flex布局,flex-direction, justify content, align-content
目录
已知html文件为:
<div class="given">
<span>1</span>
<span>2</span>
<span>3</span>
</div>通过给父盒子添加display:flex,使得能给span这样的行内元素添加高和宽
因为对于父容器div来说,有多个子项目span,为了让span们在一行平分,添加flex:1在div span里
flex本来就能默认将盒子放一行使用,子元素的float,clear和vertical-align属性会失效
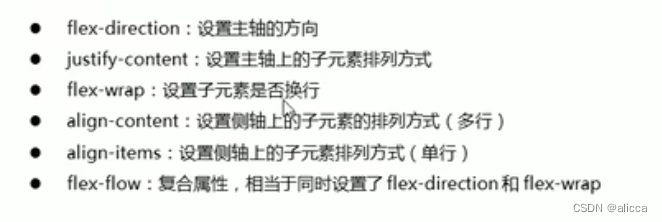
flex-direction

row默认是主轴方向,column是侧轴
- row-reverse,从右到左而且顺序也倒过来
- 要像块级元素一样按照列来:把主轴设置为y轴 flex-direction:column
justify content:
space-around就是平均分
但是如果要先两边贴边,再平分剩余空间,用space-between
flex-wrap
设置子元素是否换行?
默认情况下项目排在一条线上:flex-wrap:nowrap;
改成flex-wrap:wrap
align-items
针对只有一行情况,对于侧轴的元素,可以实现:
flex-start, center(对于侧轴也居中对齐),stretch(用的少,没设置宽度时候拉到容器高度)
同时设置:justify-content:center 以及align-items:center可以实现水平和纵向同时垂直居中
align-content
针对换行情况下
实现flex-start,即第二行和第二行开始的地方对齐
实现space-between 同样贴着边情况下的平均分配
实现space-around,整个平均,距离边也有距离
flex-flow
flex-flow: column wrap;
(简写flex-direction:column和 flex-wrap:wrap)
flex-flow:row wrap

flex:1
如果想等分剩余部分
<style>
section {
display:flex;
width:60%;
height:100px;
margin:0 auto;
background-color:pink;
}
section div:nth-child(1) {
width:100px;
height:100px;
background-color:yellow;
}
section div:nth-child(3) {
width:100px;
height:100px;
background-color:green;
}
section div:nth-child(2){
background-color:brown;
flex:1;
}
</style><section>
<div></div>
<div></div>
<div></div>
</section>这种写法就是对于一行的在section里面的三个div盒子,左边和右边的div固定了,中间的盒子不管屏幕怎么移动会随着屏幕的缩小放大而等比例缩小放大
平均分的写法:
p {
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 100px auto;
}
p span {
flex: 1;
}<p>
<span>1</span>
<span>2</span>
<span>3</span>
</p>不等分的情况
p span {
flex: 1;
/* 各自占了1/3,原因是没有宽度 */
}
p span:nth-child(2) {
flex: 2;
background-color: green;
} <p>
<span>1</span>
<span>2</span>
<span>3</span>
</p>align-self
利用align-self调整几个span里的特定元素位置:
选中第三个span元素使得它沉在侧轴底部
注意这里的选中用的nth-child(3)
div {
display: flex;
width: 80%;
height: 300px;
background-color: pink;
/* align-items:flex-end;但是只想让三个盒子里的最后一个这样 */
}
div span {
width: 150px;
height: 100px;
background-color: purple;
margin-right: 5px;
}
div span:nth-child(3) {
align-self: flex-end;
}<div>
<span></span>
<span></span>
<span></span>
</div>?order属性定义项目排列顺序
1 数值越小,排列越靠前默认为0
2 和z-index不一样
在上述程序中想把2放1前面
div span:nth-child(2) {
order:-1;
}默认都是0,第二个孩子改为-1,-1在0前面,所以这样第二个孩子会出现在第一个孩子前面
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!