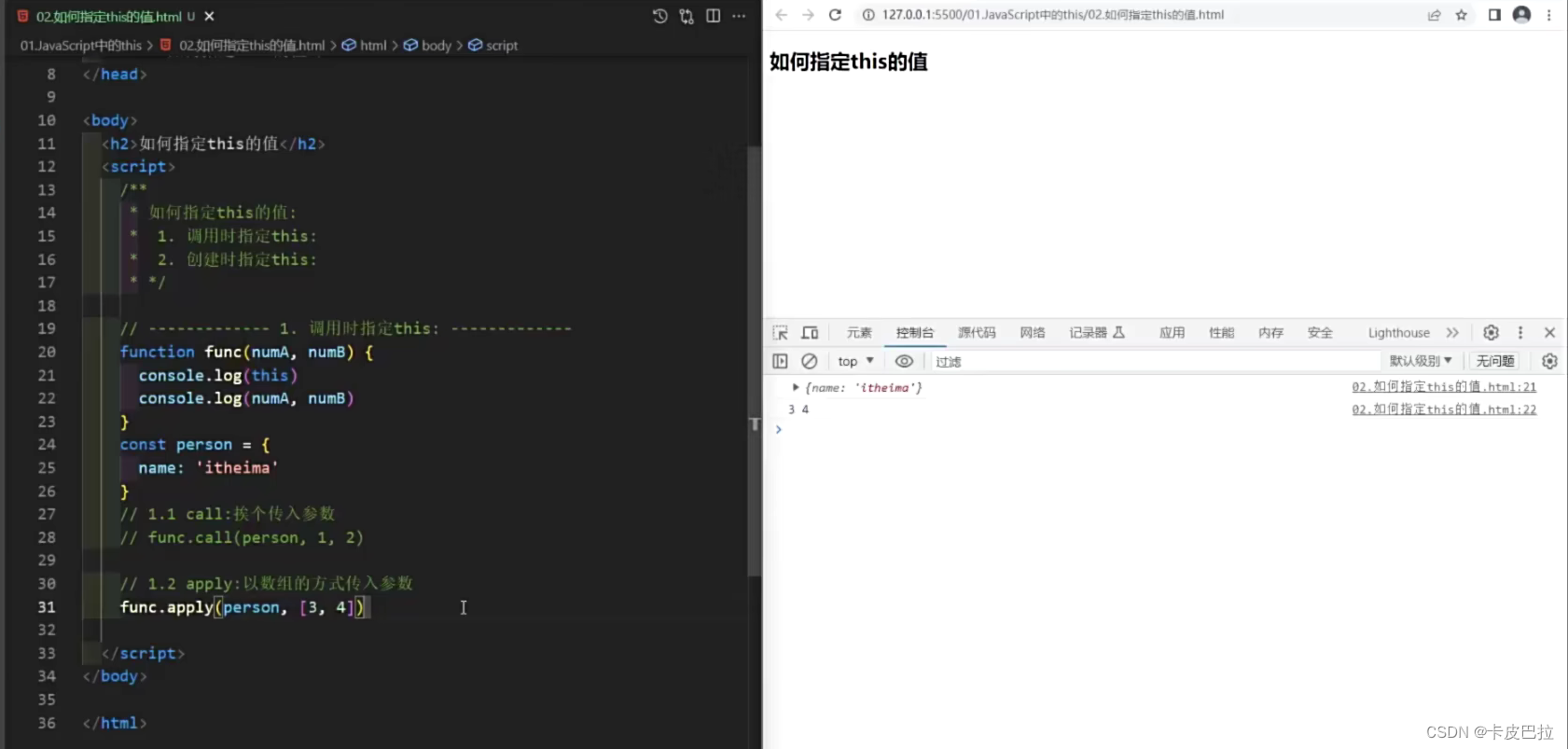
2.如何指定this的值?

记忆区分call、apply:apply的首字母a是数组array的首字母。
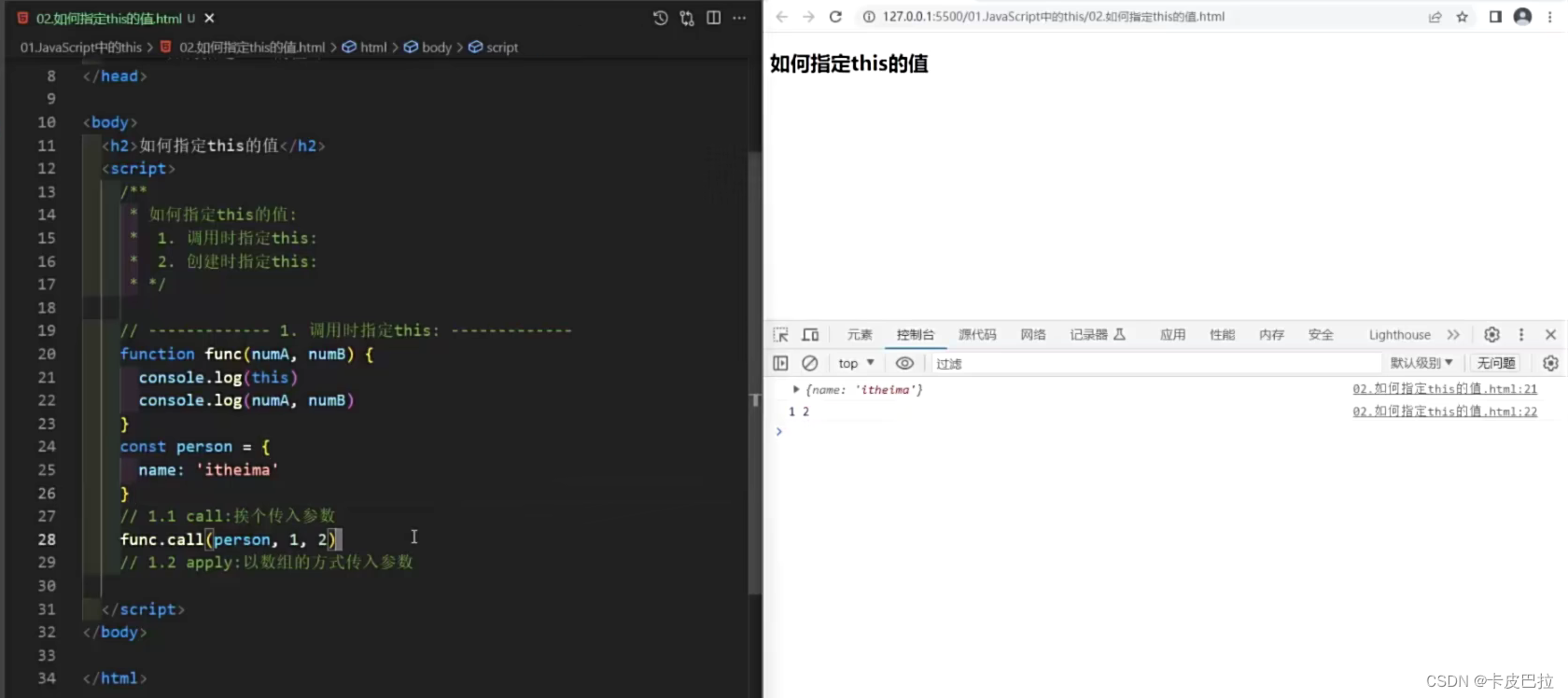
call挨个传入参数:

apply以数组的方式传入参数

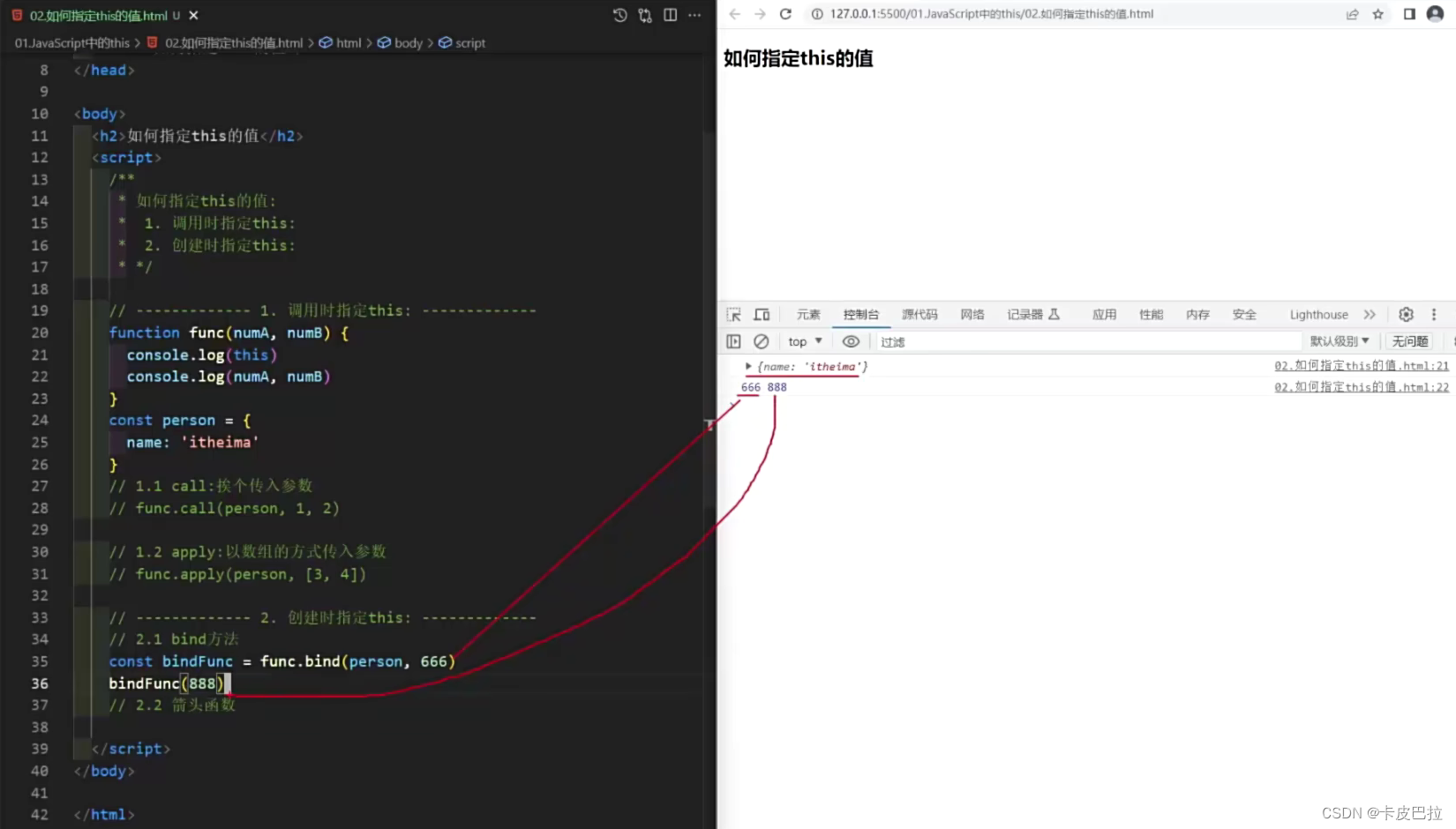
bind返回一个新函数

bind绑定时已经传入一个参数:

非严格模式、(普通)函数内部对象调用获取this值
&? 非严格模式、(普通)函数内部直接调用(获取)this值

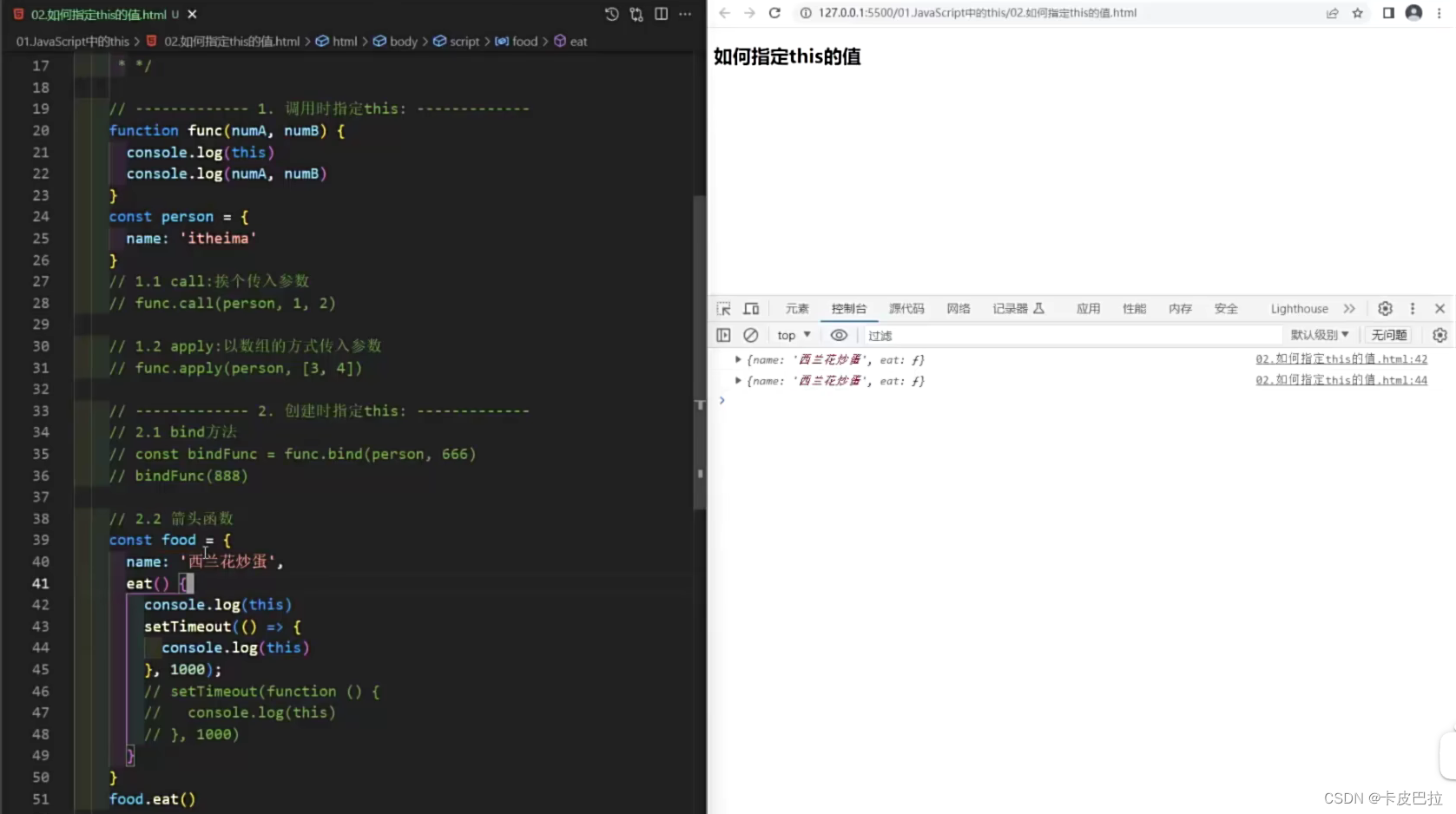
非严格模式、箭头函数内部直接获取this值

箭头函数中获取this,去上级作用域(eat函数作用域)问、找

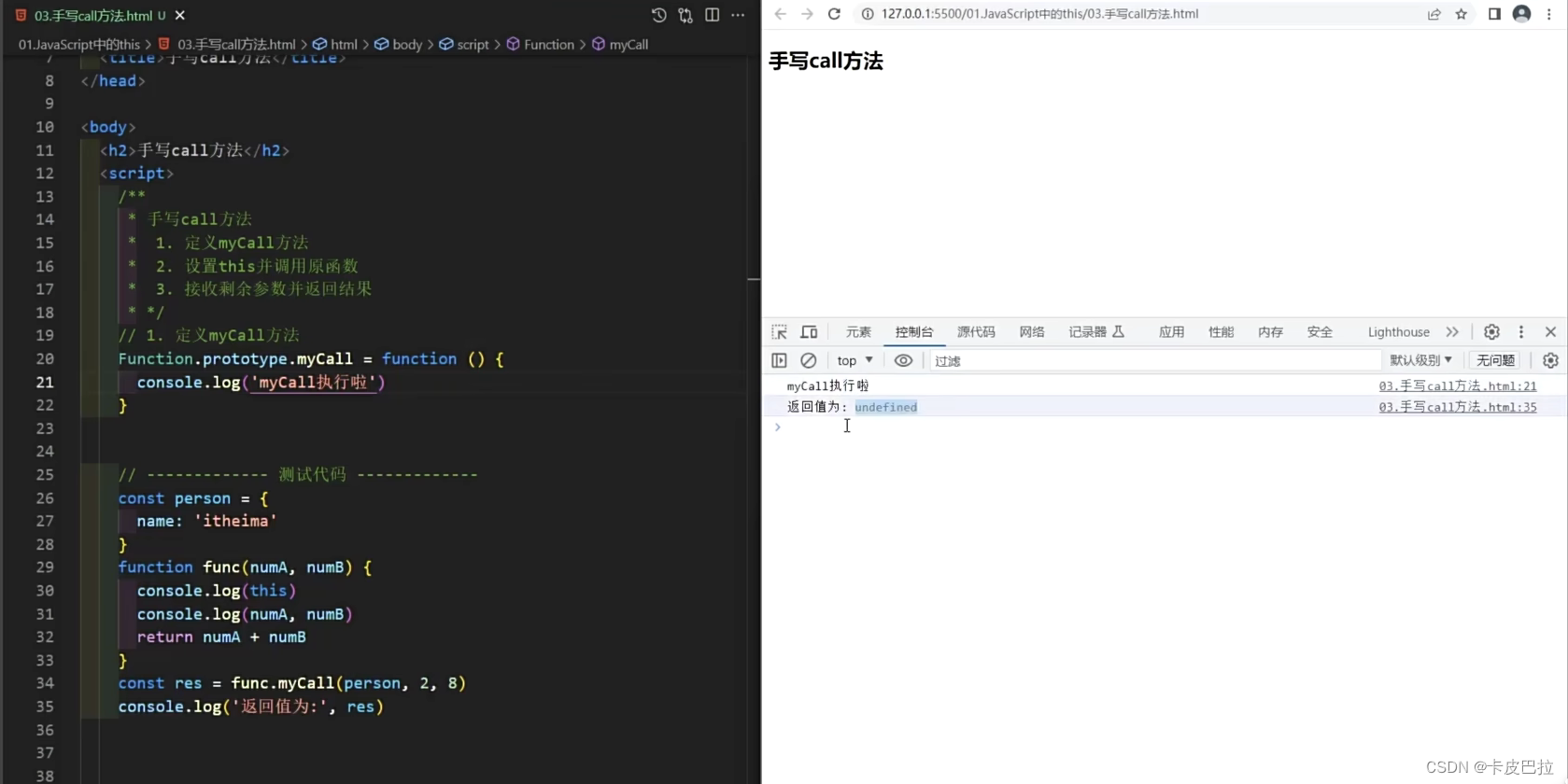
3.手写call、apply 、 bind

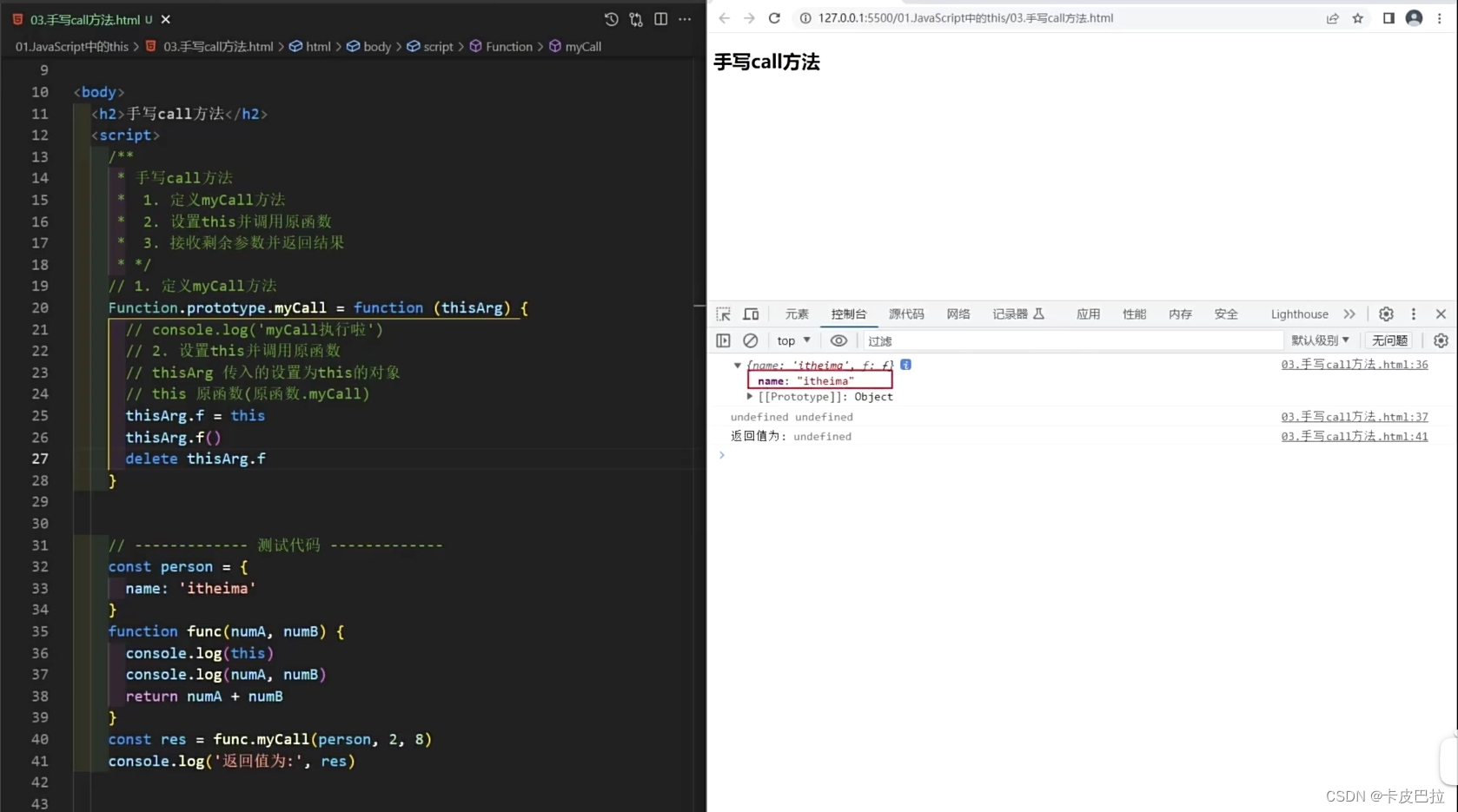
实现myCall方法
(1)定义myCall方法
要求:所有函数都拥有myCall方法
所有function定义的函数都是Function(类/构造函数)的实例对象

把myCall定义到Function.protptype上

(2)设置this并调用原函数
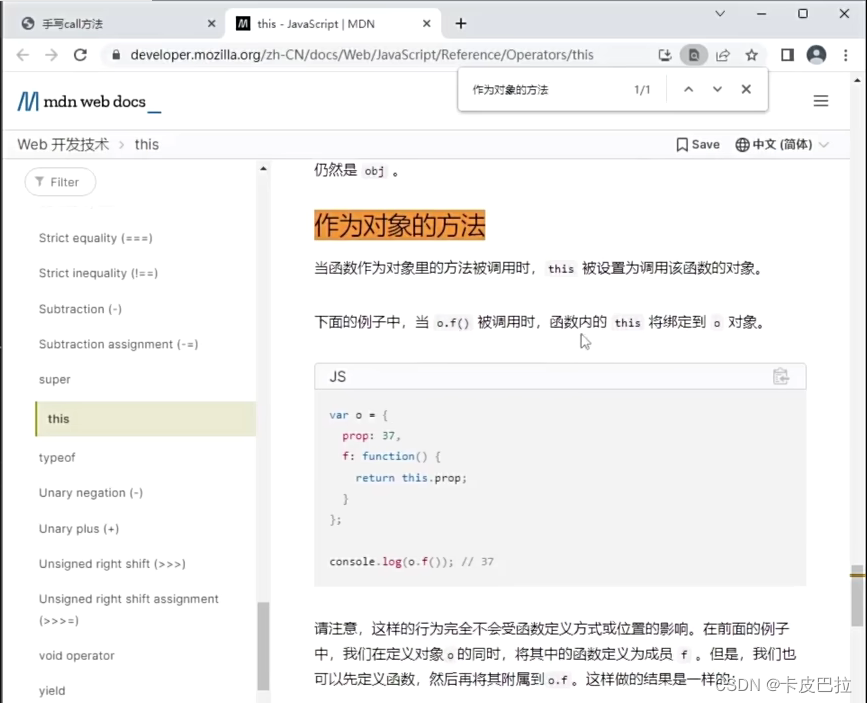
当函数作为对象里的方法被调用时,this被设置为调用该函数的对象。


但是这样原对象person多了一个函数,

怎么解决?——delete关键字
(展开对象已经没有函数了,上面显示f: f是Chrome浏览器现实问题)

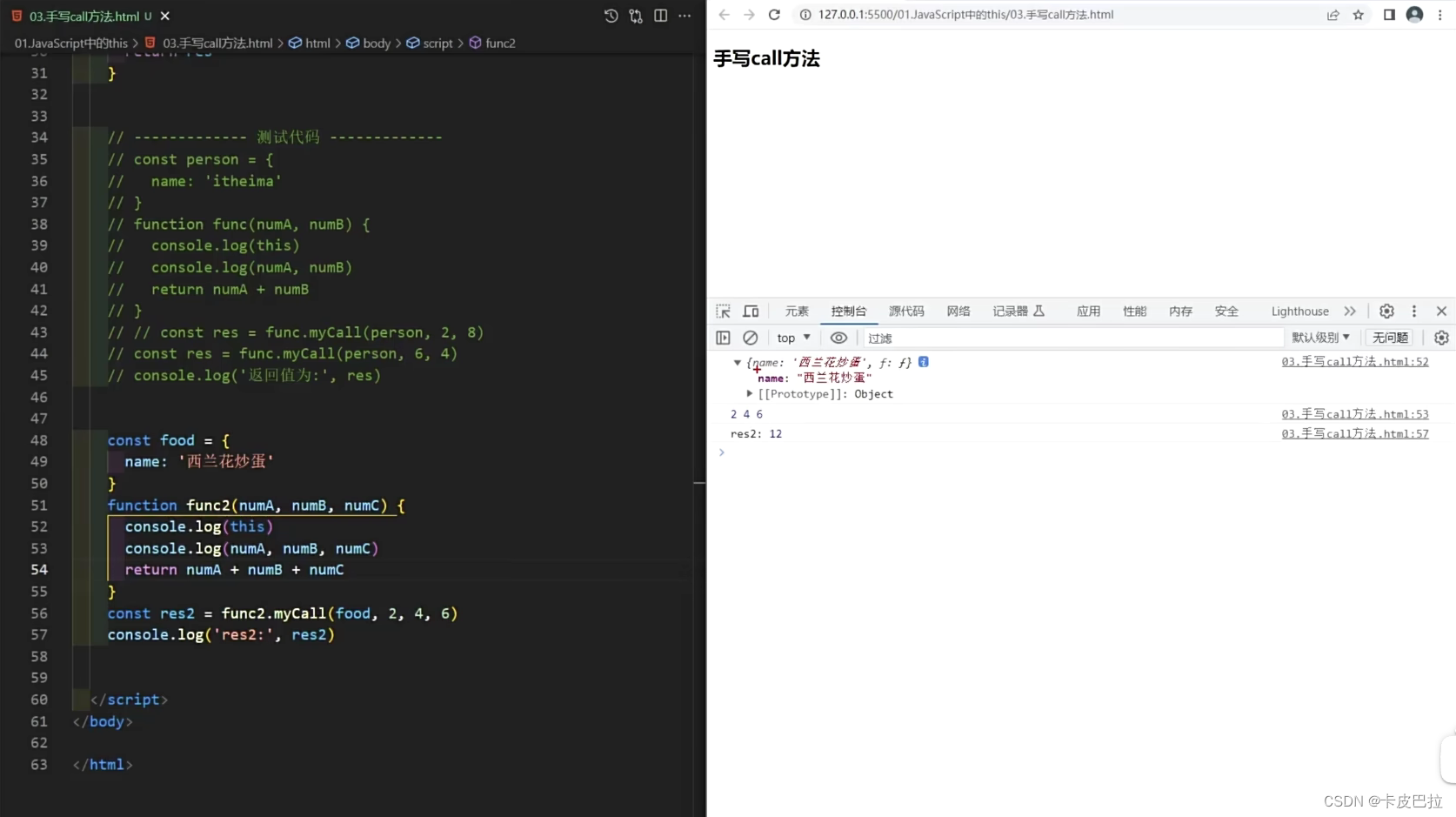
(3)接受剩余参数并返回结果
使用? 剩余参数...args(作为形参) ?接受? ?

接受到的args为数组,再使用? ?...args展开运算符(作为实参) 传入
(接收到后打印不再是undefined)

用变量res接受原函数返回值,再return出去。

写一套新的测试代码,输出结果符合要求

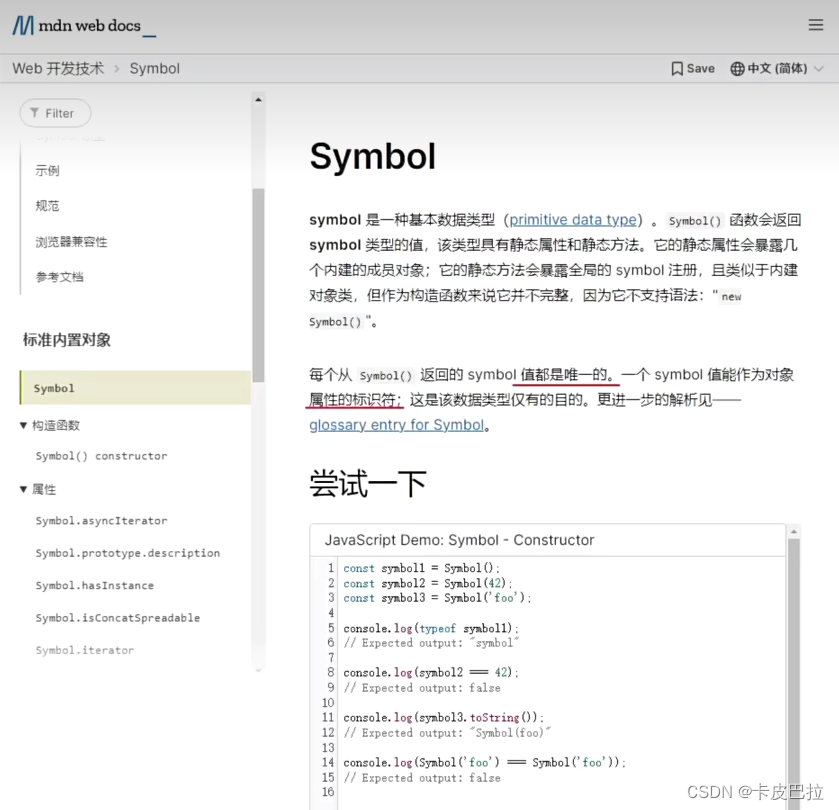
(4)使用symbol调优
实际开发中,无法保证对象(person、food等)中没有同名函数f,使用
给thisArg加一个一定和原属性不重名的新属性(方法)

语法:
description是可选参数

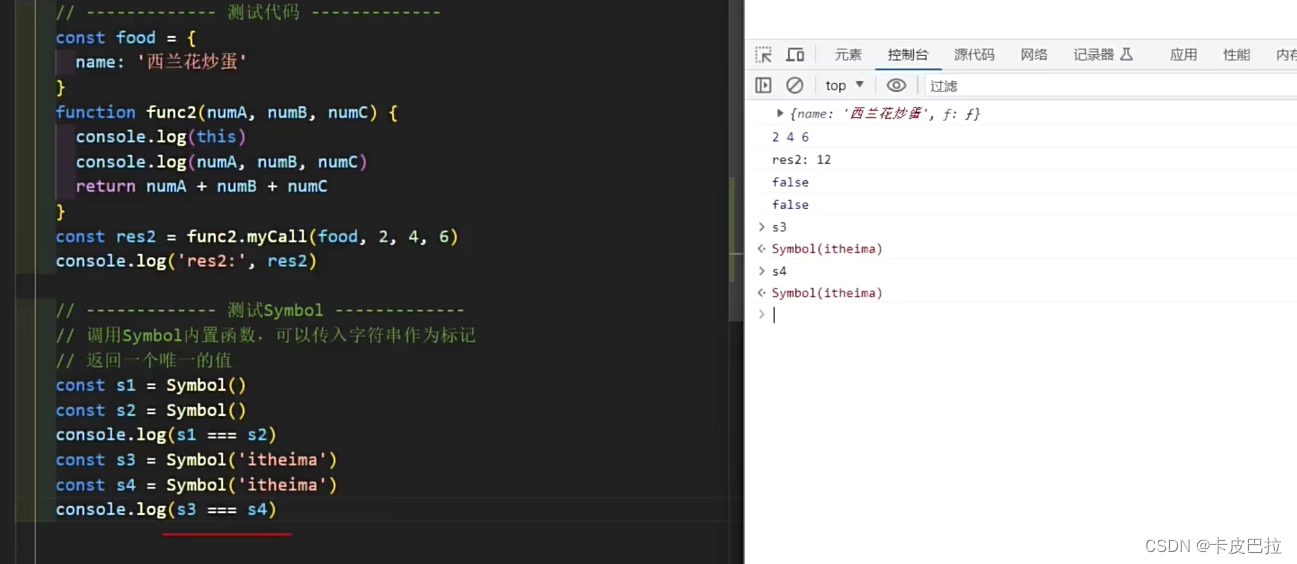
测试symbol
(即使传入相同的description,创建的symbol类型的值依然是不同的;在代码调试的时候区分symbol,并不会影响创建结果,Symbol()的每次调用返回symbol值都是唯一的。 )

在控制台查看s3和s4,长得一样,实际不一样、不等。

最终代码:
(使用动态属性名,不能直接thisArg.key)

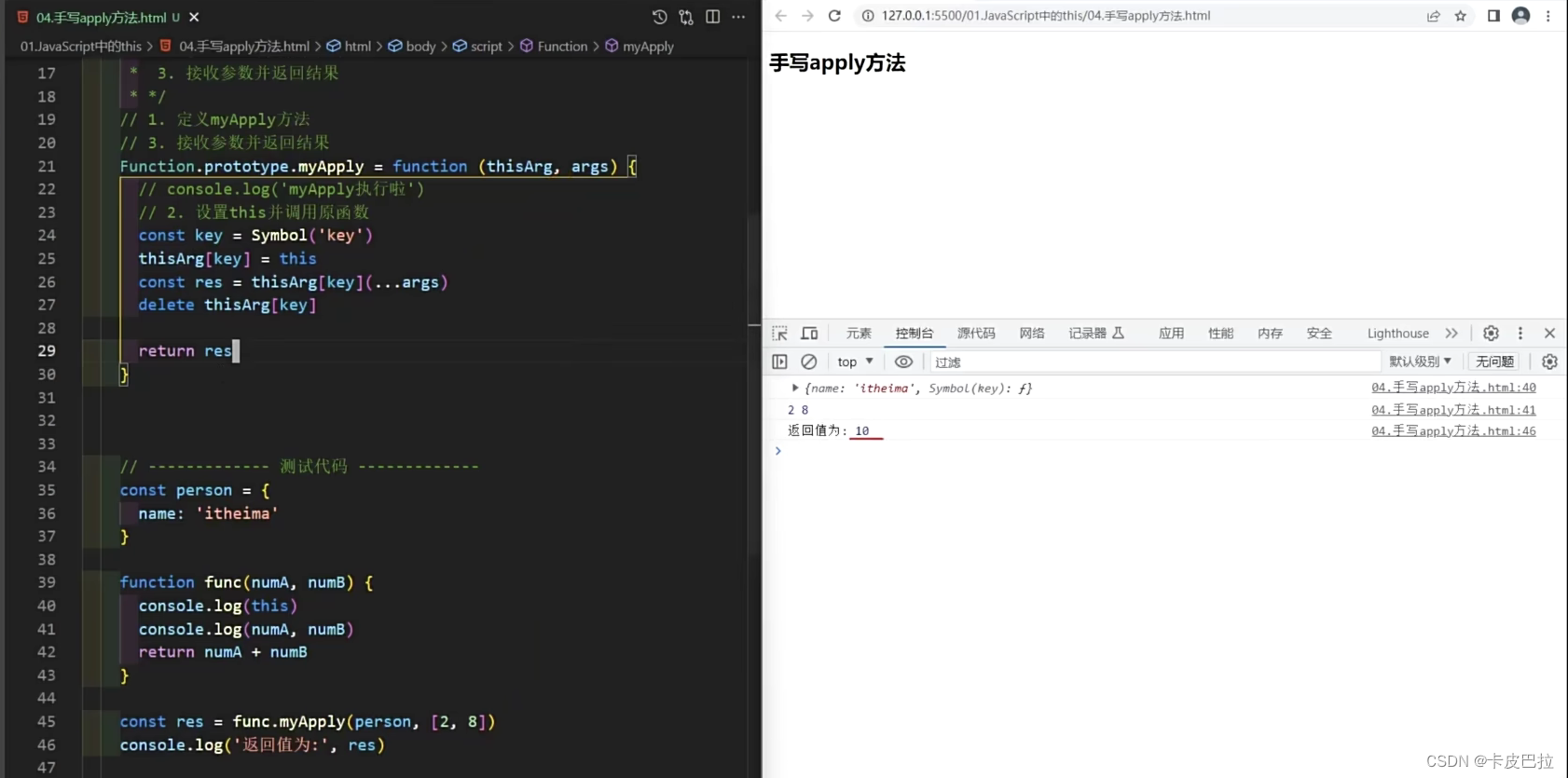
实现myApply方法

开始

完整代码(和myCall类似):

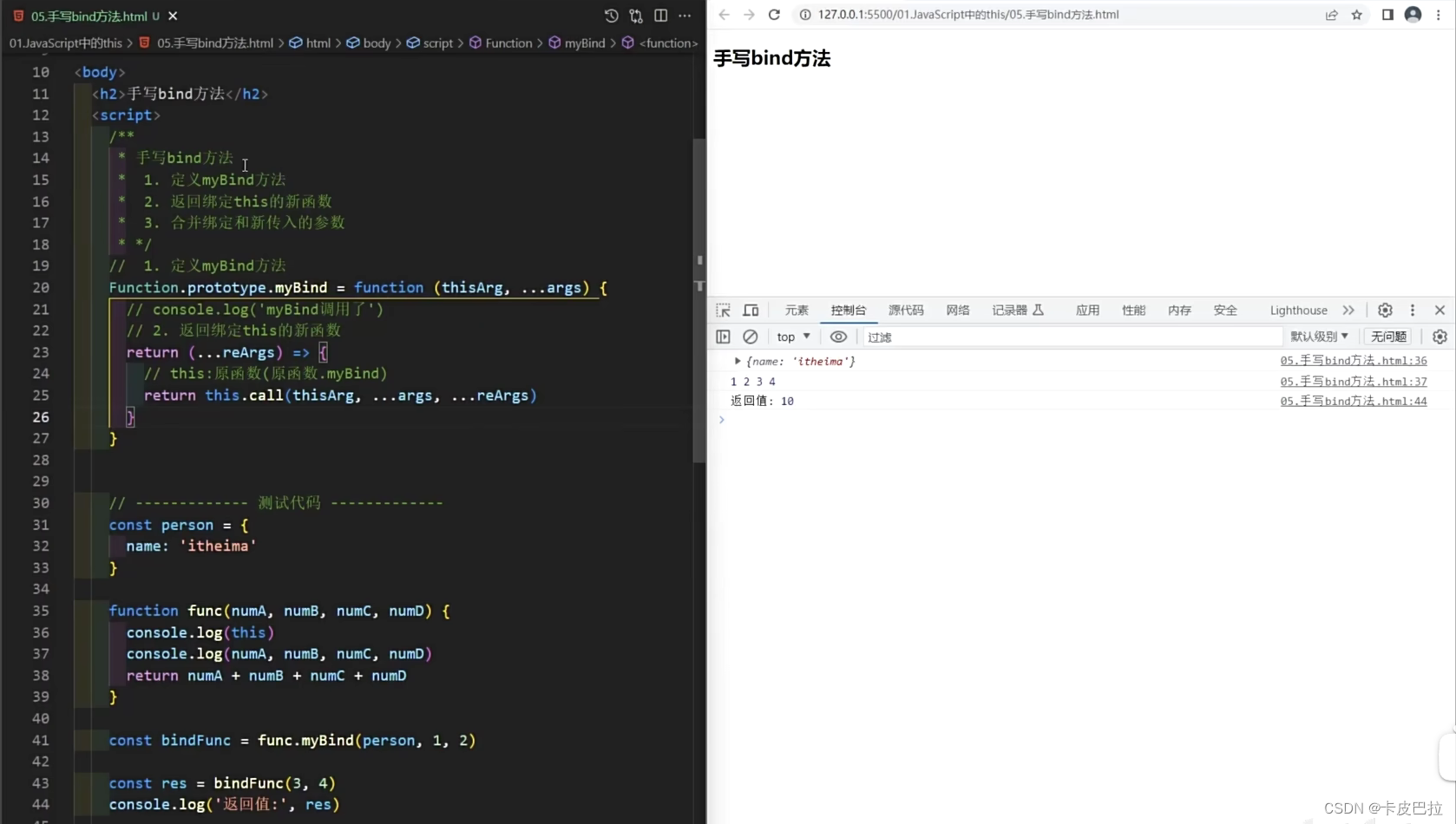
实现myBind方法
注意? ...args? 和? ...reArgs? 的顺序
箭头函数需要省略花括号才能直接返回

如果保留花括号(写了注释),需要写return

JavaScript继承

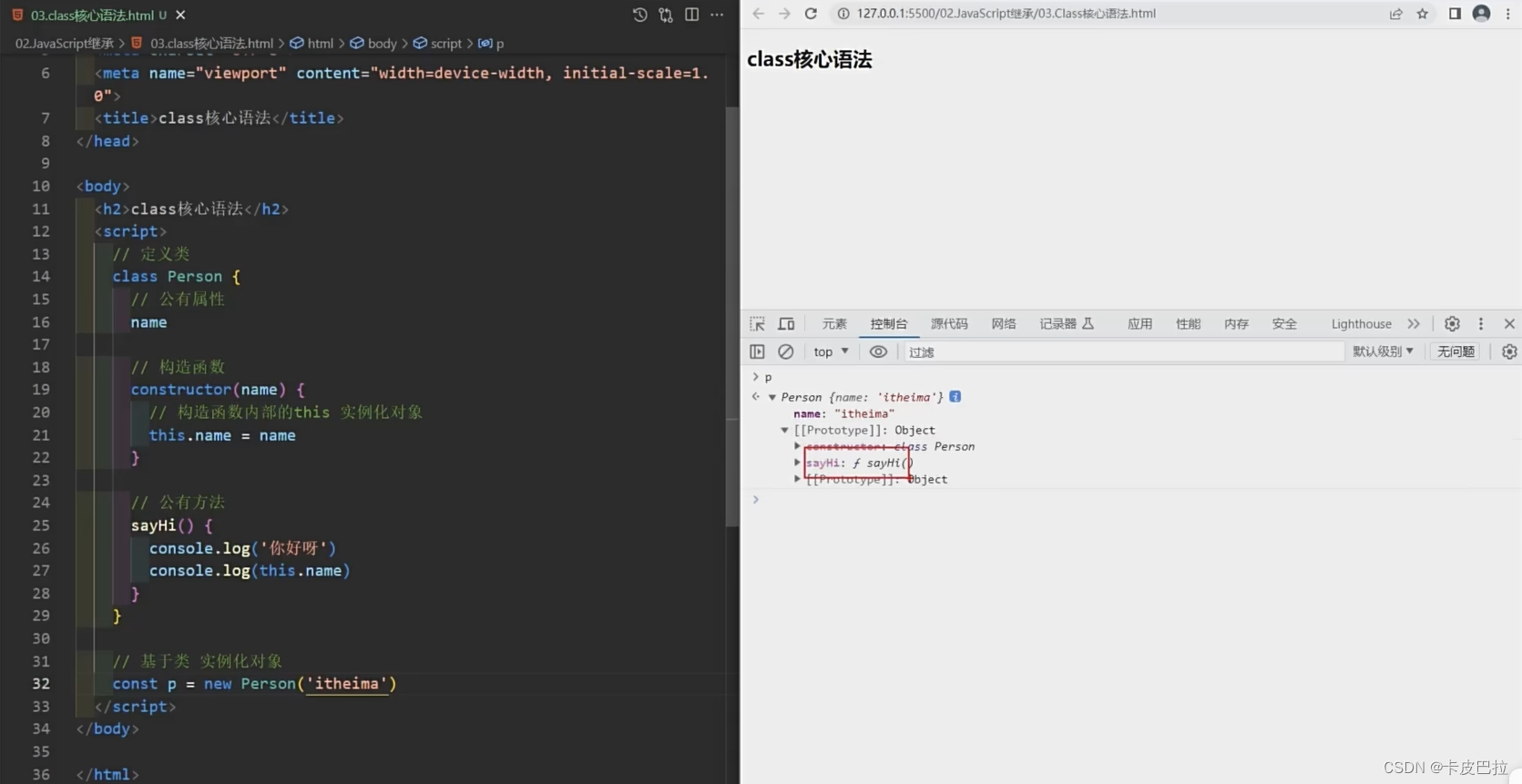
类class

公有属性、构造函数、公有方法以及基于类实例化对象

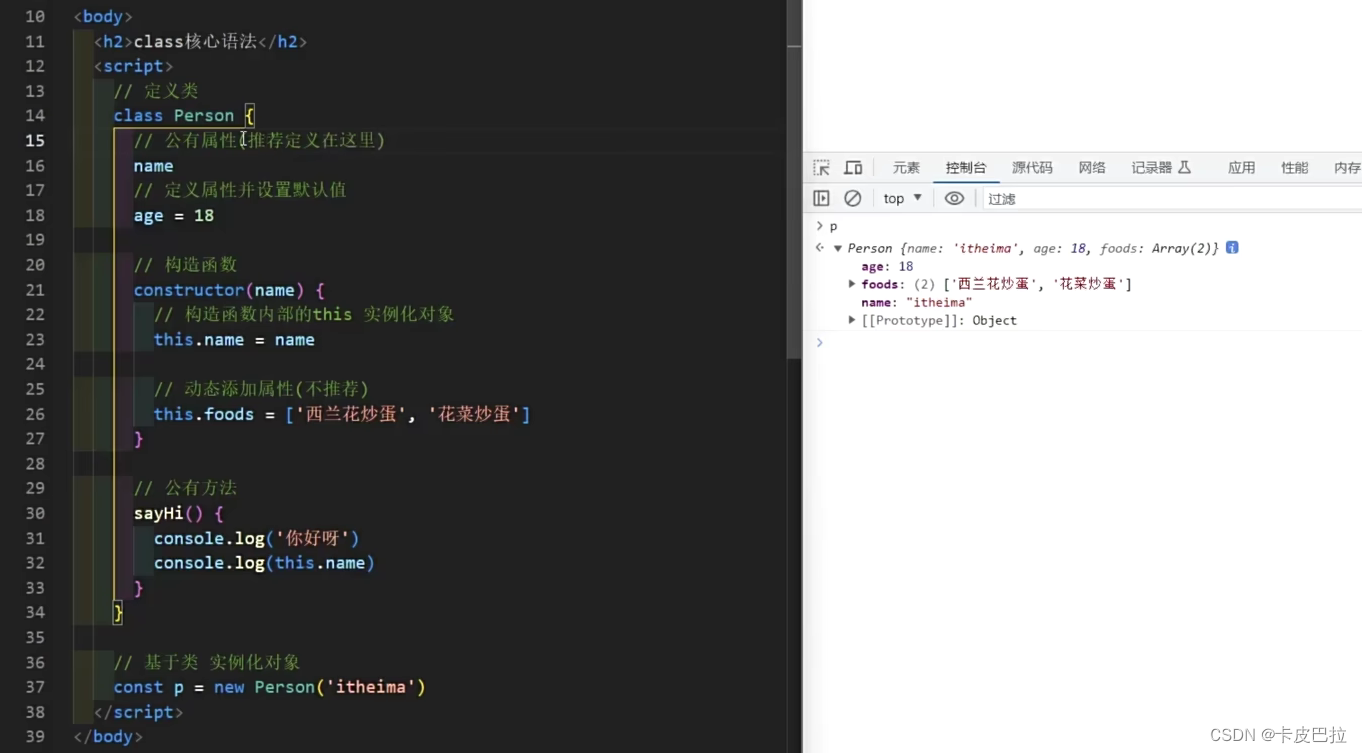
定义属性并设置默认值

动态添加属性(不推荐,类的可读性低,不能在属性定义处获知所有属性)
方法花括号后不需要逗号

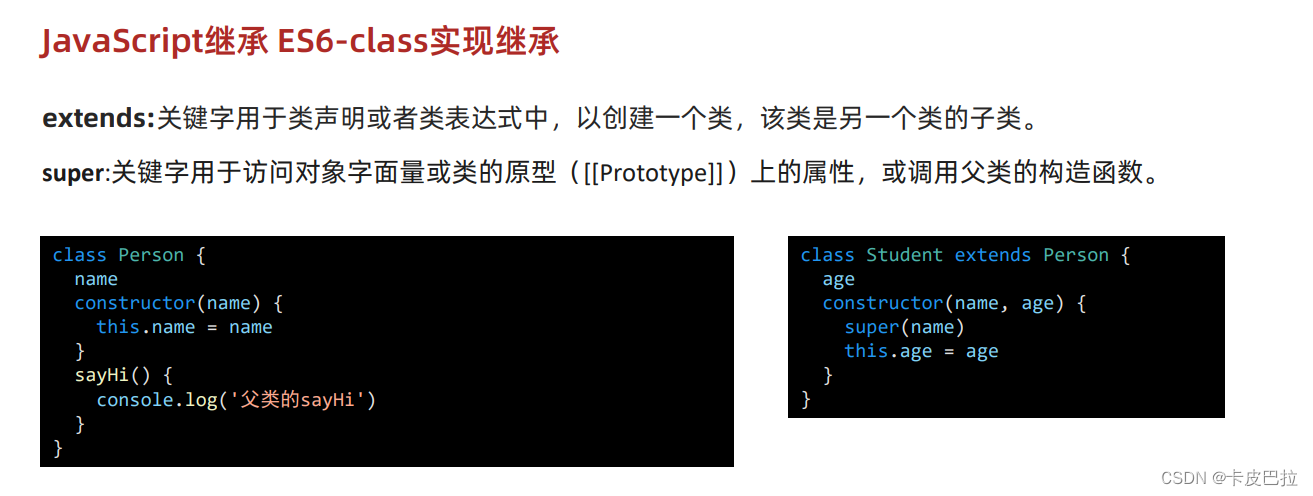
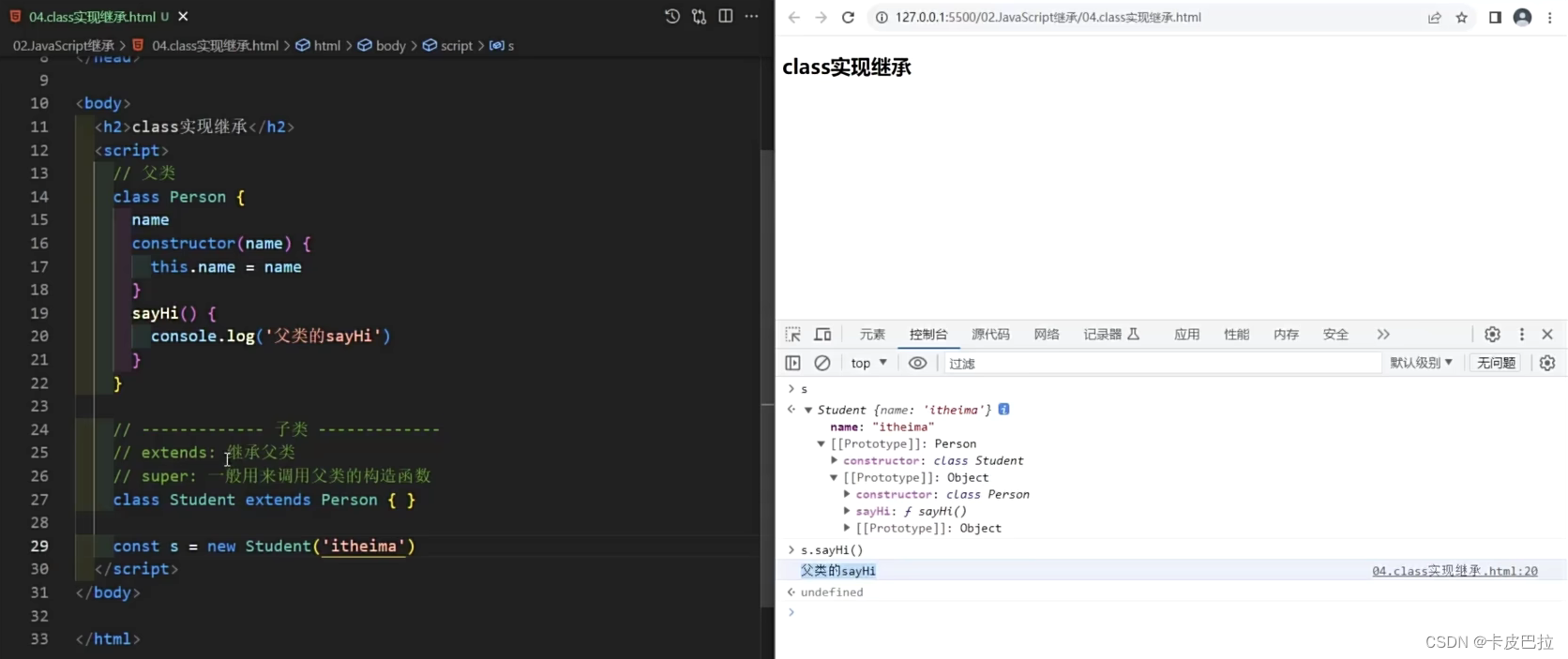
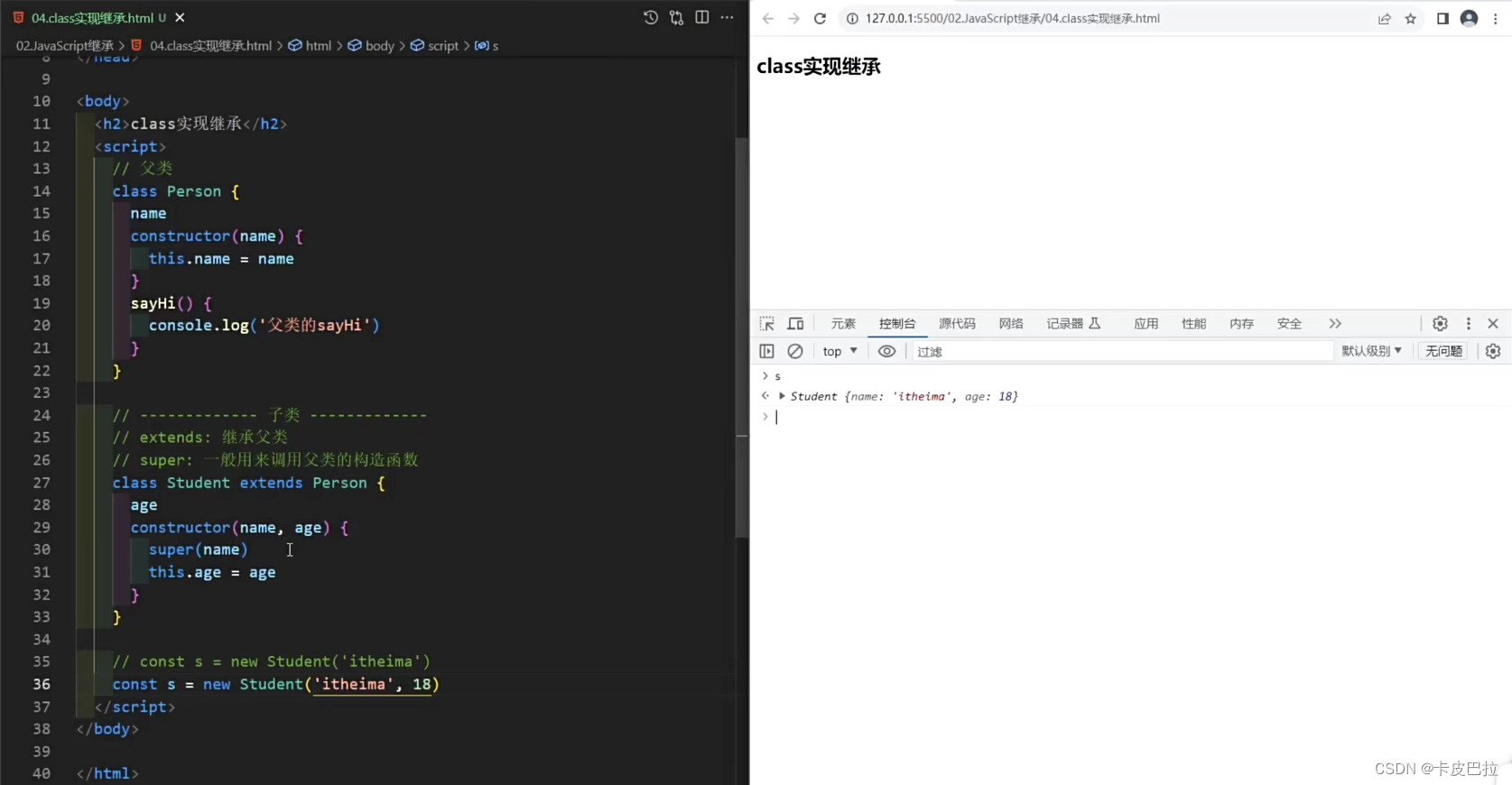
JavaScript继承 ES6-class实现继承

通过原型链,找到父类的方法并执行

实际开发中,子类也会有自己的属性和方法

必须要调用super

子类中的同名方法,就近原则,

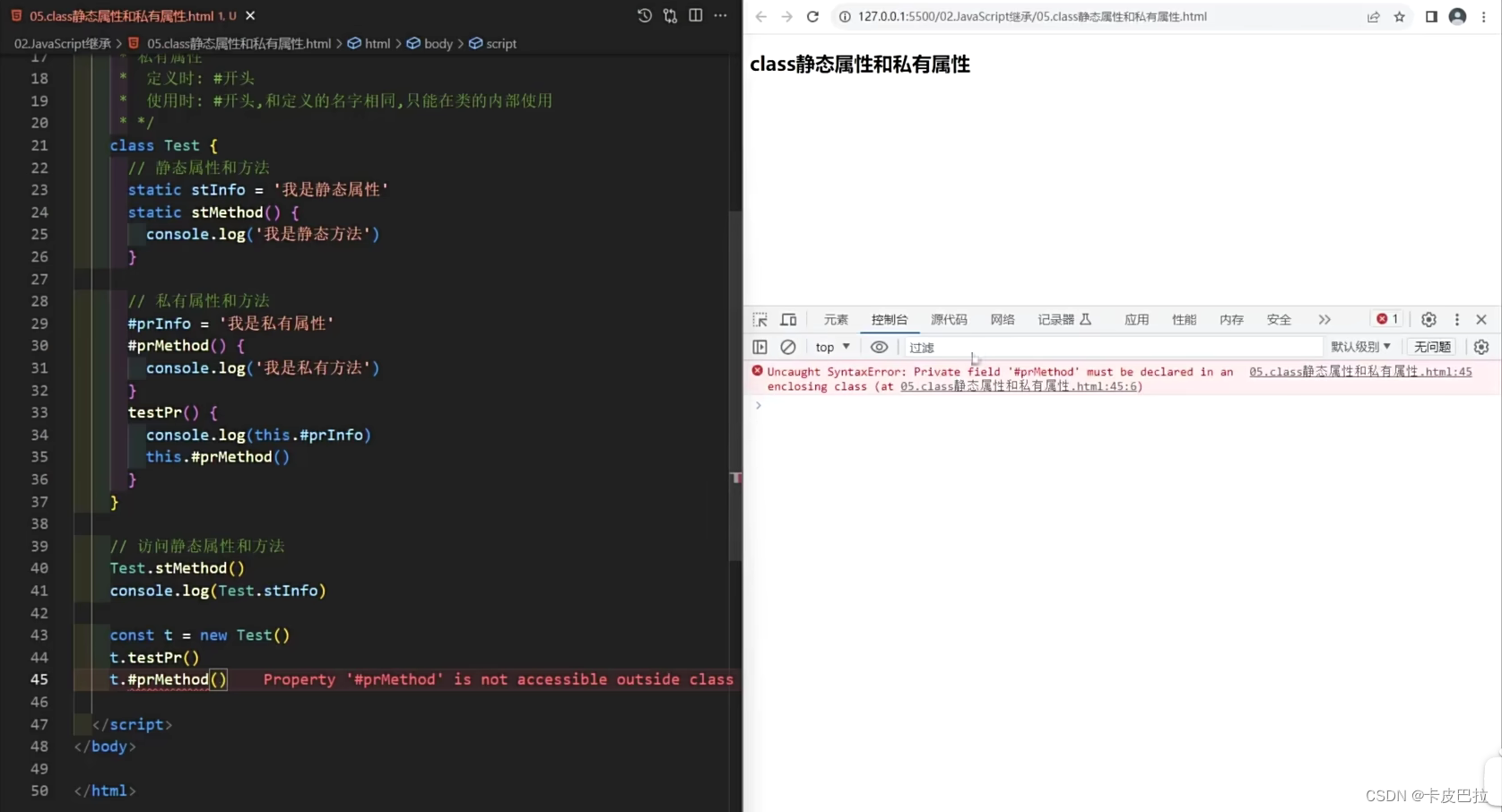
JavaScript继承 ES6-class静态属性和私有属性

在类的内部方法testPr可以访问静态属性和使用静态方法

在外部无法使用静态方法

也无法访问静态属性

chrome浏览器为了方便测试,在控制台允许访问(但在代码中无法访问)

es6基于class实现的继承经过babel翻译后,就是寄生组合式继承

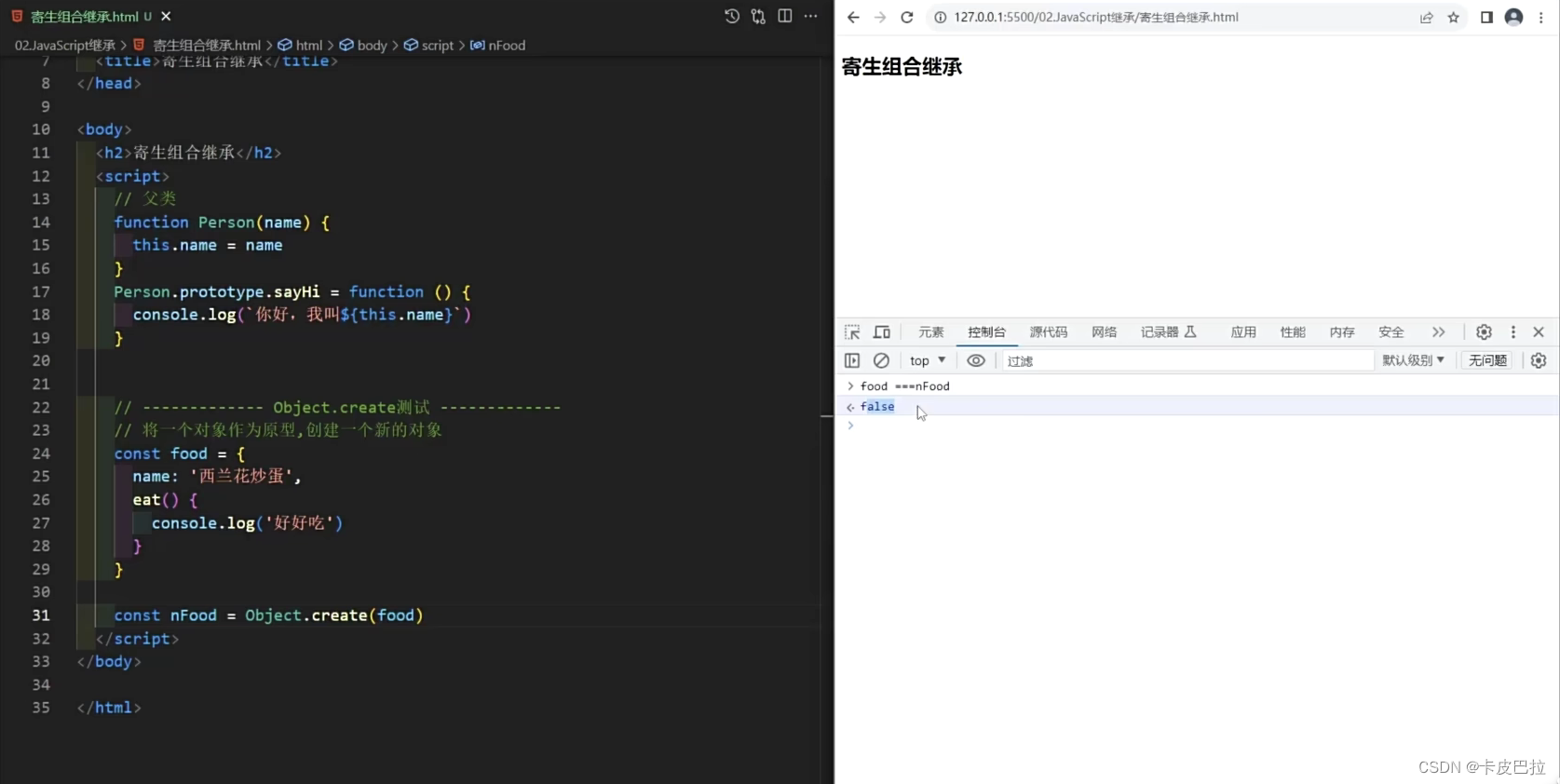
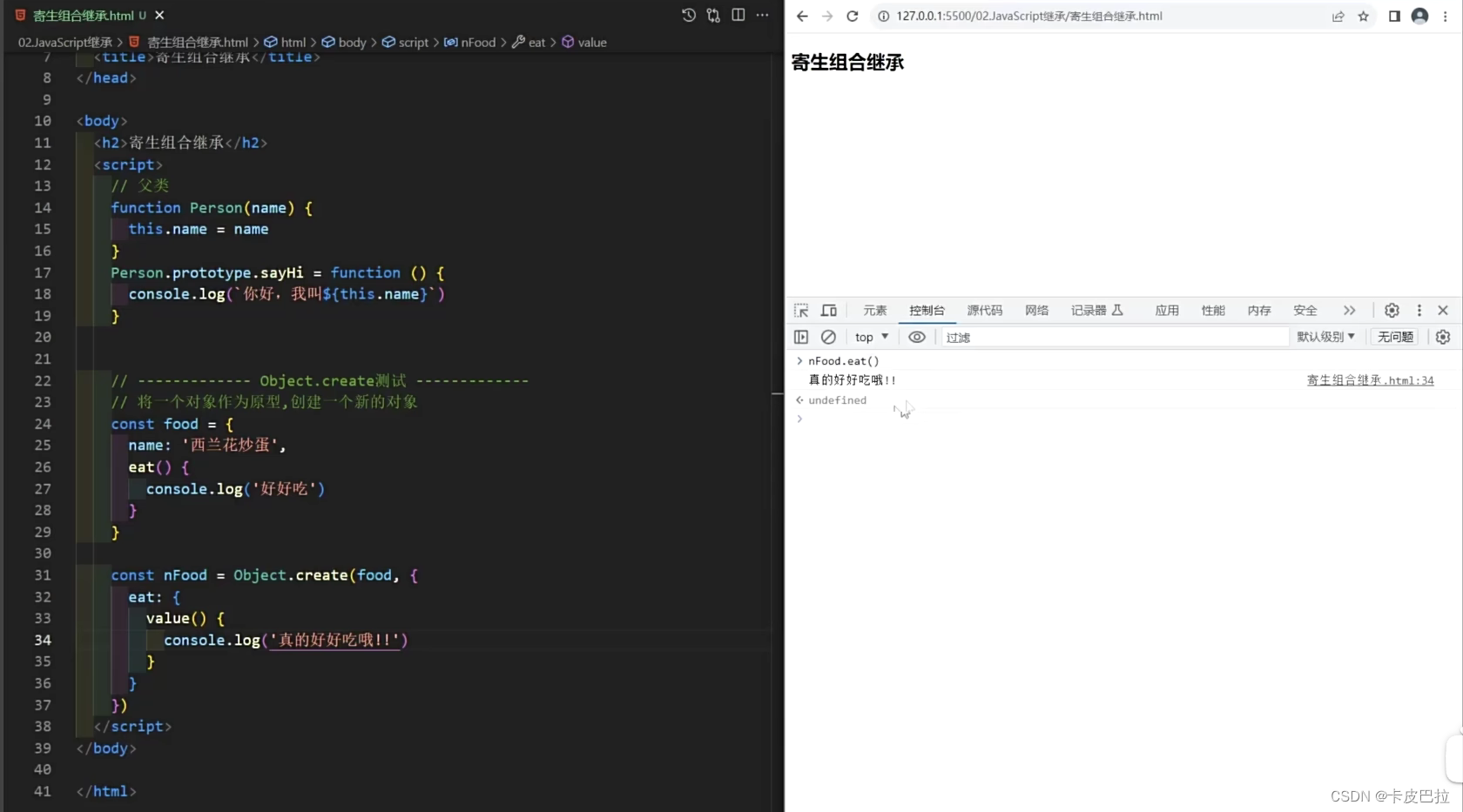
JavaScript继承 ES5-寄生组合式继承
通过构造函数来继承属性,通过原型链的混成形式来继承方法。

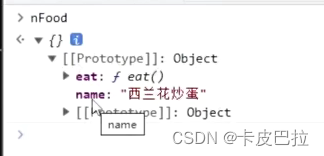
通过Object.create()基于一个对象,创建一个属性一样的新对象(不是同一个对象)

创建的nfood如下

如果想修改某一个属性,需要给到第二个参数(一个同属性名的对象,带有 'value' 属性)

Object.create()的使用

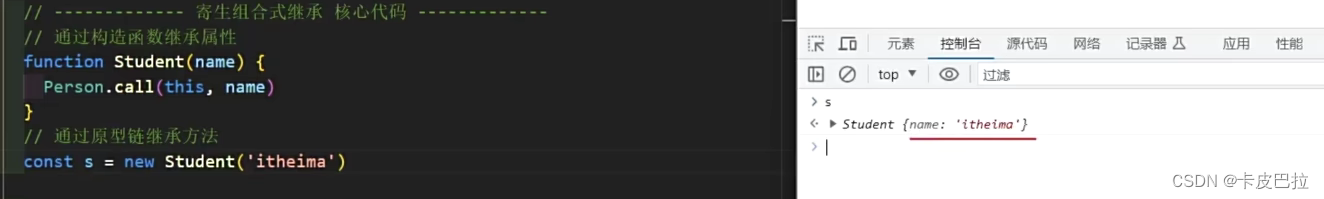
(1)通过构造函数继承属性

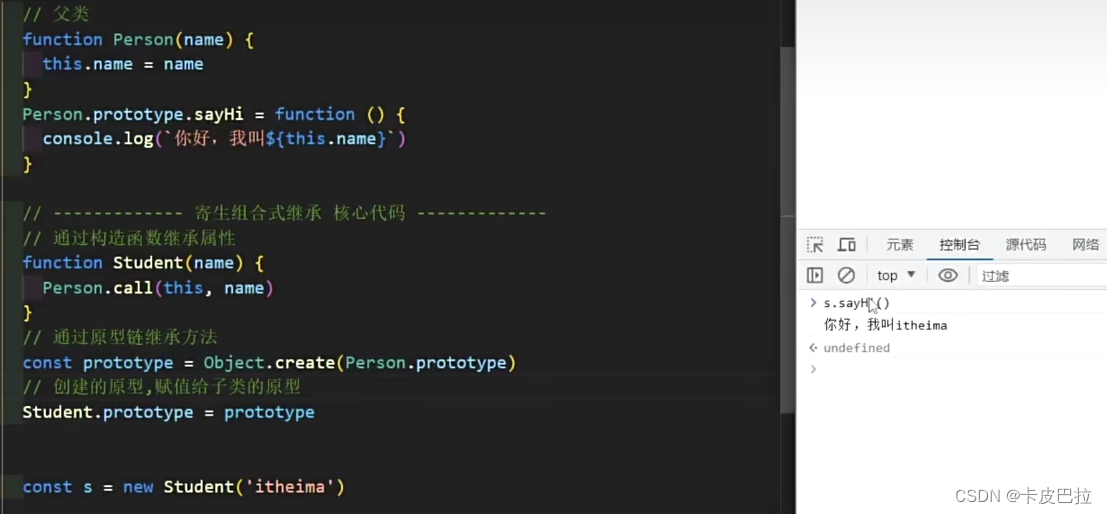
(2)通过原型链继承方法

但是此时construcor指向Person构造函数。

但它是Student的原型,应该指向Student构造函数。
添加第二个参数


组合式继承:借用构造函数,原型链
寄生:父类的原型中,有子类的构造方法
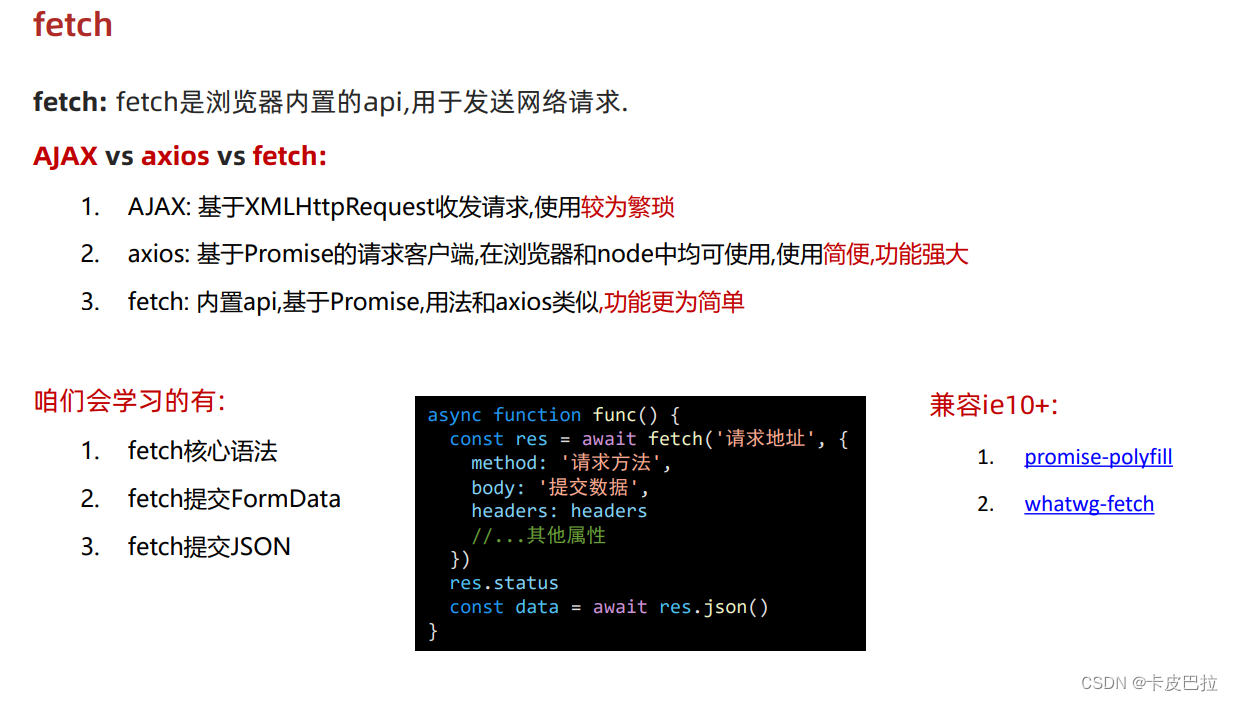
fetch
如果一个项目只调用一两次接口,吧axios(库)引进来小题大做;且用法类似axios,难度低。

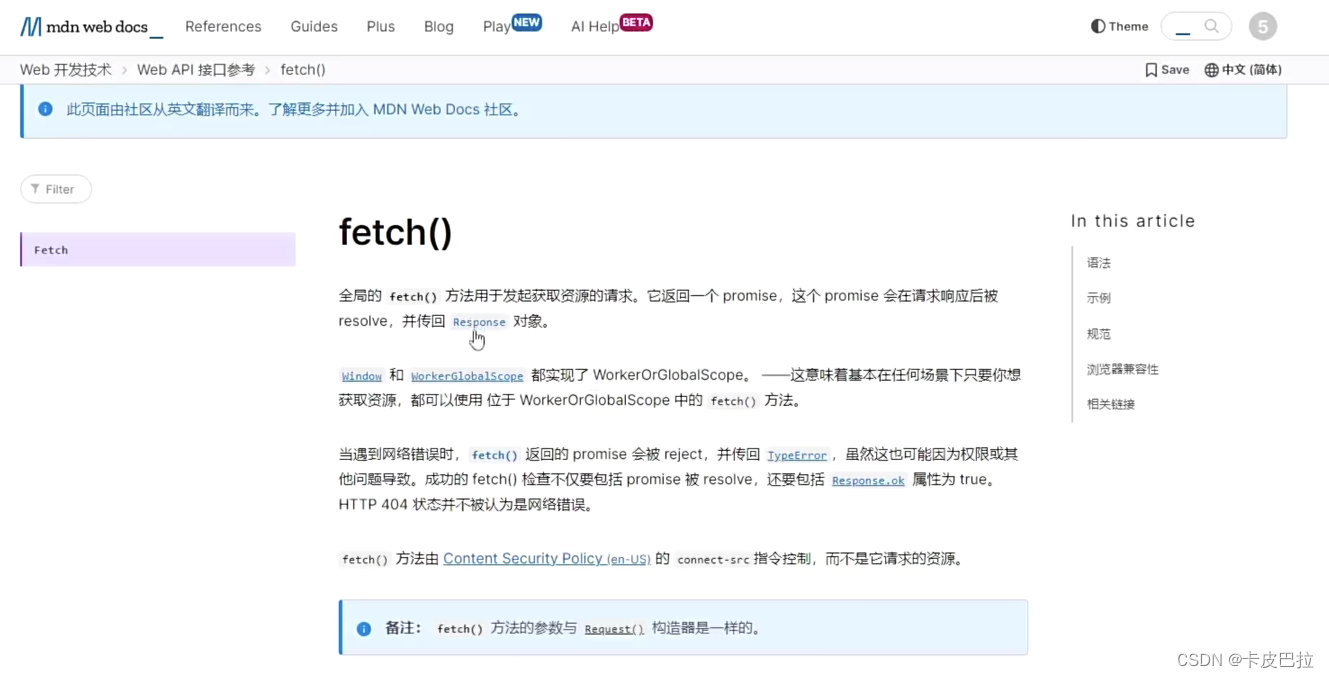
全局的、返回一个 promise,该 promise 在请求响应后 resolve,传回 response 对象;
遇到网络错误,reject传回TypeError(错误信息);
HTTP404(状态码错误)并不会被认为是网络错误(拿到状态码判断错误信息)。

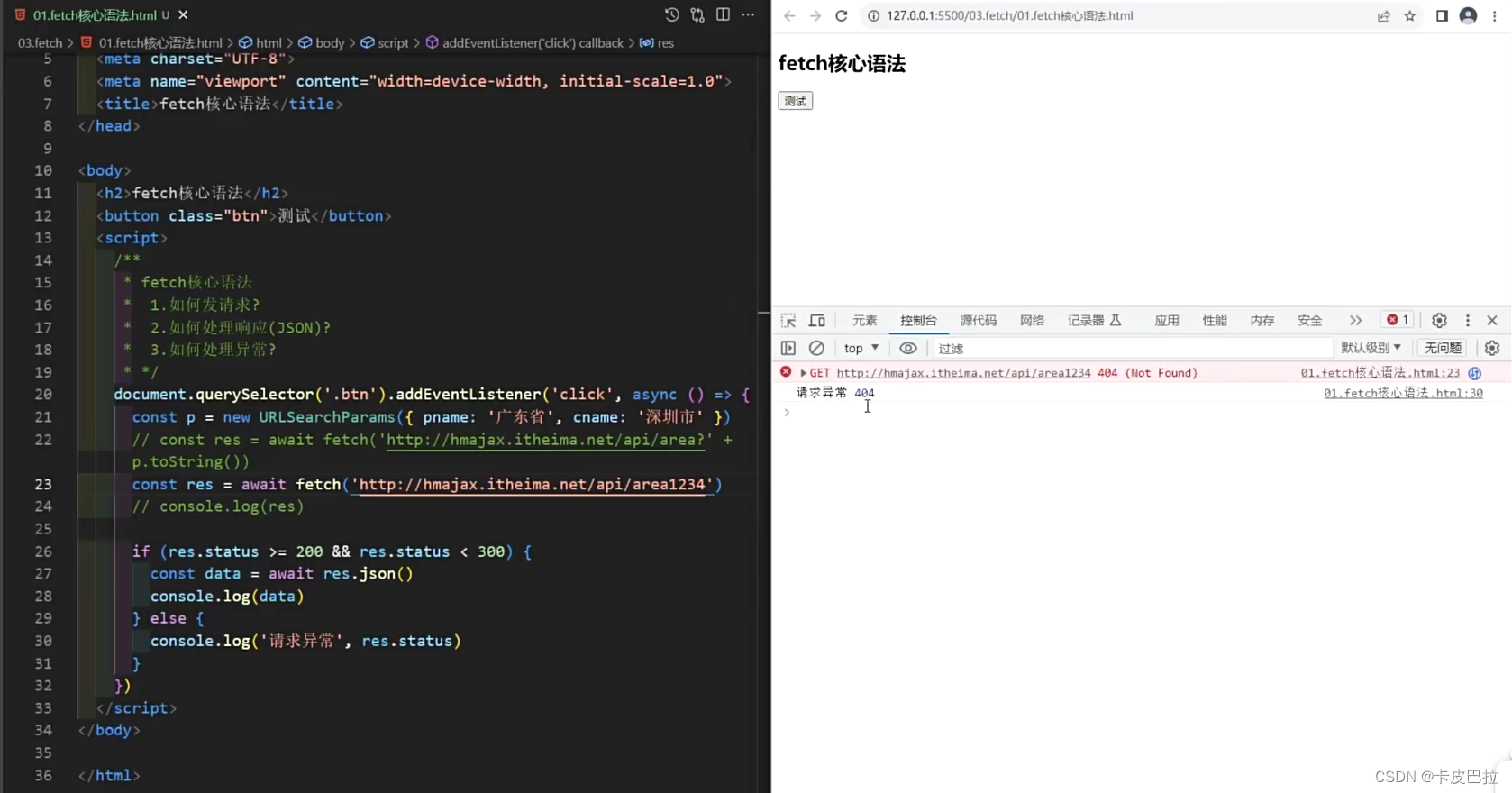
fetch-核心语法


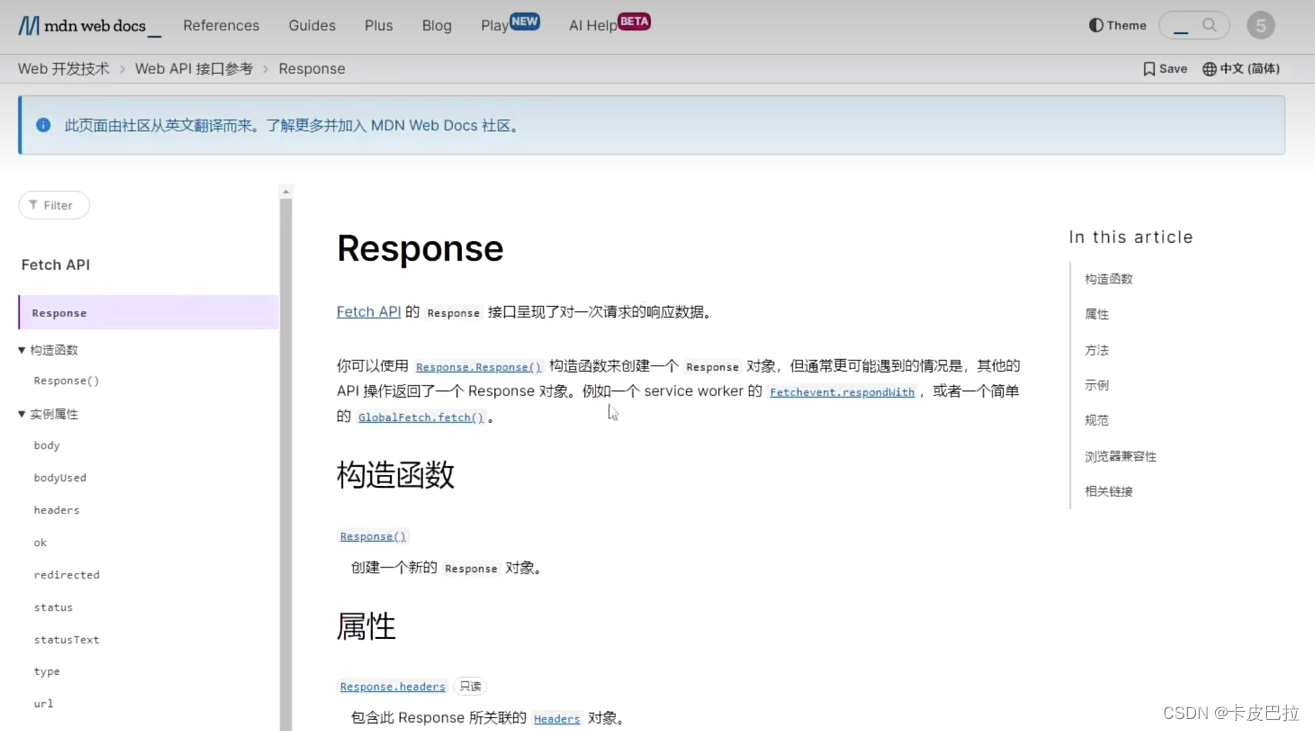
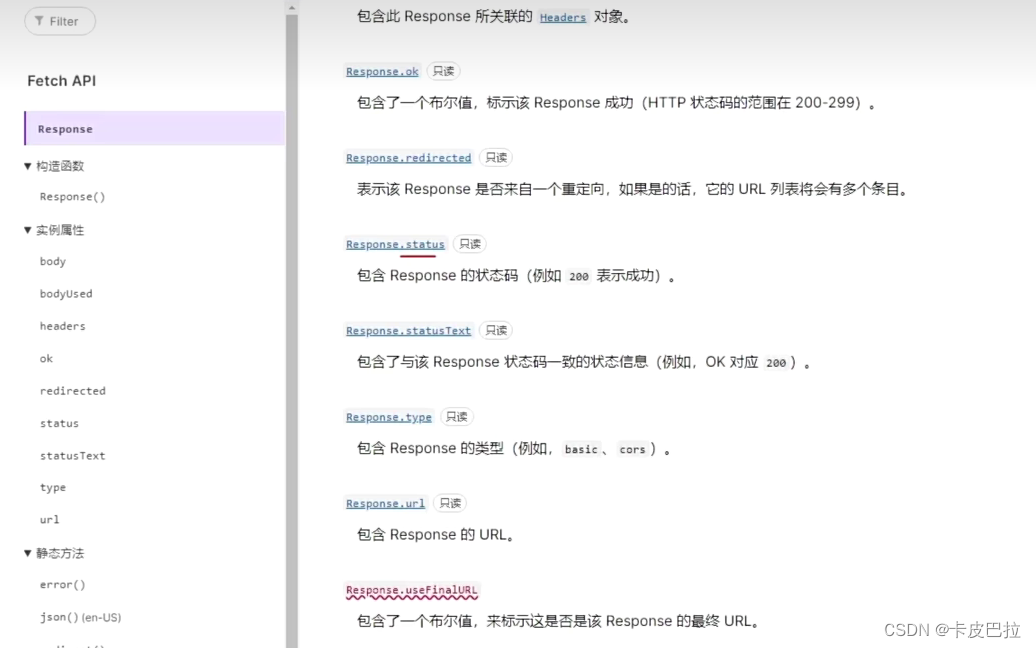
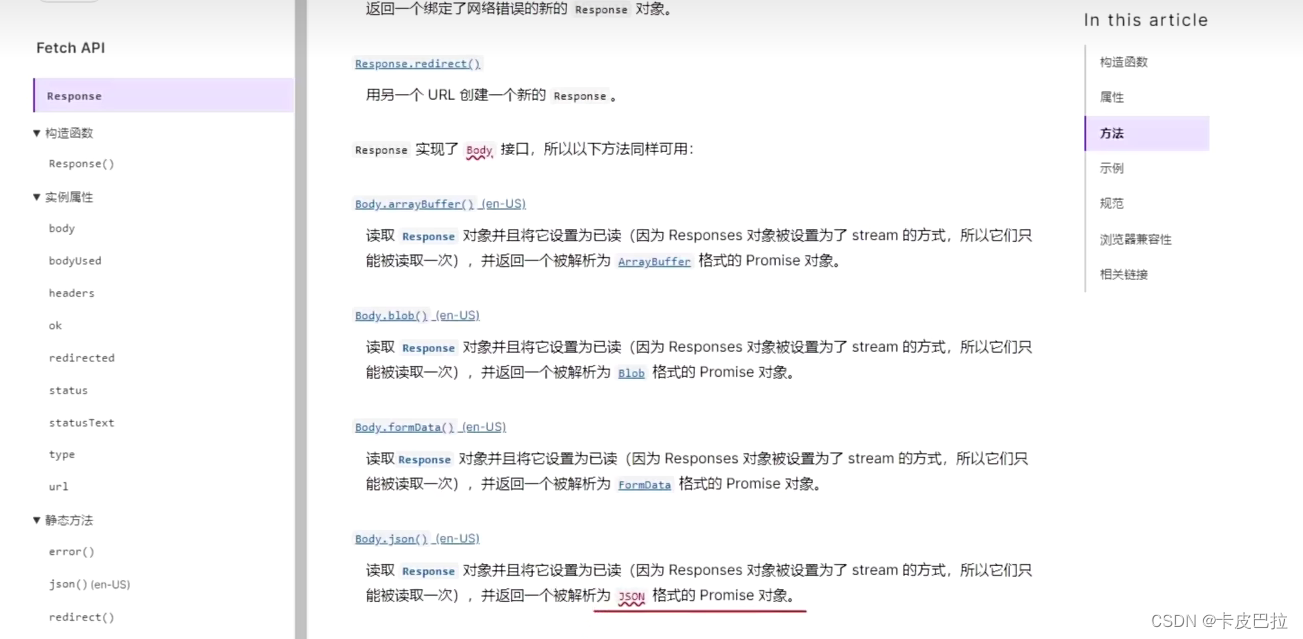
Response

通过Reponse.status可以获取状态码,通过状态码判断成功与否

把服务器响应内容解析为json


可以通过内置的查询对象快速生成查询参数

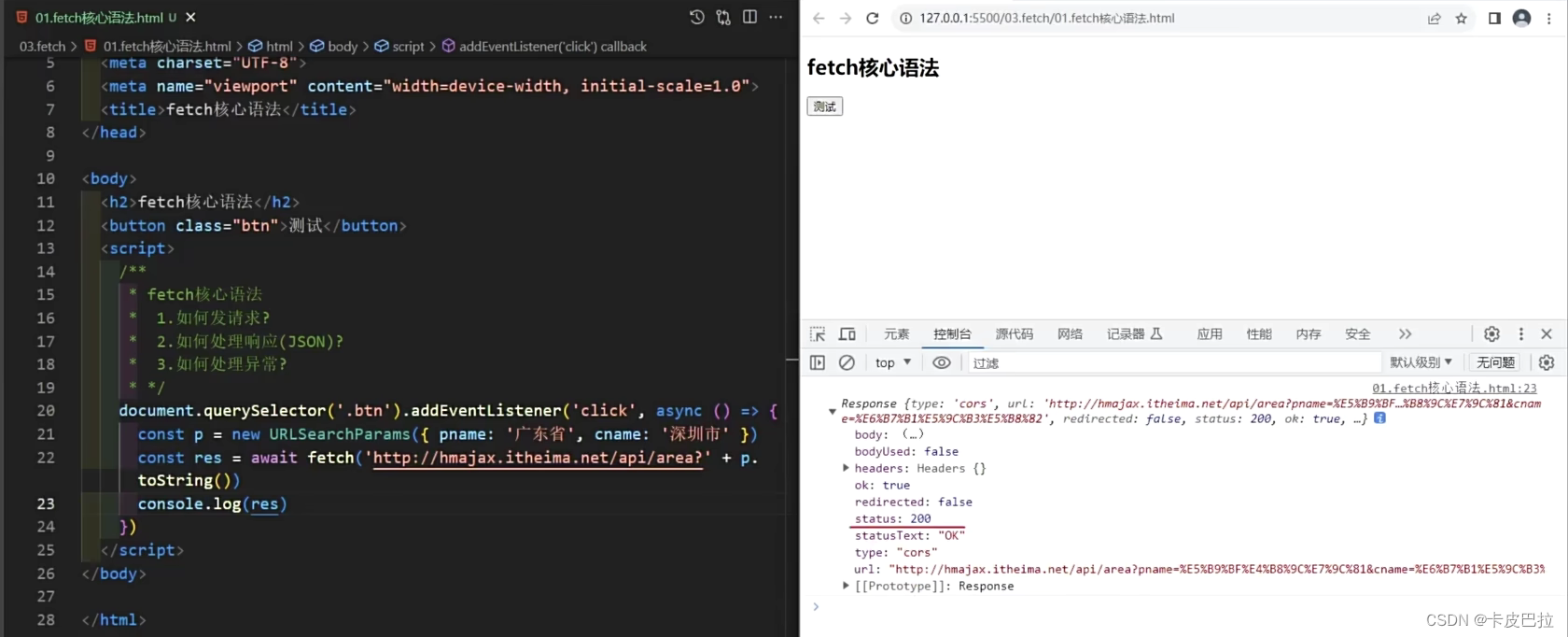
测试
(1)如何发请求?

控制台里已经拿到服务器返回内容

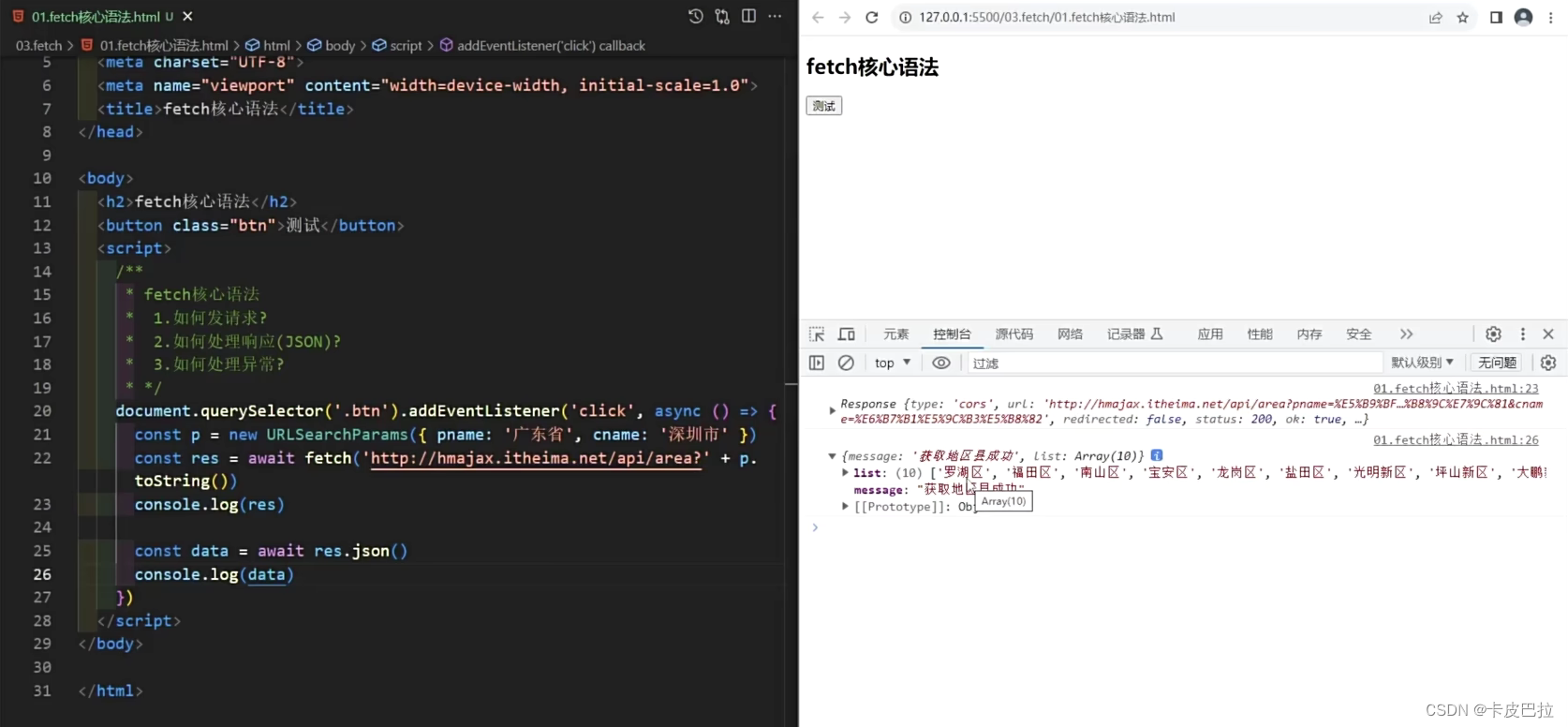
(2)如何处理响应(JSON)?


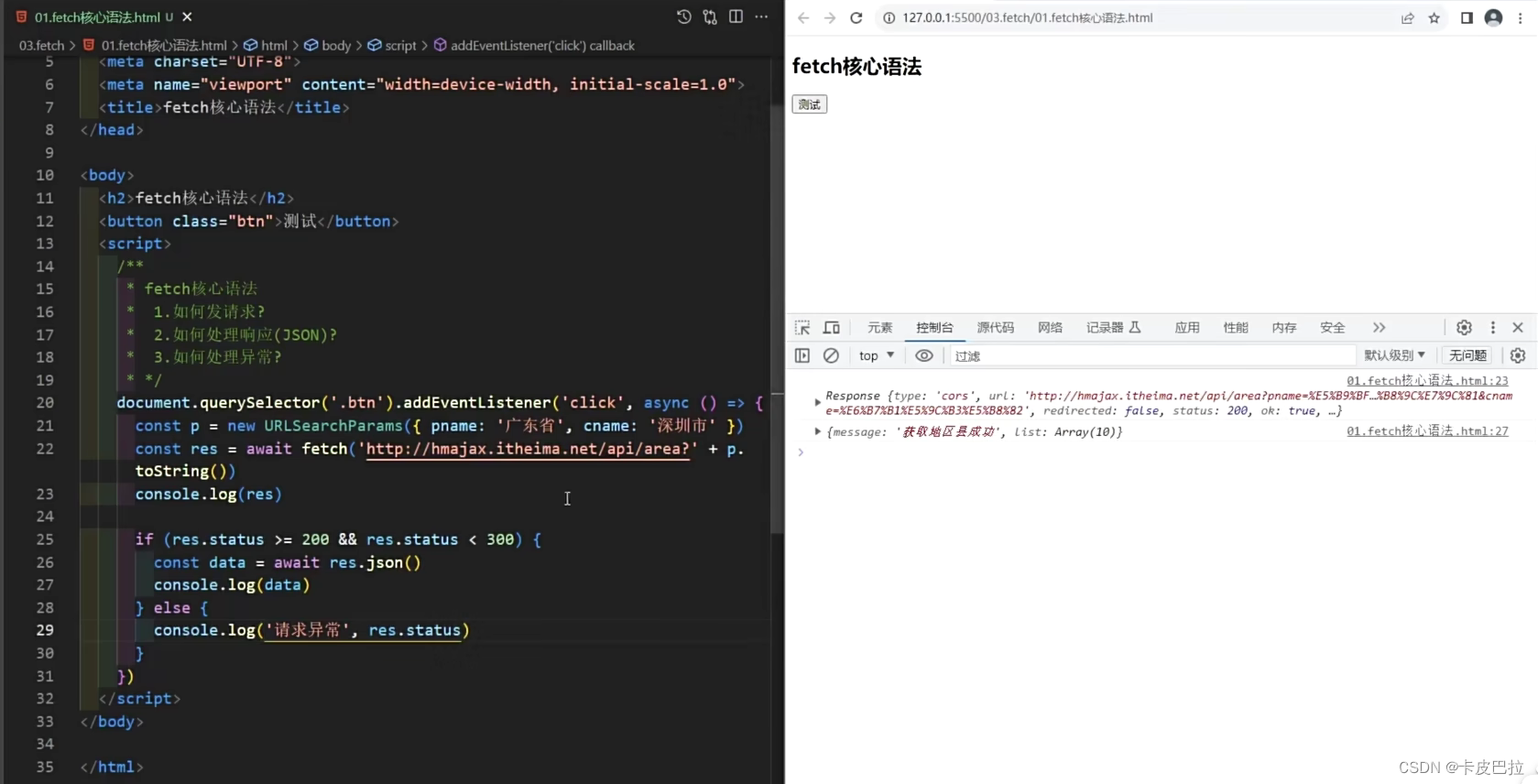
(3)如何处理异常?
状态码在一个范围(大于等于200,小于等于300)内就是成功。
正常请求

请求异常
如果需要针对异常做一些特殊处理,比如说弹框提示用户,或者需要清空缓存等,直接写到else
如果需要针对不同状态码,执行不同操作,核心是范围内就是成功,除此以外都是异常。


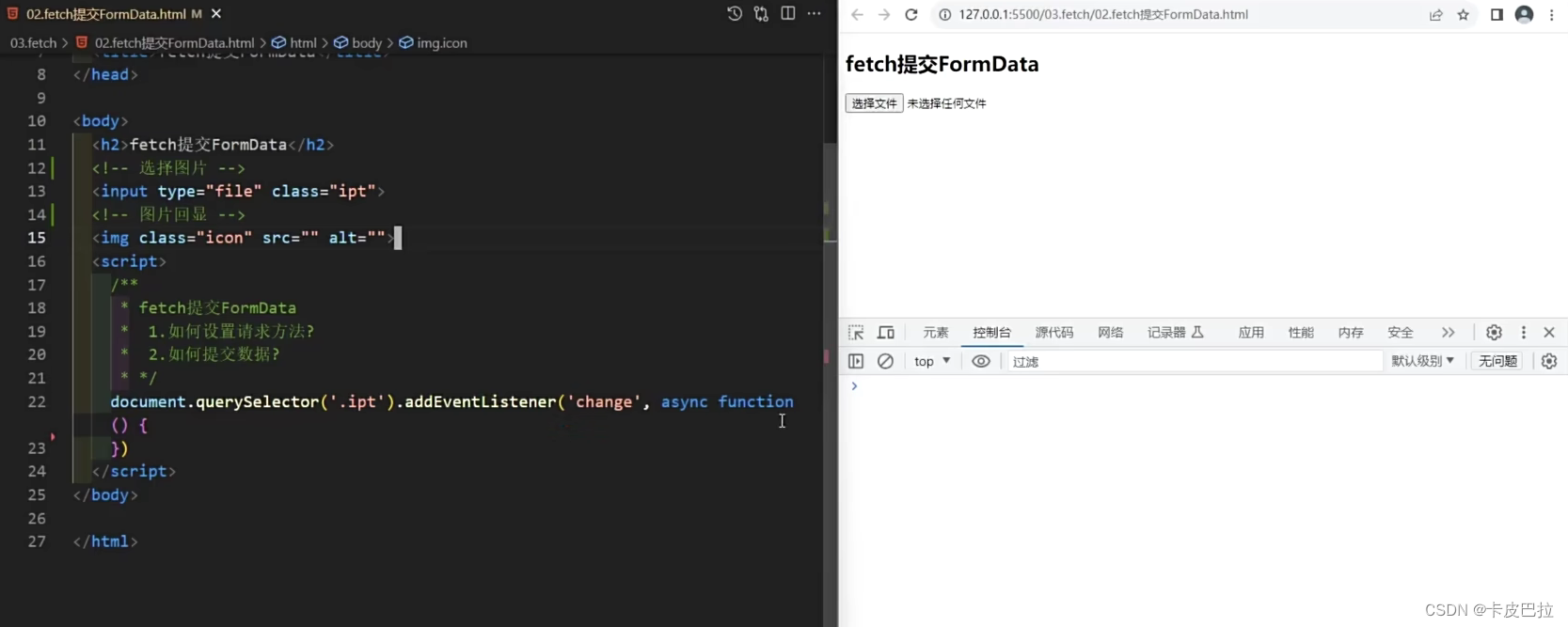
fetch-提交FormData


架构准备-选择图片并回显。

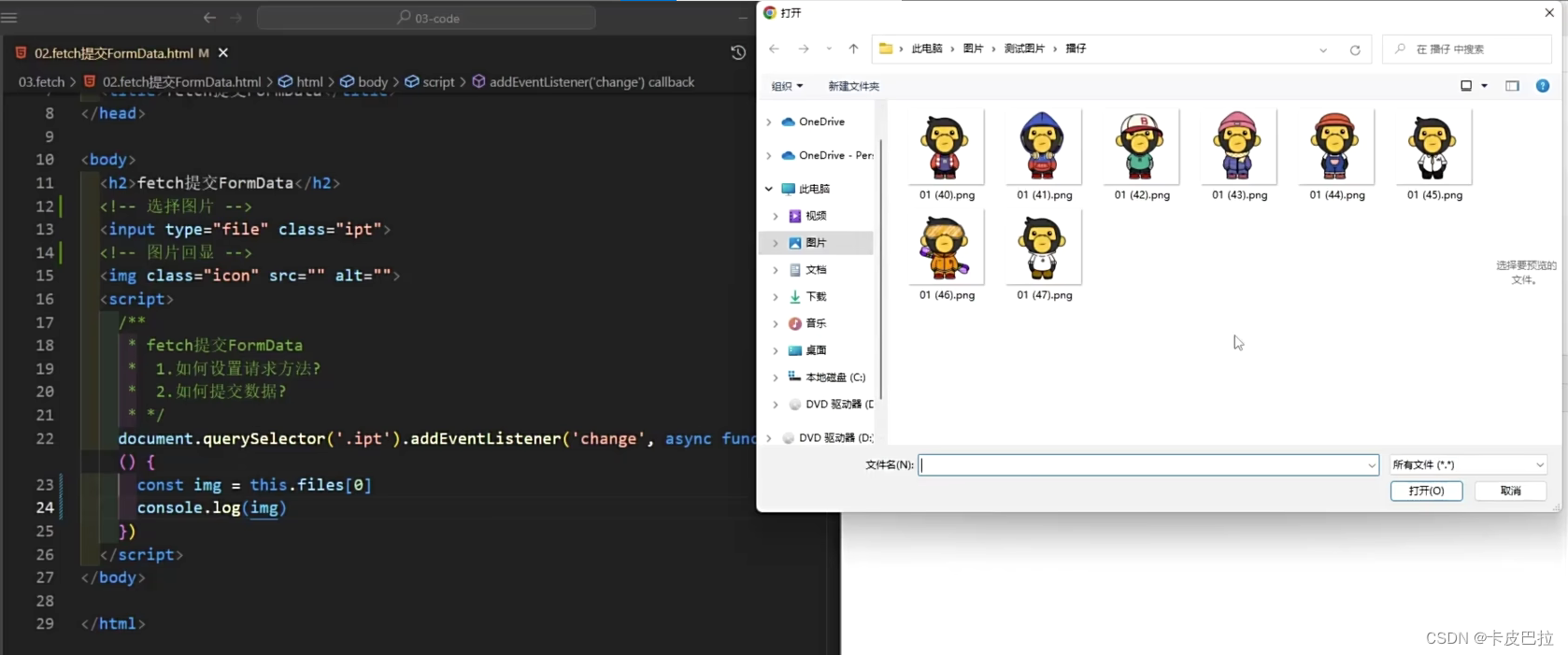
点击选择文件按钮后,可在文件夹中选择

选择第三张图片后:

使用fetch并提交formData

完整代码:

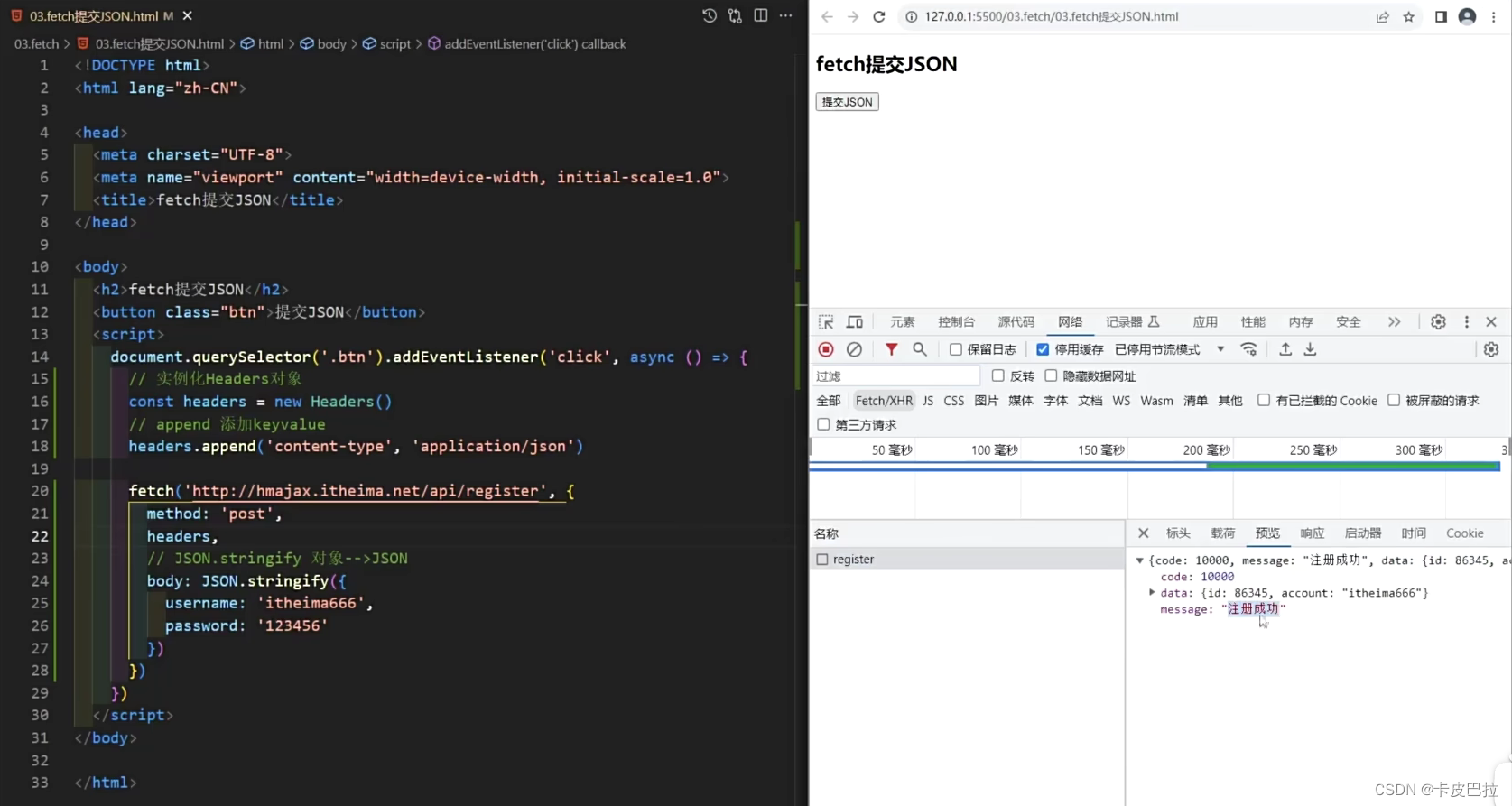
fetch-提交JSON

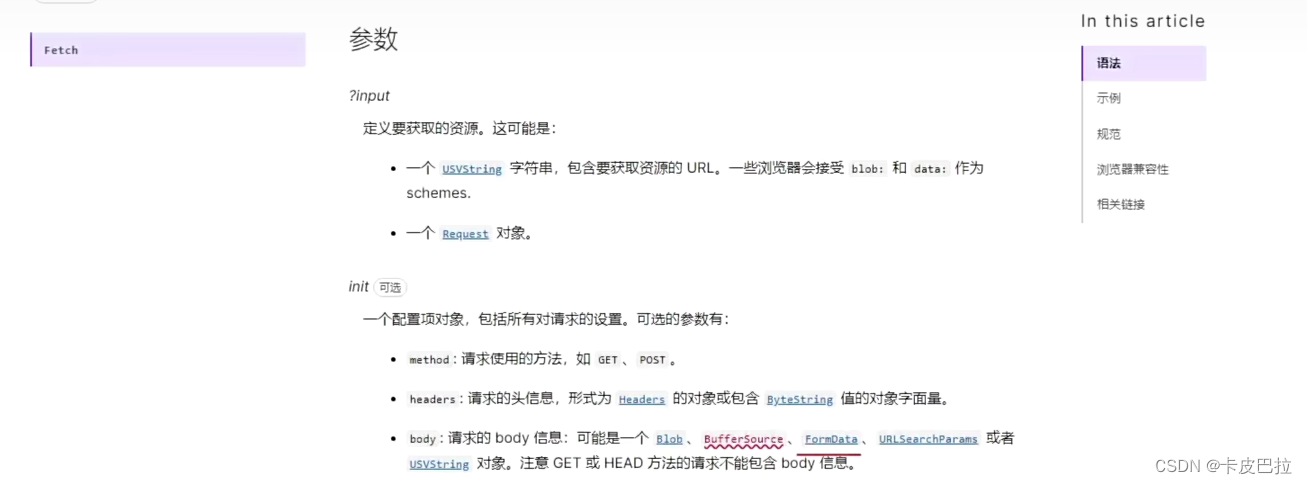
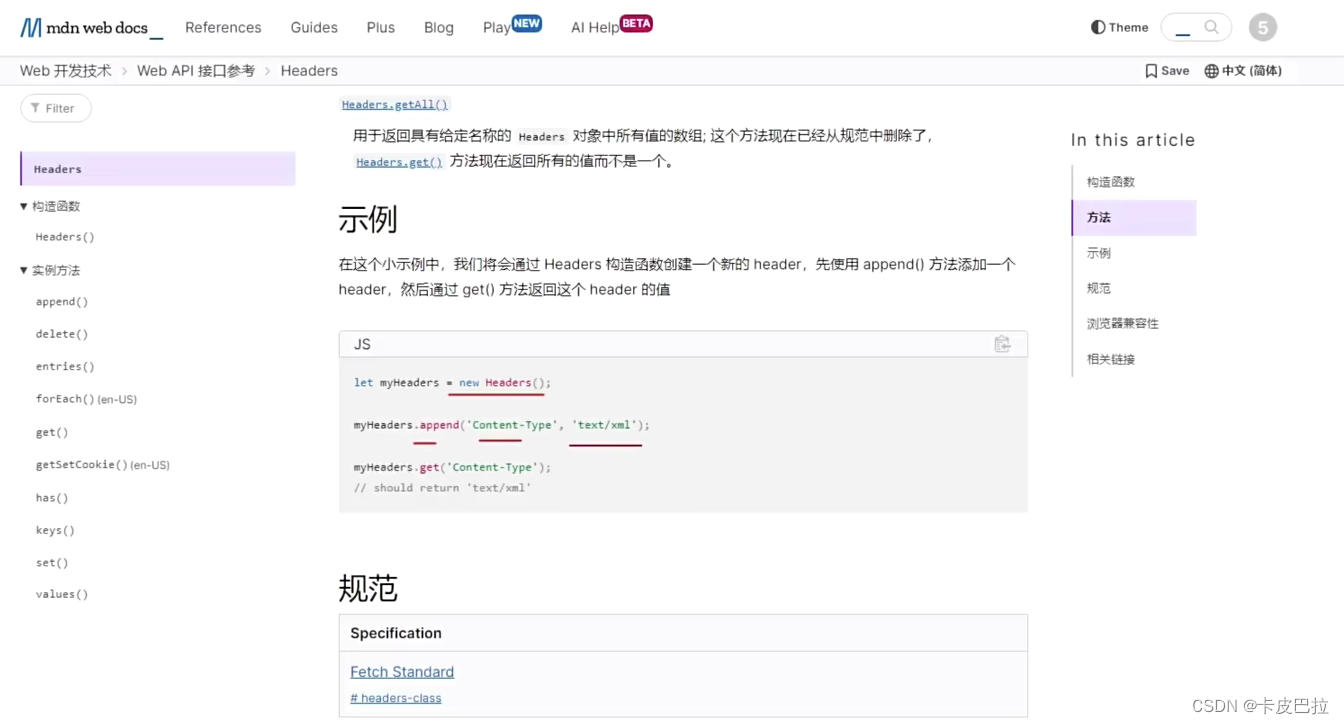
配置项对象可选参数:headers

使用方法:


使用JSON.stringfy转换

预览显示注册成功,

载荷——发给服务器的数据(浏览器帮助格式化,点击查看源代码)

json格式

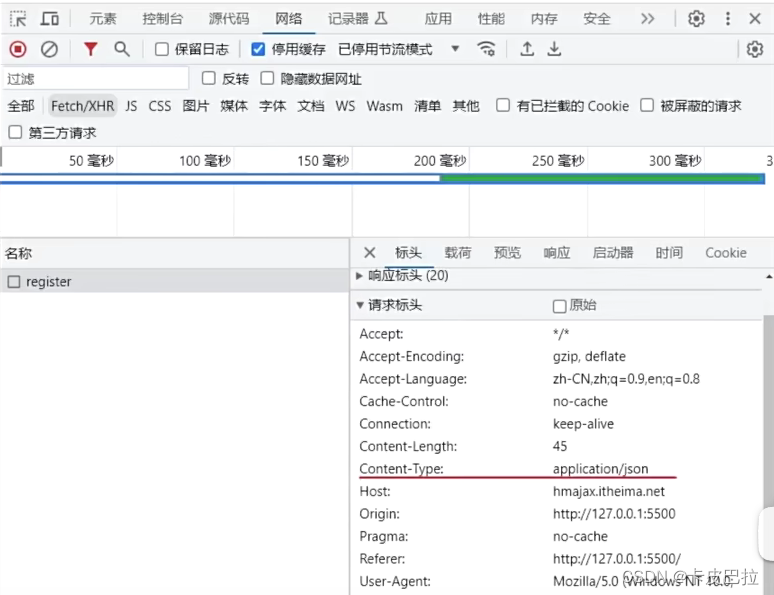
查看请求头

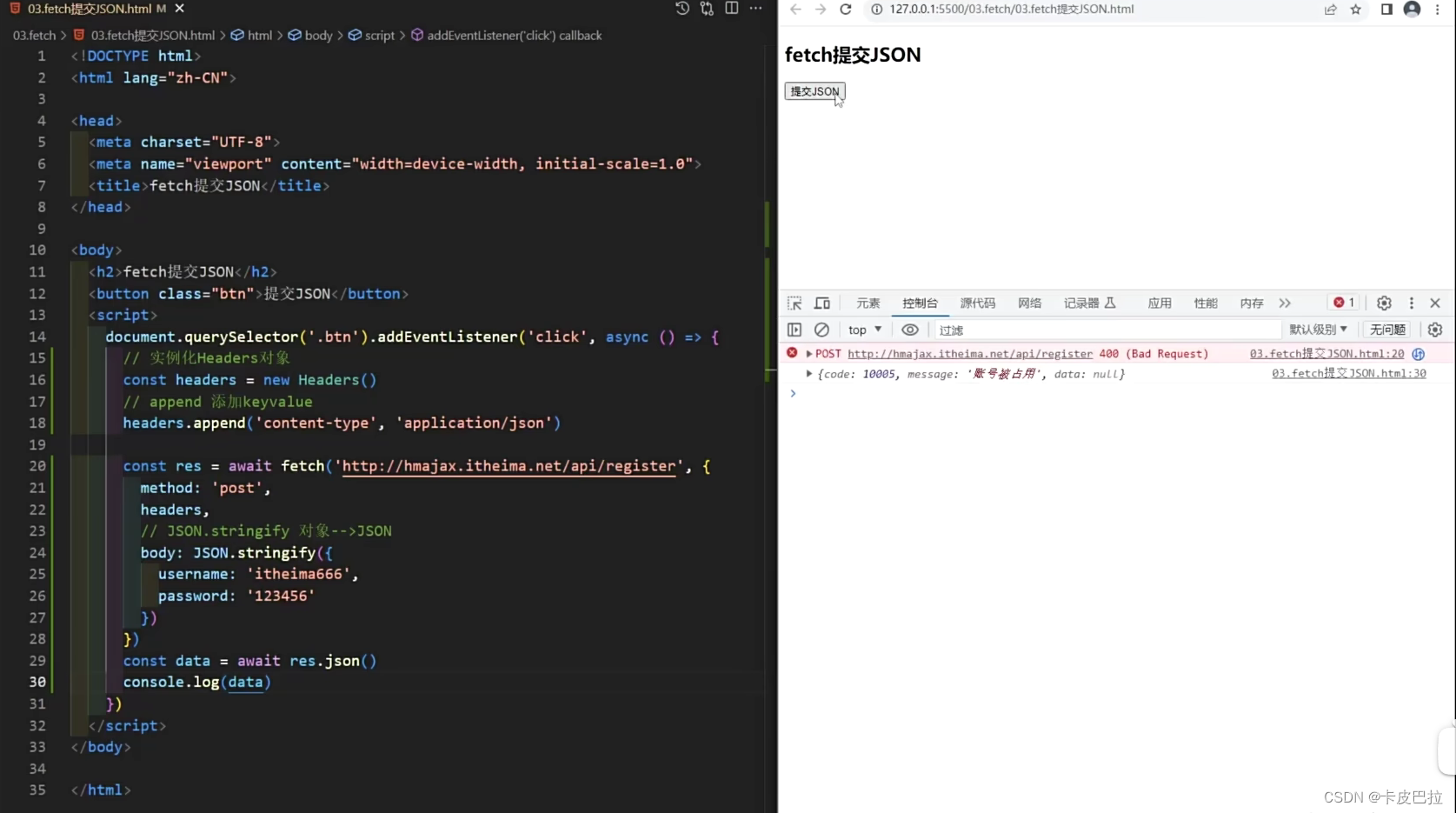
接收处理响应(重复提交,账号被占用)
对fetch而言,状态码为400,不认为是错误,只要服务器有响应内容就是成功。

可以通过res.status判断状态码

如果提交的是formData不需要设置请求头;
如果是json,不仅要设置请求头,提交给服务器的数据也不能是一个对象,
要使用JSON.stringfy转换、res.status获取状态码判断成功与失败、res.json()获取json格式数据
兼容ie需要导入两个库

Generator

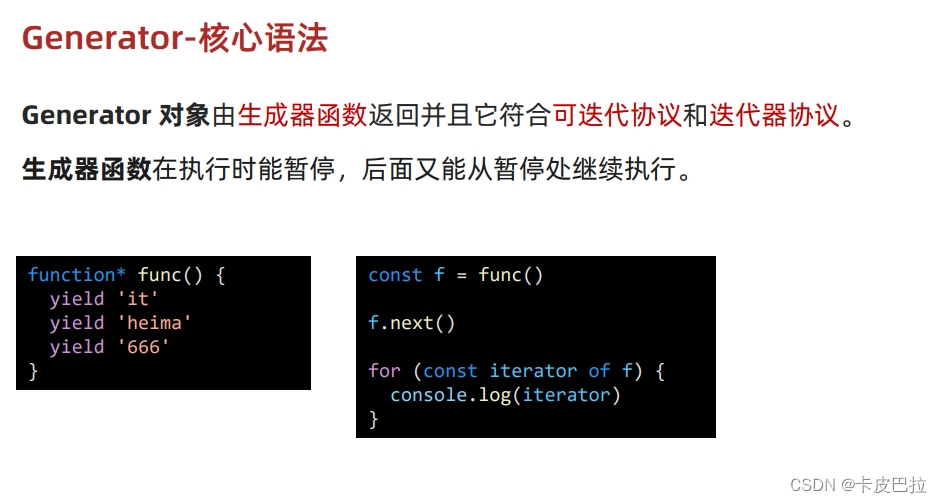
Generator-核心语法

通过yield暂停代码,

done告知是否执行完毕

结束时value为undefined

可以使用for of遍历

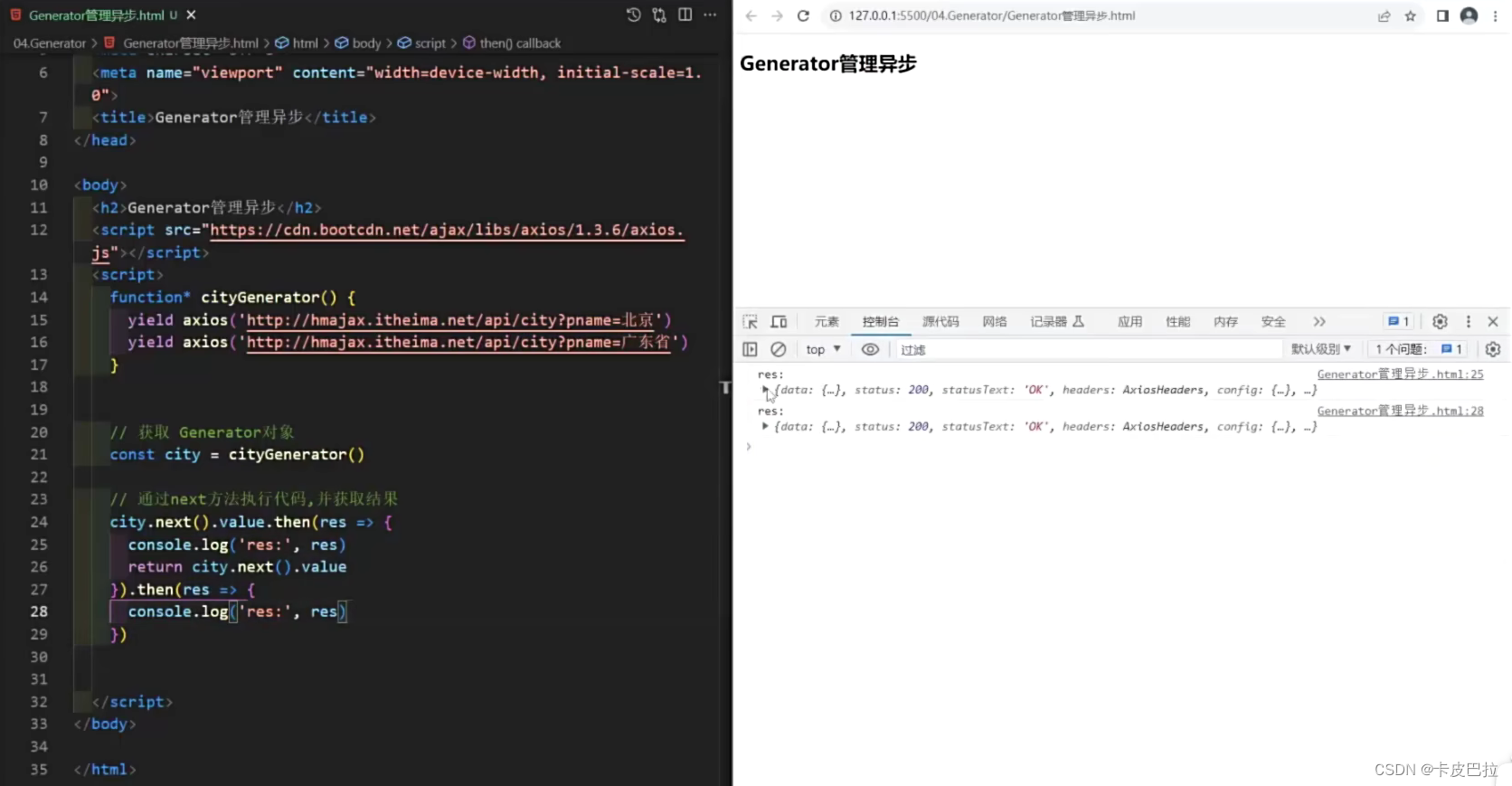
Generator-管理异步

第一次调用next方法,返回promise对象

使用的时候并没有那么方便,只是定义的时候看起来和“同步”一致,所以有了语法糖。

去看笔记
笔记与面试回答:
https://blog.csdn.net/upgrade_bro/article/details/132738859
附-思维导图


祝大家在面试中旗开得胜!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!