用js做加减功能到1变灰
2024-01-09 15:32:54
样式:
<style>
.sum{
width: 300px;
height: 200px;
background-color: rgb(203,203,204);
margin: 50px auto;
}
.sum_left{
width: 200px;
height: 190px;
float: left;
background-color: aliceblue;
margin: 5px 5px;
text-align: center;
line-height: 190px;
font-size: 50px;
}
button{
width: 80px;
height: 85px;
font-size: 50px;
}
button:nth-of-type(1){
margin-top: 5px;
}
</style>html
<div class="sum">
<div class="sum_left">1</div>
<div class="sum_right">
<p class="top"><button>+</button></p>
<p class="bottom"><button>-</button></p>
</div>
</div>js
<script>
const sum_right=document.querySelector('.top>button')
const sum_right1=document.querySelector('.bottom>button')
const sum_left=document.querySelector('.sum_left')
sum_right.addEventListener('click',function(){
sum_left.innerHTML++
if(sum_left.innerHTML==='1'){
sum_right1.disabled=true
}else{
sum_right1.disabled=false
}
})
sum_right1.addEventListener('click',function(){
sum_left.innerHTML--
if(sum_left.innerHTML==='1'){
sum_right1.disabled=true
}else{
sum_right1.disabled=false
}
})
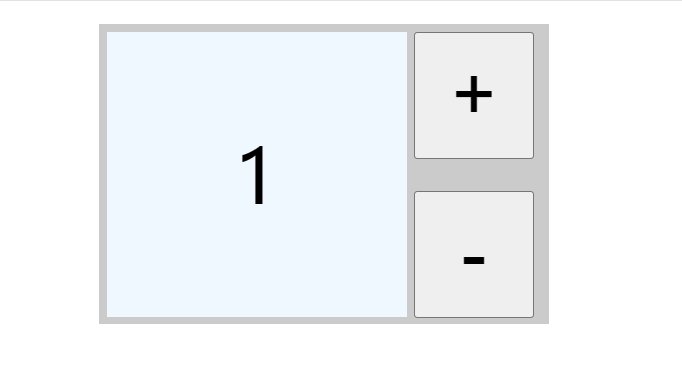
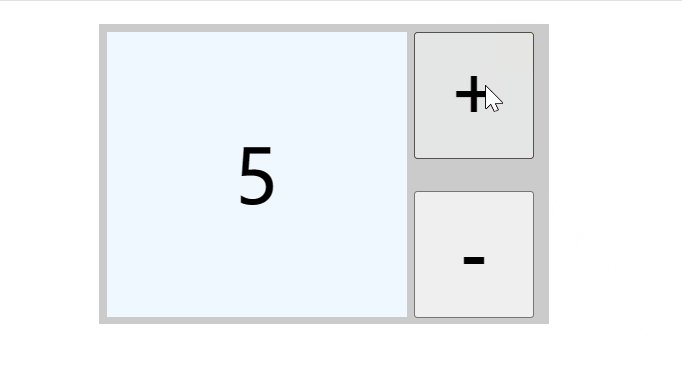
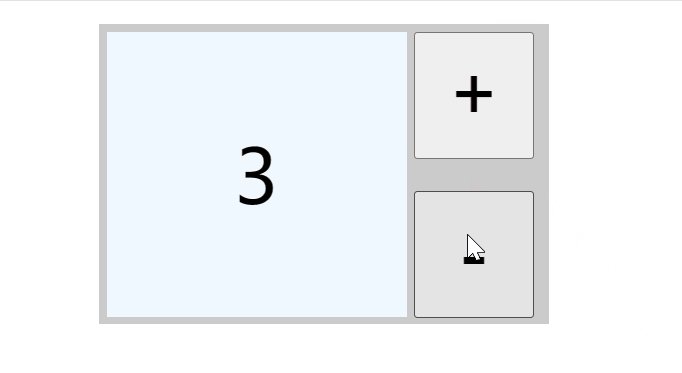
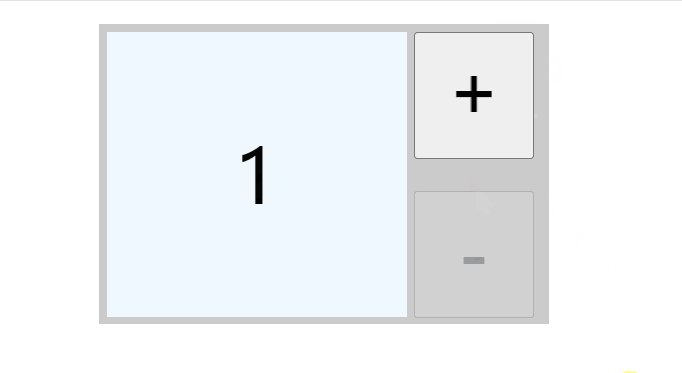
</script>效果

文章来源:https://blog.csdn.net/2302_79245293/article/details/135478211
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!