【openlayers-5】地图点、线、面等要素添加
2024-01-01 23:14:56
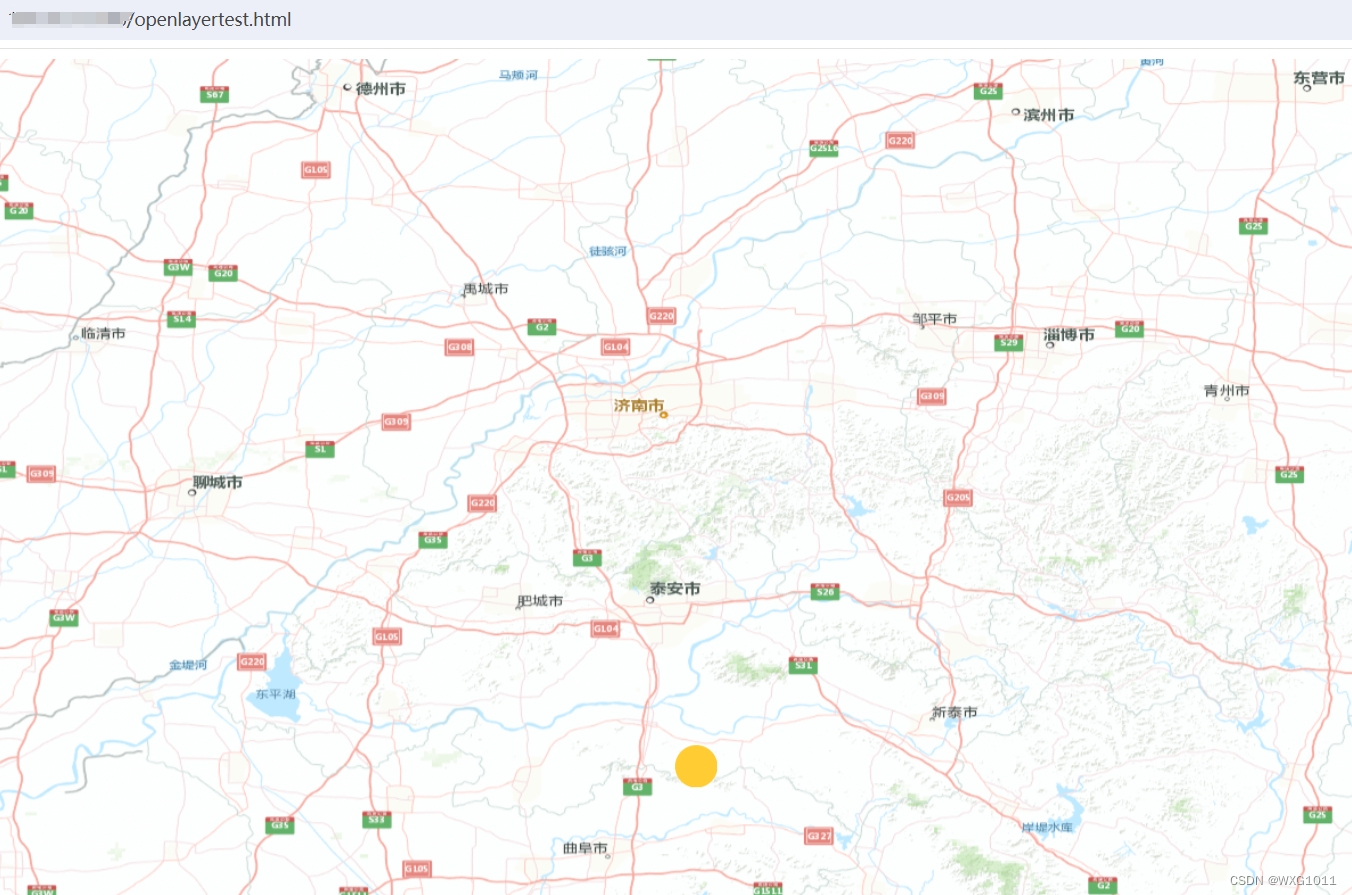
1、添加点
//创建一个点
var point = new ol.Feature({
geometry: new ol.geom.Point([117.2, 35.8] ),
})
//设置点的样式信息
point.setStyle(
new ol.style.Style({
//填充色
fill: new ol.style.Fill({
color: 'rgba(255, 255, 255, 0.2)',
}),
//边线颜色
stroke: new ol.style.Stroke({
color: '#ffcc33',
width: 2,
}),
//形状
image: new ol.style.Circle({
radius: 17,
fill: new ol.style.Fill({
color: '#ffcc33',
}),
}),
})
)
// 需要一个vector的layer来放置点
var layer = new ol.layer.Vector({
source: new ol.source.Vector()
})
var url = 'https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x}';
var view = new ol.View({
center: [117.23, 36.43],
zoom: 10,
projection: 'EPSG:4326'//设置坐标系,地图本身3857坐标系,即横轴墨卡托投影,因为中心点用的度,所以设置成wgs84代号是4326
});
var map = new ol.Map({
// 设置地图图层
layers: [
new ol.layer.Tile({ source: new ol.source.XYZ({ url: url }) }),
layer
],
// 设置显示地图的视图
view: view,
// 让id为map的div作为地图的容器
target: 'mapCon',
});
layer.getSource().addFeature(point);
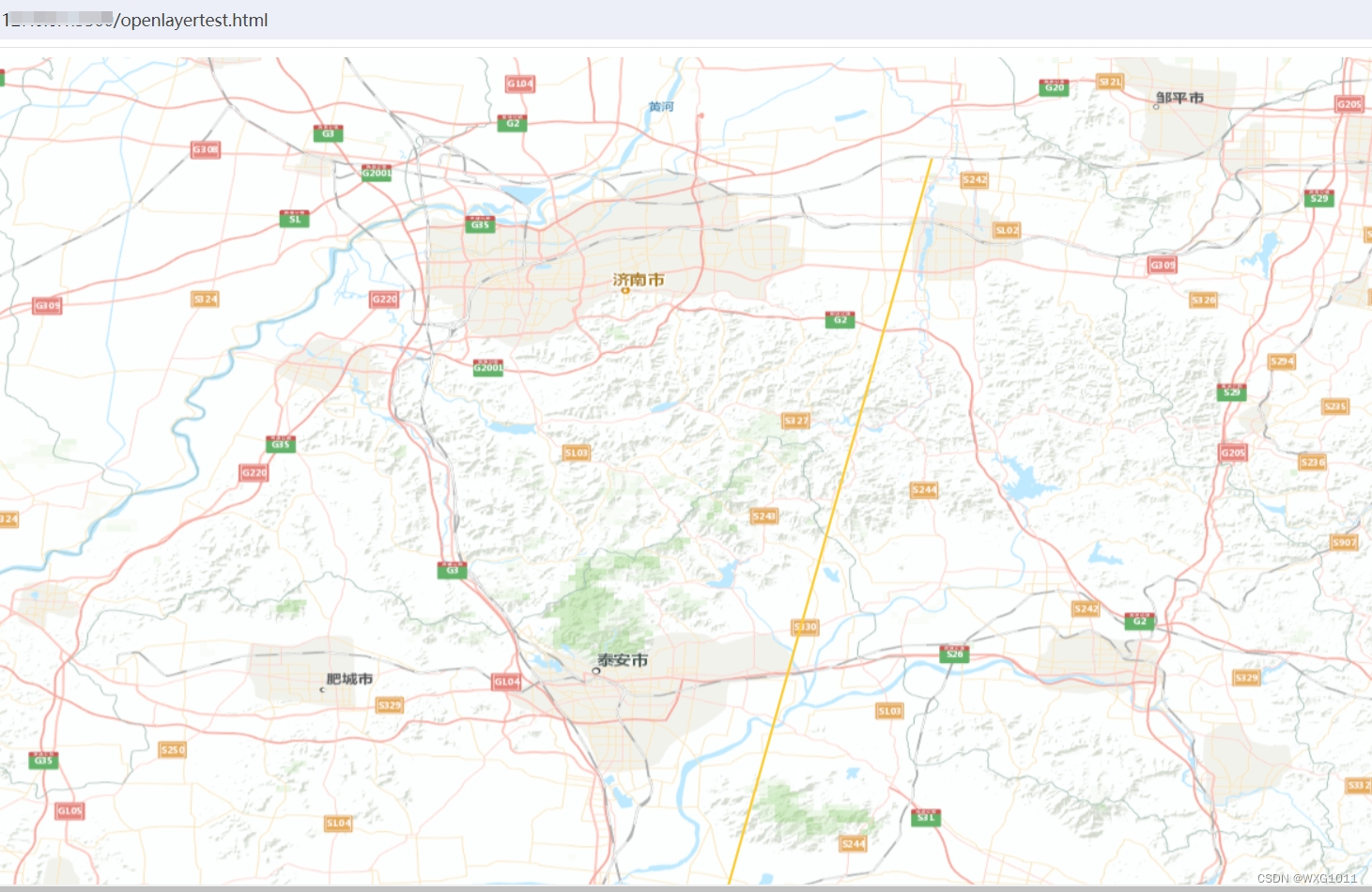
2、添加线
//创建一条线
var Line = new ol.Feature({
geometry: new ol.geom.LineString([[117.2, 35.8], [117.48, 36.8]]),
})
//设置点的样式信息
Line.setStyle(
new ol.style.Style({
//填充色
fill: new ol.style.Fill({
color: 'rgba(255, 255, 255, 0.2)',
}),
//边线颜色
stroke: new ol.style.Stroke({
color: '#ffcc33',
width: 2,
}),
//形状
image: new ol.style.Circle({
radius: 17,
fill: new ol.style.Fill({
color: '#ffcc33',
}),
}),
})
)
。。。
layer.getSource().addFeature(Line);
?3、添加面
var Rectangle = new ol.Feature({
geometry: new ol.geom.Polygon.fromExtent([117.2, 35.8, 117.48, 36.8])
});
Rectangle.setStyle(new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(123, 237, 159,0.5)'
}),
stroke: new ol.style.Stroke({
color: '#4a8fff',
width: 4
}),
image: new ol.style.Circle({
radius: 7,
fill: new ol.style.Fill({
color: '#4a8fff'
})
})
}));
。。。
layer.getSource().addFeature(Rectangle);
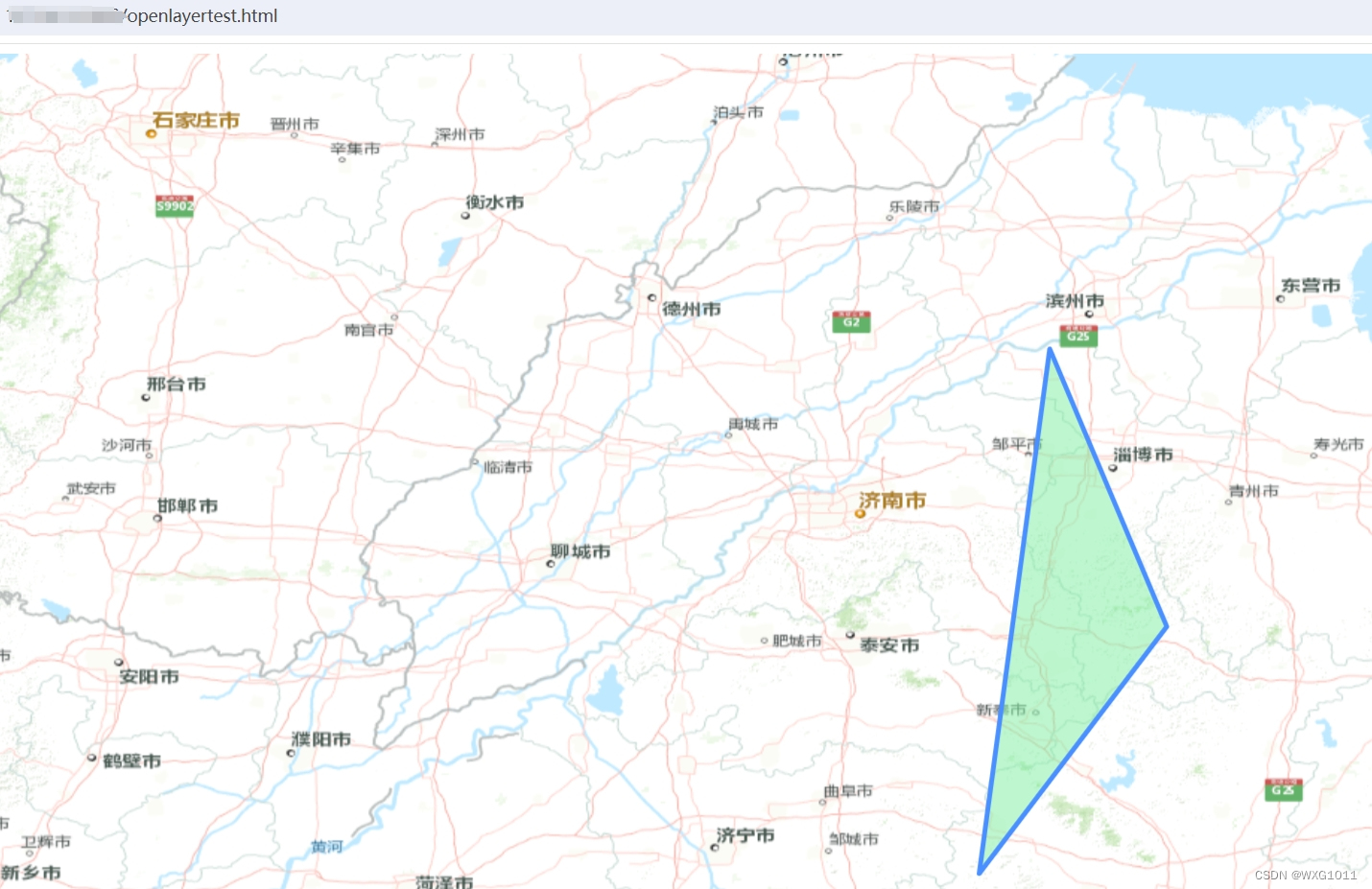
4、添加多边形
var Rectangle = new ol.Feature({
geometry: new ol.geom.Polygon([[[117.56,35.32], [118.25, 36.23], [117.82, 37.25]]])
}); ?
?
参考链接??openlayers-06-坐标添加点、线、面_openlayers 添加点-CSDN博客
5、定位到某个点
map.getView().animate({
center: [117.403, 42.924],
duration: 1000,
zoom: 12,
})
文章来源:https://blog.csdn.net/WXG1011/article/details/135324193
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!