Python中使用Matplotlib、Seaborn和Plotly进行折线图绘制
前言
数据可视化是揭示数据洞察的关键工具之一。本文聚焦于Python中的三个主要绘图模块——Matplotlib、Seaborn和Plotly,聚焦于折线图快速创建和优化。我们将分为三部分:绘制单图、绘制多图和实际案例。
首先,通过Matplotlib,我们将深入研究折线图的基础知识,从单一图表到多图对比,逐步掌握Matplotlib的核心功能。
其次,借助Seaborn,我们将探索更高级的绘图方式,快速创建专业外观的折线图,并讲解样式美化和统计数据可视化。
最后,我们将介绍Plotly,通过实际案例展示如何创建交互式折线图,提升用户对数据的深入理解。
让我们一同深入学习,掌握这三个模块的精华,为更高效的数据沟通奠定基础。
matplotlib绘制折线图
matplotlib绘制折线图可分为绘制单个图和多个图的情况。
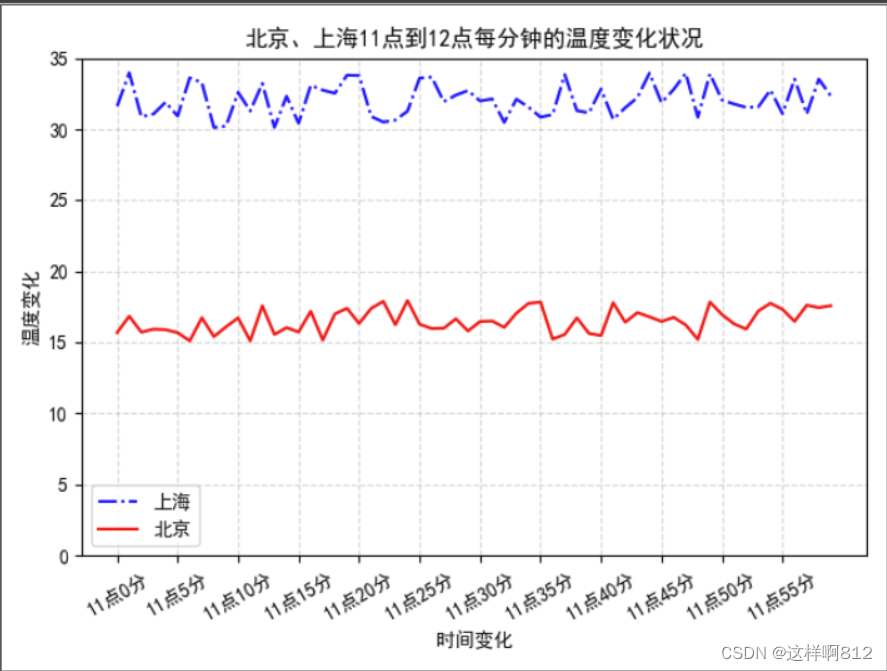
单图示例代码
import matplotlib.pyplot as plt
plt.rcParams["font.sans-serif"]=["SimHei"] #设置字体
plt.rcParams["axes.unicode_minus"]=False #该语句解决图像中的“-”负号的乱码问题
import random
# 准备数据x、y
x = range(60)
y_shanghai = [random.uniform(30,34) for i in x]
y_beijing = [random.uniform(15,18) for j in x]
# 创建画布(容器层)
plt.figure()
# 绘制折线图(图像层)
plt.plot(x,y_shanghai,"b-.",label="上海") # "b-."表示color="b",linestyle="-."
plt.plot(x,y_beijing,color="r",label="北京")
# 修改x、y刻度 刻度有三个要素:一是起始值,二是末尾值,三是步长
# 准备x的刻度说明,plt.xticks函数第二个参数为刻度说明,要对应第一个参数的数量
x_label = ["11点{}分".format(i) for i in x]
plt.xticks(x[::5],x_label[::5],rotation=30) # 设置x轴刻度标签,rotation参数旋转刻度标签效果
plt.yticks(range(0,40,5)) # 设置y轴刻度-->刻度是轴上的标记
# 添加网格显示
plt.grid(linestyle="--",alpha=0.5)
# 添加描述信息
plt.xlabel("时间变化") # 设置刻度标签-->轴的标识
plt.ylabel("温度变化")
plt.title("北京、上海11点到12点每分钟的温度变化状况") # 设置标题
# 显示图例
plt.legend()
# 保存到本地 保存图片步骤应在显示图像之前。
# plt.savefig('D:\pycharmprojects\matplotlibfiles\mat3.jpg')
# 显示图像
plt.show()

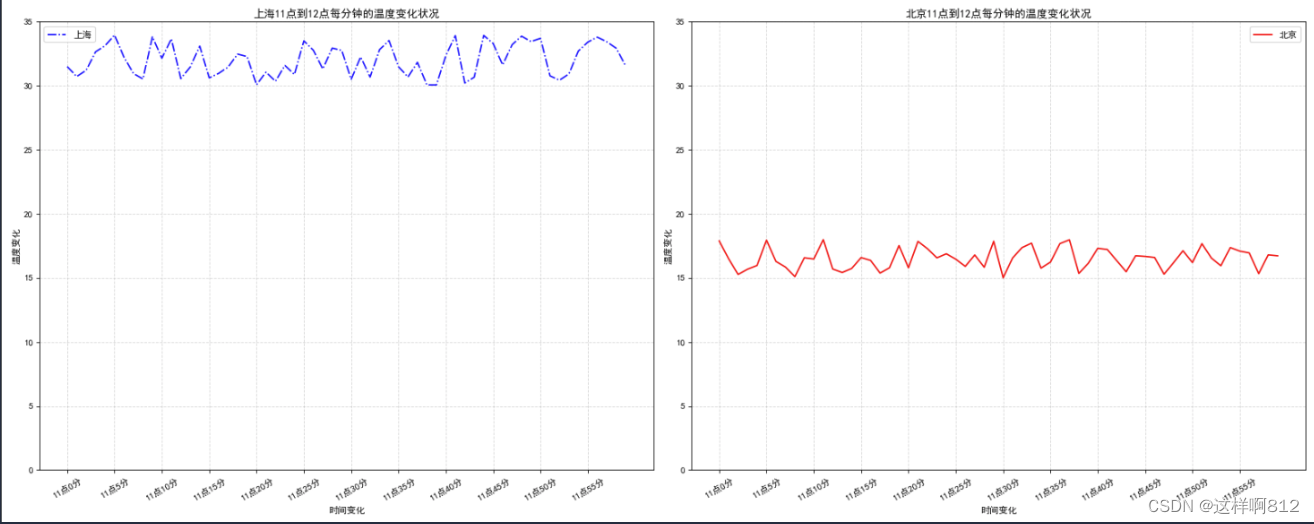
多图示例代码
创建多个绘图区利用的是面向对象的思想
import matplotlib.pyplot as plt
plt.rcParams["font.sans-serif"]=["SimHei"] #设置字体
plt.rcParams["axes.unicode_minus"]=False #该语句解决图像中的“-”负号的乱码问题
import random
# 准备数据x、y
x = range(60)
y_shanghai = [random.uniform(30,34) for i in x]
y_beijing = [random.uniform(15,18) for j in x]
# 创建画布(容器层)subplots方法创建子图网格对象
figure, axes = plt.subplots(nrows=1,ncols=2,figsize=(20,8),dpi=80)
# 绘制折线图(图像层)
axes[0].plot(x,y_shanghai,"b-.",label="上海") # "b-."表示color="b",linestyle="-."
axes[1].plot(x,y_beijing,color="r",label="北京") # 默认线类型为实线"-"
# 修改x、y刻度 刻度有三个要素:一是起始值,二是末尾值,三是步长
x_label = ["11点{}分".format(i) for i in x] # 准备x的刻度说明,plt.xticks函数第二个参数为刻度说明,要对应第一个参数的个数
axes[0].set_xticks(x[::5]) # 面向对象设置刻度说明需要另外set_xticklabels()函数
axes[0].set_xticklabels(x_label[::5],rotation=30) # 设置x轴刻度标签,rotation参数旋转刻度标签效果
axes[0].set_yticks(range(0,40,5)) # 设置y轴刻度-->刻度是轴上的标记
axes[1].set_xticks(x[::5])
axes[1].set_xticklabels(x_label[::5],rotation=30)
axes[1].set_yticks(range(0,40,5))
# 添加网格显示
axes[0].grid(linestyle="--",alpha=0.5)
axes[1].grid(linestyle="--",alpha=0.5)
# 添加描述信息
axes[0].set_xlabel("时间变化") # 设置刻度标签-->轴的标识
axes[0].set_ylabel("温度变化")
axes[0].set_title("上海11点到12点每分钟的温度变化状况") # 设置标题
axes[1].set_xlabel("时间变化")
axes[1].set_ylabel("温度变化")
axes[1].set_title("北京11点到12点每分钟的温度变化状况")
# 显示图例 单独给它们设置图例,而不能直接axes.legend()设置
axes[0].legend()
axes[1].legend()
# 保存到本地
# plt.savefig('D:\pycharmprojects\matplotlibfiles\mat4.jpg')
# 显示图像
plt.show()

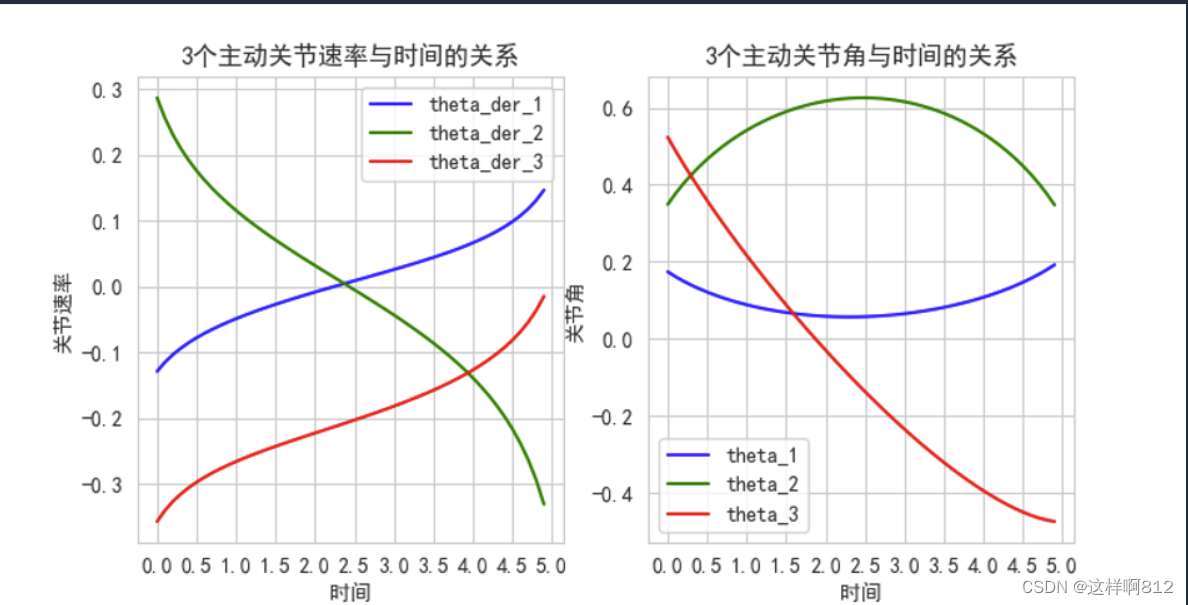
案例
创建两个绘图区,每个绘图区中绘制三条折线。
import matplotlib.pyplot as plt
plt.rcParams["font.sans-serif"]=["SimHei"] #设置字体
plt.rcParams["axes.unicode_minus"]=False #该语句解决图像中的“-”负号的乱码问题
plt.style.use('ggplot') # 使用R语言风格的样式
# 准备数据 此处省略 知道已经获取到了随时间变化的 主动关节角和主动关节速率 数据即可
# 创建画布(容器层)
figure, axes = plt.subplots(nrows=1, ncols=2,figsize=(8,4))
# 创建折线图一 一个图上展示三条折线
axes[0].plot(time_array, theta_der_1, label='theta_der_1', color='blue') # theta_der der表示求导
axes[0].plot(time_array, theta_der_2, label='theta_der_2', color='green')
axes[0].plot(time_array, theta_der_3, label='theta_der_3', color='red')
# 设置图形标题和轴标签
axes[0].set_title('3个主动关节速率与时间的关系')
axes[0].set_xlabel("时间")
axes[0].set_ylabel("关节速率")
# 修改x刻度 刻度有三个要素:一是起始值,二是末尾值,三是步长
x_ticks = np.arange(0,5.5,0.5)
axes[0].set_xticks(x_ticks, fontsize=2) # 面向对象设置刻度说明需要另外set_xticklabels()函数
# 显示图例
axes[0].legend()
# 创建折线图二 一个图上展示三条折线
axes[1].plot(time_array, theta_1, label='theta_1', color='blue')
axes[1].plot(time_array, theta_2, label='theta_2', color='green')
axes[1].plot(time_array, theta_3, label='theta_3', color='red')
# 设置图形标题和轴标签
axes[1].set_title('3个主动关节角与时间的关系')
axes[1].set_xlabel("时间")
axes[1].set_ylabel("关节角")
# 修改x刻度 刻度有三个要素:一是起始值,二是末尾值,三是步长
x_ticks = np.arange(0,5.5,0.5)
axes[1].set_xticks(x_ticks) # 面向对象设置刻度说明需要另外set_xticklabels()函数
# 显示图例
axes[0].legend()
axes[1].legend()
# 保存图形
plt.savefig('result.png')
# 显示图形
plt.show()

sns绘制折线图
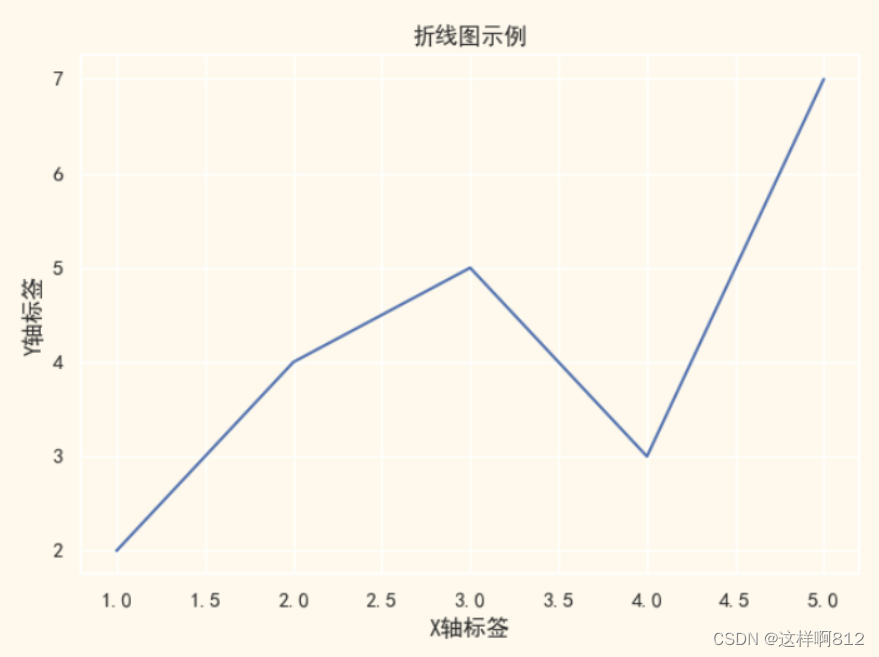
单图示例代码
import seaborn as sns
import matplotlib.pyplot as plt
sns.set(rc={"axes.facecolor":"#FFF9ED","figure.facecolor":"#FFF9ED", 'font.sans-serif': ['simhei', 'Arial']}) # 对整个文件配置生效,不单单对一个图形! 设置字体(解决中文乱码)、设置背景颜色(好看)
# 示例数据
x = [1, 2, 3, 4, 5]
y = [2, 4, 5, 3, 7]
# 使用 Seaborn 绘制折线图
sns.lineplot(x=x, y=y)
# 设置图形标题和轴标签
plt.title('折线图示例')
plt.xlabel('X轴标签')
plt.ylabel('Y轴标签')
# 显示图形
plt.show()

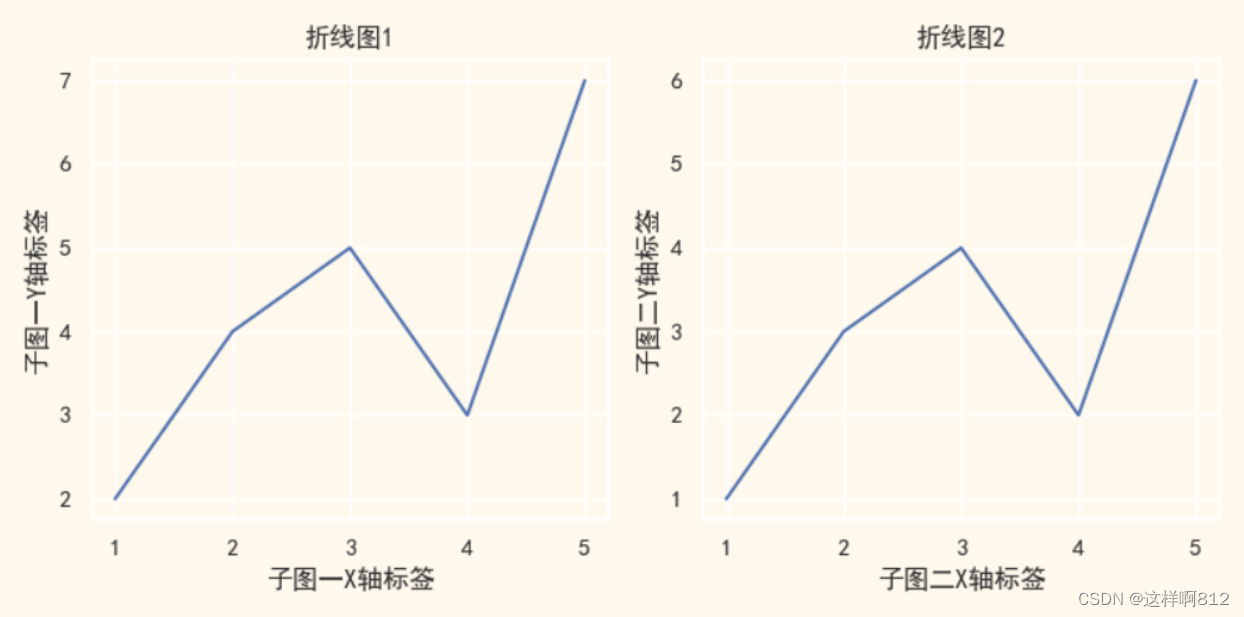
多图示例代码
import seaborn as sns
import matplotlib.pyplot as plt
sns.set(rc={"axes.facecolor":"#FFF9ED","figure.facecolor":"#FFF9ED", 'font.sans-serif': ['simhei', 'Arial']}) # 对整个文件配置生效,不单单对一个图形! 设置字体(解决中文乱码)、设置背景颜色(好看)
# 示例数据
x = [1, 2, 3, 4, 5]
y1 = [2, 4, 5, 3, 7]
y2 = [1, 3, 4, 2, 6]
# 创建一个包含两个子图的图形
figure, axes = plt.subplots(nrows=1, ncols=2, figsize=(8, 4))
# 第一个子图:折线图1
sns.lineplot(x=x, y=y1, ax=axes[0])
axes[0].set_title('折线图1')
axes[0].set_xlabel('子图一X轴标签')
axes[0].set_ylabel('子图一Y轴标签')
# 第二个子图:折线图2
sns.lineplot(x=x, y=y2, ax=axes[1])
axes[1].set_title('折线图2')
axes[1].set_xlabel('子图二X轴标签')
axes[1].set_ylabel('子图二Y轴标签')
# 显示图形
plt.show()

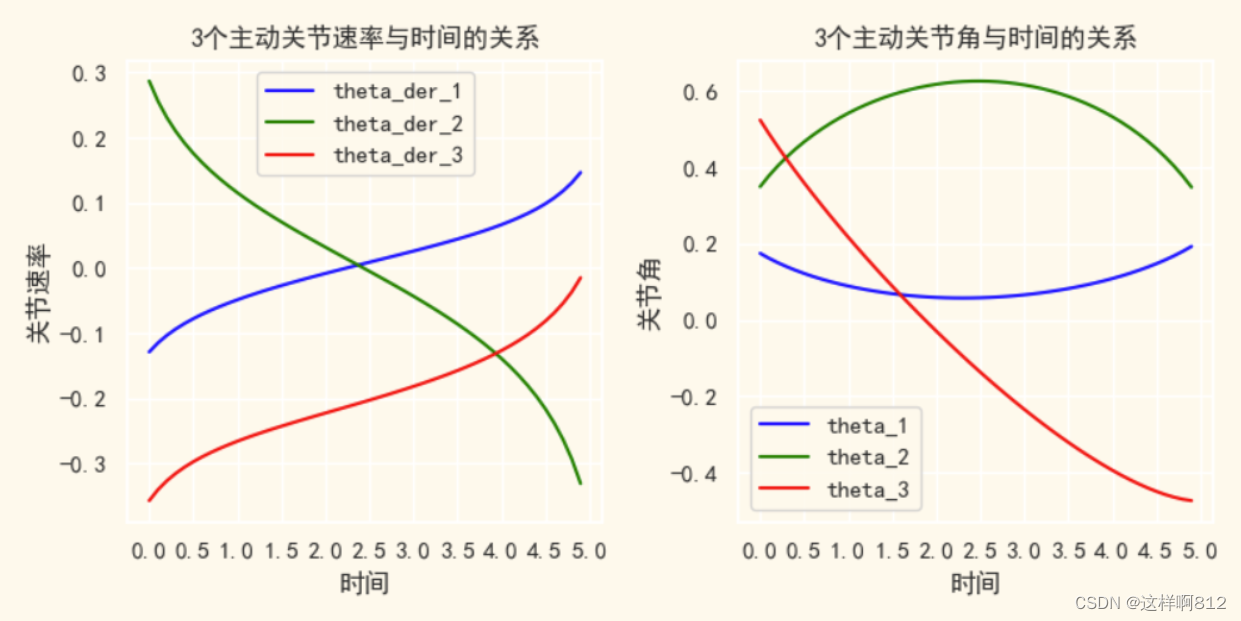
案例
import seaborn as sns
import matplotlib.pyplot as plt
sns.set(rc={"axes.facecolor":"#FFF9ED","figure.facecolor":"#FFF9ED", 'font.sans-serif': ['simhei', 'Arial']}) # 对整个文件配置生效,不单单对一个图形! 设置字体(解决中文乱码)、设置背景颜色(好看)
# 准备数据 此处省略 知道已经获取到了随时间变化的 主动关节角和主动关节速率 数据即可
# 创建画布(容器层)
figure, axes = plt.subplots(nrows=1, ncols=2, figsize=(8, 4))
# 创建折线图: theta_der
sns.lineplot(x=time_array, y=theta_der_1, label='theta_der_1', ax=axes[0], color='blue')
sns.lineplot(x=time_array, y=theta_der_2, label='theta_der_2', ax=axes[0], color='green')
sns.lineplot(x=time_array, y=theta_der_3, label='theta_der_3', ax=axes[0], color='red')
# 设置图形标题和轴标签
axes[0].set_title('3个主动关节速率与时间的关系')
axes[0].set_xlabel("时间")
axes[0].set_ylabel("关节速率")
# 修改x刻度
x_ticks = np.arange(0, 5.5, 0.5)
axes[0].set_xticks(x_ticks)
# 显示图例
axes[0].legend()
# 创建折线图: theta
sns.lineplot(x=time_array, y=theta_1, label='theta_1', ax=axes[1], color='blue')
sns.lineplot(x=time_array, y=theta_2, label='theta_2', ax=axes[1], color='green')
sns.lineplot(x=time_array, y=theta_3, label='theta_3', ax=axes[1], color='red')
# 设置图形标题和轴标签
axes[1].set_title('3个主动关节角与时间的关系')
axes[1].set_xlabel("时间")
axes[1].set_ylabel("关节角")
# 修改x刻度
axes[1].set_xticks(x_ticks)
# 显示图例
axes[1].legend()
# 保存图形
plt.savefig('result.png')
# 显示图形
plt.show()

px绘制折线图
Plotly Express(通常缩写为 px)是 Plotly 的高级接口,用于创建交互式图表。
px绘制图形的数据x、y可以是series或是numpy一维数组再或者列表等等。
单图实例代码
import plotly.express as px
# 示例数据
x_data = [1, 2, 3, 4, 5]
y_data = [10, 12, 9, 15, 11]
# 创建折线图
fig = px.line(x=x_data, y=y_data)
# 在浏览器中显示
fig.show()

注意:当你使用 Plotly Express 绘制图表时,它会默认在浏览器中显示图形,而不是在终端或Python IDE的图形窗口中显示。
多图实例代码
在plotly中,每个子图的图例是共享的,这意味着我们不能为每个子图单独设置图例位置。所以如果一定要图例分开显示,那么用matplotlib、sns库实现即可。
Plotly Express(px)方法
import plotly.express as px
from plotly.subplots import make_subplots
import numpy as np
# 示例数据
x_data = np.arange(1, 6)
y1_data = np.array([10, 12, 9, 15, 11])
y2_data = np.array([5, 7, 6, 8, 9])
# 创建子图
fig = make_subplots(rows=1, cols=2, subplot_titles=("子图 1", "子图 2"))
# 添加第一个子图
trace1 = px.line(x=x_data, y=y1_data)
fig.add_trace(trace1.data[0], row=1, col=1)
# 添加第二个子图
trace2 = px.line(x=x_data, y=y2_data)
fig.add_trace(trace2.data[0], row=1, col=2)
# 更新图表布局
fig.update_layout(
title="两个坐标系示例(px方法)",
xaxis=dict(title="X轴标签"),
yaxis=dict(title="Y轴标签"),
xaxis2=dict(title="X轴标签"),
yaxis2=dict(title="Y轴标签"),
)
# 显示图形
fig.show()

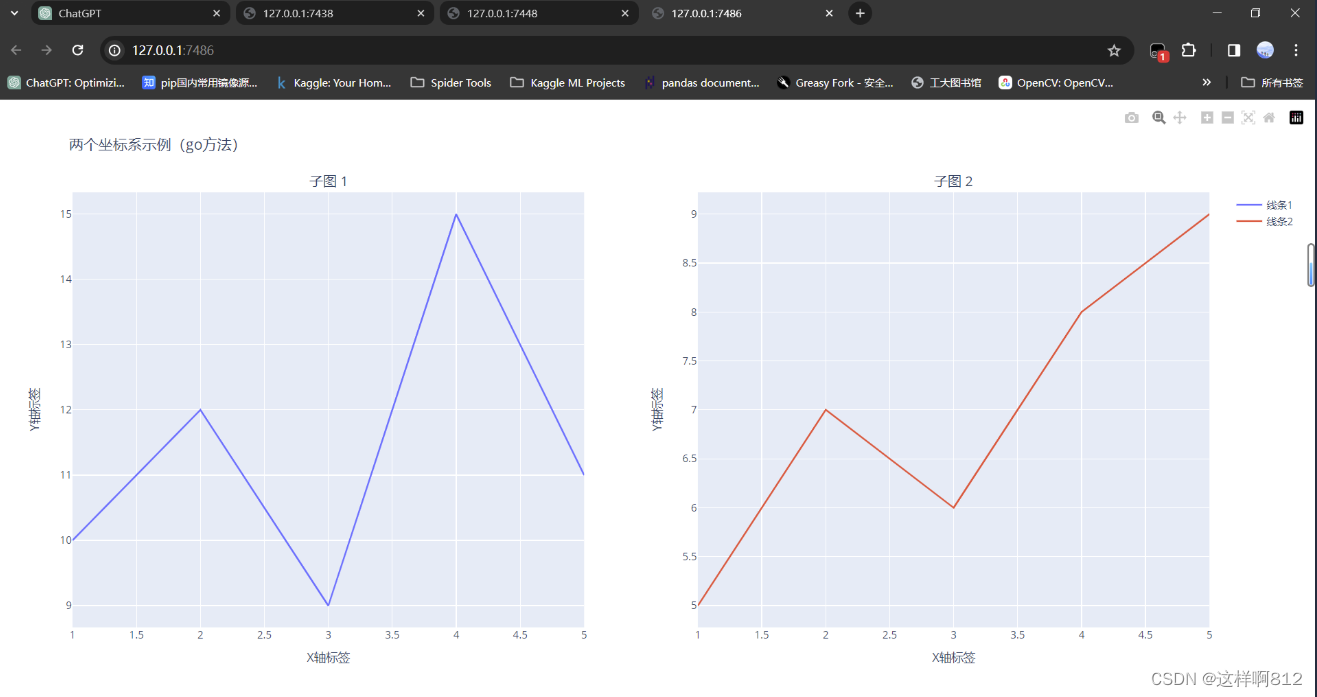
Plotly Graph Objects(go)方法
import plotly.graph_objects as go
from plotly.subplots import make_subplots
import numpy as np
# 示例数据
x_data = np.arange(1, 6)
y1_data = np.array([10, 12, 9, 15, 11])
y2_data = np.array([5, 7, 6, 8, 9])
# 创建子图
fig = make_subplots(rows=1, cols=2, subplot_titles=("子图 1", "子图 2"))
# 添加第一个子图
trace1 = go.Scatter(x=x_data, y=y1_data, mode='lines', name="线条1")
fig.add_trace(trace1, row=1, col=1)
# 添加第二个子图
trace2 = go.Scatter(x=x_data, y=y2_data, mode='lines', name="线条2")
fig.add_trace(trace2, row=1, col=2)
# 更新图表布局
fig.update_layout(
title="两个坐标系示例(go方法)",
xaxis=dict(title="X轴标签"),
yaxis=dict(title="Y轴标签"),
xaxis2=dict(title="X轴标签"),
yaxis2=dict(title="Y轴标签"),
)
# 显示图形
fig.show()

上面两种方法都可以绘制多图,对于它们的异同点见下方阐述:
异同点:
- 相同点:
- 两者都使用了
make_subplots来创建包含两个子图的图形。 - 都使用了
update_layout来设置整体图表的布局。
- 两者都使用了
- 不同点:
- Plotly Express 的方法使用了
px.line来创建折线图,并通过trace1.data[0]获取相应的 trace 对象。同样,对于 Plotly Express 的第二个子图也是类似的做法。 - Plotly Graph Objects 的方法使用了
go.Scatter来创建折线图,通过trace1获取相应的 trace 对象。同样,对于第二个子图也是类似的做法。
- Plotly Express 的方法使用了
在实际选择时,可以根据个人的喜好和需要来选择使用 Plotly Express 还是 Plotly Graph Objects。Plotly Express 提供了更简洁的高级接口,而 Plotly Graph Objects 具有更灵活的底层控制。
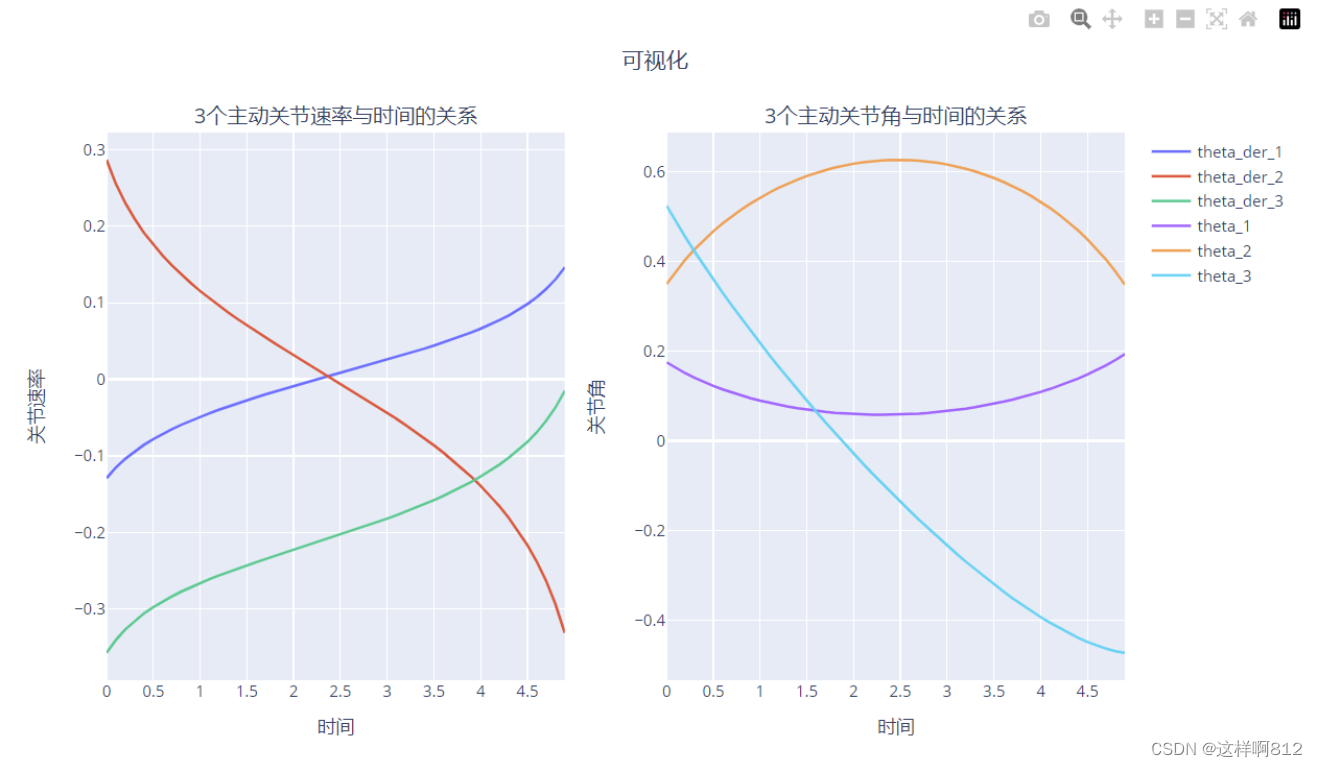
案例
import plotly.graph_objects as go
from plotly.subplots import make_subplots
import numpy as np
# 准备数据 此处省略 知道已经获取到了随时间变化的 主动关节角和主动关节速率 数据即可
# 创建子图
fig = make_subplots(rows=1, cols=2, subplot_titles=("3个主动关节速率与时间的关系", "3个主动关节角与时间的关系")) # subplot_titles这是单个子图的标题
# 添加第一个子图
trace1_1 = go.Scatter(x=time_array, y=theta_der_1, mode='lines', name="theta_der_1")
trace1_2 = go.Scatter(x=time_array, y=theta_der_2, mode='lines', name="theta_der_2")
trace1_3 = go.Scatter(x=time_array, y=theta_der_3, mode='lines', name="theta_der_3")
fig.add_trace(trace1_1, row=1, col=1)
fig.add_trace(trace1_2, row=1, col=1)
fig.add_trace(trace1_3, row=1, col=1)
# 添加第二个子图
trace2_1 = go.Scatter(x=time_array, y=theta_1, mode='lines', name="theta_1")
trace2_2 = go.Scatter(x=time_array, y=theta_2, mode='lines', name="theta_2")
trace2_3 = go.Scatter(x=time_array, y=theta_3, mode='lines', name="theta_3")
fig.add_trace(trace2_1, row=1, col=2)
fig.add_trace(trace2_2, row=1, col=2)
fig.add_trace(trace2_3, row=1, col=2)
# 更新图表布局
fig.update_layout(
title="可视化", # 这是整个图幅的标题
title_x=0.5, # 设置标题的水平位置为中央
width=1000, # 设置图幅宽度
height=600, # 设置图幅高度
xaxis=dict(title="时间"),
yaxis=dict(title="关节速率"),
xaxis2=dict(title="时间"),
yaxis2=dict(title="关节角"),
)
# 设置横坐标刻度值
fig.update_xaxes(tickvals=np.arange(0,5.5,0.5), row=1, col=1)
fig.update_xaxes(tickvals=np.arange(0,5.5,0.5), row=1, col=2)
fig.show()

折线图是数据可视化的经典之作,而在Python的世界里,Matplotlib、Seaborn和Plotly则是打造精美折线图的得力助手。通过本文,我们深入了解了这三个强大的绘图库,学会了如何借助它们的功能和灵活性,创造出生动、直观的数据表达形式。
然而,这只是数据可视化的冰山一角。在未来的篇章中,我们将探索更多精彩、实用的内容,包括散点图、直方图、饼图等多种图表类型,以及它们的应用场景和定制技巧。这将进一步丰富我们在数据探索和呈现过程中的工具箱,让我们能够更全面地理解数据的内在规律和趋势。
感谢您的阅读,希望这篇关于折线图的文章为您提供了有益的信息,并引发了您对数据可视化更深层次的兴趣。期待在未来的篇章中,与您一同探索更多精彩的数据可视化世界。敬请期待!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!