吉他初学者学习网站搭建系列(7)——如何在线制作乐谱(扒歌)
背景
相信很多音乐爱好者们在听到一首好听的歌或者曲子时,都有动手扒谱的冲动,但是,你电脑里并没有安装一些专业的扒谱软件,这个时候,你更倾向于有一个网站满足你的需求:免费在线制作乐谱。
有几个功能点是必要的:
- 能够查和弦
- 谱子可以很简单地编辑
- 谱子可以展示和弦
- 谱子可以保存
为了满足上述的功能,我利用周末时间开发了一个在线扒歌的模块:地址如下:https://hougiser.gitee.io/music-score/#/song
实现
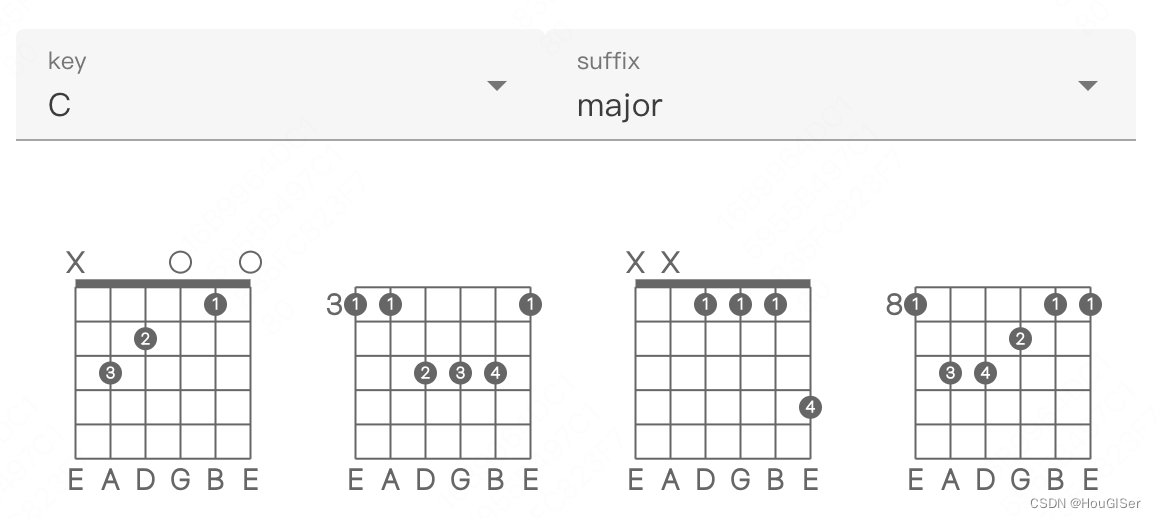
查和弦&渲染和弦
查和弦功能在吉他初学者学习网站搭建系列(4)——如何查询和弦图文章中已经详细介绍了,这里直接调用了该组件。

编辑谱子
通过调研,我找到了一个满足基本需求的开源包:chordsheetjs
这个包允许你以多种文本格式导出乐谱:
const chordSheet = `
Am C/G F C
Let it be, let it be, let it be, let it be
C G F C/E Dm C
Whisper words of wisdom, let it be`.substring(1);
const parser = new ChordSheetJS.ChordsOverWordsParser();
const song = parser.parse(chordSheet);
所以思路就很简单了,你只需要让用户更简单地编辑这个文本即可。
由于不同格式的写法不一样,本文考虑到示例中的写法,如果是中文(2字节)歌词的情况下,和弦位置和歌词无法对应上,因此,采用了 ChordProParser,以陶喆的《蝴蝶》为例,最终编辑文本如下:
{title: 蝴蝶}
[扒谱 玉儿或芋头]
[原调 降b capo 3 选调 G]
{start_of_verse: 主歌}
[G]當這世界已經[D]準備將我遺棄
像一個[Em7]傷兵被留在孤獨荒野[C]里[D]
[G]開始懷疑我存[D]在有沒有意義
在別人[Em7]眼裡我似乎變成了隱[C]形
[B]難道失敗就永[Em7]遠翻不了身
誰來[C]輓救墮落的靈[D]魂
{end_of_verse}
{start_of_chorus: 副歌}
每次一見[G]到你 心裡好[D]平靜
就像一隻[Em7]蝴蝶飛過廢[Dm7]墟
我又能活[C]下去 我又找回[Em7]勇氣
你的愛像[Am7]氧氣幫忙我呼[D]吸
我又能[G]呼吸
{end_of_chorus}
chordPro常用的指令(directives)如下:
{title: 标题}
{subtitle: 副标题}
{start_of_verse: 主歌}...{end_of_verse}
{start_of_chorus: 副歌}...{end_of_chorus}
{start_of_bridge: 桥段}...{end_of_bridge}
{start_of_tab: 吉他进行}...{end_of_tab}
{comment: 评论}
详细格式说明见:官方文档
需要注意的是,一些chordPro的功能,并没有在chordSheetJS中实现。
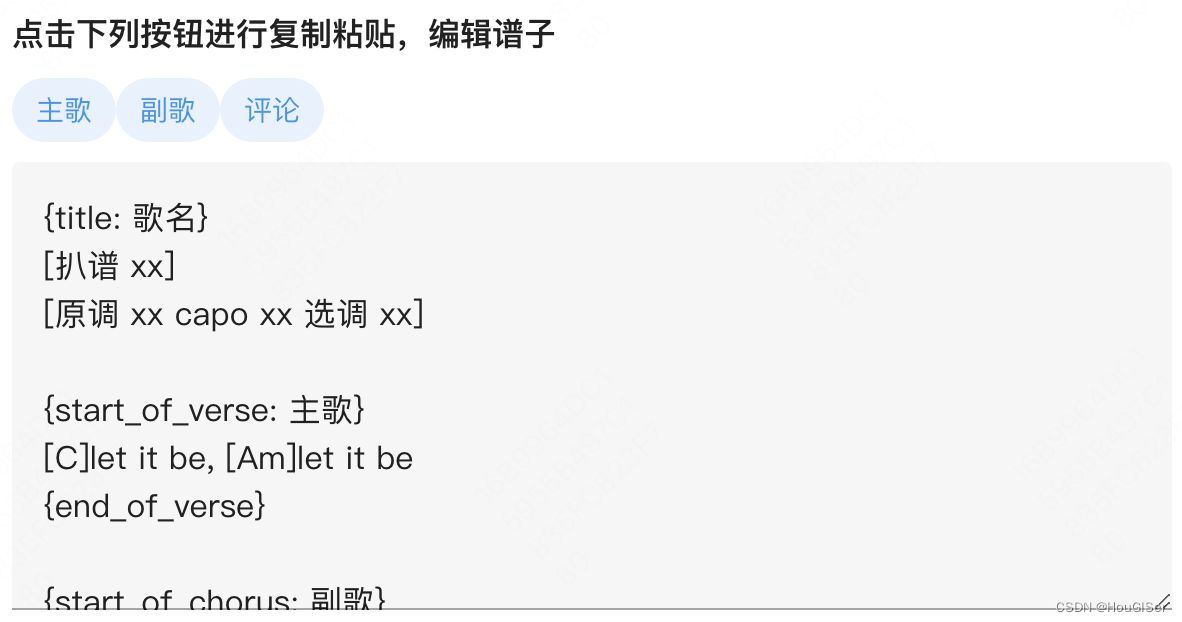
为了方便用户输入,提供了一些复制功能:

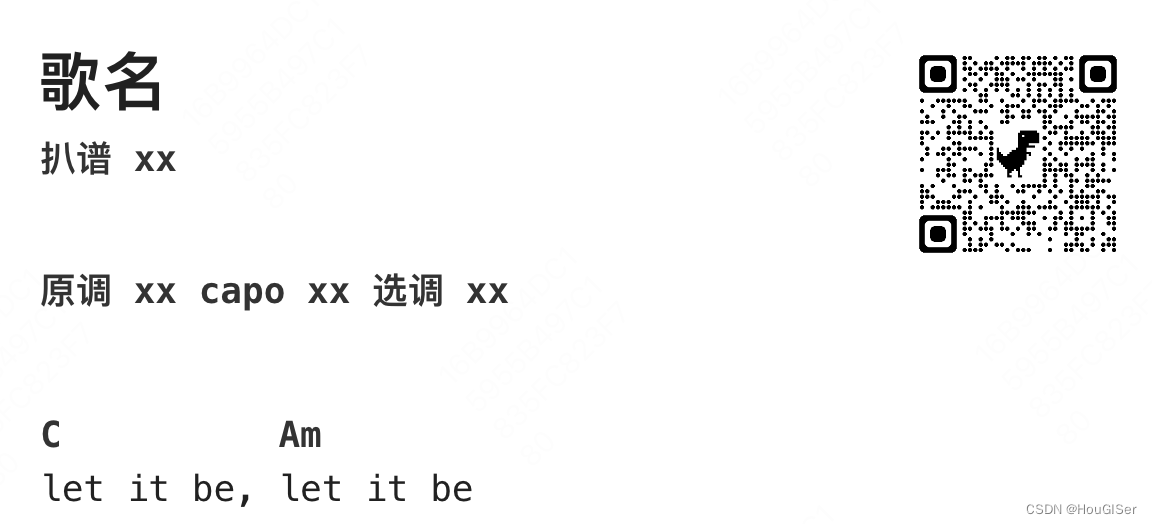
最后,进行渲染即可:
render() {
const parser = new ChordProParser();
const song = parser.parse(this.chordSheet);
const formatterDiv = new HtmlDivFormatter();
const dom = document.getElementById('the-song')
dom.innerHTML = formatterDiv.format(song)
}
渲染效果如下:

保存谱子
目标是将dom节点转为图片,很成熟的技术了,这里直接采用dom-to-image,代码如下:
download() {
const node = document.getElementById('chordPage');
domtoimage.toJpeg(node, {
quality: 1
}).then((dataUrl) => {
var link = document.createElement('a');
link.download = '吉他谱.jpeg';
link.href = dataUrl;
link.click();
})
}
为了实现一定的宣传效果,我还给dom节点加了水印,通过css即可实现。
成果
这里展示我使用这个工具导出的《蝴蝶》谱子:

效果还不错吧,嘿嘿😆
目前该网站已经集成了非常多使用的功能,欢迎扫码使用:


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!