uniapp用picker实现自定义三级联动(children)
2023-12-13 23:19:10
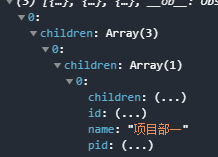
数据大概得结构:

html:
<view class="invite">
<u-cell title="点击选则" isLink :value="value" @click="shows=true"></u-cell>
<u-picker :show="shows" ref="uPicker" :columns="columns" @confirm="confirm" @cancel="shows=false"
@change="changeHandler"></u-picker>
</view>js:
shows: false,
columns: [],
origiData: [],
value: "",async branchAppov() {
const res = await branchAppov()
this.origiData = res.data
this.handelData();
},
//初始化开始数据
handelData() {
// console.log(this.origiData.value))
let sheng = [];
let shi = [];
let qu = [];
this.origiData.forEach(item => {
sheng.push(item.name);
// 设置出初始化的数据
if (item.name == '董事会') {
item.children.forEach(child => {
shi.push(child.name);
if (child.name == '项目部') {
child.children.forEach(el => {
qu.push(el.name);
});
}
});
}
});
this.columns.push(
JSON.parse(JSON.stringify(sheng)),
JSON.parse(JSON.stringify(shi)),
JSON.parse(JSON.stringify(qu))
);
},
changeHandler(e) {
console.log(e, 333);
const {
columnIndex,
value,
values, // values为当前变化列的数组内容
index,
// 微信小程序无法将picker实例传出来,只能通过ref操作
picker = this.$refs.uPicker
} = e;
// 当第一列值发生变化时,变化第二列(后一列)对应的选项
if (columnIndex == 0) {
// console.log(value)
// picker为选择器this实例,变化第二列对应的选项
this.origiData.forEach(item => {
if (value[0] == item.name) {
let shi = [];
let flag = item.children[0];
if(flag == undefined){
picker.setColumnValues(1, shi);
picker.setColumnValues(2, []);
return
}
item.children.forEach((val, ol) => {
shi.push(val.name);
if (shi[0] == flag.name) { //设置默认开关(选择省份后设置默认城市)
flag = '';
let qu = [];
val.children.forEach(vol => {
qu.push(vol.name);
});
picker.setColumnValues(2, qu);
}
});
picker.setColumnValues(1, shi);
}
});
}
//当第二列变化时,第三列对应变化
if (columnIndex == 1) {
this.origiData.forEach(item => {
if (value[0] == item.name) {
let shi = [];
item.children.forEach((val, ol) => {
shi.push(val.name);
if (value[1] == val.name) {
let qu = [];
val.children.forEach(vol => {
qu.push(vol.name);
});
picker.setColumnValues(2, qu);
}
});
}
});
}
},
// 确认选中的数据
confirm(e) {
console.log('confirm', JSON.stringify(e));
this.value = e.namae[0] + e.namae[1] + e.namae[2]
this.shows = false;
},
文章来源:https://blog.csdn.net/m0_72603435/article/details/134982393
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!