基于springboot,vue在线聊天系统
2023-12-23 17:58:51
开发工具:IDEA
服务器:Tomcat9.0, jdk1.8
项目构建:maven
数据库:mysql5.7
系统分前后台,项目采用前后端分离
前端技术:TypeScript+Vue3.0+ElementUI-Plus
服务端技术:springboot+mybatis+redis
项目功能:
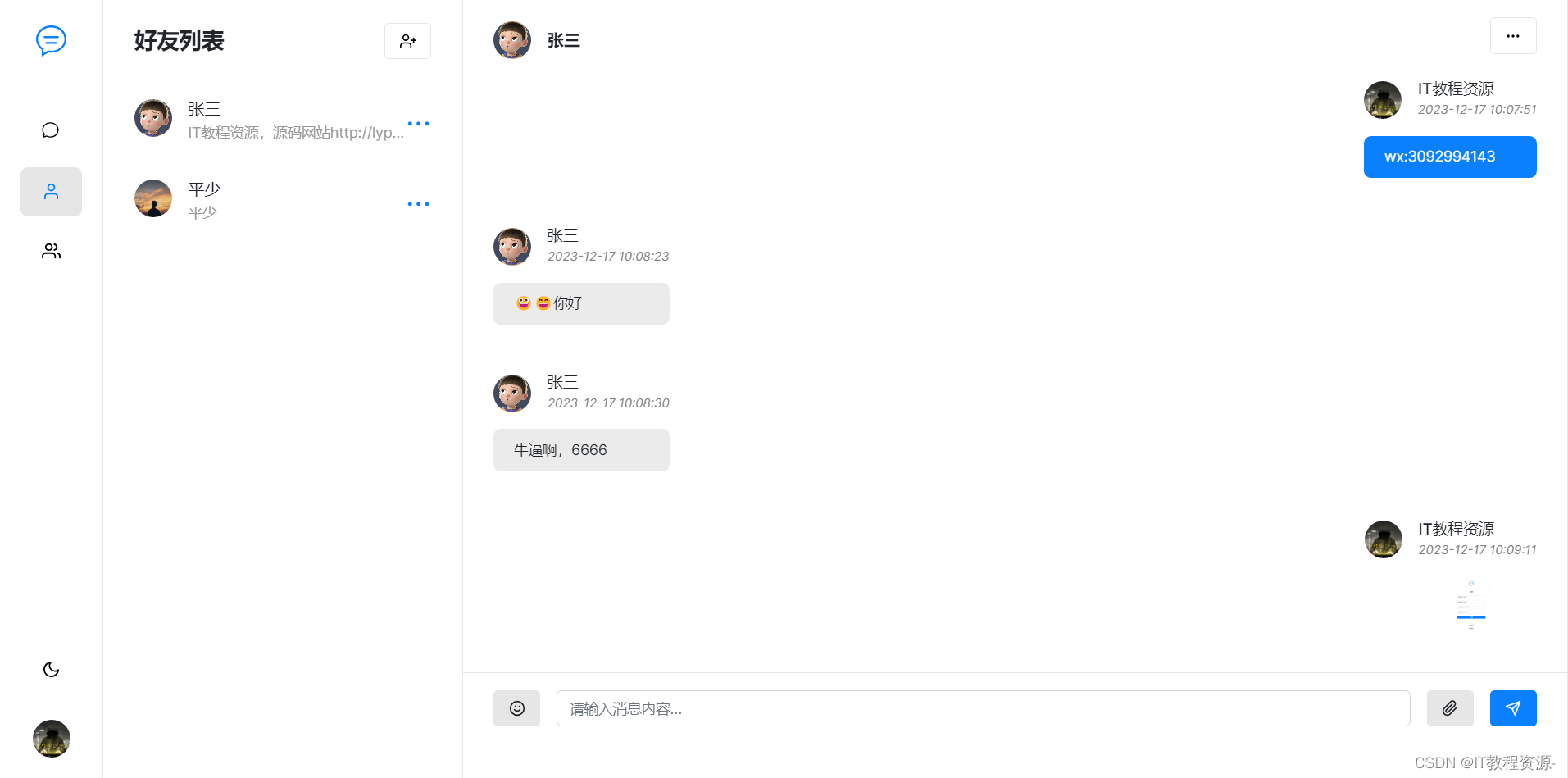
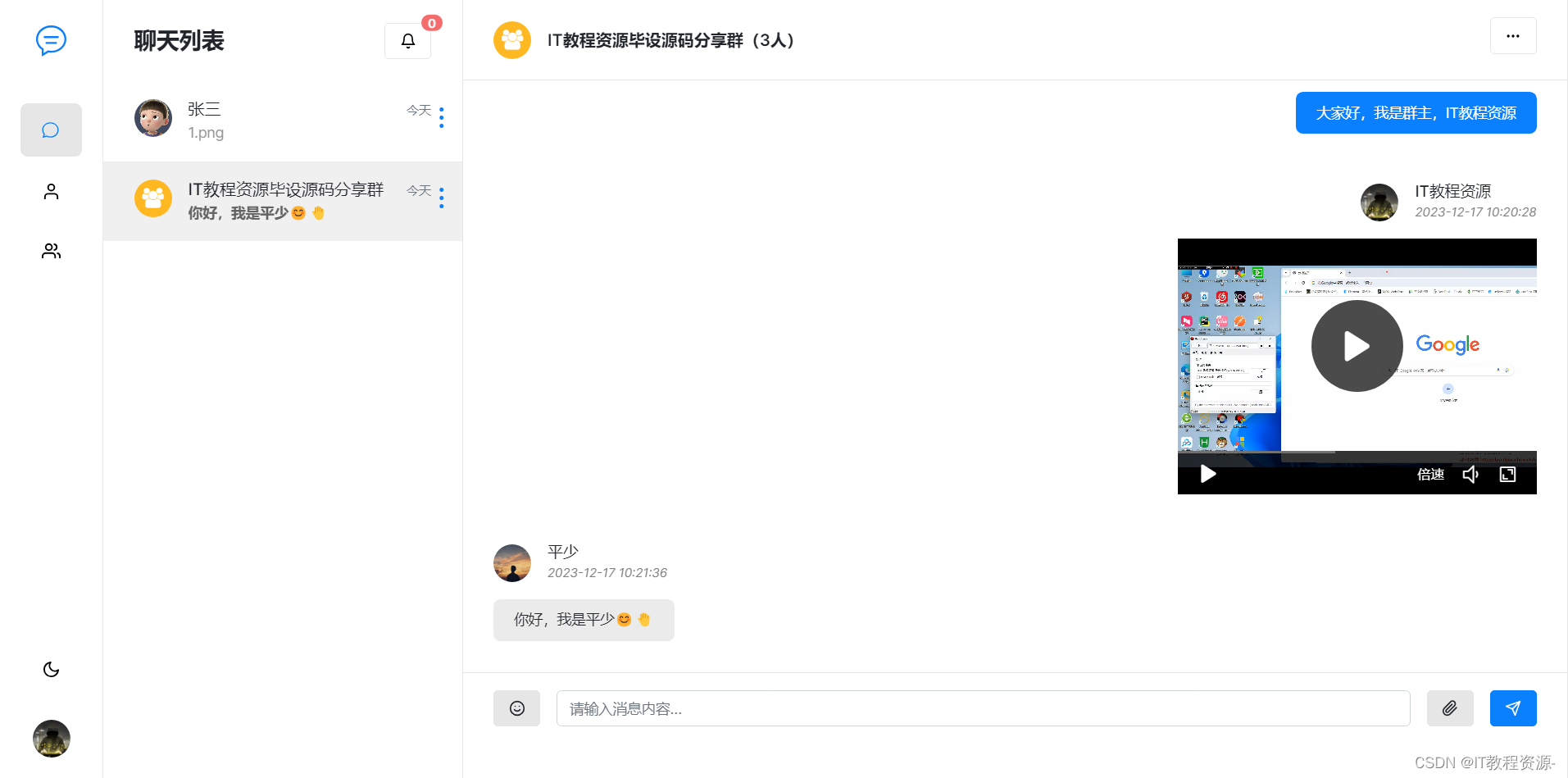
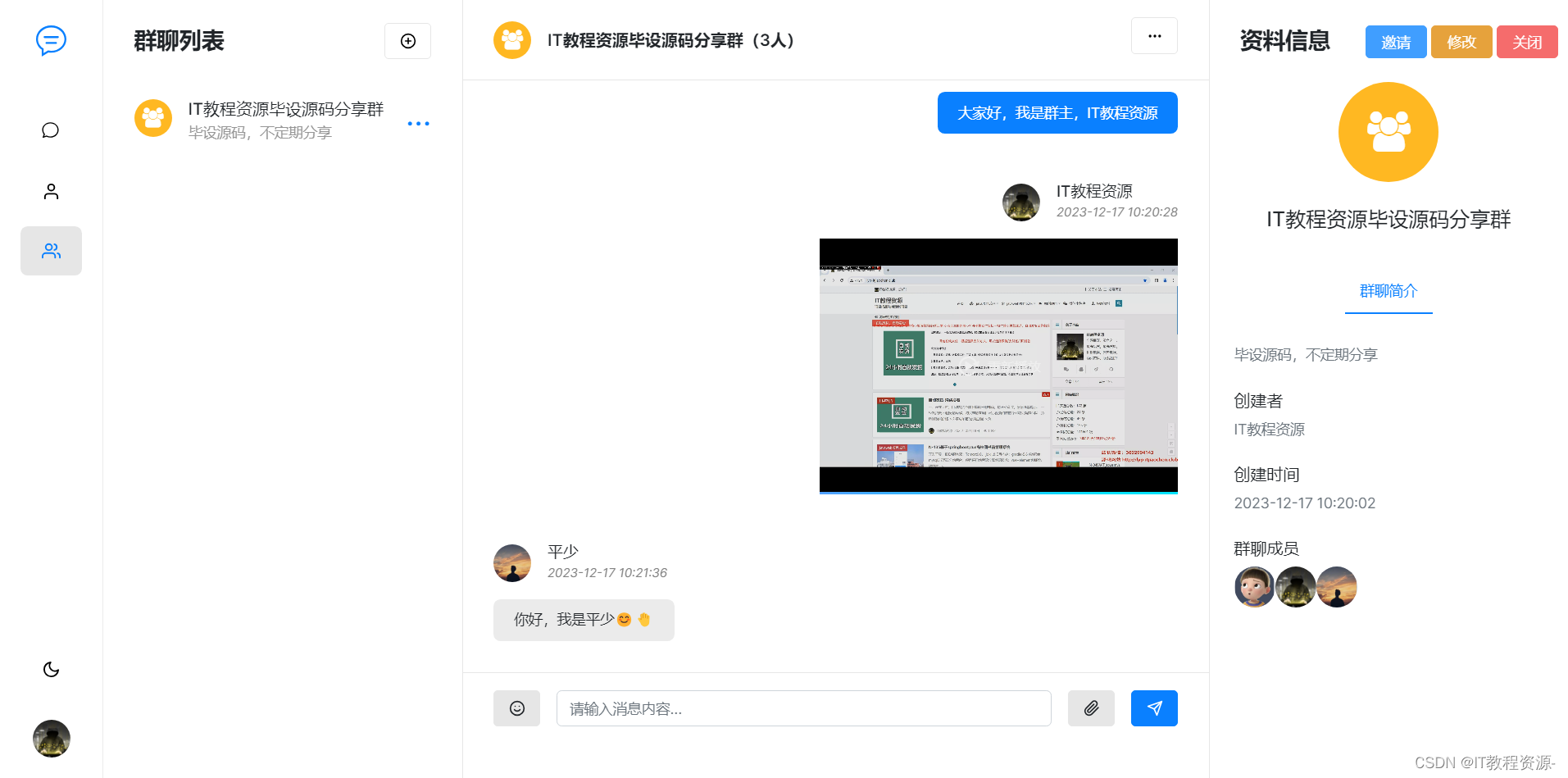
登录、注册、添加好友,创建群聊、单聊群聊、发送表情、发送图片、发送视频、上传文件、下载文件、查看好友群聊信息、删除会话、邀请加入群聊、管理个人信息、管理群聊信息、注销用户等等功能。
文档截图:


N-136基于springboot,vue在线聊天系统














 ?
?
@RestController("WebGroupController")
@RequestMapping("/web/group")
public class GroupController {
@Resource
private IGroupService groupService;
/**
* 创建群聊操作
* @param groupDTO
* @return
*/
@PostMapping("/create")
public ResponseDTO<Boolean> createGroup(@RequestBody GroupDTO groupDTO) {
return groupService.createGroup(groupDTO);
}
/**
* 发起群聊会话操作
* @param groupDTO
* @return
*/
@PostMapping("/start")
public ResponseDTO<ChatDTO> startGroupChat(@RequestBody GroupDTO groupDTO) {
return groupService.startGroupChat(groupDTO);
}
/**
* 获取当前登录用户的群聊列表
* @param groupDTO
* @return
*/
@PostMapping("/list")
public ResponseDTO<List<GroupDTO>> listGroupByToken(@RequestBody GroupDTO groupDTO) {
return groupService.listGroupByToken(groupDTO);
}
/**
* 根据id获取群聊信息
* @param groupDTO
* @return
*/
@PostMapping("/get")
public ResponseDTO<GroupDTO> getGroupById(@RequestBody GroupDTO groupDTO) {
return groupService.getGroupById(groupDTO);
}
/**
* 邀请用户加入群聊
* @param groupDTO
* @return
*/
@PostMapping("/invite")
public ResponseDTO<GroupDTO> inviteGroupUser(@RequestBody GroupDTO groupDTO) {
return groupService.inviteGroupUser(groupDTO);
}
/**
* 退出或解散群聊操作
* @param groupDTO
* @return
*/
@PostMapping("/exit")
public ResponseDTO<GroupDTO> exitGroup(@RequestBody GroupDTO groupDTO) {
return groupService.exitGroup(groupDTO);
}
/**
* 更新群聊信息操作
* @param groupDTO
* @return
*/
@PostMapping("/save")
public ResponseDTO<GroupDTO> saveGroup(@RequestBody GroupDTO groupDTO) {
return groupService.save(groupDTO);
}
}
?
?
文章来源:https://blog.csdn.net/qq_35334787/article/details/135166709
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!