CSS伪元素的特殊机制
2023-12-14 15:35:32
概念
伪元素是CSS中的一种特殊机制,用于在元素的特定位置插入虚拟的内容。它们不是实际存在于HTML文档中的元素,而是通过CSS样式来创建和控制的。
伪元素使用双冒号(::)作为标识符,用于区分伪类选择器(使用单冒号)和伪元素选择器。常见的伪元素包括::before、::after、::first-letter、::first-line等。
通过为伪元素选择器设置样式规则,可以在指定位置插入内容,并对其进行样式化。例如,可以使用::before伪元素在一个元素之前插入内容,使用::after伪元素在一个元素之后插入内容。这些内容可以是文本、图像或其他HTML标记。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style>
p::before {
content: "Before";
color: red;
}
p::after {
content: "After";
color: blue;
}
p::first-line {
color: #000;
}
#text {
color: red;
}
</style>
<p id="text">This is a paragraph.</p>
</body>
</html>
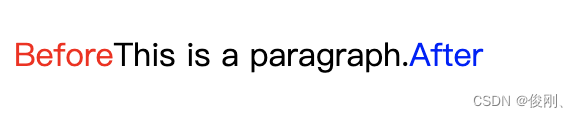
在上述示例中,通过设置伪元素选择器的样式规则,分别在每个
元素之前和之后插入了文本内容,并对其进行了颜色样式化。
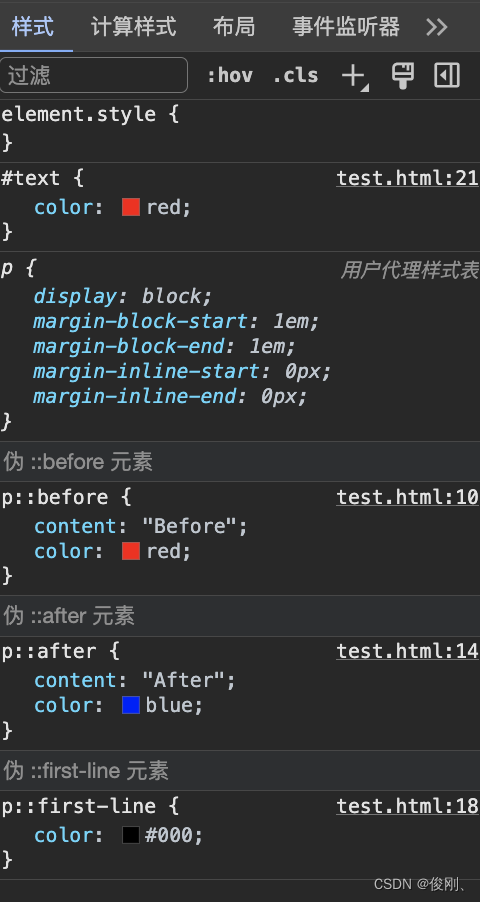
以及给p元素加了id,但最后显示的颜色是伪元素的颜色。


总结
总结来说,伪元素是一种通过CSS创建虚拟内容并对其进行样式化的机制,它们不是实际存在于HTML文档中的元素。
文章来源:https://blog.csdn.net/csdn9_14/article/details/134994178
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!