ECharts的颜色渐变
2023-12-14 14:48:40
一、两种渐变的实现方法
1、直接配置参数实现颜色渐变
横向的渐变:
//主要代码
option = {
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
//折线图区域 x->x2 表示横向 y->y2表示纵向 下面则是横向的渐变
areaStyle: {color:{
type: 'linear',
x: 0,
y: 0,
x2: 1,
y2: 0,
colorStops: [{
offset: 0, color: 'red' // 0% 处的颜色
}, {
offset: 1, color: 'blue' // 100% 处的颜色
}],
}}
}
]
};若把y->y2改为0,1则表明是竖向的渐变
2、使用ECharts自带的方法实现颜色渐变
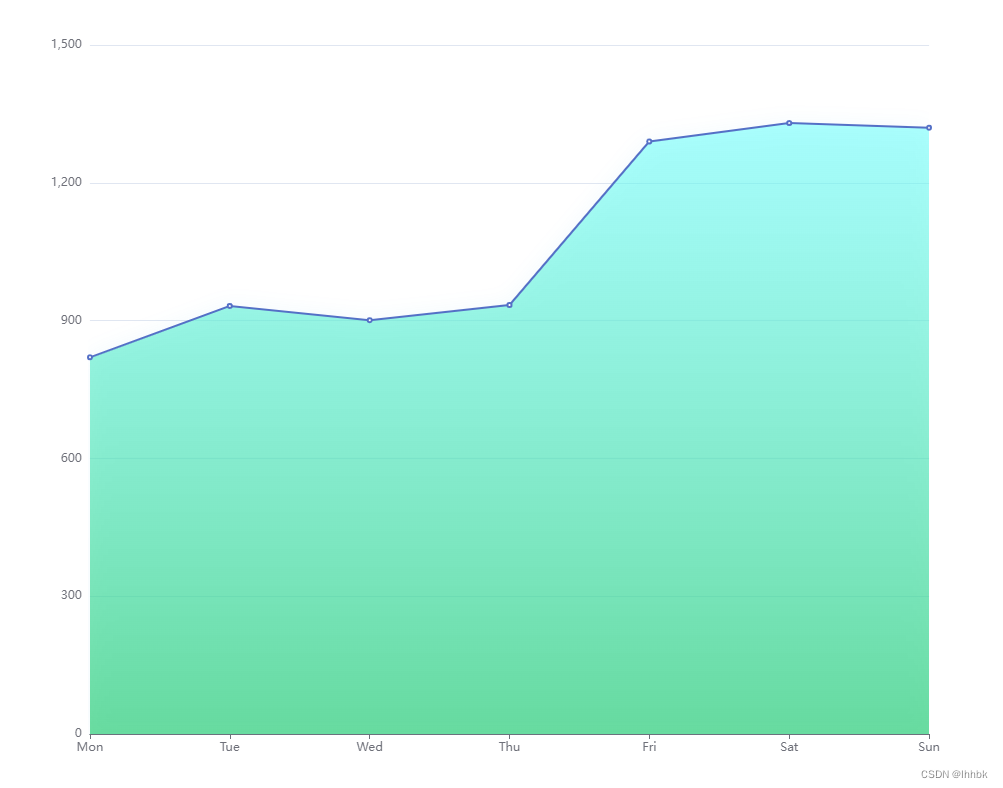
纵向的渐变:

使用new echarts.graphic.LinearGradient()方法
areaStyle: {
//线性渐变,前4个参数分别是x0,y0,x2,y2(范围0~1);
//相当于图形包围盒中的百分比。如果最后一个参数是‘true’,则该四个值是绝对像素位置。
color: new echarts.graphic.LinearGradient( 0, 0, 0, 1,
[
{
offset: 0,
color: 'rgba(108, 255, 252, 0.8)', // 0% 处的颜色
},
{
offset: 1,
color: 'rgba(43, 205, 119, 0.8)', // 100% 处的颜色
},
],
false), //globalCoord为false,表示使用自身坐标系进行渐变。
}
文章来源:https://blog.csdn.net/Tonghanhan/article/details/134856414
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!