5个值得推荐的Vue后台管理框架
2023-12-14 16:32:40
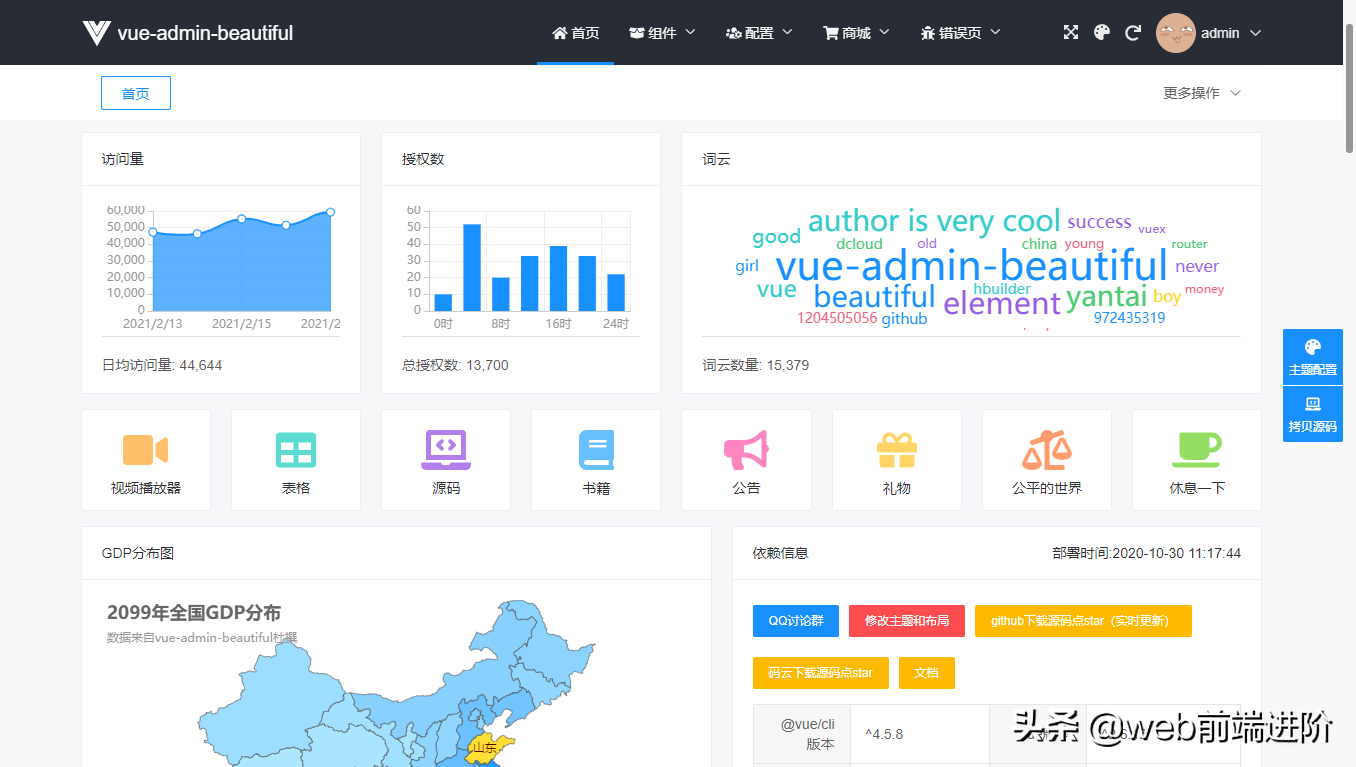
1、Element UI
Element UI 是一个基于 Vue.js 的桌面端组件库,提供了丰富的 UI 组件和交互方式,非常适合构建后台管理系统。它具有以下优点:
- 丰富的组件库:Element UI 提供了大量的组件,包括表单、表格、弹窗、导航等等,可以满足各种后台管理系统的需求。简洁美观的设计:Element UI 的设计风格简洁美观,符合现代化的视觉要求,用户体验良好。完善的文档和社区支持:Element UI 提供了详细的文档和示例,开发者可以快速上手并解决问题。同时,Element UI 的社区活跃,有很多开发者分享经验和解决方案。可定制性强:Element UI 提供了丰富的主题和样式变量,可以根据项目需求进行定制,满足不同风格的后台管理系统的需求。

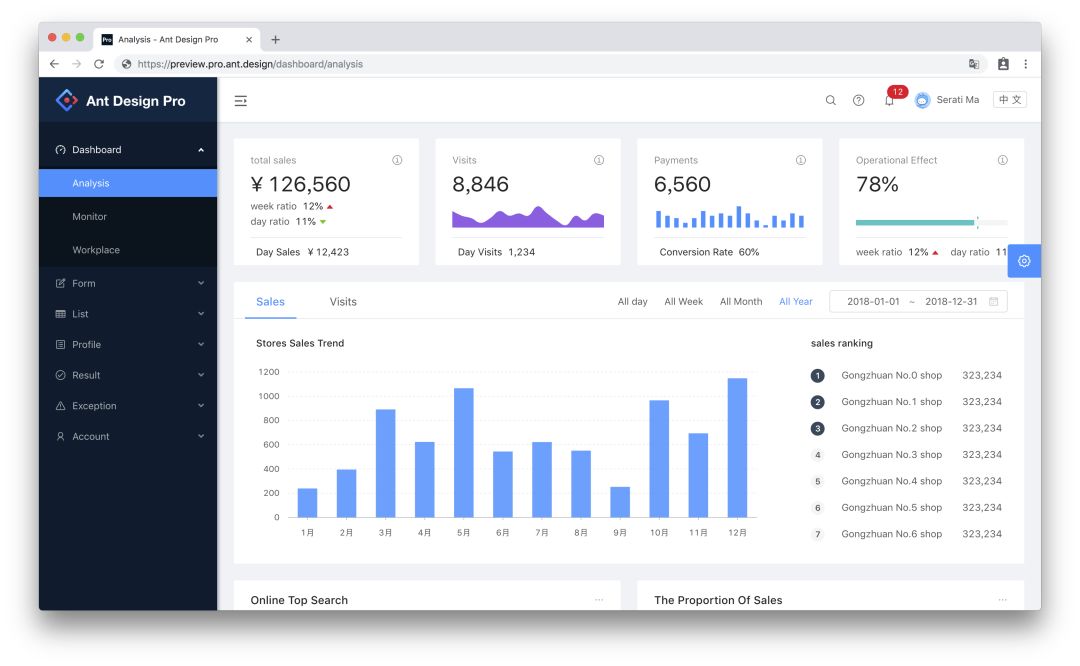
2、Ant Design Vue
Ant Design Vue 是 Ant Design 的 Vue 实现,也是一个非常受欢迎的后台管理框架。它具有以下优点:
- 丰富的组件库:Ant Design Vue 提供了大量的高质量组件,包括表单、表格、弹窗、导航等等,可以满足各种后台管理系统的需求。遵循 Ant Design 的设计规范:Ant Design Vue 遵循 Ant Design 的设计规范,拥有统一的设计风格,可以提供一致性的用户体验。支持国际化:Ant Design Vue 支持国际化,可以轻松实现多语言的后台管理系统。完善的文档和社区支持:Ant Design Vue 提供了详细的文档和示例,开发者可以快速上手并解决问题。同时,Ant Design Vue 的社区活跃,有很多开发者分享经验和解决方案。可定制性强:Ant Design Vue 提供了丰富的主题和样式变量,可以根据项目需求进行定制,满足不同风格的后台管理系统的需求。

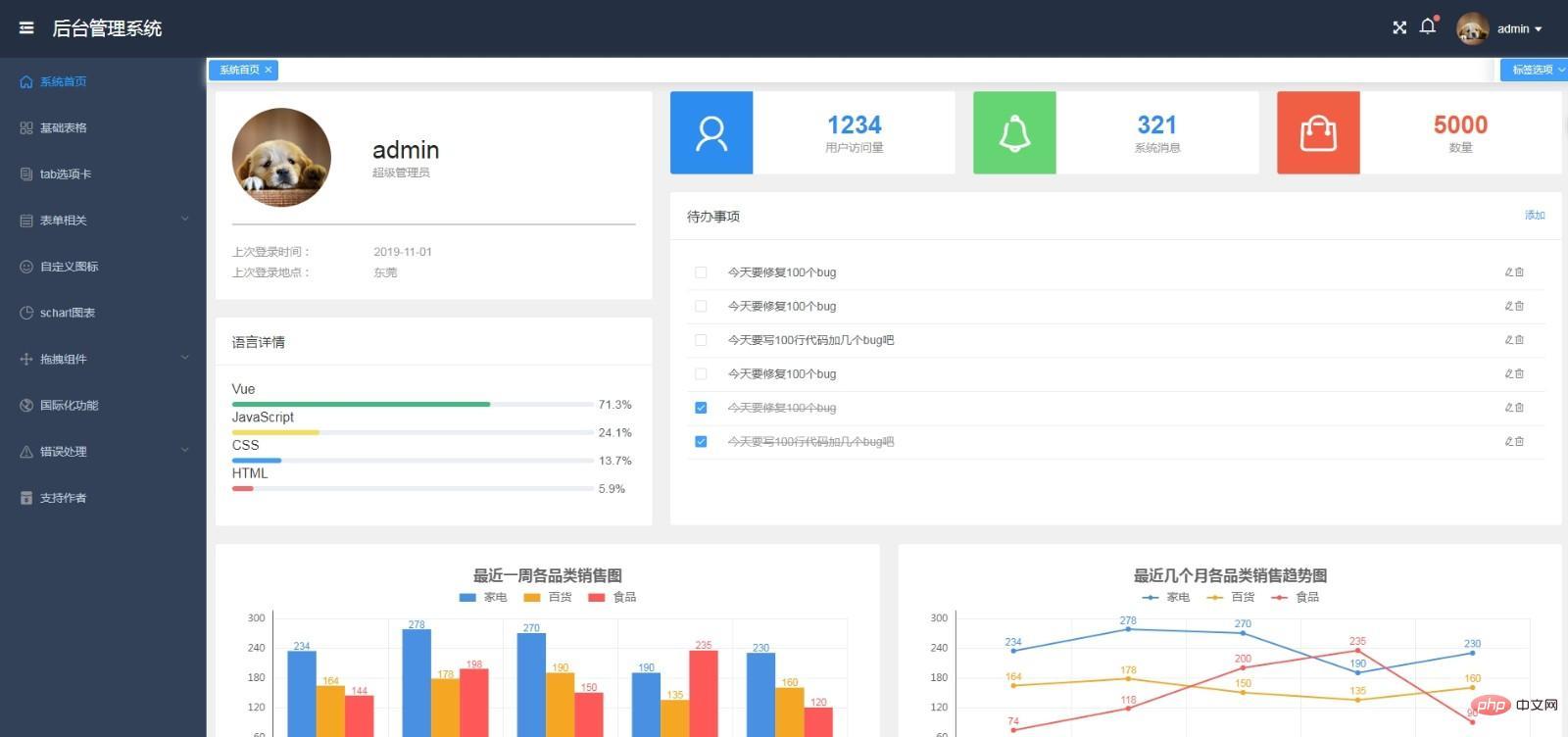
3、Vue Element Admin
Vue Element Admin 是一个基于 Vue.js 和 Element UI 的后台管理框架,它具有以下优点:
- 功能丰富:Vue Element Admin 提供了丰富的功能,包括权限管理、用户管理、数据可视化等等,可以满足各种复杂的后台管理系统的需求。灵活的布局:Vue Element Admin 提供了多种布局方式,可以根据项目需求选择合适的布局,同时支持响应式布局,在不同设备上都可以有良好的显示效果。可扩展性强:Vue Element Admin 使用了模块化的设计,可以方便地进行功能扩展和定制,开发者可以根据项目需求进行二次开发。完善的文档和示例:Vue Element Admin 提供了详细的文档和示例,开发者可以快速上手并解决问题。社区支持良好:Vue Element Admin 的社区活跃,有很多开发者分享经验和解决方案,可以帮助开发者解决问题。

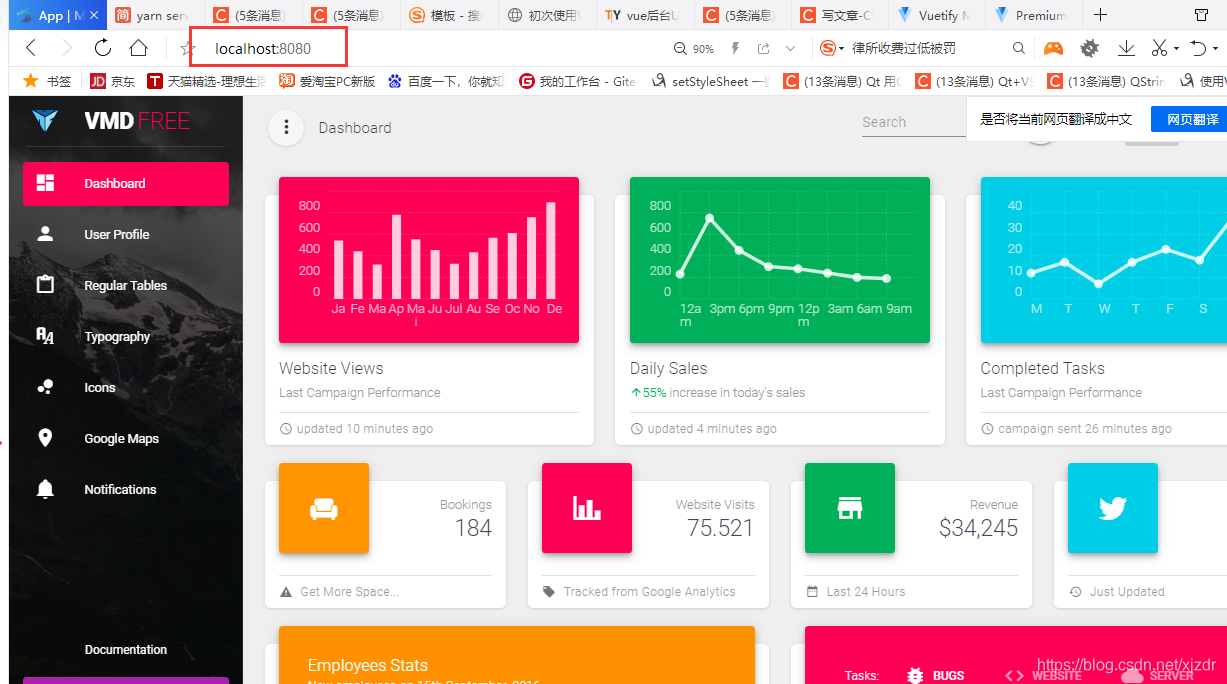
4、Vuetify
Vuetify 是一个基于 Vue.js 的 Material Design 组件库,也是一个非常优秀的后台管理框架。它具有以下优点:
- Material Design 风格:Vuetify 遵循 Material Design 的设计规范,拥有现代化的设计风格,可以提供一致性的用户体验。丰富的组件库:Vuetify 提供了大量的高质量组件,包括表单、表格、弹窗、导航等等,可以满足各种后台管理系统的需求。响应式布局:Vuetify 支持响应式布局,可以在不同设备上自动适应,保证在不同分辨率下都有良好的显示效果。完善的文档和示例:Vuetify 提供了详细的文档和示例,开发者可以快速上手并解决问题。社区支持良好:Vuetify 的社区活跃,有很多开发者分享经验和解决方案,可以帮助开发者解决问题。

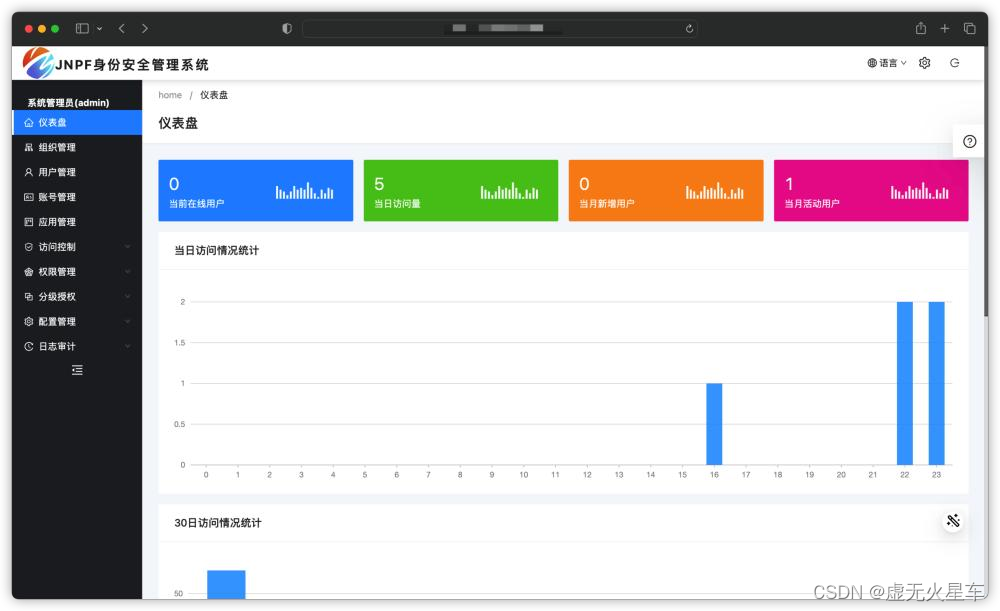
5、JNPF开发框架
JNPF 是一个基于基于 SpringBoot+Vue 的前后端分离的项目,也是一个非常优秀的后台管理框架。它具有以下优点:
- 丰富的功能:JNPF 提供了丰富的功能,包括权限管理、用户管理、数据可视化等等,可以满足各种复杂的后台管理系统的需求。精美的界面:JNPF的界面设计精美,符合现代化的视觉要求,用户体验良好。支持国际化:JNPF支持国际化,可以轻松实现多语言的后台管理系统。可扩展性强:JNPF 使用了模块化的设计,可以方便地进行功能扩展和定制,开发者可以根据项目需求进行二次开发。完善的文档和示例:JNPF提供了详细的文档和示例,开发者可以快速上手并解决问题。
官网地址:https://www.jnpfsoft.com/?csdnxx

以上几个优秀好看的 Vue 后台管理框架,每个框架都有自己的特点和优势,开发者可以根据项目需求选择适合的框架。无论是国内还是国外的框架,都有完善的文档和社区支持,可以帮助开发者快速上手并解决问题。希望以上推荐对您有帮助!
文章来源:https://blog.csdn.net/sdasdas12/article/details/134997696
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!