【JavaWeb学习-第二章】JavaScript对象:基本对象、BOM对象、DOM对象
前言
????JavaScript中的对象有很多,主要可以分为如下3大类,打开W3school在线学习文档,来到首页,在左侧栏找到浏览器脚本下的JavaScript,如下图所示:

然后进入到如下界面,点击右侧的参考书

然后进入到如下页面,此页面列举出了JavaScript中的所有对象

可以大体分为三大类:
????第一类:基本对象,我们主要学习Array和JSON和String

????第二类:BOM对象,主要是和浏览器相关的几个对象

????第三类:DOM对象,JavaScript中将html的每一个标签都封装成一个对象

1. 基本对象
1.1. Array对象
1.1.1. 语法格式
Array对象是用来定义数组的。常用语法格式有如下2种:
方式1
var 变量名 = new Array(元素列表);
例如:
var arr = new Array(1,2,3,4); //1,2,3,4 是存储在数组中的数据(元素)
方式2
var 变量名 = [ 元素列表 ];
例如:
var arr = [1,2,3,4]; //1,2,3,4 是存储在数组中的数据(元素)
????
????
????数组定义好了,那么我们该如何获取数组中的值呢?和java中一样,需要通过索引来获取数组中的值。语法如下:
arr[索引] = 值;
????接下来,我们在VS Code中创建名为.html的文件,按照上述的语法定义数组,并且通过索引来获取数组中的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-Array对象</title>
</head>
<body>
<script>
//定义数组
var arr = new Array(1, 2, 3, 4);
var arr = [1, 2, 3, 4];
//获取数组中的值,索引从0开始计数
console.log(arr[0]);
console.log(arr[1]);
</script>
</body>
</html>
浏览器控制台观察的效果如下:输出1和2

1.1.2. 特点
????与java中不一样的是,JavaScript中数组相当于java中的集合,数组的长度是可以变化的。而且JavaScript是弱数据类型的语言,所以数组中可以存储任意数据类型的值。接下来我们通过代码来演示上述特点。
注释掉之前的代码,添加如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-Array对象</title>
</head>
<body>
<script>
// //定义数组
// var arr = new Array(1, 2, 3, 4);
// var arr = [1, 2, 3, 4];
// //获取数组中的值,索引从0开始计数
// console.log(arr[0]);
// console.log(arr[1]);
//特点: 长度可变 类型可变
var arr = [1, 2, 3, 4];
arr[10] = 50;
console.log(arr[10]);
console.log(arr[9]);
console.log(arr[8]);
</script>
</body>
</html>
????上述代码定义的arr变量中,数组的长度是4,但是我们直接在索引10的位置直接添加了数据50,并且输出索引为10的位置的元素,浏览器控制台数据结果如下:

????因为索引8和9的位置没有值,所以输出内容undefined,当然,我们也可以给数组添加其他类型的值。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-Array对象</title>
</head>
<body>
<script>
//特点: 长度可变 类型可变
var arr = [1, 2, 3, 4];
arr[10] = 50;
arr[9] = "A";
arr[8] = true;
console.log(arr);
</script>
</body>
</html>
浏览器控制台输出结果如下:

1.1.3. 属性和方法
????Array作为一个对象,对象是有属性和方法的,所以接下来介绍一下Array对象的属性和方法,官方文档中提供了Array的很多属性和方法,但是我们只学习常用的属性和方法,如下图所示:
- 属性
| 属性 | 描述 |
|---|---|
| length | 设置或返回数组中元素的数量。 |
length属性:
????length属性可以用来获取数组的长度,所以我们可以借助这个属性,来遍历数组中的元素,添加如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-Array对象</title>
</head>
<body>
<script>
var arr = [1, 2, 3, 4];
arr[10] = 50;
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
</script>
</body>
</html>
浏览器控制台输出结果如图所示:

- 方法
| 方法 | 描述 |
|---|---|
| forEach() | 遍历数组中的每个有值得元素,并调用一次传入的函数 |
| push() | 将新元素添加到数组的末尾,并返回新的长度 |
| splice() | 从数组中删除元素 |
① forEach()函数
????forEach()方法,顾名思义,这是用来遍历的,那么遍历做什么事呢?所以这个方法的参数,需要传递一个函数,而且这个函数接受一个参数,就是遍历时数组的值。修改之前的遍历代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-Array对象</title>
</head>
<body>
<script>
var arr = [1, 2, 3, 4];
arr[10] = 50;
//e是形参,接受的是数组遍历时的值
arr.forEach(function (e) {
console.log(e);
})
</script>
</body>
</html>
当然了,在ES6中,引入箭头函数的写法,语法类似 java 中lambda表达式,修改上述代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-Array对象</title>
</head>
<body>
<script>
var arr = [1, 2, 3, 4];
arr[10] = 50;
//e是形参,接受的是数组遍历时的值
arr.forEach((e) => {
console.log(e);
})
</script>
</body>
</html>
浏览器控制台输出结果如图所示:

② push()函数
????push()函数是用于向数组的末尾添加元素的,其中函数的参数就是需要添加的元素,编写如下代码:向数组的末尾添加3个元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-Array对象</title>
</head>
<body>
<script>
var arr = [1, 2, 3, 4];
arr[10] = 50;
//push: 添加元素到数组末尾
arr.push(7, 8, 9);
console.log(arr);
</script>
</body>
</html>
浏览器输出结果如下:

③ splice()函数
????splice(参数1,参数2)函数用来删除数组中的元素,函数中需要填入2个参数。
????????参数1:表示从哪个索引位置删除
????????参数2:表示删除元素的个数
如下代码表示:从索引2的位置开始删,删除2个元素:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-Array对象</title>
</head>
<body>
<script>
var arr = [1, 2, 3, 4];
arr[10] = 50;
//splice: 删除元素
arr.splice(2, 2);
console.log(arr);
</script>
</body>
</html>
浏览器执行效果如下:元素3和4被删除了,元素3是索引2

1.2. String对象
1.2.1. 语法格式
String对象的创建方式有2种:
方式1
var 变量名 = new String("…") ; //方式一
例如:
var str = new String("Hello String");
方式2
var 变量名 = "…" ; //方式二
例如:
var str = 'Hello String';
????
????按照上述的格式,在VS Code中创建.html的文件,编写代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-String对象</title>
</head>
<body>
<script>
//创建字符串对象
//var str = new String("Hello String");
var str = " Hello String ";
console.log(str);
</script>
</body>
</html>
浏览器控制台输出结果如下:

1.2.2. 属性和方法
String对象也提供了一些常用的属性和方法,如下表格所示:
- 属性
| 属性 | 描述 |
|---|---|
| length | 字符串的长度 |
length属性:
????length属性可以用于返回字符串的长度。代码示例如下:
var str = " Hello String ";
console.log(str.length);
- 方法
| 方法 | 描述 |
|---|---|
| charAt() | 返回在指定位置的字符。 |
| indexOf() | 检索字符串 |
| trim() | 去除字符串两边的空格 |
| substring() | 提取字符串中两个指定的索引号之间的字符。 |
① charAt()函数:
????charAt()函数用于返回在指定索引位置的字符,函数的参数就是索引。代码示例如下:
console.log(str.charAt(4));
② indexOf()函数
????indexOf()函数用于检索指定内容在字符串中的索引位置的,返回值是索引,参数是指定的内容。代码示例如下:
console.log(str.indexOf("lo"));
③ trim()函数
????trim()函数用于去除字符串两边的空格的。代码示例如下:
var s = str.trim();
console.log(s.length);
④ substring()函数
????substring(参数1,参数2)函数用于截取字符串的,函数有2个参数。
????????参数1:表示从那个索引位置开始截取(包含开始索引位置)。
????????参数2:表示到那个索引位置结束(不包含结束索引位置)。
代码示例如下:
console.log(s.substring(0,5));
1.2.3. 实现
整体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-String对象</title>
</head>
<body>
<script>
//创建字符串对象
//var str = new String("Hello String");
var str = " Hello String ";
console.log(str);
//length
console.log(str.length);
//charAt
console.log(str.charAt(4));
//indexOf
console.log(str.indexOf("lo"));
//trim
var s = str.trim();
console.log(s.length);
//substring(start,end) --- 开始索引, 结束索引 (含头不含尾)
console.log(s.substring(0, 5));
</script>
</body>
</html>
浏览器执行效果如图所示:

1.3. JSON对象
1.3.1. 自定义对象
在 JavaScript 中自定义对象特别简单,其语法格式如下:
var 对象名 = {
属性名1: 属性值1,
属性名2: 属性值2,
属性名3: 属性值3,
函数名称: function(形参列表){}
};
我们可以通过如下语法调用属性:
对象名.属性名
通过如下语法调用函数:
对象名.函数名()
接下来,我们再VS Code中创建名为.html的文件演示自定义对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-String对象</title>
</head>
<body>
<script>
//自定义对象
var user = {
name: "Tom",
age: 10,
gender: "male",
eat: function () {
console.log("用膳~");
}
}
console.log(user.name);
user.eat();
</script>
</body>
</html>
浏览器控制台结果如下:

其中上述函数定义的语法可以简化成如下格式:
var user = {
name: "Tom",
age: 10,
gender: "male",
// eat: function(){
// console.log("用膳~");
// }
eat() {
console.log("用膳~");
}
}
console.log(user.name);
user.eat();
1.3.2. JSON对象
????JSON对象:JavaScript Object Notation,JavaScript对象标记法。是通过JavaScript标记法书写的文本。其格式如下:
{
"key":value,
"key":value,
"key":value
}
其中,key必须使用引号并且是双引号标记,value可以是任意数据类型。
????value的数据类型的书写格式为:
????????① 数字(整数或浮点数),如:"id": 1023
????????② 字符串(在双引号中),如:"name": "张三"
????????③ 逻辑值 (true 或false),如:"is_onSchool": true
????????④ 数组(在方括号中),如:"addr": ["北京","上海","西安"]
????????⑤ 对象(在花括号中),如:"info":{"name":"Tom", "age":18, "addr":["北京","上海","西安"]}
????????⑥ null
例如我们可以直接百度搜索“json在线解析”,随便挑一个进入,然后编写内容如下:
{
"info":{"name":"Tom", "age":18, "addr":["北京","上海","西安"]}
}

如果输入格式正确,就会在右边窗口显示,如果不正确,就会在右边窗口报错。
问题:那么 json 这种数据格式的文本到底应用在企业开发的什么地方呢?
答案:经常用来作为前后台交互的数据载体
????如下图所示:前后台交互时,我们需要传输数据,但是java中的对象我们该怎么去描述呢?我们可以使用如图所示的xml格式,可以清晰的描述java中需要传递给前端的java对象

但是xml格式存在如下问题:
????① 标签需要编写双份,占用带宽,浪费资源
????② 解析繁琐
所以我们可以使用json来替代,如下图所示:

接下来我们通过代码来演示json对象:编写代码如下:
var jsonstr = '{"name":"Tom", "age":18, "addr":["北京","上海","西安"]}';
alert(jsonstr.name);
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-String对象</title>
</head>
<body>
<script>
var jsonstr = '{"name":"Tom", "age":18, "addr":["北京","上海","西安"]}';
alert(jsonstr.name);
</script>
</body>
</html>
浏览器输出结果如下:

为什么上述页面显示的是 undefined 呢?
答:因为上述是一个json字符串,不是json对象
所以我们需要借助如下函数来进行json字符串和json对象的转换。添加代码如下:
var obj = JSON.parse(jsonstr);
alert(obj.name);
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-String对象</title>
</head>
<body>
<script>
var jsonstr = '{"name":"Tom", "age":18, "addr":["北京","上海","西安"]}';
var obj = JSON.parse(jsonstr);
alert(obj.name);
</script>
</body>
</html>
此时浏览器输出结果如下:

当然了,我们也可以通过如下函数将json对象再次转换成json字符串。添加如下代码:
alert(JSON.stringify(obj));
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-String对象</title>
</head>
<body>
<script>
var jsonstr = '{"name":"Tom", "age":18, "addr":["北京","上海","西安"]}';
var obj = JSON.parse(jsonstr);
// alert(obj.name);
alert(JSON.stringify(obj));
</script>
</body>
</html>
浏览器输出结果如图所示:

2. BOM 对象
概念:
????Browser Object Model 浏览器对象模型,允许/avaScript与浏览器对话,JavaScript将浏览器的各个组成部分封装为对象。
组成:
| 对象 | 描述 |
|---|---|
| Window | 浏览器窗口对象 |
| Navigator | 浏览器对象 |
| Screen | 屏幕对象 |
| History | 历史记录对象 |
| Location | 地址栏对象 |
2.1. Window 对象
2.1.1. 介绍
????window对象指的是浏览器窗口对象,是JavaScript的全局对象,所以对于window对象,可以直接使用,并且对于window对象的方法和属性,可以省略window.,例如:我们之前学习的alert()函数其实是属于window对象的,其完整的代码如下:
window.alert('hello');
其可以省略window. 所以可以简写成
alert('hello')
????所以对于window对象的属性和方法,我们都是采用简写的方式。window提供了很多属性和方法,下表列出了常用属性和方法。
window对象提供了获取其他BOM对象的属性:
| 属性 | 描述 |
|---|---|
| history | 用于获取history对象 |
| location | 用于获取location对象 |
| Navigator | 用于获取Navigator对象 |
| Screen | 用于获取Screen对象 |
也就是说我们要使用location对象,只需要通过代码 window.location 或者简写 location 即可使用。
????
window也提供了一些常用的函数,如下表格所示:
| 函数 | 描述 |
|---|---|
| alert() | 显示带有一段消息和一个确认按钮的警告框。 |
| comfirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式。 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式。 |
2.1.2. 实现
????
接下来,我们通过VS Code中创建.html文件来编写代码来演示上述函数:
alert()函数:弹出警告框,函数的内容就是警告框的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-BOM对象</title>
</head>
<body>
<script>
//window对象是全局对象,window对象的属性和方法在调用时可以省略window.
window.alert("Hello BOM");
alert("Hello BOM Window");
</script>
</body>
</html>
浏览器打开,依次弹框如下:


confirm()函数:弹出确认框,并且提供用户2个按钮,分别是确认和取消。
添加如下代码:
confirm("您确认删除该记录吗?");
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-BOM对象</title>
</head>
<body>
<script>
confirm("您确认删除该记录吗?");
</script>
</body>
</html>
浏览器打开效果如图所示:

????但是我们怎么知道用户点击了确认还是取消呢?所以这个函数有一个返回值,当用户点击确认时,返回true,点击取消时,返回false。我们根据返回值来决定是否执行后续操作。
修改代码如下:再次运行,可以查看返回值true或者false
var flag = confirm("您确认删除该记录吗?");
alert(flag);
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-BOM对象</title>
</head>
<body>
<script>
var flag = confirm("您确认删除该记录吗?");
alert(flag);
</script>
</body>
</html>
setInterval(fn,毫秒值):定时器,用于周期性的执行某个功能,并且是循环执行。该函数需要传递2个参数:
????fn:函数,需要周期性执行的功能代码
????毫秒值:间隔时间
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-BOM对象</title>
</head>
<body>
<script>
var i = 0;
setInterval(function () {
i++;
console.log("定时器执行了" + i + "次");
}, 2000);//每隔2000ms(2s)
</script>
</body>
</html>
刷新页面,浏览器每2s时间都会在控制台输出,结果如下:

setTimeout(fn,毫秒值):定时器,只会在一段时间后执行一次功能。参数和上述setInterval一致。
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-BOM对象</title>
</head>
<body>
<script>
//定时器 - setTimeout -- 延迟指定时间执行一次
setTimeout(function () {
alert("JS");
}, 3000);
</script>
</body>
</html>
浏览器打开,3s后弹框,关闭弹框,发现再也不会弹框了。

2.2. Location 对象
????location是指代浏览器的地址栏对象,对于这个对象,我们常用的是href属性,用于获取或者设置浏览器的地址信息,添加如下代码:
//获取浏览器地址栏信息
alert(location.href);
//设置浏览器地址栏信息
location.href = "https://blog.csdn.net/";
浏览器效果如下:首先弹框展示浏览器地址栏信息

然后点击确定后,因为我们设置了地址栏信息,所以浏览器跳转到CSDN首页。
3. DOM 对象
3.1. 介绍
????DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。而 HTML文档是浏览器解析。封装的对象分为:
Document:整个文档对象Element:元素对象Attribute:属性对象Text:文本对象Comment:注释对象
????
如下图,左边是 HTML 文档内容,右边是 DOM 树

那么我们学习DOM技术有什么用呢?主要作用如下:
- 改变 HTML 元素的内容
- 改变 HTML 元素的样式(CSS)
- 对 HTML DOM 事件作出反应
- 添加和删除 HTML 元素
从而达到动态改变页面效果目的,具体我们可以通过下面这段代码来体会DOM的效果。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-对象-DOM演示</title>
</head>
<body>
<div style="font-size: 30px; text-align: center;" id="tb1">课程表</div>
<table width="800px" border="1" cellspacing="0" align="center">
<tr>
<th>学号</th>
<th>姓名</th>
<th>分数</th>
<th>评语</th>
</tr>
<tr align="center" class="data">
<td>001</td>
<td>张三</td>
<td>90</td>
<td>很优秀</td>
</tr>
<tr align="center" class="data">
<td>002</td>
<td>李四</td>
<td>92</td>
<td>优秀</td>
</tr>
<tr align="center" class="data">
<td>003</td>
<td>王五</td>
<td>83</td>
<td>很努力,不错</td>
</tr>
<tr align="center" class="data">
<td>004</td>
<td>赵六</td>
<td>98</td>
<td>666</td>
</tr>
</table>
<br>
<div style="text-align: center;">
<input id="b1" type="button" value="改变标题内容" onclick="fn1()">
<input id="b2" type="button" value="改变标题颜色" onclick="fn2()">
<input id="b3" type="button" value="删除最后一个" onclick="fn3()">
</div>
</body>
<script>
function fn1(){
document.getElementById('tb1').innerHTML="学员成绩表";
}
function fn2(){
document.getElementById('tb1').style="font-size: 30px; text-align: center; color: red;"
}
function fn3(){
var trs = document.getElementsByClassName('data');
trs[trs.length-1].remove();
}
</script>
</html>
浏览器效果如下:

上面展示的网页:点击
"改变标题内容"、"改变标题颜色"、"删除最后一个"按钮,分别会显示相应的效果。
3.2. 获取DOM对象
3.2.1. 介绍
????我们知道DOM的作用是通过修改HTML元素的内容和样式等来实现页面的各种动态效果,但是我们要操作DOM对象的前提是先获取元素对象,然后才能操作。所以学习DOM,主要的核心就是学习如下2点:
- 如何获取DOM中的元素对象(
Element对象,也就是标签) - 如何操作Element对象的属性,也就是标签的属性。
3.2.2. 获取标签对象
????接下来我们先来学习如何获取DOM中的元素对象。
????HTML中的Element对象可以通过document对象获取,而document对象是通过window对象获取的。
document对象提供的用于获取Element元素对象的api如下表所示:
| 函数 | 描述 |
|---|---|
| document.getElementById() | 根据id属性值获取,返回单个Element对象 |
| document.getElementsByTagName() | 根据标签名称获取,返回Element对象数组 |
| document.getElementsByName() | 根据name属性值获取,返回Element对象数组 |
| document.getElementsByClassName() | 根据class属性值获取,返回Element对象数组 |
接下来我们通过VS Code中创建.html的文件来演示上述api,首先在准备如下页面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-对象-DOM</title>
</head>
<body>
<img id="h1" src="img/off.gif"> <br><br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
</body>
</html>
????
document.getElementById(): 根据标签的id属性获取标签对象,id是唯一的,所以获取到是单个标签对象。
添加如下代码:
<script>
//1. 获取Element元素
//1.1 获取元素-根据ID获取
var img = document.getElementById('h1');
alert(img);
</script>
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-对象-DOM</title>
</head>
<body>
<img id="h1" src="img/off.gif"> <br><br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<script>
//1. 获取Element元素
//1.1 获取元素-根据ID获取
var img = document.getElementById('h1');
alert(img);
</script>
</body>
</html>
浏览器打开,效果如图所示:从弹出的结果能够看出,这是一个图片标签对象

????
document.getElementsByTagName(): 根据标签的名字获取标签对象,同名的标签有很多,所以返回值是数组。
添加如下代码:
//1.2 获取元素-根据标签获取 - div
var divs = document.getElementsByTagName('div');
for (let i = 0; i < divs.length; i++) {
alert(divs[i]);
}
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-对象-DOM</title>
</head>
<body>
<img id="h1" src="img/off.gif"> <br><br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<script>
//1. 获取Element元素
//1.1 获取元素-根据ID获取
// var img = document.getElementById('h1');
// alert(img);
//1.2 获取元素-根据标签获取 - div
var divs = document.getElementsByTagName('div');
for (let i = 0; i < divs.length; i++) {
alert(divs[i]);
}
</script>
</body>
</html>
浏览器输出2次如下所示的弹框

????
document.getElementsByName():根据标签的name的属性值获取标签对象,name属性值可以重复,所以返回值是一个数组。
添加如下代码:
//1.3 获取元素-根据name属性获取
var ins = document.getElementsByName('hobby');
for (let i = 0; i < ins.length; i++) {
alert(ins[i]);
}
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-对象-DOM</title>
</head>
<body>
<img id="h1" src="img/off.gif"> <br><br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<script>
//1. 获取Element元素
//1.1 获取元素-根据ID获取
// var img = document.getElementById('h1');
// alert(img);
// 1.2 获取元素-根据标签获取 - div
// var divs = document.getElementsByTagName('div');
// for (let i = 0; i < divs.length; i++) {
// alert(divs[i]);
// }
//1.3 获取元素-根据name属性获取
var ins = document.getElementsByName('hobby');
for (let i = 0; i < ins.length; i++) {
alert(ins[i]);
}
</script>
</body>
</html>
浏览器会有3次如下图所示的弹框:

????
document.getElementsByClassName(): 根据标签的class属性值获取标签对象,class属性值也可以重复,返回值是数组。
添加如下图所示的代码:
//1.4 获取元素-根据class属性获取
var divs = document.getElementsByClassName('cls');
for (let i = 0; i < divs.length; i++) {
alert(divs[i]);
}
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-对象-DOM</title>
</head>
<body>
<img id="h1" src="img/off.gif"> <br><br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
<script>
//1. 获取Element元素
//1.1 获取元素-根据ID获取
// var img = document.getElementById('h1');
// alert(img);
// 1.2 获取元素-根据标签获取 - div
// var divs = document.getElementsByTagName('div');
// for (let i = 0; i < divs.length; i++) {
// alert(divs[i]);
// }
//1.3 获取元素-根据name属性获取
// var ins = document.getElementsByName('hobby');
// for (let i = 0; i < ins.length; i++) {
// alert(ins[i]);
// }
//1.4 获取元素-根据class属性获取
var divs = document.getElementsByClassName('cls');
for (let i = 0; i < divs.length; i++) {
alert(divs[i]);
}
</script>
</body>
</html>
浏览器会弹框2次,都是div标签对象

????
3.2.3. 操作属性
那么获取到标签了,我们如何操作标签的属性呢?通过查询文档资料,如下图所示:

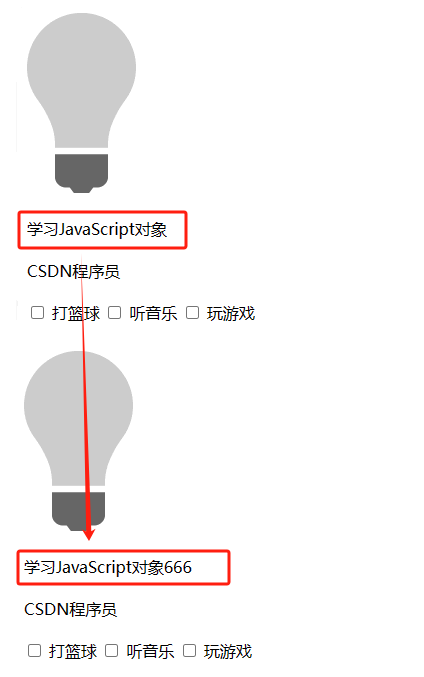
????得出我们可以通过div标签对象的innerHTML属性来修改标签的内容。此时我们想把页面中的学习JavaScript对象替换成学习JavaScript对象666,所以要获取2个div中的第一个,所以可以通过下标0获取数组中的第一个div,注释之前的代码,编写如下代码:
var divs = document.getElementsByClassName('cls');
var div1 = divs[0];
div1.innerHTML = "学习JavaScript对象666";
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-对象-DOM</title>
</head>
<body>
<img id="h1" src="img/off.gif"> <br><br>
<div class="cls">学习JavaScript对象</div> <br>
<div class="cls">CSDN程序员</div> <br>
<input type="checkbox" name="hobby"> 打篮球
<input type="checkbox" name="hobby"> 听音乐
<input type="checkbox" name="hobby"> 玩游戏
<script>
var divs = document.getElementsByClassName('cls');
var div1 = divs[0];
div1.innerHTML = "学习JavaScript对象666";
</script>
</body>
</html>
浏览器刷新页面,展示效果如下图所示:
发现页面内容变成了学习JavaScript对象666

4. 案例
4.1. 需求说明
????鲁迅说的好,光说不练假把式,光练不说傻把式。
????所以接下来我们需要通过案例来加强对于上述DOM知识的掌握。需求如下3个:
????????① 点亮灯泡
????????② 将所有的div标签的标签体内容后面加上:very good
????????③ 使所有的复选框呈现被选中的状态
效果如下所示:

4.2. 资料准备
????在JS目录下,也就是用于存放.html文件的同级创建img文件夹,然后将提供的2张图片拷贝到img文件夹中,最终整体结果如下图所示:

在VS Code中创建.html的文件,然后准备如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-对象-DOM-案例</title>
</head>
<body>
<img id="h1" src="img/off.gif"> <br><br>
<div class="cls">学习JavaScript对象</div> <br>
<div class="cls">CSDN程序员</div> <br>
<input type="checkbox" name="hobby"> 打篮球
<input type="checkbox" name="hobby"> 听音乐
<input type="checkbox" name="hobby"> 玩游戏
</body>
<script>
</script>
</html>
浏览器打开此时效果如图所示:

4.3. 需求
4.3.1. 需求1
需求:点亮灯泡
分析:
????此时我们需要把灯泡点亮,其实就是换一张图片。那么我们需要切换图片,就需要操作图片的src属性。要操作图片的src属性,就需要先来获取img标签对象。
步骤:
????首先获取img标签对象,然后修改img标签对象的src属性值,进行图片的切换
代码实现:
//1. 点亮灯泡 : src 属性值
//首先获取img标签对象
var img = document.getElementById('h1');
//然后修改img标签对象的src属性值,进行图片的切换
img.src = "img/on.gif";
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-对象-DOM-案例</title>
</head>
<body>
<img id="h1" src="img/off.gif"> <br><br>
<div class="cls">学习JavaScript对象</div> <br>
<div class="cls">CSDN程序员</div> <br>
<input type="checkbox" name="hobby"> 打篮球
<input type="checkbox" name="hobby"> 听音乐
<input type="checkbox" name="hobby"> 玩游戏
</body>
<script>
//1. 点亮灯泡 : src 属性值
//首先获取img标签对象
var img = document.getElementById('h1');
//然后修改img标签对象的src属性值,进行图片的切换
img.src = "img/on.gif";
</script>
</html>
浏览器打开,效果如图所示:

4.3.2.需求2
需求:将所有的div标签的标签体内容后面加上“very good” ,并且“very good”是红色字体
分析:
????我们需要在原有内容后面追加红色的very good,所以我们首先需要获取原有内容,然后再进行内容的追加。
????但是如何保证very good是红色的呢?所以我们可以通过之前html中学过的<font>标签和属性来完成。
????如何进行内容的替换呢?之前我们学习过innerHTML属性。需要替换2个div的内容,所以我们需要获取2个div,并且遍历进行替换。
步骤:
????① 通过标签的名字div获取所有的div标签
????② 遍历所有的div标签
????③ 获取div标签的原有内容,然后追加<font color='red'>very good</font>,并且替原内容
代码实现:
//2. 将所有div标签的内容后面加上: very good (红色字体) -- <fontcolor='red'></font>
var divs = document.getElementsByTagName('div');
for (let i = 0; i < divs.length; i++) {
const div = divs[i];
div.innerHTML += "<font color='red'>very good</font>";
}
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-对象-DOM-案例</title>
</head>
<body>
<img id="h1" src="img/off.gif"> <br><br>
<div class="cls">学习JavaScript对象</div> <br>
<div class="cls">CSDN程序员</div> <br>
<input type="checkbox" name="hobby"> 打篮球
<input type="checkbox" name="hobby"> 听音乐
<input type="checkbox" name="hobby"> 玩游戏
</body>
<script>
//1. 点亮灯泡 : src 属性值
//首先获取img标签对象
var img = document.getElementById('h1');
//然后修改img标签对象的src属性值,进行图片的切换
img.src = "img/on.gif";
//2. 将所有div标签的内容后面加上: very good (红色字体) -- <fontcolor = 'red' ></fontcolor >
var divs = document.getElementsByTagName('div');
for (let i = 0; i < divs.length; i++) {
const div = divs[i];
div.innerHTML += "<font color='red'>very good</font>";
}
</script>
</html>
浏览器打开,效果如图所示:

4.3.3. 需求3
需求:使所有的复选框呈现被选中的状态
分析:
????要让复选框处于选中状态,那么什么属性或者方法可以使复选框选中?可以查询资料得出checkbox标签对象的checked属性设置为true,可以改变checkbox为选中状态。那么需要设置所有的checkbox,那么我们需要获取所有的checkbox并且遍历
步骤:
????① 可以通过name属性值获取所有的checkbox标签
????② 遍历所有的checkbox标签,
????③ 设置每个checkbox标签的
代码实现:
// //3. 使所有的复选框呈现选中状态
var ins = document.getElementsByName('hobby');
for (let i = 0; i < ins.length; i++) {
const check = ins[i];
check.checked = true;//选中
}
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-对象-DOM-案例</title>
</head>
<body>
<img id="h1" src="img/off.gif"> <br><br>
<div class="cls">传智教育</div> <br>
<div class="cls">黑马程序员</div> <br>
<input type="checkbox" name="hobby"> 电影
<input type="checkbox" name="hobby"> 旅游
<input type="checkbox" name="hobby"> 游戏
</body>
<script>
//1. 点亮灯泡 : src 属性值
//首先获取img标签对象
var img = document.getElementById('h1');
//然后修改img标签对象的src属性值,进行图片的切换
img.src = "img/on.gif";
//2. 将所有div标签的内容后面加上: very good (红色字体) -- <fontcolor = 'red' ></fontcolor >
var divs = document.getElementsByTagName('div');
for (let i = 0; i < divs.length; i++) {
const div = divs[i];
div.innerHTML += "<font color='red'>very good</font>";
}
// //3. 使所有的复选框呈现选中状态
var ins = document.getElementsByName('hobby');
for (let i = 0; i < ins.length; i++) {
const check = ins[i];
check.checked = true;//选中
}
</script>
</html>
浏览器打开,效果如图所示:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!