HarmonyOS 组件通用属性之尺寸设置
本文 我们一起来看一下 组件通用属性里面的
尺寸设置
具体来说 就是针对一个组件 进行宽高 边距等属性设置
我们可以先来看一张图

这是一个WEB PC端开发的视图 它是一个盒子模型 界面认为 每个元素都是一个盒子
最外面是 margin 外边距 然后 元素外围有一圈 border 边框 然后再里面是 padding 内边距 最里面是元素本身
这个对我们harmonyOS开发同样适用的
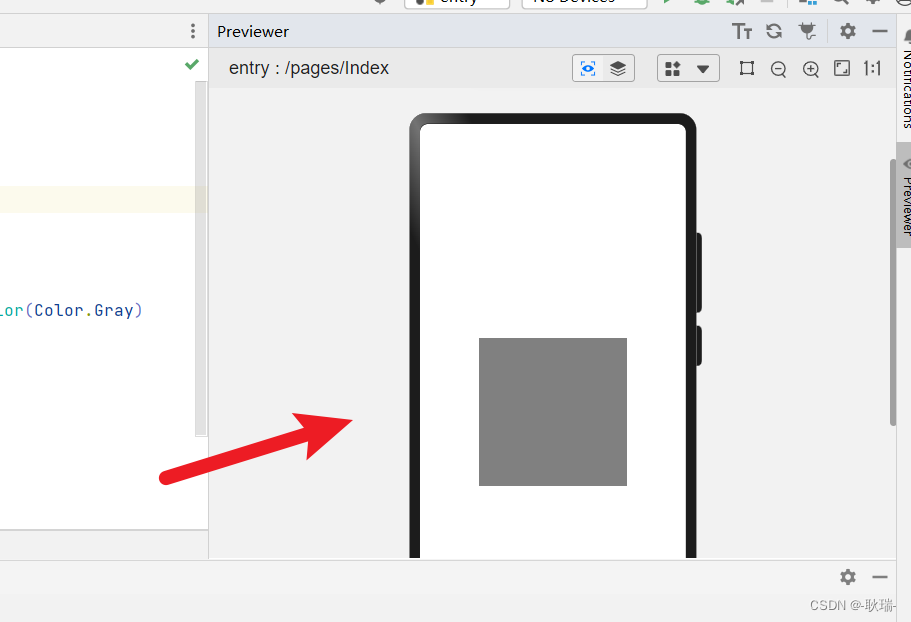
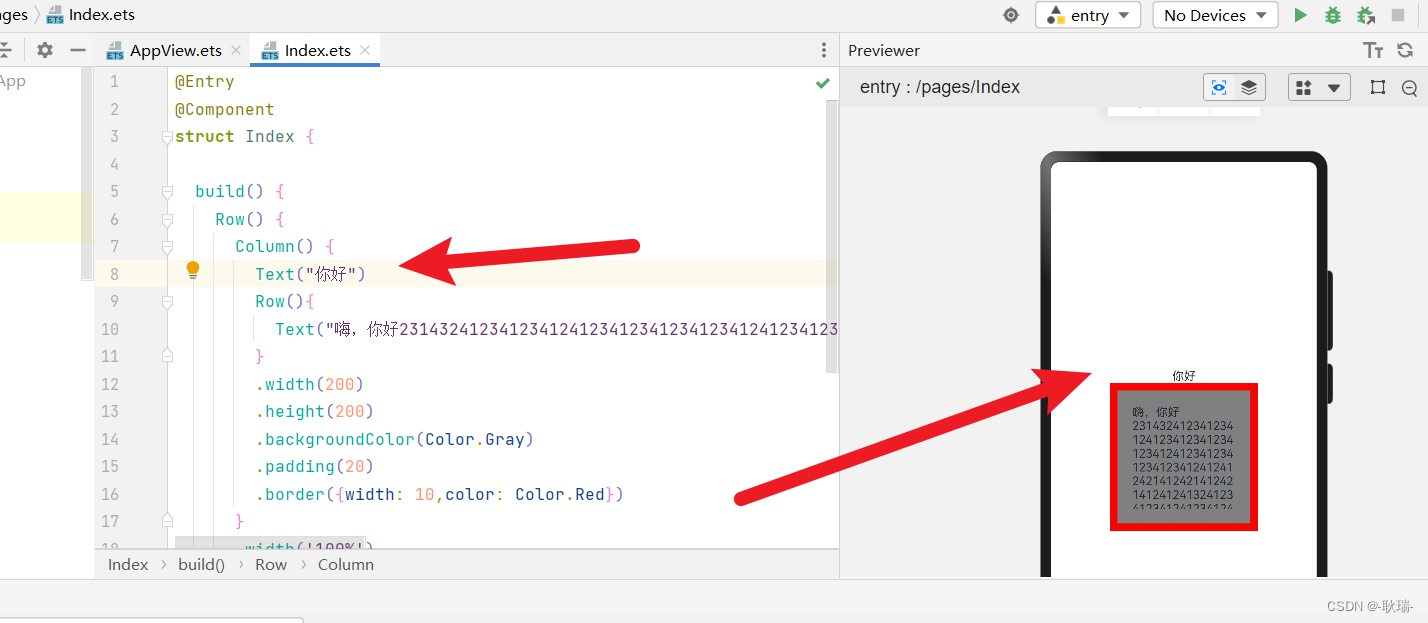
我们可以组件代码编写如下
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Row(){
}.width(200).height(200).backgroundColor(Color.Gray)
}
.width('100%')
}
.height('100%')
}
}
这里 我们就在界面中间又放了一个Row行组件 然后设置 宽高都是200 给了个背景颜色

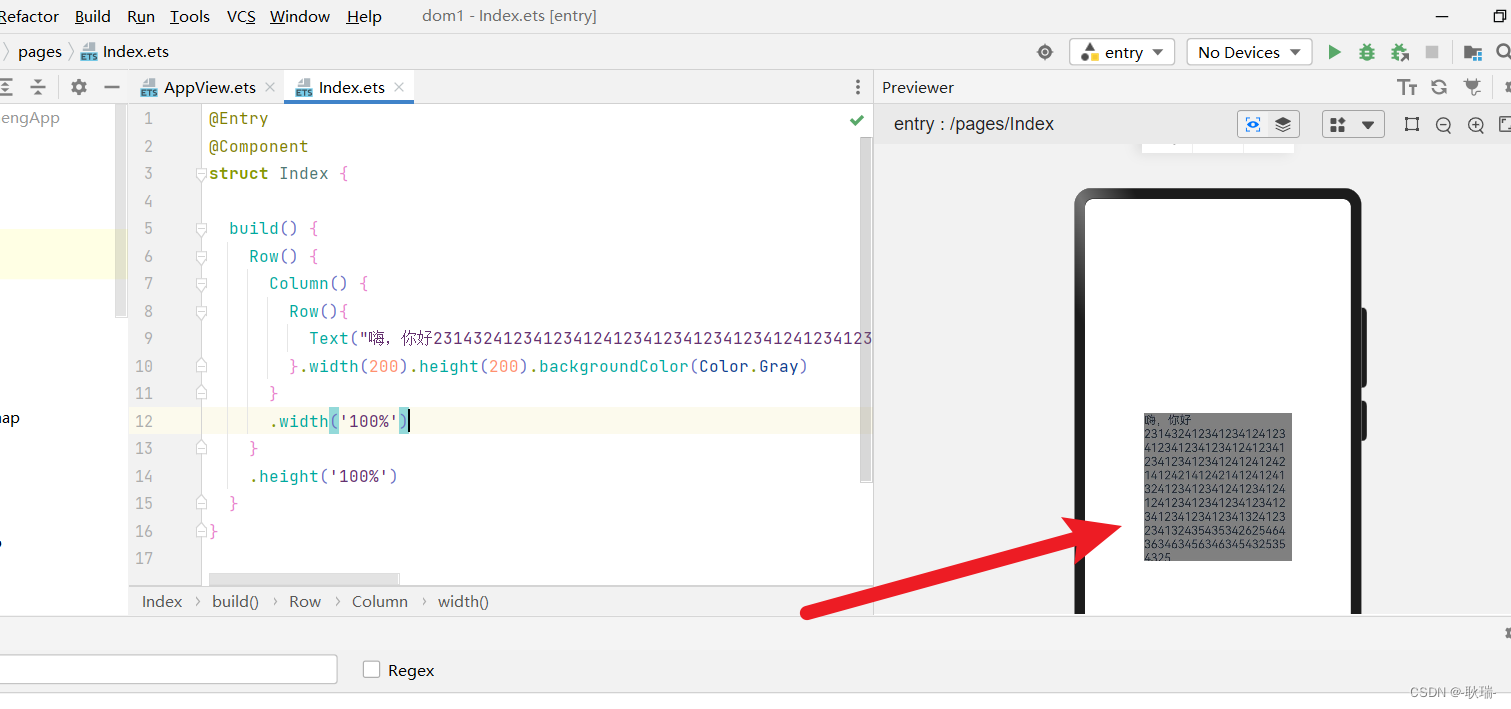
然后 写一些内容进去

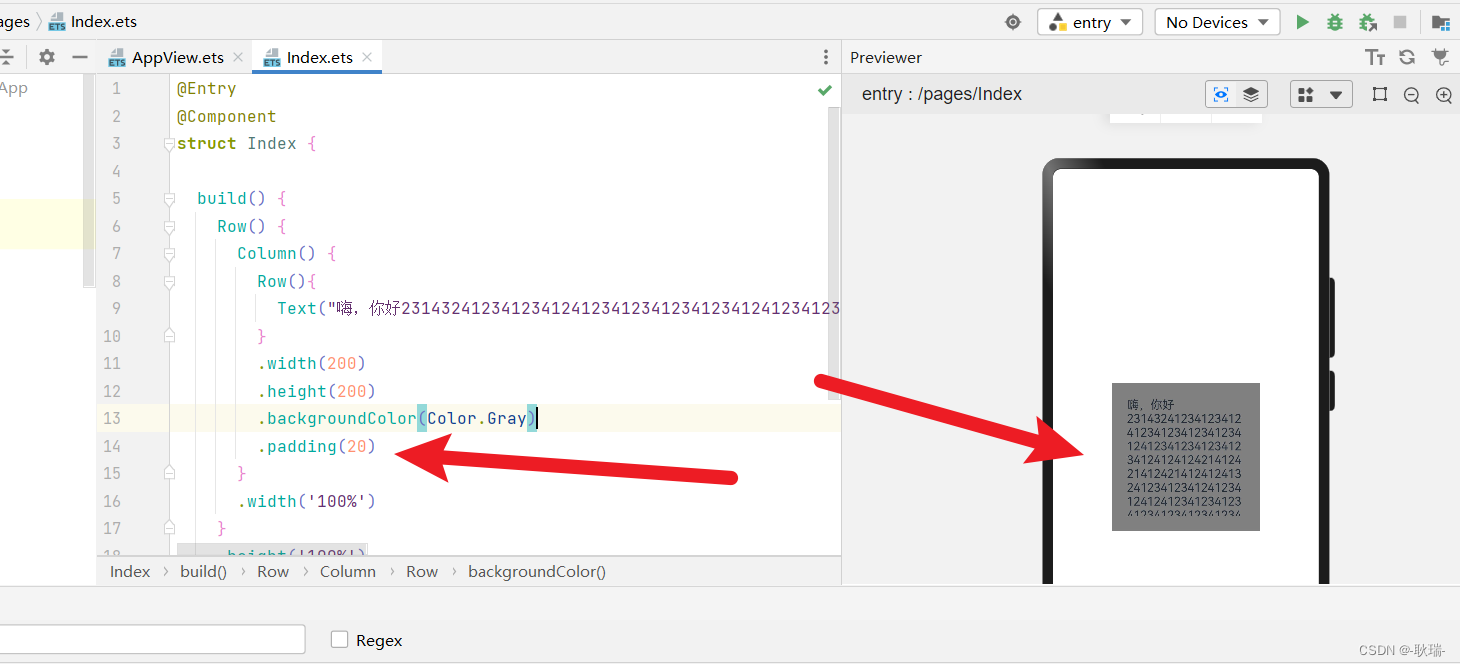
但是这样都满出来 不太好 我们可以给他加个内边距 padding

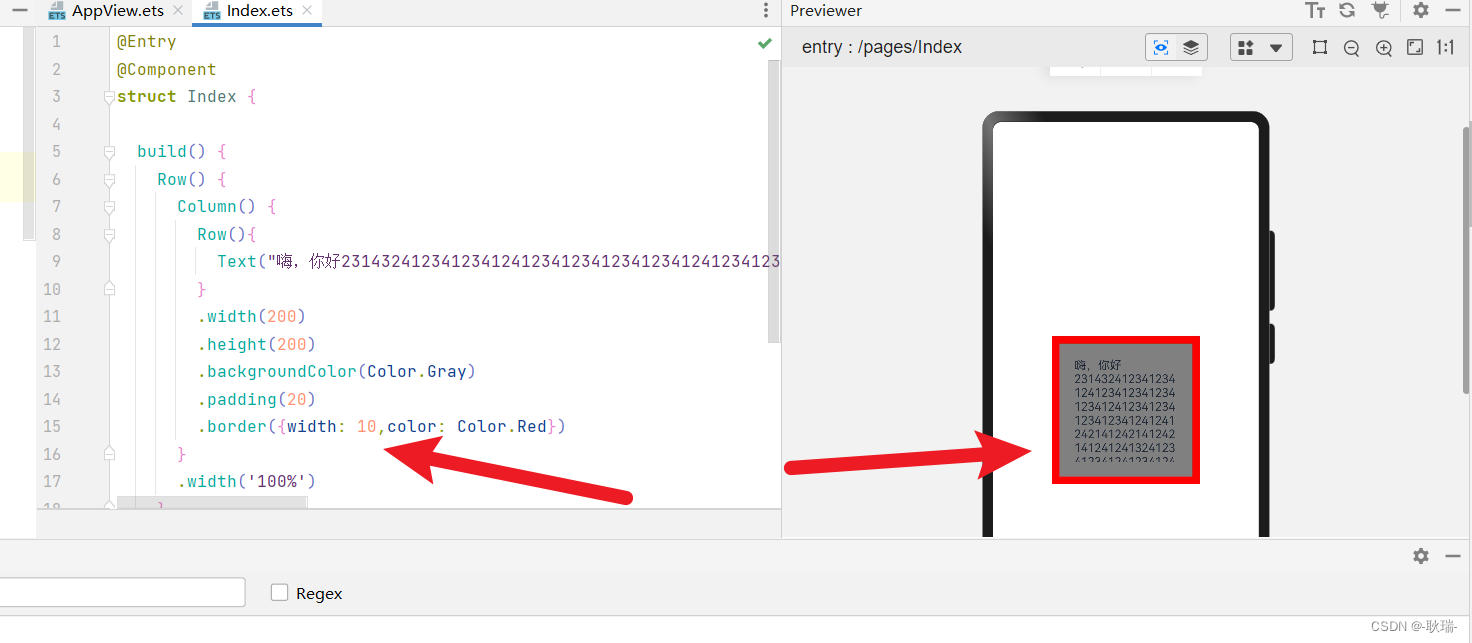
然后 我们再来个边框 border
这里 我们设置了两个属性 border width宽度 10 color 颜色 我们给了个红色

然后 如果你希望 它和其他元素元素保持距离 可以设置个外边距
为了更好的展现效果
我们在他上面加一个文本

如果 我们希望他们之间离远一点 就可以采用外边距 margin
这样 明显他们之间就产生出距离了

然后 我们可以将代码改成这样
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Text("你好")
Row() {
Text("你好")
Row() {
Text("嗨,你好2314324123412341241234123412341234124123412341234123412412412421412421412421412412413241234123412412341241241234123412341234123412341234123413241232341324354353426254643634634563463454325354325")
}
.width(200)
.height(200)
.backgroundColor(Color.Gray)
.padding(20)
.margin(20)
.border({ width: 10, color: Color.Red })
Text("你好")
}
Text("你好")
}
.width('100%')
}
.height('100%')
}
}
在最上面和最下面都写一个 Text 组件
然后 用一个Row行组件 将我们的 盒子 和两个文本都抱在里面 这样 它们就会在通用行
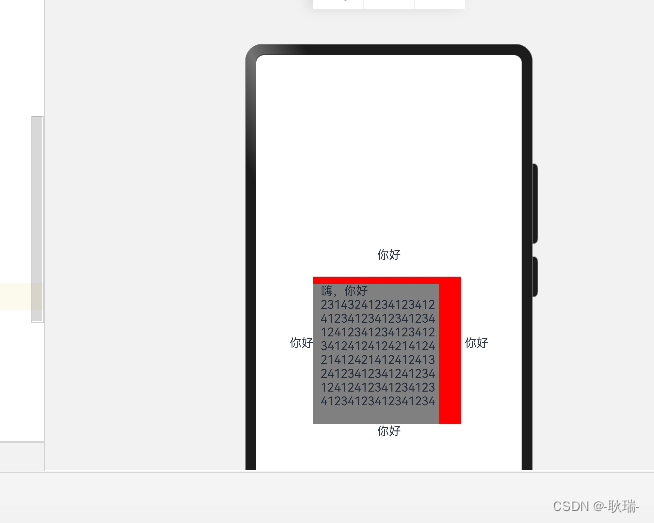
运行结果如下

这里 我们可以看到 上下左右都是全方位的
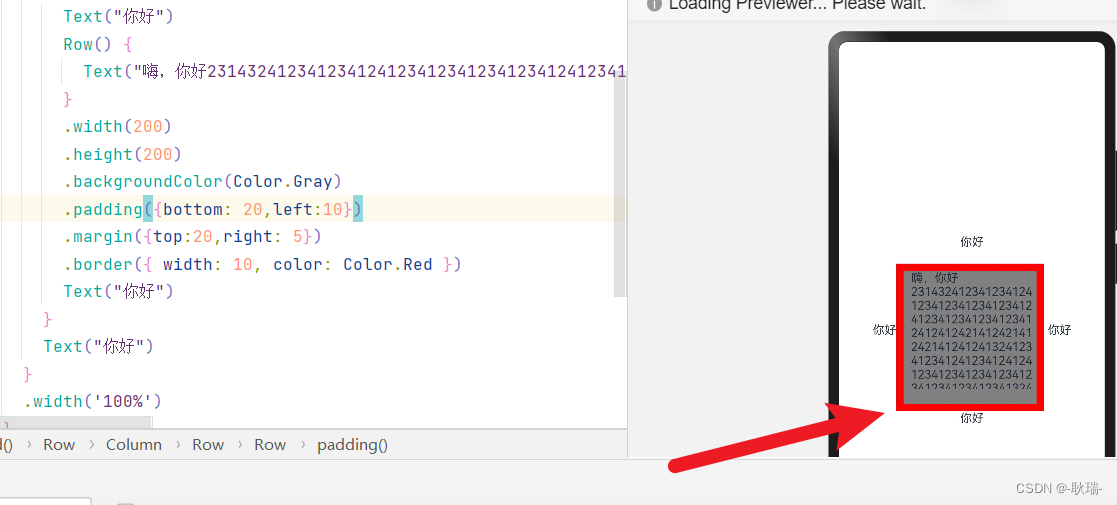
我们可以将 margin 的代码改成这样
.margin({top:20,right: 5})
这样 我们就只有 上面有 20外边距 右侧有 5外边距 其他两边就没有了
接触过 css的人都有这个概念 top 上 bottom 下 left 左 right 右

内边距也可以 padding 改成
.padding({bottom: 20,left:5})
这样 就只有左测和底部有内边距了

至于边框 相对比较特殊
border 改成
.border({ width: {
top: 10,
right: 30
}, color: Color.Red }
)
也是我们所说的 上下左右 但是在width属性中设置

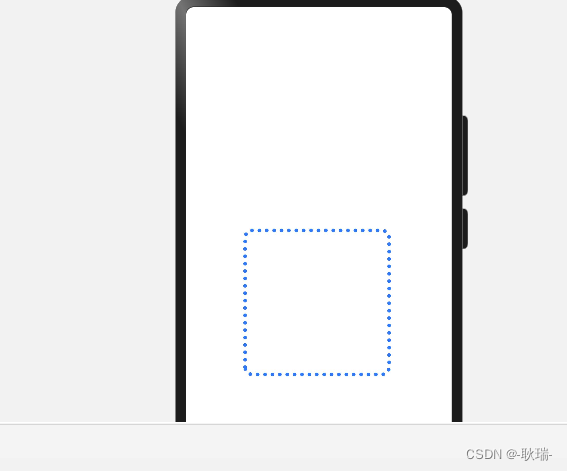
style: BorderStyle.Dotted 可以将边框设为虚线 radius可以设置圆角
参考代码如下
Row() {
}
.width(200)
.height(200)
.padding({bottom: 20,left:10})
.margin({top:20,right: 5})
.border({
width: 5,
color: 0x317AF7,
radius: 10,
style: BorderStyle.Dotted
})

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!